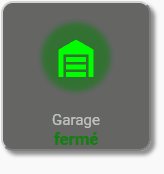
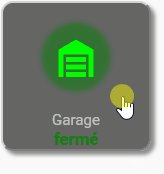
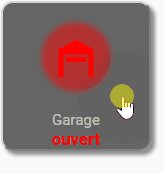
Pour le changement d’icône en fonction de l’état :

Le code :
type: custom:button-card
entity: input_boolean.position_garage
name: Garage
icon: |
[[[
if (states['input_boolean.position_garage'].state == 'off')
return 'mdi:garage';
else if (states['input_boolean.position_garage'].state == 'on')
return 'mdi:garage-open';
]]]
show_label: true
label: |
[[[
if (states['input_boolean.position_garage'].state == 'off')
return '<font color= "green"><b>fermé</font>';
else if (states['input_boolean.position_garage'].state == 'on')
return '<font color= "red"><b>ouvert</font>';
]]]
aspect_ratio: 1/1
styles:
name:
- font-size: 0.9em
- justify-self: middle
- align-self: end
- color: rgba(255,255,255,0.6)
card:
- background-color: rgba(64,64,64,0.8)
- box-shadow: 4px 4px 4px 0px rgba(32,32,32,0.5)
- border: 2px rgba(211,211,211,1.0) outset
- width: 150px
- height: 150px
icon:
- border-radius: 50%
- border: none
- box-shadow: 0px 0px 5px 5px rgba(0,128,0,0.5)
- box-shadow: |
[[[
if (states['input_boolean.position_garage'].state == 'off')
return '0px 0px 5px 5px rgba(0,128,0,0.5)';
else if (states['input_boolean.position_garage'].state == 'on')
return '0px 0px 5px 5px rgba(255,0,0,0.5)';
]]]
- background-color: |
[[[
if (states['input_boolean.position_garage'].state == 'off')
return 'rgba(0,128,0,0.5)';
else if (states['input_boolean.position_garage'].state == 'on')
return 'rgba(255,0,0,0.5)';
]]]
- width: 60px
- height: 60px
- color: |
[[[
if (states['input_boolean.position_garage'].state == 'off')
return 'rgba(0,255,0,1.0)';
else if (states['input_boolean.position_garage'].state == 'on')
return 'rgba(255,0,0,1.05)';
]]]
tap_action:
action: toggle
hold_action:
action: none
Il faut modifier les input_boolean par ton entité.
Pour un clignotement (par exemple) pendant environ 30 secondes, il faudra à mon sens ajouter un timer qui démarre sur le tap_action et faire déclencher l’animation en fonction de l’état du timer (if state = active)
Ca me demandera un peu plus de temps pour te faire un exemple. Je pourrais m’y mettre en fin d’aprèm.