Bonjour à tous,
Mon problème
J’utilise la Swipe card de bramkragten GitHub - bramkragten/swipe-card: Card that allows you to swipe throught multiple cards for Home Assistant Lovelace (grâce à l’inspiration de kaoru https://forum.hacf.fr/t/mon-dashboard-kaoru/1022) afin de rendre mon dashboard aussi joli que pratique
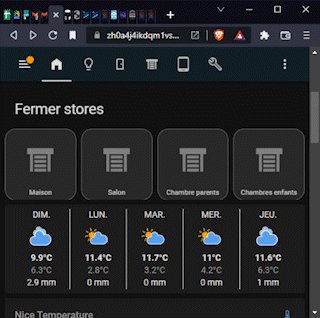
La config actuelle : une swipe de 2 fois 4 boutons pour mes stores (RTS principalement) pour les ouvrir et fermer

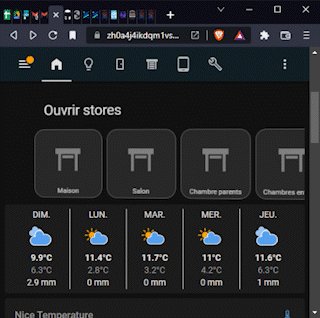
Mon but : j’aurais aimé qu’en fonction de l’heure, mon paramètre start_card soit différent, pour que le matin il propose d’abord « Ouvrir les stores » (2) et passé 14h il propose en premier « Fermer les stores » (1)
Je pensais donc naïvement qu’ajouter ce code suffirait
start_card: |
[[[
if (new Date().getHours() < 14) return 1; else return 2
]]]
Globalement le code est bon et fonctionne (j’ai même essayé if (1 > 2) return 1; else return 2 ![]() ) mais savez-vous si le paramètre start_card prend en compte ce code ? Apparemment, bramkragten ne suit plus le github donc je n’ai pas créé d’issue et je ne trouve rien sur internet.
) mais savez-vous si le paramètre start_card prend en compte ce code ? Apparemment, bramkragten ne suit plus le github donc je n’ai pas créé d’issue et je ne trouve rien sur internet.
Merci pour votre aide ![]()
Ma configuration
System Health
| version | core-2022.3.0 |
|---|---|
| installation_type | Home Assistant Supervised |
| dev | false |
| hassio | true |
| docker | true |
| user | root |
| virtualenv | false |
| python_version | 3.9.9 |
| os_name | Linux |
| os_version | 5.10.63-v7l+ |
| arch | armv7l |
| timezone | Europe/Paris |
Home Assistant Community Store
| GitHub API | ok |
|---|---|
| GitHub Content | ok |
| GitHub Web | ok |
| GitHub API Calls Remaining | 4933 |
| Installed Version | 1.23.0 |
| Stage | running |
| Available Repositories | 1072 |
| Downloaded Repositories | 11 |
Home Assistant Cloud
| logged_in | true |
|---|---|
| subscription_expiration | 13 mars 2022, 01:00 |
| relayer_connected | true |
| remote_enabled | true |
| remote_connected | true |
| alexa_enabled | false |
| google_enabled | false |
| remote_server | eu-central-1-2.ui.nabu.casa |
| can_reach_cert_server | ok |
| can_reach_cloud_auth | ok |
| can_reach_cloud | ok |
Home Assistant Supervisor
| host_os | Raspbian GNU/Linux 10 (buster) |
|---|---|
| update_channel | stable |
| supervisor_version | supervisor-2022.01.1 |
| docker_version | 20.10.9 |
| disk_total | 117.1 GB |
| disk_used | 9.0 GB |
| healthy | true |
| supported | failed to load: Unsupported |
| supervisor_api | ok |
| version_api | ok |
| installed_addons | Check Home Assistant configuration (3.10.0), Home Assistant Google Drive Backup (0.105.2), File editor (5.3.3), Duck DNS (1.14.0), Node-RED (11.0.4), Mosquitto broker (6.0.1), MariaDB (2.4.0), Grafana (7.4.1), Nginx Proxy Manager (0.11.0), Zigbee2mqtt (1.24.0-1), InfluxDB (4.3.0), Samba share (9.5.1), Enedisgateway2mqtt (0.7.7-3) |
Lovelace
| dashboards | 2 |
|---|---|
| resources | 10 |
| views | 6 |
| mode | storage |
Le code de ma carte
(sans le start_card « dynamique »)
square: false
columns: 1
type: grid
cards:
- type: custom:swipe-card
start_card: 1
parameters:
roundLengths: true
effect: coverflow
speed: 650
spaceBetween: 20
threshold: 7
coverflowEffect:
rotate: 80
depth: 300
cards:
- type: grid
columns: 4
title: Fermer stores
cards:
- type: custom:button-card
name: Maison
icon: mdi:window-shutter
styles:
icon:
- width: 50%
- color: gray
- position: absolute
name:
- top: 80%
- left: 15%
- position: center
- color: rgba(240, 240, 240, 0.8)
- name: null
card:
- font-size: 80%
- background-color: rgba(240, 240, 240, 0.1)
- border-radius: 15%
- border-style: solid
- border-color: rgba(240, 240, 240, 0.3)
- border-width: 1px
- box-shadow: true
- transition: true
label:
- color: gray
- font-size: 14px
- justify-self: null
- padding: 0px 20px
- top: 20%
- left: 27%
- width: 45%
- position: absolute
aspect_ratio: 1/1
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.stores_maison
- type: custom:button-card
name: Salon
icon: mdi:window-shutter
styles:
icon:
- width: 50%
- color: gray
- position: absolute
name:
- top: 80%
- left: 15%
- position: center
- color: rgba(240, 240, 240, 0.8)
- name: null
card:
- font-size: 80%
- background-color: rgba(240, 240, 240, 0.1)
- border-radius: 15%
- border-style: solid
- border-color: rgba(240, 240, 240, 0.3)
- border-width: 1px
- box-shadow: true
- transition: true
label:
- color: gray
- font-size: 14px
- justify-self: null
- padding: 0px 20px
- top: 20%
- left: 27%
- width: 45%
- position: absolute
aspect_ratio: 1/1
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id:
- cover.store_salon_sud
- cover.store_salon_nord
- type: custom:button-card
name: Chambre parents
icon: mdi:window-shutter
styles:
icon:
- width: 50%
- color: gray
- position: absolute
name:
- top: 80%
- left: 15%
- position: center
- color: rgba(240, 240, 240, 0.8)
- name: null
card:
- font-size: 80%
- background-color: rgba(240, 240, 240, 0.1)
- border-radius: 15%
- border-style: solid
- border-color: rgba(240, 240, 240, 0.3)
- border-width: 1px
- box-shadow: true
- transition: true
label:
- color: gray
- font-size: 14px
- justify-self: null
- padding: 0px 20px
- top: 20%
- left: 27%
- width: 45%
- position: absolute
aspect_ratio: 1/1
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id:
- cover.store_chambre_parents
- cover.chambre_parents_io
- cover.store_salle_de_bain
- type: custom:button-card
name: Chambres enfants
icon: mdi:window-shutter
styles:
icon:
- width: 50%
- color: gray
- position: absolute
name:
- top: 80%
- left: 15%
- position: center
- color: rgba(240, 240, 240, 0.8)
- name: null
card:
- font-size: 80%
- background-color: rgba(240, 240, 240, 0.1)
- border-radius: 15%
- border-style: solid
- border-color: rgba(240, 240, 240, 0.3)
- border-width: 1px
- box-shadow: true
- transition: true
label:
- color: gray
- font-size: 14px
- justify-self: null
- padding: 0px 20px
- top: 20%
- left: 27%
- width: 45%
- position: absolute
aspect_ratio: 1/1
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: cover.stores_enfants
- type: grid
title: Ouvrir stores
columns: 4
cards:
- type: custom:button-card
name: Maison
icon: mdi:window-shutter-open
styles:
icon:
- width: 50%
- color: gray
- position: absolute
name:
- top: 80%
- left: 15%
- position: center
- color: rgba(240, 240, 240, 0.8)
- name: null
card:
- font-size: 80%
- background-color: rgba(240, 240, 240, 0.1)
- border-radius: 15%
- border-style: solid
- border-color: rgba(240, 240, 240, 0.3)
- border-width: 1px
- box-shadow: true
- transition: true
label:
- color: gray
- font-size: 14px
- justify-self: null
- padding: 0px 20px
- top: 20%
- left: 27%
- width: 45%
- position: absolute
aspect_ratio: 1/1
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: cover.maison
- type: custom:button-card
name: Salon
icon: mdi:window-shutter-open
styles:
icon:
- width: 50%
- color: gray
- position: absolute
name:
- top: 80%
- left: 15%
- position: center
- color: rgba(240, 240, 240, 0.8)
- name: null
card:
- font-size: 80%
- background-color: rgba(240, 240, 240, 0.1)
- border-radius: 15%
- border-style: solid
- border-color: rgba(240, 240, 240, 0.3)
- border-width: 1px
- box-shadow: true
- transition: true
label:
- color: gray
- font-size: 14px
- justify-self: null
- padding: 0px 20px
- top: 20%
- left: 27%
- width: 45%
- position: absolute
aspect_ratio: 1/1
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id:
- cover.store_salon_sud
- cover.store_salon_nord
- type: custom:button-card
name: Chambre parents
icon: mdi:window-shutter-open
styles:
icon:
- width: 50%
- color: gray
- position: absolute
name:
- top: 80%
- left: 15%
- position: center
- color: rgba(240, 240, 240, 0.8)
- name: null
card:
- font-size: 80%
- background-color: rgba(240, 240, 240, 0.1)
- border-radius: 15%
- border-style: solid
- border-color: rgba(240, 240, 240, 0.3)
- border-width: 1px
- box-shadow: true
- transition: true
label:
- color: gray
- font-size: 14px
- justify-self: null
- padding: 0px 20px
- top: 20%
- left: 27%
- width: 45%
- position: absolute
aspect_ratio: 1/1
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id:
- cover.store_chambre_parents
- cover.chambre_parents_io
- cover.store_salle_de_bain
- type: custom:button-card
name: Chambres enfants
icon: mdi:window-shutter-open
styles:
icon:
- width: 50%
- color: gray
- position: absolute
name:
- top: 80%
- left: 15%
- position: center
- color: rgba(240, 240, 240, 0.8)
- name: null
card:
- font-size: 80%
- background-color: rgba(240, 240, 240, 0.1)
- border-radius: 15%
- border-style: solid
- border-color: rgba(240, 240, 240, 0.3)
- border-width: 1px
- box-shadow: true
- transition: true
label:
- color: gray
- font-size: 14px
- justify-self: null
- padding: 0px 20px
- top: 20%
- left: 27%
- width: 45%
- position: absolute
aspect_ratio: 1/1
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: cover.stores_enfants