On est bon ca fonctionne et ca m’envoi sur ma piece ![]()
Pour savoir, ca veut dire quoi : « HASH » dans la ligne de codes ?
Re,
le hash c’est le point de repère pour ouvrir un bubble popup, en gros c’est le « navigation_path » pour ouvrir un popup
cdt
ok, bon ca je devrais pas en avoir l’utilité…
J’ai presque réussi à arriver ou je voulais, MERCI à toi !
je commence à comprendre l’architecture.
j’en suis la :
pour mon icone d’enceinte, elle renvoi sur mon enceinte sonos.
Est il possible de lui faire changer de couleur, lorsque la lecture est en route, et gris quand off ou pause ?
J’ai essayé avec ces options, mais ca n’a pas l’air d’avoir d’action.
re,
Après c’est moins simple, il va falloir manger de la doc
.bubble-sub-button-1 > ha-icon {
color: ${hass.states['binary_sensor.porte_entree_contact'].state === 'on' ? 'red'
: 'green'} !important;
}

cdt
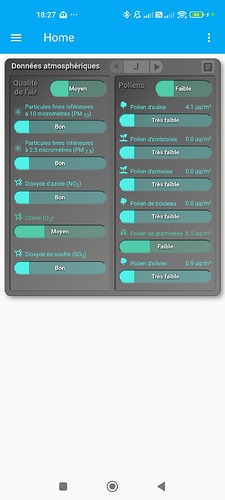
J’ai ajouté des boutons pour afficher soit les données du jour soit les prévisions pour le lendemain et j’ai remis à jour le code (avec le template pour les custom_fields des polluants et des pollens) sur mon post original.

La version finale… Le code sera commenté dans une publication à venir.
Le code actuel :
button_card_templates:
atmo_template_barre:
variables:
sensor_niveau: ''
sensor_concentration: ''
nom_legende: ''
icone: none
afficher_icone: true
afficher_legende: true
afficher_concentration: true
hauteur_carte: 54px
custom_fields:
icone:
card:
type: custom:button-card
entity: '[[[ return variables.sensor_niveau ]]]'
icon: '[[[ return variables.icone ]]]'
show_state: false
show_name: false
show_icon: true
styles:
card:
- background: none
- border-radius: 0
- border: none
icon:
- width: 100%
- color: |
[[[
return states[variables.sensor_niveau]?.attributes?.Couleur || '#DDDDDD';
]]]
legende:
card:
type: custom:button-card
entity: '[[[ return variables.sensor_niveau ]]]'
show_state: false
name: '[[[ return variables.nom_legende ]]]'
show_icon: false
styles:
card:
- background: none
- height: 32px
- border-radius: 0
- border: none
- padding-top: 0px
- padding-bottom: |
[[[
return variables.nom_legende.includes('<br>') ? '10px' : '0px';
]]]
name:
- font-size: 0.6em
- color: |
[[[
return states[variables.sensor_niveau]?.attributes?.Couleur || '#DDDDDD';
]]]
- text-align: left
- width: 100%
concentration:
card:
type: custom:button-card
entity: '[[[ return variables.sensor_concentration ]]]'
show_state: false
name: |
[[[
const value = states[variables.sensor_concentration]?.state;
return `${value} µg/m³`;
]]]
show_icon: false
styles:
card:
- background: none
- height: 32px
- border-radius: 0
- border: none
- padding-top: 0px
- padding-bottom: 0px
name:
- font-size: 0.6em
- white-space: normal
- line-height: 0.9
- color: |
[[[
return states[variables.sensor_niveau]?.attributes?.Couleur || '#DDDDDD';
]]]
- text-align: right
- width: 100%
jauge:
card:
type: custom:button-card
entity: '[[[ return variables.sensor_niveau ]]]'
show_state: false
show_name: false
show_icon: false
custom_fields:
valeur: ''
styles:
card:
- height: |
[[[
if (!variables.afficher_icone && !variables.afficher_legende && !variables.afficher_concentration) {
return '30px';
} else {
return '24px';
}
]]]
- background-color: |
[[[
const hex = states[variables.sensor_niveau]?.attributes?.Couleur || '#DDDDDD';
const bigint = parseInt(hex.replace('#',''), 16);
const r = (bigint >> 16) & 255;
const g = (bigint >> 8) & 255;
const b = bigint & 255;
return `rgba(${r},${g},${b}, 0.3)`;
]]]
- border-radius: |
[[[
if (!variables.afficher_icone && !variables.afficher_legende && !variables.afficher_concentration) {
return '15px';
} else {
return '12px';
}
]]]
- border: none
- overflow: hidden
- position: relative
custom_fields:
valeur:
- position: absolute
- top: 0
- left: 0
- height: 100%
- background-color: |
[[[
return states[variables.sensor_niveau]?.attributes?.Couleur || '#DDDDDD';
]]]
- border-top-left-radius: 12px
- border-bottom-left-radius: 12px
- border-top-right-radius: 0px
- border-bottom-right-radius: 0px
- width: |
[[[
const val = parseInt(states[variables.sensor_niveau]?.state || '0');
const clamped = Math.min(Math.max(val, 0), 6);
return `${(clamped * 100 / 6).toFixed(1)}%`;
]]]
niveau:
card:
type: custom:button-card
show_state: false
name: |
[[[
return states[variables.sensor_niveau]?.attributes?.Libellé;
]]]
show_icon: false
styles:
card:
- height: |
[[[
if (!variables.afficher_icone && !variables.afficher_legende && !variables.afficher_concentration) {
return '30px';
} else {
return '24px';
}
]]]
- background-color: transparent
- border-radius: |
[[[
if (!variables.afficher_icone && !variables.afficher_legende && !variables.afficher_concentration) {
return '15px';
} else {
return '12px';
}
]]]
- border: 2px rgba(32,32,32,0.5) inset
- overflow: hidden
- position: relative
name:
- position: absolute
- top: 50%
- left: 50%
- transform: translate(-50%, -50%)
- color: white
- font-size: 0.6em
- font-weight: bold
- text-shadow: 1px 1px 2px black
styles:
card:
- background: none
- width: |
[[[
if (window.innerWidth <= 600) {
if (!variables.afficher_icone && !variables.afficher_legende && !variables.afficher_concentration) {
return '105px';
} else {
return '170px';
}
} else {
if (!variables.afficher_icone && !variables.afficher_legende && !variables.afficher_concentration) {
return '140px';
} else {
return '223px';
}
}
]]]
- height: '[[[ return variables.hauteur_carte ]]]'
- border: none
- position: relative
- pointer-events: none
custom_fields:
icone:
- display: '[[[ return variables.afficher_icone ? "block" : "none" ]]]'
- position: absolute
- left: 2%
- top: 3%
- width: 10%
legende:
- display: '[[[ return variables.afficher_legende ? "block" : "none" ]]]'
- position: absolute
- left: 14%
- top: 1%
- width: 80%
concentration:
- display: '[[[ return variables.afficher_concentration ? "block" : "none" ]]]'
- position: absolute
- right: 3%
- top: 1%
- width: 30%
jauge:
- position: absolute
- left: 2%
- top: |
[[[
if (!variables.afficher_icone && !variables.afficher_legende && !variables.afficher_concentration) {
return '1%';
} else {
return 'auto';
}
]]]
- bottom: |
[[[
if (!variables.afficher_icone && !variables.afficher_legende && !variables.afficher_concentration) {
return 'auto';
} else {
return '5%';
}
]]]
- width: 96%
niveau:
- position: absolute
- left: 2%
- top: |
[[[
if (!variables.afficher_icone && !variables.afficher_legende && !variables.afficher_concentration) {
return '1%';
} else {
return 'auto';
}
]]]
- bottom: |
[[[
if (!variables.afficher_icone && !variables.afficher_legende && !variables.afficher_concentration) {
return 'auto';
} else {
return '5%';
}
]]]
- width: 96%
atmo_template_autre:
variables:
sensor_niveau: ''
sensor_concentration: ''
nom: ''
icone: none
hauteur_carte: |
[[[
return window.innerWidth <= 600 ? '100px' : '110px';
]]]
afficher_label: false
z_index: |
[[[
return states['input_boolean.maison_affichage_barres_atmo_france'].state === 'on' ? -1 : 1;
]]]
custom_fields:
carte:
card:
type: custom:button-card
entity: '[[[ return variables.sensor_niveau ]]]'
show_icon: false
show_state: false
name: '[[[ return variables.nom ]]]'
custom_fields:
donnees:
card:
type: custom:button-card
icon: '[[[ return variables.icone ]]]'
name: |
[[[
const libelle = states[variables.sensor_niveau]?.attributes?.Libellé || 'N/A';
const modifiedLibelle = libelle.includes("Extrêmement ")
? libelle.replace("Extrêmement ", "Extrêmement<br>")
: libelle;
return `<span style="font-size: 1.1em; font-weight: bold;">Niveau :</span><br>${modifiedLibelle}`;
]]]
label: |
[[[
if (variables.afficher_label && variables.sensor_concentration) {
const value = states[variables.sensor_concentration]?.state;
return `${value} µg/m³`;
}
return '';
]]]
show_label: '[[[ return variables.afficher_label ]]]'
styles:
card:
- background: none
- border-radius: 0
- border: none
- padding: 2px
name:
- font-size: 0.6em
- font-weight: bold
- color: |
[[[
return states[variables.sensor_niveau]?.attributes?.Couleur || '#DDDDDD';
]]]
label:
- font-size: 0.8em
- font-weight: bold
- color: |
[[[
return states[variables.sensor_niveau]?.attributes?.Couleur || '#DDDDDD';
]]]
icon:
- color: |
[[[
return states[variables.sensor_niveau]?.attributes?.Couleur || '#DDDDDD';
]]]
styles:
card:
- width: |
[[[
return window.innerWidth <= 600 ? '90px' : '105px';
]]]
- height: '[[[ return variables.hauteur_carte ]]]'
- padding: 2px
- border: none
- border-radius: 0
- background: none
- display: flex
- flex-direction: column
- align-items: flex-start
- z-index: '[[[ return variables.z_index ]]]'
name:
- font-size: |
[[[
return window.innerWidth <= 600 ? '0.55em' : '0.6em';
]]]
- font-weight: bold
- padding: 2px
- line-height: 0.95
- margin-top: 0px
- align-self: flex-start
- color: |
[[[
return states[variables.sensor_niveau]?.attributes?.Couleur || '#DDDDDD';
]]]
custom_fields:
donnees:
- position: absolute
- bottom: 0px
- left: 0px
styles:
card:
- background-color: |
[[[
return states['input_boolean.maison_affichage_barres_atmo_france'].state === 'on'
? 'transparent'
: 'rgba(64,64,64,0.2)';
]]]
- border: none
- border-radius: 0
views:
- title: Home
cards:
- type: custom:button-card
name: Données atmosphériques
variables:
day_selected: today
custom_fields:
previous:
card:
type: custom:button-card
icon: mdi:play
tap_action:
action: call-service
service: input_select.select_option
service_data:
entity_id: input_select.maison_selection_jour_atmo_france
option: today
styles:
card:
- aspect-ratio: 1/1
- align-items: center
- width: |
[[[
return window.innerWidth <= 600 ? '22px' : '26px';
]]]
- background-color: gray
- border-radius: 0
- border: none
- border-top-left-radius: 10px
- border-bottom-left-radius: 10px
- opacity: |
[[[
return states['input_select.maison_selection_jour_atmo_france'].state === 'today' ? '0.5' : '1';
]]]
- pointer-events: |
[[[
return states['input_select.maison_selection_jour_atmo_france'].state === 'today' ? 'none' : 'auto';
]]]
- cursor: |
[[[
return states['input_select.maison_selection_jour_atmo_france'].state === 'today' ? 'auto' : 'pointer';
]]]
icon:
- width: 100%
- rotate: 180deg
- opacity: 50%
day:
card:
type: custom:button-card
name: >
[[[ return
states['input_select.maison_selection_jour_atmo_france'].state
=== 'today' ? 'J' : 'J+1'; ]]]
styles:
card:
- align-items: center
- width: 44px
- height: |
[[[
return window.innerWidth <= 600 ? '22px' : '26px';
]]]
- background-color: gray
- border-radius: 0
- border: none
- pointer-events: none
- cursor: auto
name:
- font-size: 1em
- font-weight: bold
- opacity: 50%
next:
card:
type: custom:button-card
icon: mdi:play
tap_action:
action: call-service
service: input_select.select_option
service_data:
entity_id: input_select.maison_selection_jour_atmo_france
option: tomorrow
styles:
card:
- aspect-ratio: 1/1
- align-items: center
- width: |
[[[
return window.innerWidth <= 600 ? '22px' : '26px';
]]]
- background-color: gray
- border-radius: 0
- border: none
- border-top-right-radius: 10px
- border-bottom-right-radius: 10px
- opacity: |
[[[
return states['input_select.maison_selection_jour_atmo_france'].state === 'tomorrow' ? '0.5' : '1';
]]]
- pointer-events: |
[[[
return states['input_select.maison_selection_jour_atmo_france'].state === 'tomorrow' ? 'none' : 'auto';
]]]
- cursor: |
[[[
return states['input_select.maison_selection_jour_atmo_france'].state === 'tomorrow' ? 'auto' : 'pointer';
]]]
icon:
- width: 100%
- opacity: 50%
show_gauge:
card:
type: custom:button-card
entity: input_boolean.maison_affichage_barres_atmo_france
icon: |
[[[
return states['input_boolean.maison_affichage_barres_atmo_france'].state === 'on'
? 'mdi:text-box'
: 'mdi:apps-box';
]]]
show_icon: true
show_name: false
tap_action:
action: toggle
styles:
card:
- aspect-ratio: 1/1
- align-items: center
- width: |
[[[
return window.innerWidth <= 600 ? '22px' : '26px';
]]]
- background-color: gray
- border-radius: 0
- border: none
- border-radius: 0px
- pointer-events: auto
- cursor: pointer
icon:
- width: 100%
- opacity: 40%
- color: black
indice_air:
card:
type: custom:button-card
name: Qualité<br>de l'air
custom_fields:
jauge_air:
card:
type: custom:button-card
template: atmo_template_barre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.qualite_globale_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
afficher_icone: false
afficher_legende: false
afficher_concentration: false
z-index: 1
jauge_pm10:
card:
type: custom:button-card
template: atmo_template_barre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.pm10_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: none
nom_legende: >-
Particules fines inférieures<br>à 10 micromètres (PM
<sub>10</sub>)
icone: mdi:blur
afficher_icone: true
afficher_legende: true
afficher_concentration: false
styles:
card:
- z-index: |
[[[
return states['input_boolean.maison_affichage_barres_atmo_france'].state === 'on'
? '1'
: '-1';
]]]
jauge_pm25:
card:
type: custom:button-card
template: atmo_template_barre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.pm25_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: none
nom_legende: >-
Particules fines inférieures<br>à 2.5 micromètres (PM
<sub>2.5</sub>)
icone: mdi:blur
afficher_icone: true
afficher_legende: true
afficher_concentration: false
styles:
card:
- z-index: |
[[[
return states['input_boolean.maison_affichage_barres_atmo_france'].state === 'on'
? '1'
: '-1';
]]]
jauge_no2:
card:
type: custom:button-card
template: atmo_template_barre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.dioxyde_d_azote_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: none
nom_legende: Dioxyde d'azote (NO<sub>2</sub>)
icone: mdi:molecule
afficher_icone: true
afficher_legende: true
afficher_concentration: false
styles:
card:
- z-index: |
[[[
return states['input_boolean.maison_affichage_barres_atmo_france'].state === 'on'
? '1'
: '-1';
]]]
jauge_o3:
card:
type: custom:button-card
template: atmo_template_barre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.ozone_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: none
nom_legende: Ozone (O<sub>3</sub>)
icone: mdi:molecule
afficher_icone: true
afficher_legende: true
afficher_concentration: false
styles:
card:
- z-index: |
[[[
return states['input_boolean.maison_affichage_barres_atmo_france'].state === 'on'
? '1'
: '-1';
]]]
jauge_so2:
card:
type: custom:button-card
template: atmo_template_barre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.dioxyde_de_soufre_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: none
nom_legende: Dioxyde de soufre (SO<sub>2</sub>)
icone: mdi:molecule
afficher_icone: true
afficher_legende: true
afficher_concentration: false
styles:
card:
- z-index: |
[[[
return states['input_boolean.maison_affichage_barres_atmo_france'].state === 'on'
? '1'
: '-1';
]]]
carte_pm10:
card:
type: custom:button-card
template: atmo_template_autre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.pm10_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: none
nom: Particules fines<br>< à 10 µm<br>(PM <sub>10</sub>)
icone: mdi:blur
afficher_label: false
carte_pm25:
card:
type: custom:button-card
template: atmo_template_autre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.pm25_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: none
nom: Particules fines<br>< à 2.5 µm<br>(PM <sub>2.5</sub>)
icone: mdi:blur
afficher_label: false
carte_no2:
card:
type: custom:button-card
template: atmo_template_autre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.dioxyde_d_azote_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: none
nom: Dioxyde d'azote<br>(NO<sub>2</sub>)
icone: mdi:molecule
afficher_label: false
carte_o3:
card:
type: custom:button-card
template: atmo_template_autre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.ozone_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: none
nom: Ozone<br>(O<sub>3</sub>)
icone: mdi:molecule
afficher_label: false
carte_so2:
card:
type: custom:button-card
template: atmo_template_autre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.dioxyde_de_soufre_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: none
nom: Dioxyde de soufre<br>(SO<sub>2</sub>)
icone: mdi:molecule
afficher_label: false
styles:
card:
- background: >
linear-gradient(135deg, rgba(64,64,64,1) 0%,
rgba(96,96,96,1) 25%, rgba(128,128,128,1) 100%)
- height: |
[[[
return window.innerWidth <= 600 ? '377px' : '448px';
]]]
- border: 2px rgba(32,32,32,0.5) inset
- border-radius: 5px
- pointer-events: none
name:
- font-size: 0.8em
- font-weight: bold
- color: gray
- text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.9)
- align-self: flex-start
- justify-self: start
- padding-left: 3%
- margin-top: '-3px'
custom_fields:
jauge_air:
- position: absolute
- left: 38%
- top: 1.5%
- width: 60%
jauge_pm10:
- position: absolute
- left: 1%
- top: 13%
jauge_pm25:
- position: absolute
- left: 1%
- top: 30%
jauge_no2:
- position: absolute
- left: 1%
- top: 46%
jauge_o3:
- position: absolute
- left: 1%
- top: 62%
jauge_so2:
- position: absolute
- left: 1%
- top: 79%
carte_pm10:
- position: absolute
- left: |
[[[
return window.innerWidth <= 600 ? '-1%' : '2%';
]]]
- top: 10%
carte_pm25:
- position: absolute
- left: |
[[[
return window.innerWidth <= 600 ? '50%' : '51%';
]]]
- top: 10%
carte_no2:
- position: absolute
- left: |
[[[
return window.innerWidth <= 600 ? '-1%' : '2%';
]]]
- top: 39%
carte_o3:
- position: absolute
- left: |
[[[
return window.innerWidth <= 600 ? '50%' : '51%';
]]]
- top: 39%
carte_so2:
- position: absolute
- left: |
[[[
return window.innerWidth <= 600 ? '25%' : '29%';
]]]
- top: 68%
indice_pollens:
card:
type: custom:button-card
name: Pollens
custom_fields:
jauge_pollens:
card:
type: custom:button-card
template: atmo_template_barre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.qualite_globale_pollen_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: none
nom_legende: ''
icone: none
afficher_icone: false
afficher_legende: false
afficher_concentration: false
z-index: 1
jauge_aulne:
card:
type: custom:button-card
template: atmo_template_barre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.niveau_aulne_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.concentration_aulne_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
nom_legende: Pollen d'aulne
icone: mdi:tree
afficher_icone: true
afficher_legende: true
afficher_concentration: true
styles:
card:
- z-index: |
[[[
return states['input_boolean.maison_affichage_barres_atmo_france'].state === 'on'
? '1'
: '-1';
]]]
jauge_ambroisie:
card:
type: custom:button-card
template: atmo_template_barre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.niveau_ambroisie_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.concentration_ambroisie_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
nom_legende: Pollen d'ambroisie
icone: mdi:sprout
afficher_icone: true
afficher_legende: true
afficher_concentration: true
styles:
card:
- z-index: |
[[[
return states['input_boolean.maison_affichage_barres_atmo_france'].state === 'on'
? '1'
: '-1';
]]]
jauge_armoise:
card:
type: custom:button-card
template: atmo_template_barre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.niveau_armoise_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.concentration_armoise_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
nom_legende: Pollen d'armoise
icone: mdi:sprout
afficher_icone: true
afficher_legende: true
afficher_concentration: true
styles:
card:
- z-index: |
[[[
return states['input_boolean.maison_affichage_barres_atmo_france'].state === 'on'
? '1'
: '-1';
]]]
jauge_bouleau:
card:
type: custom:button-card
template: atmo_template_barre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.niveau_bouleau_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.concentration_bouleau_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
nom_legende: Pollen de bouleau
icone: mdi:tree
afficher_icone: true
afficher_legende: true
afficher_concentration: true
styles:
card:
- z-index: |
[[[
return states['input_boolean.maison_affichage_barres_atmo_france'].state === 'on'
? '1'
: '-1';
]]]
jauge_graminees:
card:
type: custom:button-card
template: atmo_template_barre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.niveau_gramine_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.concentration_gramine_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
nom_legende: Pollen de graminées
icone: mdi:grass
afficher_icone: true
afficher_legende: true
afficher_concentration: true
styles:
card:
- z-index: |
[[[
return states['input_boolean.maison_affichage_barres_atmo_france'].state === 'on'
? '1'
: '-1';
]]]
jauge_olivier:
card:
type: custom:button-card
template: atmo_template_barre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.niveau_olivier_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.concentration_olivier_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
nom_legende: Pollen d'olivier
icone: mdi:tree
afficher_icone: true
afficher_legende: true
afficher_concentration: true
styles:
card:
- z-index: |
[[[
return states['input_boolean.maison_affichage_barres_atmo_france'].state === 'on'
? '1'
: '-1';
]]]
carte_aulne:
card:
type: custom:button-card
template: atmo_template_autre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.niveau_aulne_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.concentration_aulne_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
nom: Pollens<br>d'aulne
icone: mdi:tree
hauteur_carte: |
[[[
return window.innerWidth <= 600 ? '110px' : '120px';
]]]
afficher_label: true
carte_ambroisie:
card:
type: custom:button-card
template: atmo_template_autre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.niveau_ambroisie_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.concentration_ambroisie_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
nom: Pollens<br>d'ambroisie
icone: mdi:sprout
hauteur_carte: |
[[[
return window.innerWidth <= 600 ? '110px' : '120px';
]]]
afficher_label: true
carte_armoise:
card:
type: custom:button-card
template: atmo_template_autre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.niveau_armoise_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.concentration_armoise_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
nom: Pollens<br>d'armoise
icone: mdi:sprout
hauteur_carte: |
[[[
return window.innerWidth <= 600 ? '110px' : '120px';
]]]
afficher_label: true
carte_bouleau:
card:
type: custom:button-card
template: atmo_template_autre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.niveau_bouleau_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.concentration_bouleau_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
nom: Pollens<br>de bouleau
icone: mdi:tree
hauteur_carte: |
[[[
return window.innerWidth <= 600 ? '110px' : '120px';
]]]
afficher_label: true
carte_graminees:
card:
type: custom:button-card
template: atmo_template_autre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.niveau_gramine_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.concentration_gramine_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
nom: Pollens<br>de graminées
icone: mdi:grass
hauteur_carte: |
[[[
return window.innerWidth <= 600 ? '110px' : '120px';
]]]
afficher_label: true
carte_olivier:
card:
type: custom:button-card
template: atmo_template_autre
variables:
sensor_niveau: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.niveau_olivier_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
sensor_concentration: |
[[[
const jour = states['input_select.maison_selection_jour_atmo_france']?.state;
const base = 'sensor.concentration_olivier_lyon';
return jour === 'tomorrow' ? base + '_j_1' : base;
]]]
nom: Pollens<br>d'olivier
icone: mdi:tree
hauteur_carte: |
[[[
return window.innerWidth <= 600 ? '110px' : '120px';
]]]
afficher_label: true
styles:
card:
- background: >
linear-gradient(135deg, rgba(64,64,64,1) 0%,
rgba(96,96,96,1) 25%, rgba(128,128,128,1) 100%)
- height: |
[[[
return window.innerWidth <= 600 ? '377px' : '448px';
]]]
- border: 2px rgba(32,32,32,0.5) inset
- border-radius: 5px
- pointer-events: none
name:
- font-size: 0.8em
- font-weight: bold
- color: gray
- text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.9)
- align-self: flex-start
- justify-self: start
- padding-left: 3%
- margin-top: 1px
custom_fields:
jauge_pollens:
- position: absolute
- left: 38%
- top: 1.5%
- width: 60%
jauge_aulne:
- position: absolute
- left: 1%
- top: 10%
jauge_ambroisie:
- position: absolute
- left: 1%
- top: 25%
jauge_armoise:
- position: absolute
- left: 1%
- top: 40%
jauge_bouleau:
- position: absolute
- left: 1%
- top: 55%
jauge_graminees:
- position: absolute
- left: 1%
- top: 69%
jauge_olivier:
- position: absolute
- left: 1%
- top: 83%
carte_aulne:
- position: absolute
- left: |
[[[
return window.innerWidth <= 600 ? '-2%' : '2%';
]]]
- top: |
[[[
return window.innerWidth <= 600 ? '9%' : '10%';
]]]
carte_ambroisie:
- position: absolute
- left: |
[[[
return window.innerWidth <= 600 ? '49%' : '51%';
]]]
- top: |
[[[
return window.innerWidth <= 600 ? '9%' : '10%';
]]]
carte_armoise:
- position: absolute
- left: |
[[[
return window.innerWidth <= 600 ? '-2%' : '2%';
]]]
- top: |
[[[
return window.innerWidth <= 600 ? '40%' : '40%';
]]]
carte_bouleau:
- position: absolute
- left: |
[[[
return window.innerWidth <= 600 ? '49%' : '51%';
]]]
- top: |
[[[
return window.innerWidth <= 600 ? '40%' : '40%';
]]]
carte_graminees:
- position: absolute
- left: |
[[[
return window.innerWidth <= 600 ? '-2%' : '2%';
]]]
- top: |
[[[
return window.innerWidth <= 600 ? '71%' : '70%';
]]]
carte_olivier:
- position: absolute
- left: |
[[[
return window.innerWidth <= 600 ? '49%' : '51%';
]]]
- top: |
[[[
return window.innerWidth <= 600 ? '71%' : '70%';
]]]
styles:
card:
- aspect-ratio: |
[[[
return window.innerWidth <= 600 ? '1/1.1' : '1/1';
]]]
- background: >
linear-gradient(135deg, rgba(64,64,64,1) 0%, rgba(96,96,96,1)
25%, rgba(128,128,128,1) 100%)
- border-radius: 10px
- box-shadow: 4px 4px 8px rgba(32,32,32,0.5)
- border: 1px rgba(32,32,32,0.5) outset
- pointer-events: none
name:
- font-size: |
[[[
return window.innerWidth <= 600 ? '0.8em' : '1.1em';
]]]
- font-weight: bold
- color: lightgray
- text-shadow: 2px 2px 2px rgba(0, 0, 0, 0.9)
- align-self: flex-start
- justify-self: start
- padding-left: 3%
- margin-top: |
[[[
return window.innerWidth <= 600 ? '-10px' : '-15px';
]]]
custom_fields:
previous:
- position: absolute
- top: 0.7%
- right: |
[[[
return window.innerWidth <= 600 ? '170px' : '174px';
]]]
day:
- position: absolute
- top: 0.7%
- right: |
[[[
return window.innerWidth <= 600 ? '124px' : '126px';
]]]
next:
- position: absolute
- top: 0.7%
- right: |
[[[
return window.innerWidth <= 600 ? '100px' : '96px';
]]]
show_gauge:
- position: absolute
- top: 0.7%
- right: |
[[[
return window.innerWidth <= 600 ? '10px' : '11px';
]]]
indice_air:
- position: absolute
- top: 7%
- left: 2%
- width: 47%
indice_pollens:
- position: absolute
- top: 7%
- right: 2%
- width: 47%
Ah ben, apéro ce soir !!! Le come-back du retour de @anon21985933 ![]()
Hello,
Ouf j’ai eu peur que ça soit copieux ![]()
cdt
Ben non, à peine 1200 lignes et quelques ![]()
Mais bon, affichage des données du jour ou des prévisions pour le lendemain et soit sous forme de barres de progression ou de … (je ne sais pas comment appeler l’autre forme d’affichage…)
Quel intérêt ?
Suivant l’humeur du jour ?
Ta du temps a perdre ![]()
Absolument aucun ![]()
Le seul intérêt est de montrer que c’est faisable avec custom:button-card, puis ça fait un mix entre ta carte et celle de @FROlCi ![]()
Je vais m’en servir pour la publication. C’est plus simple que la carte pour alarme (qui utilise des animations et donc sera la suivante)