merci, j’avais plusieurs fois ecrit vigilance dans mon code et le plus important etait resté avec un V majuscule. maintenant ça marche.
bonjour,
tu aurais le code de ta carte pour la parti pollution ?
merci ![]()
Bonjour,
J’utilise un SPS30 qui transmet via un ESP32.
merci et le code de la carte lovelace ? lol
merci ![]()
J"allais lui dire, mais je les laisser dans son délire.
Pourtant c’est claire la demande ![]()
Hello,
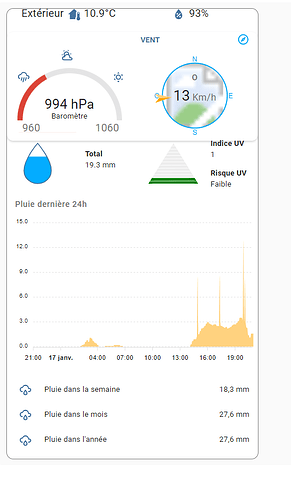
Tout d’abord merci pour le Dashboard météo, j’essaye de le mettre en place mais j’ai des petits problèmes graphiques … Notamment au niveau des bordures en extérieur et en intérieur, je souhaiterais que ca soit invisible, j’ai essayé d’ajouter border: none; dans le ha-card mais rien ne se passe.
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
border: none;
}
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: horizontal-stack
cards:
- type: markdown
content: >
<center>Extérieur <ha-icon icon="mdi:home-thermometer"></ha-icon> {{
states("sensor.weather_station_outdoor_module_temperature") |
round(1)}}°C</center>
card_mod:
style: |
ha-card {
--card-mod-icon-color: #44739e;
--mdc-icon-size: 28px;
font-size: 1.4rem !important;
margin-top: -20px;
margin-left: -3px;
background: transparent;
border: none;
}
- type: markdown
content: >
<center><ha-icon icon="mdi:water-percent"></ha-icon> {{
states("sensor.weather_station_outdoor_module_humidity") | round(0)
}}%</center>
card_mod:
style: |
ha-card {
--card-mod-icon-color: #44739e;
--mdc-icon-size: 28px;
font-size: 1.4rem !important;
margin-top: -20px;
margin-left: -18px;
background: transparent;
border: none;
}
- type: custom:stack-in-card
mode: horizontal
cards:
- type: vertical-stack
cards:
- type: custom:gap-card
height: 25
- type: custom:tempometer-gauge-card
entity: sensor.weather_station_pressure
title: Baromètre
icon_color: '#44739e'
min: 960
max: 1060
decimals: 0
severity:
red: 980
yellow: 1000
green: 1020
card_mod:
style: |
:host {
--paper-card-background-color: transparent;
--ha-card-border-radius: 0px;
}
.gauge-data #percent{
font-size: 1.8rem !important;
}
.gauge-footer{
font-size: 1.4rem !important;
}
.gauge-data #title {
font-size: 1rem !important;
}
- type: vertical-stack
cards:
- type: custom:compass-card
indicator_sensors:
- sensor: sensor.weather_station_anemometre_angle
indicator:
type: arrow_inward
color: orange
show: true
dynamic_style:
sensor: sensor.weather_station_anemometre_direction
bands:
- from_value: 0
color: '#039BE5'
- from_value: 25
color: '#0da035'
- from_value: 50
color: '#e0b400'
- from_value: 75
color: '#e45e65'
show: true
header:
title:
value: VENT
color: '#44739e'
icon:
color: rgb(3, 169, 244)
dynamic_style:
sensor: sensor.weather_station_anemometre_wind_strength
bands:
- from_value: 25
color: yellow
- from_value: 45
color: orange
- from_value: 65
color: red
value_sensors:
- sensor: sensor.weather_station_anemometre_wind_strength
units: Km/h
compass:
circle:
background_image: \config\images\maison2.png
background_opacity: 0.6
east:
show: true
west:
show: true
south:
show: true
north:
show: true
language: fr
card_mod:
style: |
ha-card > div.header > div.name > span {
font-size: 14px;
font-weight: bold;
}
ha-card {
margin-top: -13px;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:rain-gauge-card
name: ' '
language: fr
entity: sensor.weather_station_pluviometre_rain_today
is_imperial: false
border_colour: '#44739e'
max_level: 30
show_warning: false
show_error: false
card_mod:
style: |
#logo {
width: 70%;
}
ha-card {
margin: -30px 0px -5px 0px;
background: transparent;
border: none;
}
- type: custom:uv-index-card
entity: sensor.saint_pierre_de_chandieu_uv
language: fr
show_warning: false
show_error: false
name: ' '
card_mod:
style: |
ha-card {
margin: -50px 0px -5px 0px;
background: transparent;
}
ha-card > div > div:nth-child(1) > svg {
width: 80%;
margin-top: 21px;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:apexcharts-card
graph_span: 24h
header:
show: true
title: Pluie dernière 24h
show_states: true
colorize_states: false
series:
- entity: sensor.weather_station_pluviometre_rain_last_hour
name: Pluie dans l'heure
stroke_width: 0
type: area
color: orange
opacity: 0.5
show:
in_header: false
legend_value: false
group_by:
func: avg
duration: 5m
- type: entities
entities:
- entity: sensor.pluie_semaine_netatmo
- entity: sensor.pluie_mois_netatmo
- entity: sensor.pluie_annee_netatmo
merci pour l’aide ![]()
Bonjour,
Ta mal placer card_mod, faut le mettre tout en bas du code. Si tu veut aucune bordure faut désactiver aussi box-shadow.
card_mod:
style: |
ha-card {
box-shadow: none;
border: none;
}
je t’es corriger le code, test:
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: horizontal-stack
cards:
- type: markdown
content: >
<center>Extérieur <ha-icon icon="mdi:home-thermometer"></ha-icon> {{
states("sensor.weather_station_outdoor_module_temperature") |
round(1)}}°C</center>
card_mod:
style: |
ha-card {
--card-mod-icon-color: #44739e;
--mdc-icon-size: 28px;
font-size: 1.4rem !important;
margin-top: -20px;
margin-left: -3px;
background: transparent;
border: none;
}
- type: markdown
content: >
<center><ha-icon icon="mdi:water-percent"></ha-icon> {{
states("sensor.weather_station_outdoor_module_humidity") | round(0)
}}%</center>
card_mod:
style: |
ha-card {
--card-mod-icon-color: #44739e;
--mdc-icon-size: 28px;
font-size: 1.4rem !important;
margin-top: -20px;
margin-left: -18px;
background: transparent;
border: none;
}
- type: custom:stack-in-card
mode: horizontal
cards:
- type: vertical-stack
cards:
- type: custom:gap-card
height: 25
- type: custom:tempometer-gauge-card
entity: sensor.weather_station_pressure
title: Baromètre
icon_color: '#44739e'
min: 960
max: 1060
decimals: 0
severity:
red: 980
yellow: 1000
green: 1020
card_mod:
style: |
:host {
--paper-card-background-color: transparent;
--ha-card-border-radius: 0px;
}
.gauge-data #percent{
font-size: 1.8rem !important;
}
.gauge-footer{
font-size: 1.4rem !important;
}
.gauge-data #title {
font-size: 1rem !important;
}
- type: vertical-stack
cards:
- type: custom:compass-card
indicator_sensors:
- sensor: sensor.weather_station_anemometre_angle
indicator:
type: arrow_inward
color: orange
show: true
dynamic_style:
sensor: sensor.weather_station_anemometre_direction
bands:
- from_value: 0
color: '#039BE5'
- from_value: 25
color: '#0da035'
- from_value: 50
color: '#e0b400'
- from_value: 75
color: '#e45e65'
show: true
header:
title:
value: VENT
color: '#44739e'
icon:
color: rgb(3, 169, 244)
dynamic_style:
sensor: sensor.weather_station_anemometre_wind_strength
bands:
- from_value: 25
color: yellow
- from_value: 45
color: orange
- from_value: 65
color: red
value_sensors:
- sensor: sensor.weather_station_anemometre_wind_strength
units: Km/h
compass:
circle:
background_image: \config\images\maison2.png
background_opacity: 0.6
east:
show: true
west:
show: true
south:
show: true
north:
show: true
language: fr
card_mod:
style: |
ha-card > div.header > div.name > span {
font-size: 14px;
font-weight: bold;
}
ha-card {
margin-top: -13px;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:rain-gauge-card
name: ' '
language: fr
entity: sensor.weather_station_pluviometre_rain_today
is_imperial: false
border_colour: '#44739e'
max_level: 30
show_warning: false
show_error: false
card_mod:
style: |
#logo {
width: 70%;
}
ha-card {
margin: -30px 0px -5px 0px;
background: transparent;
border: none;
}
- type: custom:uv-index-card
entity: sensor.saint_pierre_de_chandieu_uv
language: fr
show_warning: false
show_error: false
name: ' '
card_mod:
style: |
ha-card {
margin: -50px 0px -5px 0px;
background: transparent;
}
ha-card > div > div:nth-child(1) > svg {
width: 80%;
margin-top: 21px;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:apexcharts-card
graph_span: 24h
header:
show: true
title: Pluie dernière 24h
show_states: true
colorize_states: false
series:
- entity: sensor.weather_station_pluviometre_rain_last_hour
name: Pluie dans l'heure
stroke_width: 0
type: area
color: orange
opacity: 0.5
show:
in_header: false
legend_value: false
group_by:
func: avg
duration: 5m
- type: entities
entities:
- entity: sensor.pluie_semaine_netatmo
- entity: sensor.pluie_mois_netatmo
- entity: sensor.pluie_annee_netatmo
card_mod:
style: |
ha-card {
box-shadow: none;
border: none;
}
Salut,
Top merci beaucoup c’est déjà mieux ! il me reste encore un trait entre la pluie et le baromètre, ca doit être du même ordre.
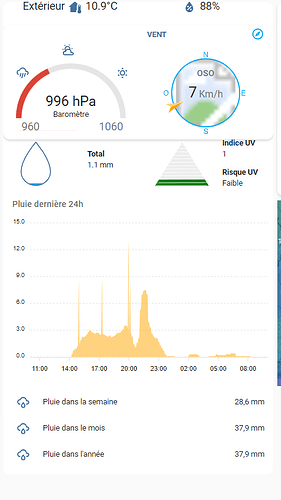
Dans c’est partie de la carte , ta encore des bordure apparente.
ta oublier d’ajouter dans stack-in-card les options:
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
je dois oublier un truc …
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: horizontal-stack
cards:
- type: markdown
content: >
<center>Extérieur <ha-icon icon="mdi:home-thermometer"></ha-icon> {{
states("sensor.weather_station_outdoor_module_temperature") |
round(1)}}°C</center>
card_mod:
style: |
ha-card {
--card-mod-icon-color: #44739e;
--mdc-icon-size: 28px;
font-size: 1.4rem !important;
margin-top: -20px;
margin-left: -3px;
background: transparent;
border: none;
}
- type: markdown
content: >
<center><ha-icon icon="mdi:water-percent"></ha-icon> {{
states("sensor.weather_station_outdoor_module_humidity") | round(0)
}}%</center>
card_mod:
style: |
ha-card {
--card-mod-icon-color: #44739e;
--mdc-icon-size: 28px;
font-size: 1.4rem !important;
margin-top: -20px;
margin-left: -18px;
background: transparent;
border: none;
}
- type: custom:stack-in-card
mode: horizontal
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: vertical-stack
cards:
- type: custom:gap-card
height: 25
- type: custom:tempometer-gauge-card
entity: sensor.weather_station_pressure
title: Baromètre
icon_color: '#44739e'
min: 960
max: 1060
decimals: 0
severity:
red: 980
yellow: 1000
green: 1020
card_mod:
style: |
:host {
--paper-card-background-color: transparent;
--ha-card-border-radius: 0px;
}
.gauge-data #percent{
font-size: 1.8rem !important;
}
.gauge-footer{
font-size: 1.4rem !important;
}
.gauge-data #title {
font-size: 1rem !important;
}
- type: vertical-stack
cards:
- type: custom:compass-card
indicator_sensors:
- sensor: sensor.weather_station_anemometre_angle
indicator:
type: arrow_inward
color: orange
show: true
dynamic_style:
sensor: sensor.weather_station_anemometre_direction
bands:
- from_value: 0
color: '#039BE5'
- from_value: 25
color: '#0da035'
- from_value: 50
color: '#e0b400'
- from_value: 75
color: '#e45e65'
show: true
header:
title:
value: VENT
color: '#44739e'
icon:
color: rgb(3, 169, 244)
dynamic_style:
sensor: sensor.weather_station_anemometre_wind_strength
bands:
- from_value: 25
color: yellow
- from_value: 45
color: orange
- from_value: 65
color: red
value_sensors:
- sensor: sensor.weather_station_anemometre_wind_strength
units: Km/h
compass:
circle:
background_image: \config\images\maison2.png
background_opacity: 0.6
east:
show: true
west:
show: true
south:
show: true
north:
show: true
language: fr
card_mod:
style: |
ha-card > div.header > div.name > span {
font-size: 14px;
font-weight: bold;
}
ha-card {
margin-top: -13px;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:rain-gauge-card
name: ' '
language: fr
entity: sensor.weather_station_pluviometre_rain_today
is_imperial: false
border_colour: '#44739e'
max_level: 30
show_warning: false
show_error: false
card_mod:
style: |
#logo {
width: 70%;
}
ha-card {
margin: -30px 0px -5px 0px;
background: transparent;
border: none;
}
- type: custom:uv-index-card
entity: sensor.saint_pierre_de_chandieu_uv
language: fr
show_warning: false
show_error: false
name: ' '
card_mod:
style: |
ha-card {
margin: -50px 0px -5px 0px;
background: transparent;
}
ha-card > div > div:nth-child(1) > svg {
width: 80%;
margin-top: 21px;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:apexcharts-card
graph_span: 24h
header:
show: true
title: Pluie dernière 24h
show_states: true
colorize_states: false
series:
- entity: sensor.weather_station_pluviometre_rain_last_hour
name: Pluie dans l'heure
stroke_width: 0
type: area
color: orange
opacity: 0.5
show:
in_header: false
legend_value: false
group_by:
func: avg
duration: 5m
- type: entities
entities:
- entity: sensor.pluie_semaine_netatmo
- entity: sensor.pluie_mois_netatmo
- entity: sensor.pluie_annee_netatmo
card_mod:
style: |
ha-card {
box-shadow: none;
border: none;
}
D’ailleurs j’ai aussi la photo dans la boussole impossible de la faire apparaitre. j’ai créé un dossier images sous homeassistant avec la photo en png
Pour l’image, dans le dossier /config, faut créer un dossier www et dedans un dossier images
dans le code tu met ce chemin:
circle:
background_image: \local\images\maison2.png
local = /config/www/
Quand ca ne veut pas ca veut pas …

Vide le cache de ton navugateur.
oui j’ai essayé + navigation privée
eHlo,
tu peux essayer de créer une carte toute simple :
type: picture
tap_action:
action: none
hold_action:
action: none
image: local/images/maison2.png
Et vérifier si tu peux l’afficher ? attention tout est case sensitif donc bien respecter les minuscules / majuscules etc…
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
card:
type: custom:text-divider-row
text: POLUTION
align: left
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -15px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.comment_est_la_qualite_de_l_air
name: La qualité de l'air est
show_entity_picture: true
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state:
- value: Bonne
color: rgb(99, 212, 156)
styles:
state:
- color: rgb(99, 212, 156)
- value: Moyenne
color: rgb(239, 205, 50)
styles:
state:
- color: rgb(239, 205, 50)
- value: Dégradée
color: rgb(239, 180, 44)
styles:
state:
- color: rgb(239, 180, 44)
- value: Mauvaise
color: rgb(242, 179, 45)
styles:
state:
- color: rgb(242, 179, 45)
- value: Très Mauvaise
color: rgb(239, 94, 27)
styles:
state:
- color: rgb(239, 94, 27)
- value: Extèmement Mauvaise
color: rgb(239, 55, 17)
styles:
state:
- color: rgb(239, 55, 17)
size: 50%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 17px
state:
- font-weight: bold
- font-size: 25px
Super merci je me suis connecté en winscp et j’ai pu voir mon erreur, ca fonctionne !
@WarC0zes est ce que c’est possible d’avoir les phases de la lune mais sans avoir le pop up ?
de la même façon que les saisons ou le soleil ?
sinon j’ai presque terminé mon Dashboard météo ![]()
un grand merci en tous cas pour le taff c’est incroyable