Bonjour,
Afin de pouvoir faire des configurations d’icones et de couleur de cartes sur mon Dashboard, je souhaite créer une valeur d’état de mon appareil qui est une porte de garage via la dernière commande visible dans le journal.
Mon problème
Comme faire ?
J’ai essayé différent configuration d’entrées (Template de Capteur Binaire et d’autre) depuis l’interface, mais sans succès et je ne suis vraiment pas alaise avec le code YAML
De ce que j’ai lu, c’est un élément réalisable, mais pour ma part je n’ai pas trouvé sur le forum et sur d’autre page comment il fallait faire
Voici mon équipement et son journal
Pouvez-vous m’aider ?
Je vous remercie par avance
Ma configuration
[center]## System Information
| version |
core-2024.4.4 |
| installation_type |
Home Assistant OS |
| dev |
false |
| hassio |
true |
| docker |
true |
| user |
root |
| virtualenv |
false |
| python_version |
3.12.2 |
| os_name |
Linux |
| os_version |
6.6.25-haos |
| arch |
aarch64 |
| timezone |
Europe/Paris |
| config_dir |
/config |
Home Assistant Community Store
| GitHub API |
ok |
| GitHub Content |
ok |
| GitHub Web |
ok |
| GitHub API Calls Remaining |
5000 |
| Installed Version |
1.34.0 |
| Stage |
running |
| Available Repositories |
1403 |
| Downloaded Repositories |
39 |
Home Assistant Cloud
| logged_in |
false |
| can_reach_cert_server |
ok |
| can_reach_cloud_auth |
ok |
| can_reach_cloud |
ok |
Home Assistant Supervisor
| host_os |
Home Assistant OS 12.2 |
| update_channel |
stable |
| supervisor_version |
supervisor-2024.04.0 |
| agent_version |
1.6.0 |
| docker_version |
25.0.5 |
| disk_total |
20.0 GB |
| disk_used |
11.0 GB |
| healthy |
true |
| supported |
true |
| board |
generic-aarch64 |
| supervisor_api |
ok |
| version_api |
ok |
| installed_addons |
Samba share (12.3.1), Advanced SSH & Web Terminal (17.2.0), tydom2mqtt (3.4.3), File editor (5.8.0), Fusion (2024.4.0), Mosquitto broker (6.4.0), SwitchBot-Mqtt (1.0.10), Samba Backup (5.2.0) |
Dashboards
| dashboards |
5 |
| resources |
25 |
| views |
9 |
| mode |
storage |
Recorder
| oldest_recorder_run |
22 avril 2024 à 20:44 |
| current_recorder_run |
27 avril 2024 à 12:56 |
| estimated_db_size |
719.35 MiB |
| database_engine |
sqlite |
| database_version |
3.44.2 |
Solcast PV Forecast
| can_reach_server |
ok |
| used_requests |
13 |
| rooftop_site_count |
1 |
[/center]
___
Salut,
Je pense que tu ne donnes pas assez d’infos.
Cette entité cover, elle vient d’où?
C’est une antité template que tu as ajouté toi dans le fichier de configuration?
Ou alors c’ets autre chose qui la fournit?
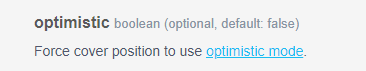
Si c’est un template cover ajouté manuellement dans la config, tu peux essayer l’option « optimistic » qui donne automatiquement l’état au cover en fonction de la dernière commande passée… en revanche ce n’est pas top si tu as un autre contrôle pour ce garage, car là il n’y aura pas de retour d’état, donc ce sera toujours un état théorique.

Salut,
Cette entité a était créée par l’intégration Overkiz en récupérant les informations de mon Kit de Connectivité Somfy.
Elle pilote un moteur de porte de garage Somfy en RTS et donc sans remonté d’état.
Ce n’est donc pas un ajout manuel
AH ok, dsl effectivement je n’avais pas fait gaffe au logo overkiz sur le screenshot.
Pas certian que ça marche, mais il est peut-être possible de faire ça avec un customize, pour ajouter le optimistic, je ne sais pas du tout si c’est couvert, mais ça se tente…
Si tu n’as pas encore de customize to peux ajouter ça dans ton fichier de config :
customize:
# Add an entry for each entity that you want to overwrite.
cover.garage:
optimistic: true
je viens de l’ajuter dans mon configuration.yaml
Mais si ça fonctionne, où est-ce que je peux le constater ?
PS sur mes cartes ou ù j’ai l’état de cette entité, celle-ci reste en inconnu malgré les action sur les commandes
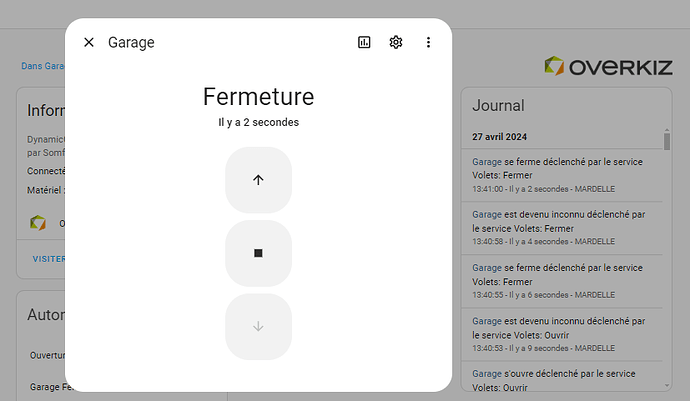
A y regardé de plus prêt, j’ai l’état des commandes qui s’affiche sur mes cartes, le problème est que l’entité ne garde pas la dernière commande en tant qu’état final
Voici ce que j’ai

Salut,
avec un input text, peu être.
Ou stocker les changements d’état dans un fichier texte…
Salut,
Ok, mais comment faudrait il faire ?
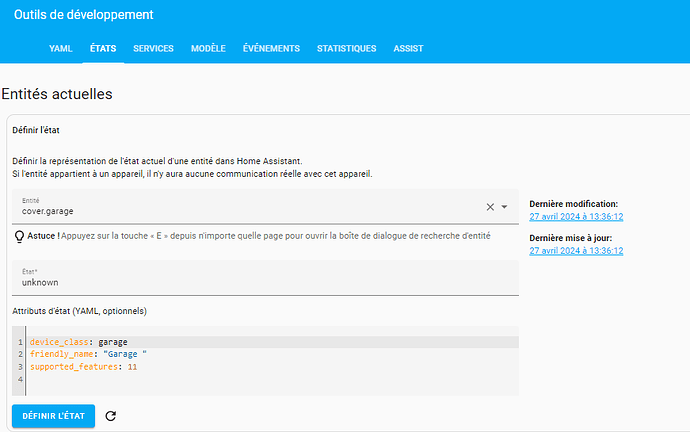
Dans les outils de dev, ça devrait être listé dans les attributs.
Je pense que overkiz renvoit un état inconnu par après 
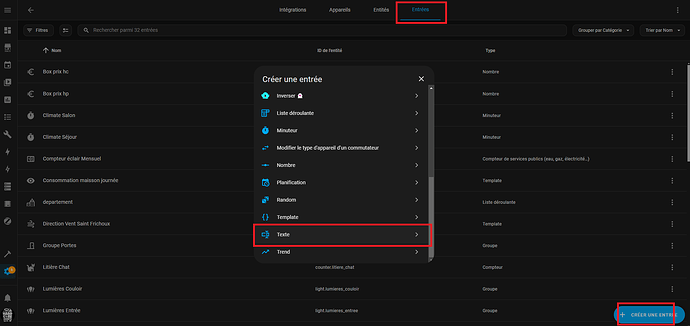
je ferais un input_text, dans entrée ( paramètres / appareils et services , onglet entrée ).
un script pour ouvrir
alias: Portail ouvert
sequence:
- service: switch.turn_on
metadata: {}
data: {}
target:
entity_id: switch.0x50325ffffe304677
- service: input_text.set_value
metadata: {}
data:
value: Ouvert
target:
entity_id: input_text.poubelle_verte_statut
un script pour fermer
alias: Portail fermer
sequence:
- service: switch.turn_off
metadata: {}
data: {}
target:
entity_id: switch.0x50325ffffe304677
- service: input_text.set_value
metadata: {}
data:
value: Fermer
target:
entity_id: input_text.poubelle_verte_statut
Plus cas utiliser les tap actions pour appler les scripts sur une carte qui les supportes ( button, entities card … ). Et utliser l’entité input_text a la place de ton entité portail dans la carte.
exemple
tap_action:
action: call-service
service: script.portail.ouvert
double_tap_action:
action: call-service
service: script.portail.ouvert
hold_action:
action: call-service
service: script.portail.fermer
Salut
Merci pour ces détails, j’ai compris le fonctionnement.
Par contre, il y a un truc que je n’arrive pas, c’est affiché l’état issu de l’input texte sur ma carte
Voici mon bout de code
name: Garage
icon: mdi:garage-open
type: custom:button-card
color: auto
size: 100%
styles:
card:
- height: 200px
- width: 200px
tap_action:
action: call-service
service: script.portail_fermer
hold_action:
action: call-service
service: script.portail_ouvert
Faut ajouter entity:
name: Garage
entity: # ton entité input text
icon: mdi:garage-open
type: custom:button-card
color: auto
size: 100%
styles:
card:
- height: 200px
- width: 200px
tap_action:
action: call-service
service: script.portail_fermer
hold_action:
action: call-service
service: script.portail_ouvert
Merci ça fonctionne
Bon j’aurais préféré un solution globale plus simple via le journal, mais c’est un alternative qui reste pas si compliqué au final
plus qu’à configurer pour varier l’icône et la couleur en fonction de l’état
Encore merci
Et merci @AlexHass pour ta proposition que j’aurais préféré mais qui n’a pas fonctionné
1 « J'aime »
bon premier test dans un button-card pas très réussi car ma carte est toute blanche
par contre j’ai supprimé les erreurs que j’avais
type: custom:button-card
aspect_ratio: 9/3
custom_fields:
cardGarage:
card:
type: custom:button-card
entity: input_text.etat_porte_garage
name: Garage
icon: mdi:garage
show_label: true
label: |
[[[
if (states['input_text.etat_porte_garage'].state == 'Fermer')
return '<font color= "green"><b>Fermé</font>';
else if (states['input_text.etat_porte_garage'].state == 'Ouvert')
return '<font color= "red"><b>Ouvert</font>';
]]]
aspect_ratio: 1/1
styles:
name:
- font-size: 0.9em
- justify-self: middle
- align-self: end
- color: rgba(255,255,255,0.6)
card:
- background-color: rgba(64,64,64,0.8)
- box-shadow: 4px 4px 4px 0px rgba(32,32,32,0.5)
- border: 2px rgba(211,211,211,1.0) outset
icon:
- border-radius: 50%
- border: none
- box-shadow: 0px 0px 5px 5px rgba(0,128,0,0.5)
- box-shadow: |
[[[
if (states['input_text.etat_porte_garage'].state == 'Fermer')
return '0px 0px 5px 5px rgba(0,128,0,0.5)';
else if (states['input_text.etat_porte_garage'].state == 'Ouvert')
return '0px 0px 5px 5px rgba(255,0,0,0.5)';
]]]
- background-color: |
[[[
if (states['input_text.etat_porte_garage'].state == 'Fermer')
return 'rgba(0,128,0,0.5)';
else if (states['input_text.etat_porte_garagee'].state == 'Ouvert')
return 'rgba(255,0,0,0.5)';
]]]
- width: 60px
- height: 60px
- color: |
[[[
if (states['input_text.etat_porte_garage'].state == 'Ouvert')
return 'rgba(0,255,0,1.0)';
else if (states['input_text.etat_porte_garage'].state == 'Fermer')
return 'rgba(255,0,0,1.05)';
]]]
tap_action:
action: call-service
service: script.portail_fermer
hold_action:
action: call-service
service: script.portail_ouvert
La tu a utiliser un custom_filed, encore un code de @anon51798830, il manque le poition du custom_field.
voici un carte button-card simple sans custom_field. j’utilise state au lieu de faire des templates dans styles.
type: custom:button-card
entity: input_text.etat_porte_garage
name: Garage
icon: mdi:garage
show_state: true
state:
- value: 'Ouvert'
styles:
state:
- color: red
icon:
- color: red
- background: rgba(255,0,0,0.5)
- box-shadow: 0px 0px 5px 5px rgba(255,0,0,0.5
- value: 'Fermer'
styles:
state:
- color: green
icon:
- color: green
- background: rgba(0,128,0,0.5)
- box-shadow: 0px 0px 5px 5px rgba(0,128,0,0.5)
aspect_ratio: 1/1
styles:
name:
- font-size: 0.9em
- justify-self: middle
- align-self: end
- color: rgba(255,255,255,0.6)
card:
- background-color: rgba(64,64,64,0.8)
- box-shadow: 4px 4px 4px 0px rgba(32,32,32,0.5)
- border: 2px rgba(211,211,211,1.0) outset
icon:
- border-radius: 50%
- border: none
- width: 60px
- height: 60px
tap_action:
action: call-service
service: script.portail_fermer
hold_action:
action: call-service
service: script.portail_ouvert
C’est le problème des copies partielles de code 
Merci
Par contre, y a t’il une possibilité de réduire la taille de la carte pour avoir une taille similaire à celles du dessus
Même en intégralité ça ne fonctionne pas
Si, si mes codes fonctionnent, ils sont vérifiés avant d’être postés.
Pour régler la taille des cartes, il faut préciser le « width » en pixel ou en pourcentage
Je m’en doutes, mais fonctionne que l’utilisateur pour lequel il a été fait
Merci