Mon problème
Bonjour à tous et merci d’avance!
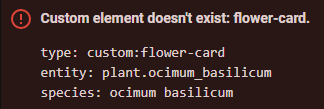
J’ai installé une carte Custom flower card et je ne parviens pas à la modifier comme je souhaiterai avec card-mod:
La carte par defaut est comme ceci:

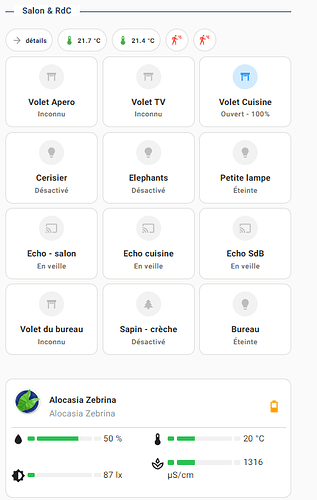
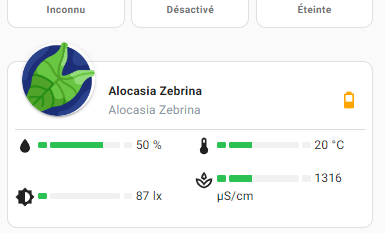
Afin de conserver au minimum l’homogeneité avec mes cartes mushroom, j’ai tenté de réduire l’image, et avec le code suivant, je suis parvenu à ça:
type: vertical-stack
cards:
- type: custom:mod-card
style:
.: |
:host {
--text-divider-color: var(--primary-color);
--text-divider-line-size: 2px;
}
card:
type: custom:text-divider-row
text: Salon & RdC
align: left
- type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:arrow-right
icon_color: grey
content: détails
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
hold_action:
action: navigate
navigation_path: /lovelace-smartphone/salon
- type: template
entity: sensor.echo_jeanne_temperature
icon: |-
{% if states('sensor.echo_jeanne_temperature')|float < 17 %}
mdi:thermometer-alert
{% elif states('sensor.echo_jeanne_temperature')|float > 25 %}
mdi:thermometer-alert
{% else %}
mdi:thermometer
{% endif %}
content: '{{ states(''sensor.echo_jeanne_temperature'')}} °C '
icon_color: |-
{% if states('sensor.echo_jeanne_temperature')|float < 17 %}
light-blue
{% elif states('sensor.echo_jeanne_temperature')|float > 25 %}
orange
{% else %}
green
{% endif %}
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/temperatures
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/temperatures
hold_action:
action: more-info
- type: template
entity: sensor.echo_dot_cuisine_temperature
icon: |-
{% if states('sensor.echo_dot_cuisine_temperature')|float < 17 %}
mdi:thermometer-alert
{% elif states('sensor.echo_dot_cuisine_temperature')|float > 25 %}
mdi:thermometer-alert
{% else %}
mdi:thermometer
{% endif %}
content: '{{ states(''sensor.echo_dot_cuisine_temperature'')}} °C '
icon_color: |-
{% if states('sensor.echo_dot_cuisine_temperature')|float < 17 %}
light-blue
{% elif states('sensor.echo_dot_cuisine_temperature')|float > 25 %}
orange
{% else %}
green
{% endif %}
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/temperatures
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/temperatures
hold_action:
action: more-info
- type: template
entity: binary_sensor.echo_salon_mouvement
icon: |-
{% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}
mdi:motion-sensor
{% elif is_state('binary_sensor.echo_salon_mouvement', 'off') %}
mdi:motion-sensor-off
{% else %}
mdi:chat-question
{% endif %}
icon_color: |-
{% if is_state('binary_sensor.echo_salon_mouvement', 'on') %}
red
{% elif is_state('binary_sensor.echo_salon_mouvement', 'off') %}
green
{% else %}
orange
{% endif %}
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/securite
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/securite
hold_action:
action: more-info
- type: template
entity: binary_sensor.echo_cuisine_mouvement
icon: |-
{% if is_state('binary_sensor.echo_cuisine_mouvement', 'on') %}
mdi:motion-sensor
{% elif is_state('binary_sensor.echo_cuisine_mouvement', 'off') %}
mdi:motion-sensor-off
{% else %}
mdi:chat-question
{% endif %}
icon_color: |-
{% if is_state('binary_sensor.echo_cuisine_mouvement', 'on') %}
red
{% elif is_state('binary_sensor.echo_cuisine_mouvement', 'off') %}
green
{% else %}
orange
{% endif %}
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/securite
tap_action:
action: navigate
navigation_path: /lovelace-smartphone/securite
hold_action:
action: more-info
- square: false
columns: 3
type: grid
cards:
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_apero
show_buttons_control: false
fill_container: false
name: Volet Apero
layout: vertical
hold_action:
action: more-info
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/volets
tap_action:
action: toggle
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_tv
show_buttons_control: false
name: Volet TV
layout: vertical
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/volets
- type: custom:mushroom-cover-card
entity: cover.volet_cuisine
name: Volet Cuisine
layout: vertical
tap_action:
action: toggle
hold_action:
action: more-info
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/volets
- type: custom:mushroom-entity-card
entity: switch.0x00124b0024c09832
icon: mdi:lightbulb
tap_action:
action: toggle
name: Cerisier
icon_color: orange
layout: vertical
- type: custom:mushroom-entity-card
entity: switch.0x00124b0024c2793e
name: Elephants
tap_action:
action: toggle
icon_color: orange
layout: vertical
- type: custom:mushroom-light-card
entity: light.0x84ba20fffe4b2581
name: Petite lampe
fill_container: false
show_brightness_control: false
show_color_temp_control: false
collapsible_controls: false
double_tap_action:
action: more-info
layout: vertical
- type: custom:mushroom-media-player-card
entity: media_player.echo_jeanne
layout: vertical
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/echo
name: Echo - salon
- type: custom:mushroom-media-player-card
entity: media_player.echo_dot_jeanne
layout: vertical
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/echo
name: Echo cuisine
- type: custom:mushroom-media-player-card
entity: media_player.jeanne_echo_dot
layout: vertical
double_tap_action:
action: navigate
navigation_path: /lovelace-smartphone/echo
name: Echo SdB
- type: custom:mushroom-cover-card
entity: cover.volet_du_bureau
layout: vertical
- type: custom:mushroom-entity-card
entity: switch.prise_tradfri_1
icon: mdi:pine-tree
name: Sapin - crèche
layout: vertical
tap_action:
action: toggle
icon_color: yellow
- type: custom:mushroom-light-card
entity: light.ampoule_bureau
name: Bureau
layout: vertical
tap_action:
action: toggle
hold_action:
action: more-info
- type: custom:flower-card
entity: plant.alocatia
show_bars:
- moisture
- temperature
- illuminance
- conductivity
battery_sensor: sensor.alocasia_zebrina_battery
card_mod:
style: |
ha-card {
margin-top: 4px;
}
ha-card > div.header > img {
width: 40px;
height: 40px;
margin-top: 8px;
}
ha-card {
margin-top: 0px;
}
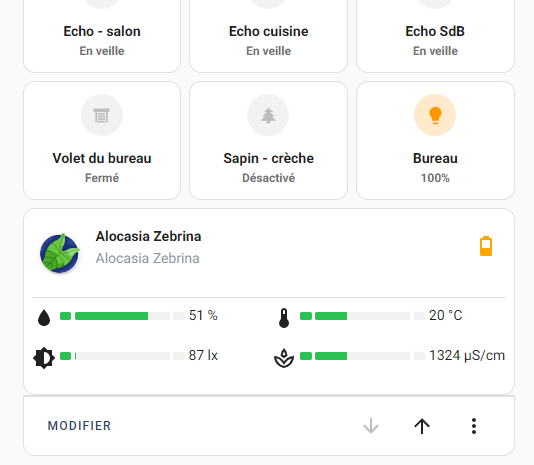
Mais quoi que je tente, malgré de multiples visionnages de la video de @Clemalex là:
Je ne parviens pas à me débarrasser de la marge de 32px qui se crée au dessus de cette flower card.
Ma configuration
[center]
System Information
| version | core-2023.1.2 |
|---|---|
| installation_type | Home Assistant OS |
| dev | false |
| hassio | true |
| docker | true |
| user | root |
| virtualenv | false |
| python_version | 3.10.7 |
| os_name | Linux |
| os_version | 5.15.76-v8 |
| arch | aarch64 |
| timezone | Europe/Paris |
| config_dir | /config |
Home Assistant Community Store
| GitHub API | ok |
|---|---|
| GitHub Content | ok |
| GitHub Web | ok |
| GitHub API Calls Remaining | 5000 |
| Installed Version | 1.29.1 |
| Stage | running |
| Available Repositories | 1200 |
| Downloaded Repositories | 19 |
Home Assistant Cloud
| logged_in | false |
|---|---|
| can_reach_cert_server | ok |
| can_reach_cloud_auth | ok |
| can_reach_cloud | ok |
Home Assistant Supervisor
| host_os | Home Assistant OS 9.4 |
|---|---|
| update_channel | stable |
| supervisor_version | supervisor-2022.12.1 |
| agent_version | 1.4.1 |
| docker_version | 20.10.19 |
| disk_total | 228.5 GB |
| disk_used | 18.7 GB |
| healthy | true |
| supported | true |
| board | rpi3-64 |
| supervisor_api | ok |
| version_api | ok |
| installed_addons | Terminal & SSH (9.6.1), Let’s Encrypt (4.12.7), File editor (5.4.2), Samba share (10.0.0), Home Assistant Google Drive Backup (0.110.1), Mosquitto broker (6.1.3), Zigbee2MQTT (1.29.1-1) |
Dashboards
| dashboards | 2 |
|---|---|
| resources | 15 |
| views | 16 |
| mode | storage |
Recorder
| oldest_recorder_run | 8 janvier 2023 à 00:15 |
|---|---|
| current_recorder_run | 11 janvier 2023 à 12:20 |
| estimated_db_size | 3801.47 MiB |
| database_engine | sqlite |
| database_version | 3.38.5 |