Je comprends pas. C’est pas ce qui est déja sur la carte avec le soleil et la saison ?
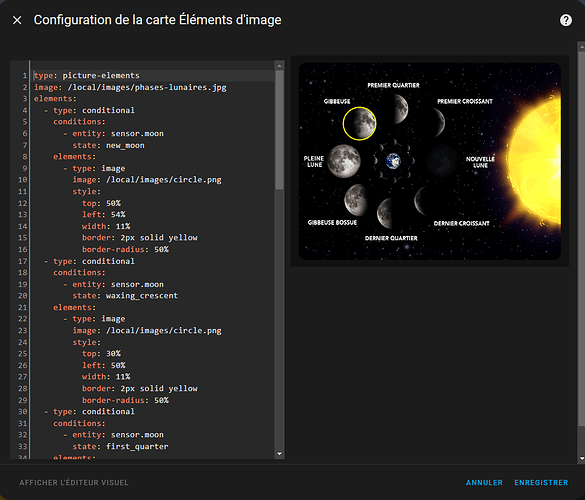
[CARTE] Les phases de la lune en image
Ou tu veut c’est carte en accès directe sans le popup ?
type: picture-elements
image: /local/images/phases-lunaires.jpg
elements:
- type: conditional
conditions:
- entity: sensor.moon
state: new_moon
elements:
- type: image
image: /local/images/circle.png
style:
top: 50%
left: 54%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: waxing_crescent
elements:
- type: image
image: /local/images/circle.png
style:
top: 30%
left: 50%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: first_quarter
elements:
- type: image
image: /local/images/circle.png
style:
top: 24%
left: 36%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: waxing_gibbous
elements:
- type: image
image: /local/images/circle.png
style:
top: 31%
left: 23.3%
width: 12%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: full_moon
elements:
- type: image
image: /local/images/circle.png
style:
top: 50%
left: 17.7%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: waning_gibbous
elements:
- type: image
image: /local/images/circle.png
style:
top: 70%
left: 23.5%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: last_quarter
elements:
- type: image
image: /local/images/circle.png
style:
top: 77%
left: 36%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: waning_crescent
elements:
- type: image
image: /local/images/circle.png
style:
top: 70%
left: 50%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
Merci j’ai suivi à la lettre [CARTE] Les phases de la lune en image et c’est tout bon un grand merci
1 « J'aime »
thetux
Janvier 19, 2024, 2:39
185
Merci pour la première partie mais tu peux aussi partager celle avec les bar-card ? PM10 et PM2.5 ?
Ah oups, je ne l’ai plus car je trouvais ca nul je l’ai enlever. Mais en gros j’avais répupéré le code du pollen et changer le sensor. Je l’ai dupliquer, un pour le PM10 et un pour le PM2.5
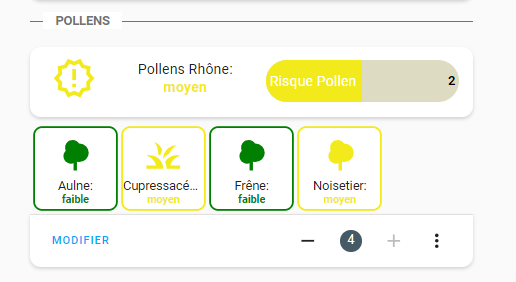
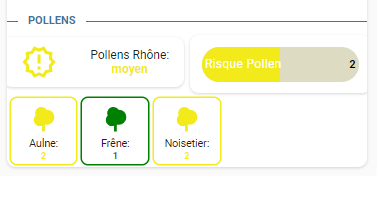
Bon comme d’habitude je galère sur la partie style, c’est vraiment pas pour moi le code …@WarC0zes que ca soit le trait en bleu ou le « pollens » en bleu et la partie custom:stack-in-card que je n’arrive pas a appliquer à l’ensemble de la carte.
square: false
type: grid
cards:
- type: custom:mod-card
card_mod:
style: |
ha-card {
top: 0px
}
card:
type: custom:text-divider-row
text: POLLENS
align: left
- type: custom:stack-in-card
mode: horizontal
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: custom:button-card
entity: sensor.pollens_69
name: 'Pollens Rhône:'
icon: mdi:alert-decagram-outline
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state:
- value: nul
operator: '=='
color: black
icon: mdi:decagram-outline
styles:
state:
- color: black
- value: faible
operator: '=='
color: green
icon: mdi:check-decagram-outline
styles:
state:
- color: green
- value: moyen
operator: '=='
color: rgb(242,234,26)
icon: mdi:alert-decagram-outline
styles:
state:
- color: rgb(242,234,26)
- value: élevé
operator: '=='
color: red
icon: mdi:alert-decagram
styles:
state:
- color: red
size: 50%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 16px
state:
- font-weight: bold
- font-size: 16px
card_mod:
style: |
ha-card {
background: none;
border: none;
}
- type: custom:bar-card
entities:
- entity: sensor.pollens_69_risklevel
name: Risque Pollen
icon: mdi:alert-circle
height: 47px
color: red
min: 0
max: 4
positions:
indicator: 'off'
icon: 'off'
severity:
- color: Red
from: 2
to: 3
- color: rgb(242,234,26)
from: 1
to: 2
- color: Green
from: 0
to: 1
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
color: white;
} ha-card {
margin-top: -2px;
background: none;
border: none;
} bar-card-value {
color: black;
font-weight: bold;
}
columns: 2
- type: conditional
conditions:
- entity: sensor.pollens_69
state_not: nul
card:
type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 5px 5px 5px 5px;
}
card:
type: custom:auto-entities
card:
type: grid
columns: 5
square: false
card_param: cards
filter:
include:
- entity_id: sensor.pollens_69_*
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: |
[[[
return entity.attributes.pollen_name + ":"
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: faible
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 2px green
state:
- color: green
- value: moyen
operator: '=='
color: rgb(242,234,26)
styles:
card:
- box-shadow: 0px 0px 0px 2px rgb(242,234,26)
state:
- color: rgb(242,234,26)
- value: élevé
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 2px red
state:
- color: red
size: 50%
exclude:
- entity_id: sensor.pollens_69_*
state: nul
- entity_id: sensor.pollens_69
- entity_id: sensor.pollens_69_risklevel
sort:
method: name
reverse: false
columns: 1
Si jamais tu as des astuces je suis preneur
Salut,
faut rajouter --text-divider-color: rgb(68, 115, 158) dans :host
exemple:
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
margin-top: -50px;
}
card:
type: custom:text-divider-row
text: POLLENS
align: left
Faut utiliser la carte stack-in-card en premier pour englober toute les cartes.
1 « J'aime »
Parfait merci, il me reste juste a enlever les contours il semble ne pas vouloir prendre les keep dans custom:stack-in-card
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
margin-top: 10px;
}
card:
type: custom:text-divider-row
text: POLLENS
align: left
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -0px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.pollens_69
name: 'Pollens Rhône:'
icon: mdi:alert-decagram-outline
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state:
- value: nul
operator: '=='
color: black
icon: mdi:decagram-outline
styles:
state:
- color: black
- value: faible
operator: '=='
color: green
icon: mdi:check-decagram-outline
styles:
state:
- color: green
- value: moyen
operator: '=='
color: rgb(242,234,26)
icon: mdi:alert-decagram-outline
styles:
state:
- color: rgb(242,234,26)
- value: élevé
operator: '=='
color: red
icon: mdi:alert-decagram
styles:
state:
- color: red
size: 50%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 16px
state:
- font-weight: bold
- font-size: 16px
card_mod:
style: |
ha-card {
background: none;
border: none;
}
- type: custom:bar-card
entities:
- entity: sensor.pollens_69_risklevel
name: Risque Pollen
icon: mdi:alert-circle
height: 47px
color: red
min: 0
max: 4
positions:
indicator: 'off'
icon: 'off'
severity:
- color: Red
from: 2
to: 3
- color: rgb(242,234,26)
from: 1
to: 2
- color: Green
from: 0
to: 1
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
color: white;
} ha-card {
margin-top: -2px;
background: none;
border: none;
} bar-card-value {
color: black;
font-weight: bold;
}
- type: conditional
conditions:
- entity: sensor.pollens_69
state_not: nul
card:
type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 5px 5px 5px 5px;
}
card:
type: custom:auto-entities
card:
type: grid
columns: 5
square: false
card_param: cards
filter:
include:
- entity_id: sensor.pollens_69_*
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: |
[[[
return entity.attributes.pollen_name + ":"
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: faible
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 2px green
state:
- color: green
- value: moyen
operator: '=='
color: rgb(242,234,26)
styles:
card:
- box-shadow: 0px 0px 0px 2px rgb(242,234,26)
state:
- color: rgb(242,234,26)
- value: élevé
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 2px red
state:
- color: red
size: 50%
exclude:
- entity_id: sensor.pollens_69_*
state: nul
- entity_id: sensor.pollens_69
- entity_id: sensor.pollens_69_risklevel
sort:
method: name
reverse: false
rajoute un border: none a la carte ou ta un contour, comme l’exemple ci dessus.
Bonjour, je viens de tomber sur ce magnifique dashboard, je m’en suis inspiré, je suis sur les alertes remonté par météo france api, la carte s’intégre bien dans le dossier mais elles ne remonte pas malgré le faites d’avoir rajouter camera au fichier de configuration yaml (les entités de remonte pas)
Salut,
Voir si tu as dans le configuration.yaml ces linges. Les rajouter si manquante:
homeassistant:
allowlist_external_dirs:
- /config
Je viens de rajouter de partout normalement mais toujours deux contours sur les pollens et risque pollen
card:
type: custom:text-divider-row
text: POLLENS
align: left
- type: custom:mod-card
card_mod:
style: |
ha-card {
border: none;
margin: -0px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.pollens_69
name: 'Pollens Rhône:'
icon: mdi:alert-decagram-outline
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state:
- value: nul
operator: '=='
color: black
icon: mdi:decagram-outline
styles:
state:
- color: black
- value: faible
operator: '=='
color: green
icon: mdi:check-decagram-outline
styles:
state:
- color: green
- value: moyen
operator: '=='
color: rgb(242,234,26)
icon: mdi:alert-decagram-outline
styles:
state:
- color: rgb(242,234,26)
- value: élevé
operator: '=='
color: red
icon: mdi:alert-decagram
styles:
state:
- color: red
size: 50%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 16px
state:
- font-weight: bold
- font-size: 16px
card_mod:
style: |
ha-card {
background: none;
border: none;
}
- type: custom:bar-card
entities:
- entity: sensor.pollens_69_risklevel
name: Risque Pollen
icon: mdi:alert-circle
height: 47px
color: red
min: 0
max: 4
positions:
indicator: 'off'
icon: 'off'
severity:
- color: Red
from: 2
to: 3
- color: rgb(242,234,26)
from: 1
to: 2
- color: Green
from: 0
to: 1
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
color: white;
} ha-card {
margin-top: -2px;
background: none;
border: none;
} bar-card-value {
color: black;
font-weight: bold;
}
- type: conditional
conditions:
- entity: sensor.pollens_69
state_not: nul
card:
type: custom:mod-card
card_mod:
style: |
ha-card {
border: none;
margin: 5px 5px 5px 5px;
}
card:
type: custom:auto-entities
card:
type: grid
columns: 5
square: false
card_param: cards
filter:
include:
- entity_id: sensor.pollens_69_*
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: |
[[[
return entity.attributes.pollen_name + ":"
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: 1
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 2px green
state:
- color: green
- value: 2
operator: '=='
color: rgb(242,234,26)
styles:
card:
- box-shadow: 0px 0px 0px 2px rgb(242,234,26)
state:
- color: rgb(242,234,26)
- value: 3
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 2px red
state:
- color: red
size: 50%
exclude:
- entity_id: sensor.pollens_69_*
state: '0'
- entity_id: sensor.pollens_69
- entity_id: sensor.pollens_69_risklevel
sort:
method: name
reverse: false
Je passe par un thème car il y a un bug sur stack-in-card avec la bordure ( qui sera jamais fix je pense).
Tu peu essayer avec vertical-stack-in-card GitHub - ofekashery/vertical-stack-in-card: 📐 Home Assistant Card: Group multiple cards into a single sleek card. a la place d’utiliser stack-in-card.
Ou te faire un thème basique sans les bordures au moins tu est tranquille.
# Example configuration.yaml entry
frontend:
themes:
No Borders:
ha-card-border-width: 0px
1 « J'aime »
Effecivement, j’ai un fichier cameras.yaml que j’ai déclaré dans configuration.yaml avec cela
- platform: local_file
name: MF_alerte_today
file_path: /config/www/images/meteo_france_alerte_today.png
- platform: local_file
name: MF_alerte_tomorrow
file_path: /config/www/images/meteo_france_alerte_tomorrow.png`
Puis:
- sensor:
name: Météo France alertes image today
unique_id: meteo_france_alertes_image_today
scan_interval: 14400
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/vignettenationale-J/encours" -H "accept: */*" -H "apikey: makey > ./www/images/meteo_france_alerte_today.png
value_template: "mf_alerte_today"
- sensor:
name: Météo France alertes image tomorrow
unique_id: meteo_france_alertes_image_tomorrow
scan_interval: 14400
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/vignettenationale-J1/encours" -H "accept: */*" -H "apikey: makey==" > ./www/images/meteo_france_alerte_tomorrow.png
value_template: "mf_alerte_tomorrow"
Ca l’air bon. Ta les images qui ce créer ou pas ?
Ta inclus c’est ligne dans le configuration.yaml ?
camera: !include cameras.yaml
Oui les images se créent parfaitement, je les retrouve au bon endroit
Tu as mis ces lignes dans ton configuration.yaml ?
Vide le cache de ton navigateur.
C’est la seule chose qui change comparer a ma configue. en théorie ca devrais pas poser de problème.
dans mon configuration.yaml:
camera:
- platform: local_file
name: MF_alerte_today
file_path: /config/www/weather/meteo_france_alerte_today.png
- platform: local_file
name: MF_alerte_tomorrow
file_path: /config/www/weather/meteo_france_alerte_tomorrow.png
mon command_line.yaml:
- sensor:
name: Météo France alertes image today
unique_id: meteo_france_alertes_image_today
scan_interval: 21600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/vignettenationale-J/encours" -H "accept: */*" -H "apikey: keyapi" > ./www/weather/meteo_france_alerte_today.png
value_template: "mf_alerte_today"
- sensor:
name: Météo France alertes image tomorrow
unique_id: meteo_france_alertes_image_tomorrow
scan_interval: 21600
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/vignettenationale-J1/encours" -H "accept: */*" -H "apikey: keyapi" > ./www/weather/meteo_france_alerte_tomorrow.png
value_template: "mf_alerte_tomorrow"
Pour les images, on ne met pas config/www/images/… mais local à la place
image: local/images/...