Bonjour à tous ,
Depuis quelques jours j’ai les cartes custom bar-card qui fonctionnent différemment entre application smartphone et PC quelque soit le navigateur !
Voici l’exemple concret :
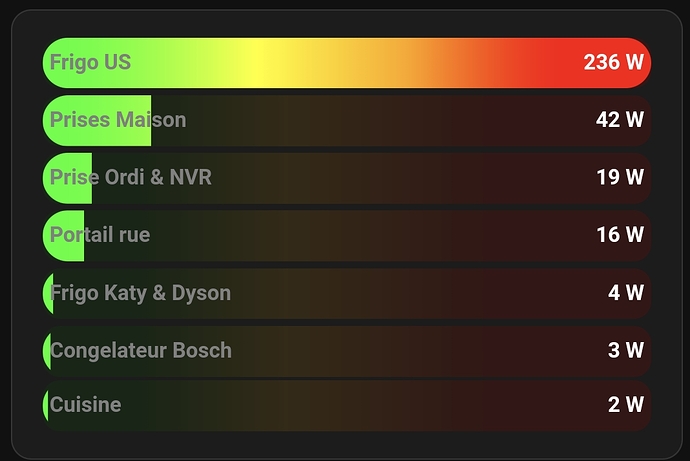
Sur le téléphone :
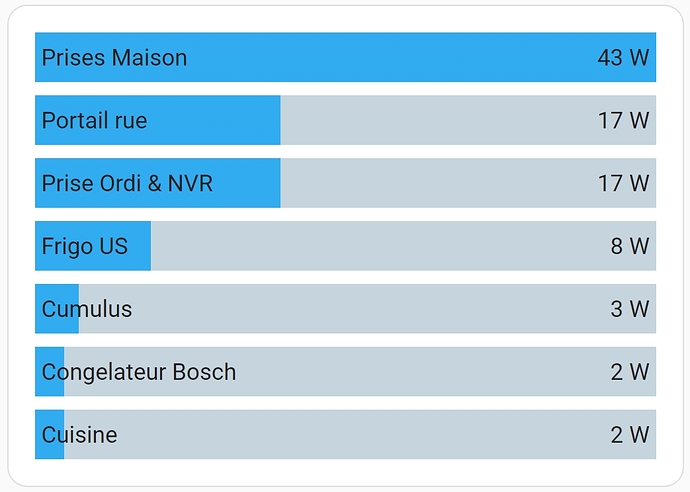
et sur le PC :
voici le code associé :
type: custom:config-template-card
variables:
- entity: sensor.disjoncteur_prises_power
name: Prises Maison
- entity: sensor.sonoff_1000fd09b5_power
name: Cumulus
- entity: sensor.sonoff_1000e7de36_power
name: Portail rue
- entity: sensor.sonoff_1000fcfa16_power
name: Frigo US
- entity: sensor.sonoff_1000bd9b3b_power
name: Congelateur Bosch
- entity: sensor.sonoff_1000fd0bbf_power
name: Clim bosch
- entity: sensor.sonoff_100178b0f6_power
name: Prise Ordi & NVR
- entity: sensor.sonoff_100178b097_power
name: Prise PDG Ext
- entity: sensor.sonoff_100178b0c0_power
name: Prise PDG Int
- entity: sensor.sonoff_1000fcfd9e_power
name: Clim Daikin
- entity: sensor.sonoff_1000e7dc7f_power
name: Cuisine
- entity: sensor.sonoff_1000bd9abe_power
name: TV
- entity: sensor.sonoff_1000bdb28c_power
name: Frigo Katy & Dyson
- entity: sensor.prise_machine_a_laver_le_linge_power
name: Lave linge
entities:
- sensor.disjoncteur_prises_power
- sensor.sonoff_1000fd09b5_power
- sensor.sonoff_1000e7de36_power
- sensor.sonoff_100178b0f6_power
- sensor.sonoff_1000fcfa16_power
- sensor.sonoff_1000bd9b3b_power
- sensor.sonoff_1000fd0bbf_power
- sensor.sonoff_100178b097_power
- sensor.sonoff_100178b0c0_power
- sensor.sonoff_1000fcfd9e_power
- sensor.sonoff_1000e7dc7f_power
- sensor.sonoff_1000bd9abe_power
- sensor.sonoff_1000bdb28c_power
- sensor.prise_machine_a_laver_le_linge_power
element:
type: custom:bar-card
entities: >-
${vars.filter(v => states[v.entity] && states[v.entity].state &&
states[v.entity].state >= 1).sort((v1,v2) =>
states[v2.entity].state-states[v1.entity].state)}
direction: right
entity_row: false
min: 0
max: >-
${ Math.max(...vars.map(v => states[v.entity].state).filter(v => v !=
'unavailable'))}
height: 30px
stack: vertical
decimal: 0
icon: mdi:flash
positions:
icon: 'off'
indicator: outside
name: inside
value: inside
style: >
#states > * {
margin: 2px;
}
bar-card-name {
font-size: 0.9rem;
color: #808080;
font-weight: bold;}
bar-card-value {
font-size: 0.9rem;
color: white;
font-weight: bold; }
bar-card-value {
font-weight: bolder;}
bar-card-indicator {
margin-top: 4px;
transform: scaleY(-1); }
bar-card-backgroundbar {
background: linear-gradient(to right, green 15%,
orange 40%, red 75%); border-radius: 10px }
bar-card-currentbar {
background: linear-gradient(to right, #00FF1A,yellow
35%, orange 60%, red 85%); clip-path: polygon(0 0, var(--bar-percent) 0,
var(--bar-percent) 100%, 0 100%); border-radius: 30px }
Avez vous idée du problème ??? je rappelle que ce code fonctionnait encore il y a peu ( moins d’un mois )
merci d’avance
Cyril
Certainement lié à l’évolution de Card_mod.
1 « J'aime »
Herbs
Janvier 9, 2024, 1:09
3
Salut @Cyril_81
@Gilles2 a sûrement la bonne réponse.
Pour plus d’info :
Bonsoir à tous,
card-mod 3.4.0 est arrivé, avec un « breaking change » :
[image]
Donc vigilance pour ceux qui n’ont pas encore adapté leurs cartes
Ca sert de s’être fait avoir aussi par ce changement
Herbs
Janvier 9, 2024, 1:12
5
Je suis bien d’accord
D’ailleurs grâce à ce topic, je me suis aperçu que j’avais oublié de faire la modif sur une de mes cartes de ce même type
Il faut dire qu’il y a rapidement du Card_mod un peu partout dans les dashboards…
les gars, je vous dit MERCI !!! c’est parfaitement ça la solution !!!
2 « J'aime »
Je reviens très vite sur le sujet du dernier update de card_mod.
Herbs
Janvier 17, 2024, 2:31
9
Salut @Cyril_81
De mon côté je ne constate pas ce phénomène.
Pour la publication de vidéo, tu peux faire une capture en .gif avec :
licecap ou peek screen recorder
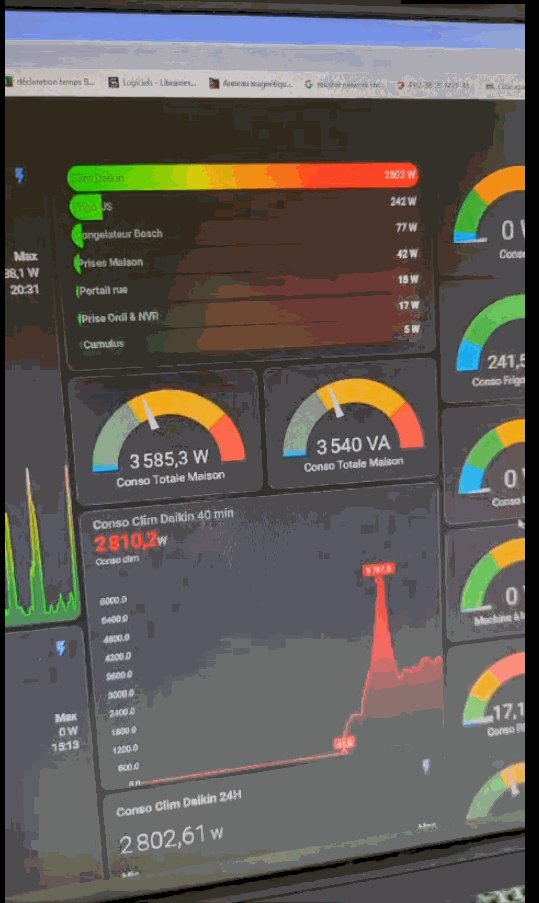
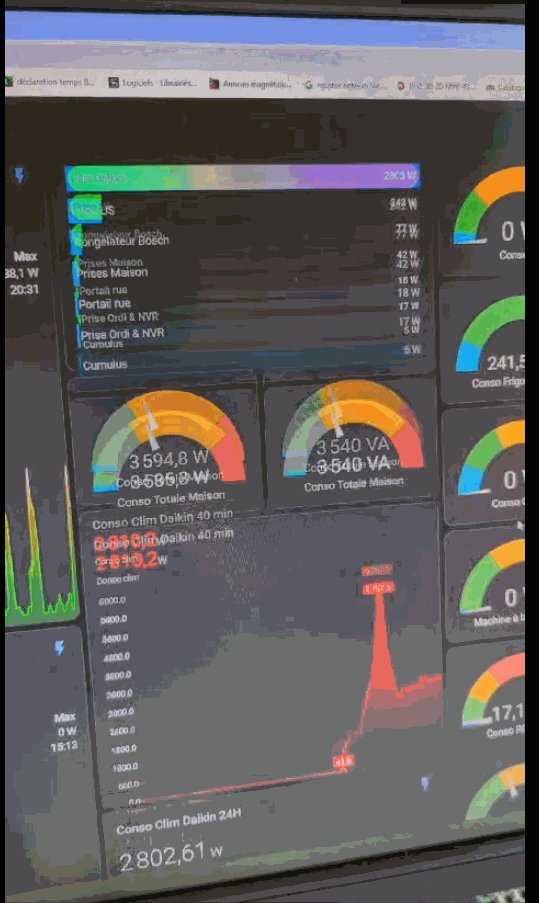
@Herbs merci pour les infos concernant les gifs , donc voici le problème :
Herbs
Janvier 17, 2024, 3:13
11
Dans ton configuration.yaml t’as déjà des settings pour le frontend du style :
frontend:
themes: !include_dir_merge_named themes
en fait j’ai que ça :
frontend:
Herbs
Janvier 17, 2024, 3:25
14
Pour écarter l’hypothèse de la « surcharge » de cet onglet, tu pourrais en créer un vierge avec seulement 2 cartes :
Et voir si ça fait la même chose ?
Je viens de faire cela , et rien ne change , même avec seulement deux cartes le problème persiste
Herbs
Janvier 17, 2024, 3:40
16
là je suis un peu « sec » …
Tu devrais peut-être créer un thread dédié à ce problème pour plus de visibilité ???
j’ai essayé de laisser un message sur github pour signaler le problème
je laisse ci dessous le code source de ma carte pour que si quelques un veulent essayer et me renvoyer leurs résultats :
type: custom:config-template-card
variables:
- entity: XXXXXX
name: XXXXXXX
- entity: YYYYYY
name: YYYYYYYY
entities:
- sensor.XXXXX
- sensor.YYYYY
element:
type: custom:bar-card
entities: >-
${vars.filter(v => states[v.entity] && states[v.entity].state &&
states[v.entity].state >= 1).sort((v1,v2) =>
states[v2.entity].state-states[v1.entity].state)}
direction: right
entity_row: false
min: 0
max: >-
${ Math.max(...vars.map(v => states[v.entity].state).filter(v => v !=
'unavailable'))}
height: 30px
stack: vertical
decimal: 0
icon: mdi:flash
positions:
icon: 'off'
indicator: outside
name: inside
value: inside
card_mod:
style: >
states > * {
margin: 2px;
}
bar-card-name {
font-size: 0.9rem;
color: #808080;
font-weight: bold;
}
bar-card-value {
font-size: 0.9rem;
color: white;
font-weight: bold;
}
bar-card-value {
font-weight: bolder;
}
bar-card-indicator {
margin-top: 4px;
transform: scaleY(-1);
}
bar-card-backgroundbar {
background: linear-gradient(to right, green 15%,
orange 40%, red 75%); border-radius: 10px
}
bar-card-currentbar {
background: linear-gradient(to right, #00FF1A,yellow
35%, orange 60%, red 85%); clip-path: polygon(0 0, var(--bar-percent) 0,
var(--bar-percent) 100%, 0 100%); border-radius: 30px
}
Faudra juste remplacer par des capteurs de conso les XXXXX et YYYYY.
Merci d’avance pour vos retours