type: picture-elements
image: /local/images/floorplan/eteint.png
elements: #manquant
- type: conditional # premier element à indenter
conditions:
- entity: light.salon
state: "on"
- entity: light.diner
state: "on"
elements:
- type: image # sous-element du conditional à indenter
image: /local/images/floorplan/salonDiner.png
style: # indispensable
top: y
left: x
# etc etc
Merci @mrgrlscz pour la solution mais aussi l’explication, ça marche nickel ![]()
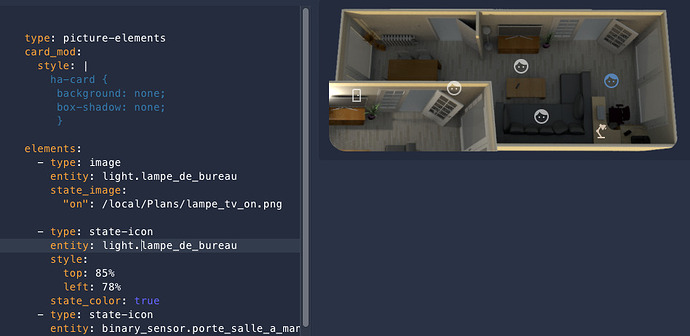
Je n’avais plus qu’a compéter et ajouter les icones pour allumer et éteinte les lumières :
- type: state-icon
entity: light.salon
style:
left: 65%
top: 7%
tap_action:
action: toggle
- type: state-icon
entity: light.diner
style:
left: 71%
top: 85%
tap_action:
action: toggle
- type: state-icon
entity: light.cuisine
style:
left: 27%
top: 79%
tap_action:
action: toggle
Allez, hop
Un sapin, une guirlande, une prise connectée, et quelques images/aminations

Bonjour, je suis en train (…c est long…) de travailler mon floorplan initial. j’ai une guirlande type guinguette sur ma terrasse, comment as tu fait pour les lumières clignotantes multicolore ?
Il faut superposer les images (le forum gère mal la transparence):
Une image de fond (pas jointe)
Une image pour le sapin (il est pas dans l’image de fond chez moi)
Une image pour avoir un effet lumineux (halo)
Et les guirlandes de couleurs
Ensuite il faut empiler tout ça avec
type: picture-elements
card_mod:
style: |
@keyframes my-blink {
from {opacity: 0;}
to {opacity: 100;}
from {opacity: 100;}
to {opacity: 0;}
}
image: /local/images/floors/rdc/base.png
elements:
- type: image
entity: automation.guirlande_off
image: /local/images/empty.png
style:
top: 50%
left: 50%
width: 100%
state_image:
'on': /local/images/floors/rdc/items/sapin.png
tap_action: none
- type: image
image: /local/images/empty.png
style:
top: 50%
left: 50%
width: 100%
animation: my-blink 0.4s linear infinite
entity: switch.prise
tap_action:
action: none
state_image:
'on': /local/images/floors/rdc/items/sapin_on.png
- type: image
image: /local/images/empty.png
style:
top: 50%
left: 50%
width: 100%
animation: my-blink 1.9s linear infinite
entity: switch.prise
tap_action:
action: none
state_image:
'on': /local/images/floors/rdc/items/sapin_vert.png
- type: image
image: /local/images/empty.png
style:
top: 50%
left: 50%
width: 100%
animation: my-blink 1.4s linear infinite
entity: switch.prise
tap_action:
action: none
state_image:
'on': /local/images/floors/rdc/items/sapin_bleu.png
- type: image
image: /local/images/empty.png
style:
top: 50%
left: 50%
width: 100%
animation: my-blink 1.1s linear infinite
entity: switch.prise
tap_action:
action: none
state_image:
'on': /local/images/floors/rdc/items/sapin_jaune.png
- type: image
image: /local/images/empty.png
style:
top: 50%
left: 50%
width: 100%
animation: my-blink 0.6s linear infinite
entity: switch.prise
tap_action:
action: none
state_image:
'on': /local/images/floors/rdc/items/sapin_rouge.png
- Quand l’automatisation est active => on affiche le sapin
- Quand la prise est active => on affiche en plus le halo, et les couleurs
- Astuce : mettre une durée d’animation différente pour les couleurs, que ça donne un effet asynchrone
Il serait bien d’avoir un vrai éditeur pour le yaml.
On place le fond et on ajoute des objets visuel avec lien vers des entités (sondes, bouton,…)
Un éditeur yaml ça existe : file editor et VStudio en sont deux différents. Ce que tu décris, c’est la gestion des cartes custom via l’ui.
En parlant d’éditeur je pensais plutôt à un RAD (genre Form dans Excel) qu’à un IDE (vscode par exemple)
Merci pour la guirlande je m y attellerai bientôt ![]()
Pour mes lumières en applique sur mon mur extérieur j ai eu un peu de mal (et j ai pas fini) à trouver une solution dans sweethome pour orienter le faisceau. A base de mur de petite hauteur sur un niveau dont le niveau croise celui du RDV genre niveau à 190cm , j’ai cherché sur le forum sweethome mais sans trouver de solution plus simple. Quelqu’un à une idée ?
Bonjour,
Bravo c’est vraiment génial et je souhaite compléter ma conf avec un FloorPlan.
J’avais une vieille maquette de mon séjour faite sous Sweet Home 3D, que j’ai ressorti pour faire des tests.
J’ai testé l’image quand une light allumée…
Mais là, j’ai du louper une marche je pense…
J’ai généré l’image light allumée avec SH3D, injecté dans mon dossier, et tente de placer cette image comme ceci…
Mais j’ai bugué quelque part… ! On voit l’image décalée, en bas a gauche…
Un petit guidage des connaisseurs serait bienvenu, un très grand merci d’avance.
EDIT : je viens de réussir a placer mon image en superposition, en ajoutant ceci :
style:
top: 50%
left: 50%
width: 100%
J’ignore si c’est normal…
Questions :
-
L’image pour une light allumée, est la pièce dans sa totalité version light allumée, c’est bien ce qu’il fallait faire ?
-
Je duplique cette démarche pour chaque light ?
-
Il pourrait donc y avoir 10 version du plan superposées c’est bien ca ?
Merci pour ceux qui pourront m’apporter leur savoir et leur patience !
Belle journée a tous !
Salut
Oui, c’est à mettre dans tous les cas, sinon l’image est cachée en bas à gauche… ça devrait presque être le truc par défaut
Oui, l’image reflete ce que ça allume en vrai : donc une ampoule, un groupe d’ampoules
Oui, pour pouvoir faire toutes les combinaisons on/off
Tout à fait, l’important c’est de gérer la tranparence (et la compression des images)
Merci pour tes réponses.
Qu’entends tu par la compression et la transparence car je n’ai rien géré du tout de ce coté…?
Juste superposé l’image de mon plan version light allumée, et un png vide pour l’état OFF…
Avec 1 light, là, ca fonctionne bien.
Si je mets 1 image version allumée par light, et que j’allume mes 10 light, les 10 plans des 10 light allumées vont se superposer en meme temps ?
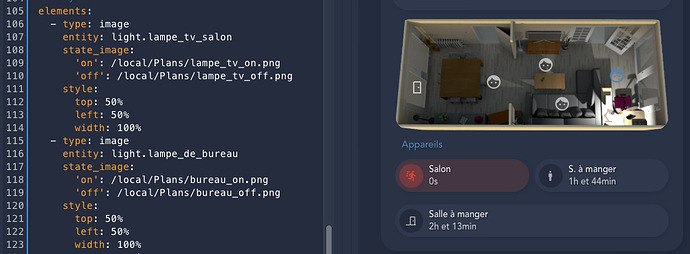
Oui, la superposition fonctionne bien mais l’idée c’est d’avoir des images séparées :
- une image de fond
- une surcouche lumineuse par lumière
Si tu as une image pleine à la place de la surcouche, ça caches images du dessus
C’est bien expliqué là
Et comme tu as une image de taille identique au fond (H 100% et L 100%) tu as vite quelques 100aine de kilo par image
ça influe sur la vitesse d’affichage, surtout sur les petites config
Merci,
Car actuellement j’ai fait 2 light.
Mais quand j’allume la seconde, l’image version light2 allumée recouvre la totalité, et je ne vois pas l’image de light1 allumée.
Je dois découpé l’endroit de la light et ne mettre que ce morceau comme image, et non le plan total ?
C’est peut etre là que j’ai faux … Je suis censé voir les 2 light ON…
Regarde la 1er lien avec le tuto gimp pour générer l’image différentielle. Là tu n’as pas de transparence, donc logique que ça cache les autres lampes (calques inférieurs)
Ah mais oui logique, un filtre de transparence !
Aurais-tu par hasard la concordance sous Photoshop pour la valeur de transparence ? En % peut etre ?
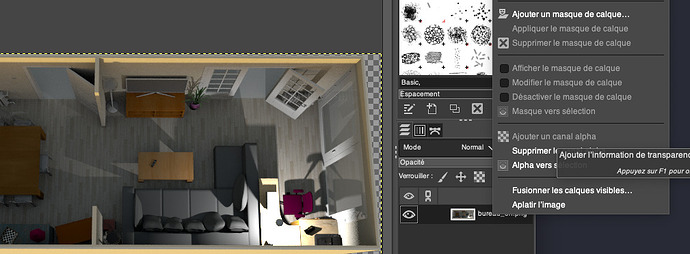
Je teste gimp, mais l’option est grisé pour ajouter le canal…
il faut 2 calques (donc importer l’image 2 sur la 1) pour que ça fonctionne
Aaaaah je fais chaque photo de chaque light allumée, tout dans gimp, et alpha sur chaque calque ?
Merci pour ton aide en tous cas !
Tu prends le fond (toutes lumières eteintes), tu ajoute 1 calque (1 lumière allumée), tu calcule l’alpha ce qui te donne l’image qui contient juste l’éclairage en plus (avec la transparence)
Ah bien, merci.
J’ai tellement bosser sur mon Git, que je suis perdu pour un truc censé etre maitrisé…
Merci !!!