Salut
je l’ai fait hier, il faut fouiller dans le code et supprimer les lignes correspondantes
Salut,
ta pour la girouette.
wind_forecast_icons: false
La vitesse du vent, je vois pas d’option.
alert_forecast: true
one_hour_forecast: true
daily_forecast: true
hourly_forecast: true
humidity_forecast: true
wind_forecast_icons: true
animated_icons: true
Pour masquer les précipitations :
hide_precipitation: true
Pour masquer certaines alertes:
hide_alertVentViolent: true
hide_alertPluieInondation: true
hide_alertOrages: true
hide_alertInondation: true
hide_alertNeigeVerglas: true
hide_alertCanicule: true
hide_alertGrandFroid: true
hide_alertAvalanches: true
hide_alertVaguesSubmersion: truePar heure tu peut pas, par jour ta pas l’information.
Bonjour c’est donc bien ce que j’avais compris, pas possible en affichage heure. Flûte.
ta c’est carte qui est comme celle de MF, mais plus basique. Faut installer la dernière beta pour le support des forecasts.
Salut et merci pour l’excellent travail fait sur cette carte.
J’ai un souci avec le début du code :
- theme: Backend-selected
title: Météo
path: meteo
icon: mdi:weather-partly-cloudy
background: center / cover no-repeat url("/local/images/wallpaper-meteo.jpg") fixed
layout:
height: auto
margin: 0px 4px 0px 0px
type: custom:horizontal-layout
badges: []
cards:
- type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: false
cards:
- type: custom:swipe-card
start_card: 1
reset_after: 20
parameters:
pagination:
type: bullets
cards:
- type: vertical-stack
cards:
- type: custom:meteofrance-weather-card
entity: weather.albert
number_of_forecasts: '7'
forecast: true
alert_forecast: true
cloudCoverEntity: sensor.albert_cloud_cover
rainChanceEntity: sensor.albert_rain_chance
freezeChanceEntity: sensor.albert_freeze_chance
snowChanceEntity: sensor.albert_snow_chance
uvEntity: sensor.albert_uv
detailEntity: sensor.albert_wind_speed
alertEntity: sensor.80_weather_alert
name: Albert
static_icons: false
wind_forecast_icons: true
card_mod:
style: |
:host {
--card-mod-icon-color: #44739e;
}
ha-card {
top: -15px;
background: none;
}
- type: vertical-stack
cards:
- type: custom:meteofrance-weather-card
entity: weather.lille
number_of_forecasts: '7'
forecast: true
alert_forecast: true
rainChanceEntity: sensor.lille_rain_chance
uvEntity: sensor.lille_uv
cloudCoverEntity: sensor.lille_cloud_cover
freezeChanceEntity: sensor.lille_freeze_chance
snowChanceEntity: sensor.lille_snow_chance
alertEntity: sensor.59_weather_alert
detailEntity: sensor.lille_daily_precipitation
name: Lille
static_icons: false
wind_forecast_icons: true
card_mod:
style: |
:host {
--card-mod-icon-color: #44739e;
}
ha-card {
top: -15px;
background: none;
}
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
margin-top: -25px;
background: transparent;
}
card:
type: custom:text-divider-row
text: Prévisions Jours
align: left
- type: custom:meteofrance-weather-card
number_of_forecasts: '7'
entity: weather.albert
alert_forecast: false
details: false
current: false
forecast: true
one_hour_forecast: true
static_icons: false
card_mod:
style: |
ha-card {
top: -20px;
height: 135px;
background: transparent;
}
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
margin-top: -22px;
background: transparent;
}
card:
type: custom:text-divider-row
text: Prévisions Lille Jours
align: left
- type: custom:meteofrance-weather-card
number_of_forecasts: '7'
entity: weather.lille
alert_forecast: false
details: false
current: false
forecast: true
one_hour_forecast: true
static_icons: false
card_mod:
style: |
ha-card {
top: -20px;
height: 135px;
background: transparent;
}
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
- type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: custom:stack-in-card
mode: horizontal
cards:
- type: vertical-stack
cards:
- type: custom:gap-card
height: 25
- type: custom:tempometer-gauge-card
entity: weather.albert
attribute: pressure
title: Baromètre Albert
icon_color: '#44739e'
min: 960
max: 1060
decimals: 0
severity:
red: 980
yellow: 1000
green: 1020
card_mod:
style: |
:host {
--paper-card-background-color: transparent;
--ha-card-border-radius: 0px;
}
.gauge-data #percent{
font-size: 1.8rem !important;
}
.gauge-footer{
font-size: 1.4rem !important;
}
.gauge-data #title {
font-size: 1rem !important;
}
- type: vertical-stack
cards:
- type: custom:compass-card
indicator_sensors:
- sensor: weather.albert
attribute: wind_bearing
indicator:
type: arrow_inward
show: false
dynamic_style:
sensor: weather.albert
attribute: wind_bearing
bands:
- from_value: 3
show: true
header:
title:
value: VENT
color: '#44739e'
icon:
color: rgb(3, 169, 244)
dynamic_style:
sensor: sensor.albert_wind_speed
bands:
- from_value: 25
color: yellow
- from_value: 45
color: orange
- from_value: 65
color: red
value_sensors:
- sensor: weather.albert
attribute: wind_speed
units: Km
compass:
circle:
background_image: \local\images\maison2.png
background_opacity: 0.6
east:
show: true
west:
show: true
south:
show: true
north:
show: true
language: fr
card_mod:
style: |
ha-card > div.header > div.name > span {
font-size: 14px;
font-weight: bold;
}
ha-card {
margin-top: -13px;
}
- type: horizontal-stack
cards:
- type: custom:rain-gauge-card
name: ' '
language: fr
entity: sensor.albert_daily_precipitation
is_imperial: false
border_colour: '#44739e'
max_level: 30
show_warning: false
show_error: false
card_mod:
style: |
#logo {
width: 70%;
}
ha-card {
margin: -30px 0px -5px 0px;
background: transparent;
}
- type: custom:uv-index-card
entity: sensor.albert_uv
language: fr
show_warning: false
show_error: false
name: ' '
card_mod:
style: |
ha-card {
margin: -50px 0px -5px 0px;
background: transparent;
}
ha-card > div > div:nth-child(1) > svg {
width: 80%;
margin-top: 21px;
}
- type: horizontal-stack
cards:
- type: markdown
content: >
<center>Avant <ha-icon icon="mdi:home-thermometer"></ha-icon> {{
states("sensor.temperature_humidity_sensor_exterieur_av_temperature")
| round(1)}}°C</center> <center>Arrière <ha-icon
icon="mdi:home-thermometer-outline"></ha-icon> {{
states("sensor.lywsd03mmc_c948_temperature") |
round(1)}}°C</center>
card_mod:
style: |
ha-card {
--card-mod-icon-color: #44739e;
--mdc-icon-size: 28px;
font-size: 1.4rem !important;
margin-top: -20px;
margin-left: -3px;
background: transparent;
}
- type: markdown
content: >
<center><ha-icon icon="mdi:water-percent"></ha-icon> {{
states("sensor.temperature_humidity_sensor_exterieur_av_humidity")
| round(0) }}%</center> <center><ha-icon
icon="mdi:water-percent"></ha-icon> {{
states("sensor.lywsd03mmc_c948_humidity") | round(0)
}}%</center>
card_mod:
style: |
ha-card {
--card-mod-icon-color: #44739e;
--mdc-icon-size: 28px;
font-size: 1.4rem !important;
margin-top: -20px;
margin-left: -18px;
background: transparent;
}
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
top: -20px;
}
card:
type: custom:text-divider-row
text: CARTES
align: left
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -70px 5px -23px 5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: camera.mf_alerte_today
name: Alerte météo <br/>Aujourd'hui
show_icon: false
show_entity_picture: true
aspect_ratio: 1/1
size: 100%
styles:
card:
- '--mdc-ripple-color': none
- padding: 15%
card_mod:
style: |
ha-card {
border: none;
background: transparent;
}
- type: custom:button-card
entity: camera.mf_alerte_tomorrow
name: Alerte météo <br/>Demain
aspect_ratio: 1/1
show_icon: false
show_entity_picture: true
size: 100%
styles:
card:
- '--mdc-ripple-color': none
- padding: 15%
card_mod:
style: |
ha-card {
border: none;
background: transparent;
}
- type: custom:swipe-card
start_card: 1
reset_after: 20
parameters:
pagination:
type: bullets
navigation:
keyboard:
enabled: true
onlyInViewport: true
cards:
- type: iframe
url: >-
https://embed.windy.com/embed2.html?lat=43.225&lon=2.666&detailLat=43.227&detailLon=2.596&width=650&height=450&zoom=8&level=surface&overlay=wind&product=ecmwf&menu=&message=true&marker=&calendar=now&pressure=&type=map&location=coordinates&detail=&metricWind=km%2Fh&metricTemp=%C2%B0C&radarRange=-1
aspect_ratio: 69%
card_mod:
style: |
ha-card {
border-radius: 0px;
}
- type: map
entities:
- entity: zone.home
geo_location_sources:
- blitzortung
default_zoom: 9
dark_mode: true
aspect_ratio: '4:2.76'
hours_to_show: 24
card_mod:
style: |
ha-card {
border-radius: 0px;
}
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
- type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: true
background: false
outer_padding: false
cards:
- type: horizontal-stack
cards:
- type: custom:compass-card
language: fr
header:
title:
value: SOLEIL
color: '#44739e'
icon:
color: green
dynamic_style:
sensor: sensor.albert_uv
bands:
- from_value: 1
color: green
- from_value: 4
color: yellow
- from_value: 7
color: orange
- from_value: 9
color: red
- from_value: 12
color: purple
indicator_sensors:
- sensor: sun.sun
attribute: azimuth
state_abbreviation:
show: true
indicator:
type: circle
color: orange
dynamic_style:
sensor: sun.sun
attribute: elevation
bands:
- from_value: 0
show: true
value_sensors:
- sensor: sun.sun
attribute: elevation
units: °
decimals: 1
compass:
circle:
background_image: \local\images\maison2.png
background_opacity: 0.6
north:
show: true
offset: 0
east:
show: true
west:
show: true
south:
show: true
card_mod:
style: |
ha-card > div.header > div.name > span {
font-size: 14px;
font-weight: bold;
}
ha-card {
margin-top: -13px;
}
- type: vertical-stack
cards:
- type: custom:horizon-card
moon: true
fields:
azimuth: true
elevation: true
moonrise: true
moonset: true
moon_phase: false
time_format: 24
card_mod:
style: |
:host {
--hc-lines: grey !important;
--hc-sun-color: orange !important;
}
.horizon-card {
padding: 0.1em !important;
}
.horizon-card-header {
margin-top: 3px !important;
}
.horizon-card-graph {
margin: 0.5em 0.1em -1em 0.1em !important;
}
.horizon-card-footer {
margin-bottom: 15px !important;
}
.horizon-card-footer > * {
margin-top: 5px !important;
}
.horizon-card-field-name {
font-size: 1rem !important;
color: rgb(68, 115, 158) !important;
}
.horizon-card-field-value {
font-size: 0.9rem !important;
}
- type: horizontal-stack
cards:
- type: custom:compass-card
indicator_sensors:
- sensor: sensor.blitzortung_lightning_azimuth
indicator:
type: arrow_outward
color: orange
show: false
dynamic_style:
sensor: sensor.blitzortung_lightning_distance
bands:
- from_value: 1
show: true
value_sensors:
- sensor: sensor.blitzortung_lightning_distance
- sensor: sensor.blitzortung_lightning_counter
header:
title:
value: Éclair
color: '#44739e'
icon:
color: green
dynamic_style:
sensor: sensor.blitzortung_lightning_counter
bands:
- from_value: 30
color: yellow
- from_value: 100
color: orange
- from_value: 200
color: red
- from_value: 400
color: purple
compass:
circle:
background_image: \local\images\maison2.png
background_opacity: 0.6
north:
show: true
east:
show: true
west:
show: true
south:
show: true
language: fr
card_mod:
style: |
.sensor-1 {
line-height: 18px;
}
.sensor-1 .value {
font-size: 18px !important;
}
.sensor-0 .value {
{% if is_state('sensor.blitzortung_lightning_distance', 'unknown') %}
font-size: 20px !important;
{% else %}
font-size: 26px !important;
{% endif %}
}
ha-card {
margin-top: -16px;
}
- type: custom:bar-card
entities:
- entity: sensor.blitzortung_lightning_counter
name: Compteur d'éclair
- entity: sensor.compteur_eclair_mensuel
name: Compteur d'éclair Mensuelle
icon: mdi:flash-alert
direction: up
height: 188px
width: 71px
columns: 2
stack: horizontal
positions:
indicator: 'off'
icon: 'off'
severity:
- color: Green
from: 0
to: 30
- color: yellow
from: 31
to: 99
- color: Orange
from: 100
to: 199
- color: Red
from: 200
to: 400
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 50px;
} #states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 12px;
} bar-card-name {
margin-top: 13px;
margin-left: 8px;
} ha-card {
margin: -16px 16px 16px 16px;
} bar-card-value {
color: black;
font-weight: bold;
}
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
top: -30px;
}
card:
type: custom:text-divider-row
text: CYCLES
align: left
- type: grid
columns: 3
square: false
cards:
- type: custom:button-card
entity: sensor.lune
show_state: true
show_icon: false
show_entity_picture: true
aspect_ratio: 1.5/1
size: 23%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
state:
- font-size: 13px
card_mod:
style: |
ha-card {
margin-top: -45px
}
- type: custom:button-card
entity: sun.sun
name: Soleil
show_state: true
show_icon: false
show_entity_picture: true
aspect_ratio: 1.5/1
size: 36%
state_display: |
[[[
if (entity.state === 'below_horizon') return "Sous l'horizon";
else return "Au-dessus de l'horizon";
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
state:
- font-size: 13px
card_mod:
style: |
ha-card {
margin-top: -45px
}
- type: custom:button-card
entity: sensor.season
name: Saison
show_state: true
show_icon: false
show_entity_picture: true
aspect_ratio: 1.5/1
size: 28%
state_display: |
[[[
if (entity.state === 'summer') return 'été';
if (entity.state === 'winter') return 'Hiver';
if (entity.state === 'autumn') return 'Automne';
else return 'Printemps';
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
state:
- font-size: 13px
card_mod:
style: |
ha-card {
margin-top: -45px
}
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
margin-top: -50px;
}
card:
type: custom:text-divider-row
text: POLLENS
align: left
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -30px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.pollens_80
name: 'Pollens Somme:'
icon: mdi:alert-decagram-outline
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state:
- value: nul
operator: '=='
color: black
icon: mdi:decagram-outline
styles:
state:
- color: black
- value: faible
operator: '=='
color: green
icon: mdi:check-decagram-outline
styles:
state:
- color: green
- value: moyen
operator: '=='
color: rgb(242,234,26)
icon: mdi:alert-decagram-outline
styles:
state:
- color: rgb(242,234,26)
- value: élevé
operator: '=='
color: red
icon: mdi:alert-decagram
styles:
state:
- color: red
size: 50%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 16px
state:
- font-weight: bold
- font-size: 16px
card_mod:
style: |
ha-card {
background: none;
border: none;
}
- type: custom:bar-card
entities:
- entity: sensor.pollens_80_risklevel
name: Risque Pollen
icon: mdi:alert-circle
height: 47px
color: red
min: 0
max: 3
positions:
indicator: 'off'
icon: 'off'
severity:
- color: Red
from: 2
to: 3
- color: rgb(242,234,26)
from: 1
to: 2
- color: Green
from: 0
to: 1
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
color: white;
} ha-card {
margin-top: -2px;
background: none;
border: none;
} bar-card-value {
color: black;
font-weight: bold;
}
- type: conditional
conditions:
- entity: sensor.pollens_80
state_not: nul
card:
type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 5px 5px 5px 5px;
}
card:
type: custom:auto-entities
card:
type: grid
columns: 5
square: false
card_param: cards
filter:
include:
- entity_id: sensor.pollens_80_*
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: |
[[[
return entity.attributes.pollen_name + ":"
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: faible
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 2px green
state:
- color: green
- value: moyen
operator: '=='
color: rgb(242,234,26)
styles:
card:
- box-shadow: 0px 0px 0px 2px rgb(242,234,26)
state:
- color: rgb(242,234,26)
- value: élevé
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 2px red
state:
- color: red
size: 50%
exclude:
- entity_id: sensor.pollens_80_*
state: nul
- entity_id: sensor.pollens_80
- entity_id: sensor.pollens_80_risklevel
sort:
method: name
reverse: false
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
card:
type: custom:text-divider-row
text: SÉCHERESSE
align: left
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -17px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.80_weather_alert
name: 'Vigieau xxxx:'
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state:
- value: Vigilance
operator: '=='
color: green
icon: mdi:water-check
styles:
state:
- color: green
- value: Alerte
operator: '=='
color: yellow
icon: mdi:water-alert
styles:
state:
- color: yellow
- value: Alerte renforcée
operator: '=='
color: orange
icon: mdi:water-remove
styles:
state:
- color: orange
- value: Crise
operator: '=='
color: red
icon: mdi:water-off
styles:
state:
- color: red
size: 60%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 15px
state:
- font-weight: bold
- font-size: 15px
card_mod:
style: |
ha-card {
background: none;
border: none;
}
- type: custom:bar-card
entities:
- entity: sensor.80_weather_alert
name: Niveau
icon: mdi:alert-circle
height: 47px
color: red
positions:
indicator: 'off'
icon: 'off'
severity:
- text: Vigilance
color: green
- text: Alerte
color: yellow
- text: Alerte renforcée
color: orange
- text: Crise
color: red
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
color: white;
} ha-card {
margin-top: -2px;
background: none;
border: none;
} bar-card-value {
color: black;
font-weight: bold;
}
- type: conditional
conditions:
- entity: sensor.80_weather_alert
state_not: Vigilance
card:
type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 5px 5px 5px 5px;
}
card:
type: custom:auto-entities
card:
type: grid
columns: 5
square: false
card_param: cards
filter:
include:
- entity_id: sensor.*_restrictions
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: |
[[[
return entity.attributes.friendly_name
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
name:
- font-size: 11px
- white-space: normal
state:
- font-weight: bold
- font-size: 10px
- white-space: normal
state:
- value: Aucune restriction
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 2px green
state:
- color: green
- value: Interdiction sauf exception
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 2px orange
state:
- color: orange
- value: Interdiction
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 2px red
state:
- color: red
- value: Interdiction sur plage horaire
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 2px orange
state:
- color: orange
size: 50%
exclude:
- entity_id: sensor.*_restrictions
state: Aucune restriction
sort:
method: name
reverse: false
- type: custom:popup-card
entity: sensor.moon_phase
style: |-
--popup-border-radius: 15px;
--popup-background-color: transparent;
--popup-border-width: 0px;
card:
type: picture-elements
image: /local/images/phases-lunaires.jpg
elements:
- type: conditional
conditions:
- entity: sensor.moon_phase
state: new_moon
elements:
- type: image
image: /local/images/circle.png
style:
top: 50%
left: 54%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: waxing_crescent
elements:
- type: image
image: /local/images/circle.png
style:
top: 30%
left: 50%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: first_quarter
elements:
- type: image
image: /local/images/circle.png
style:
top: 24%
left: 36%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: waxing_gibbous
elements:
- type: image
image: /local/images/circle.png
style:
top: 31%
left: 23.3%
width: 12%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: full_moon
elements:
- type: image
image: /local/images/circle.png
style:
top: 50%
left: 17.7%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: waning_gibbous
elements:
- type: image
image: /local/images/circle.png
style:
top: 70%
left: 23.5%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon_phase
state: last_quarter
elements:
- type: image
image: /local/images/circle.png
style:
top: 77%
left: 36%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: waning_crescent
elements:
- type: image
image: /local/images/circle.png
style:
top: 70%
left: 50%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
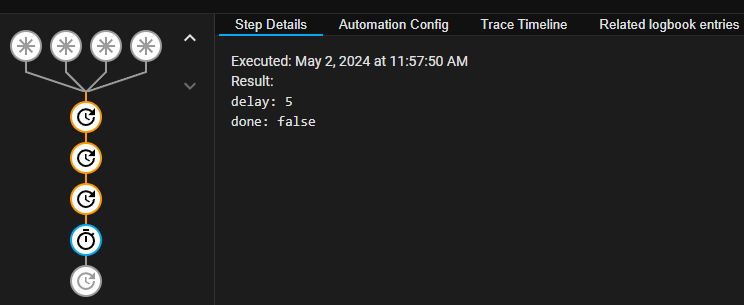
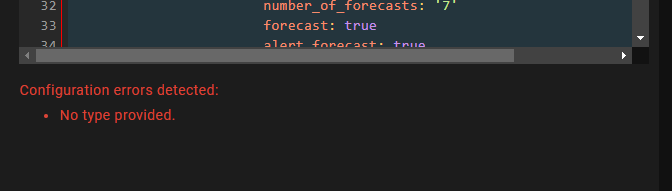
J’ai l’erreur suivante

Bonjour,
le code est celui d’une page complete qui ne s’ajoute pas comme une carte.
J’ai pas mal de difficultés à adapter le code.
Je n’arrive pas à avoir les prévisions par heure et par jour.
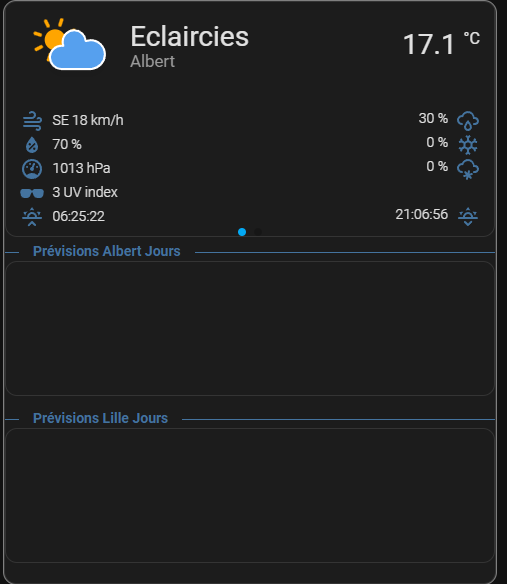
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: false
cards:
- type: custom:swipe-card
start_card: 1
reset_after: 20
parameters:
pagination:
type: bullets
cards:
- type: vertical-stack
cards:
- type: custom:meteofrance-weather-card
entity: weather.albert
number_of_forecasts: '7'
forecast: true
alert_forecast: true
cloudCoverEntity: sensor.albert_cloud_cover_cloud_cover
rainChanceEntity: sensor.albert_rain_chance
freezeChanceEntity: sensor.albert_freeze_chance
snowChanceEntity: sensor.albert_snow_chance
uvEntity: sensor.albert_uv
detailEntity: sensor.albert_wind_speed
name: Albert
static_icons: false
wind_forecast_icons: true
card_mod:
style: |
:host {
--card-mod-icon-color: #44739e;
}
ha-card {
top: -15px;
background: none;
}
- type: vertical-stack
cards:
- type: custom:meteofrance-weather-card
entity: weather.lille
number_of_forecasts: '7'
forecast: true
alert_forecast: true
rainChanceEntity: sensor.lille_rain_chance
uvEntity: sensor.lille_uv
cloudCoverEntity: sensor.lille_cloud_cover
freezeChanceEntity: sensor.lille_freeze_chance
snowChanceEntity: sensor.lille_snow_chance
alertEntity: sensor.meteo_alerte_99
detailEntity: sensor.lille_daily_precipitation
name: Lille
static_icons: false
wind_forecast_icons: true
card_mod:
style: |
:host {
--card-mod-icon-color: #44739e;
}
ha-card {
top: -15px;
background: none;
}
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
margin-top: -25px;
background: transparent;
}
card:
type: custom:text-divider-row
text: Prévisions Albert Jours
align: left
- type: custom:meteofrance-weather-card
number_of_forecasts: '7'
entity: weather.albert
alert_forecast: false
details: false
current: false
forecast: true
one_hour_forecast: true
static_icons: false
card_mod:
style: |
ha-card {
top: -20px;
height: 135px;
background: transparent;
}
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
margin-top: -22px;
background: transparent;
}
card:
type: custom:text-divider-row
text: Prévisions Lille Jours
align: left
- type: custom:meteofrance-weather-card
number_of_forecasts: '7'
entity: weather.lille
alert_forecast: false
details: false
current: false
forecast: true
one_hour_forecast: true
static_icons: false
card_mod:
style: |
ha-card {
top: -20px;
height: 135px;
background: transparent;
}
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
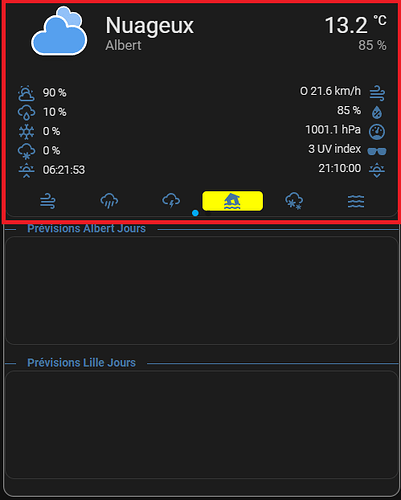
Le code de la carte météo France a changer et j’ai pas mis a jour. Faut la dernière version 0.1.9.2-beta-2 de la carte MF, sinon ca fonctionne pas.
Tu créer une carte météo France vierge, la configure a ta guise et utilise le code a la place.
- type: custom:meteofrance-weather-card
entity: weather.pas_de_la_case
name: Pas de la Case
alertEntity: sensor.66_weather_alert
detailEntity: sensor.pas_de_la_case_humidity
cloudCoverEntity: sensor.pas_de_la_case_cloud_cover
rainChanceEntity: sensor.pas_de_la_case_rain_chance
freezeChanceEntity: sensor.pas_de_la_case_freeze_chance
snowChanceEntity: sensor.pas_de_la_case_snow_chance
uvEntity: sensor.pas_de_la_case_uv
number_of_hourly_forecasts: '7'
number_of_daily_forecasts: '0'
18 messages ont été fusionnés à un sujet existant : Alerte météo
Effectivement, les sensors n’étaient pas déclarés au bon endroit. C’est corrigé. De même pour le « - ».
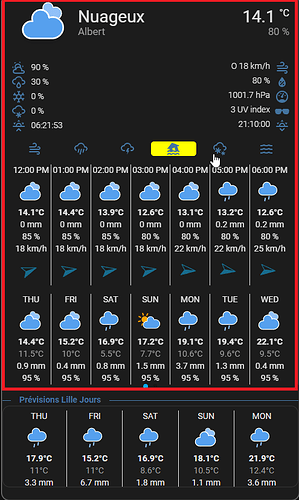
Par contre, je n’ai toujours pas la carte météo france.
@lilp j’ai déplacer les messages dans le sujet Alerte météo
C’est le sujet plus approprié, que mon sujet.
Salut à tous
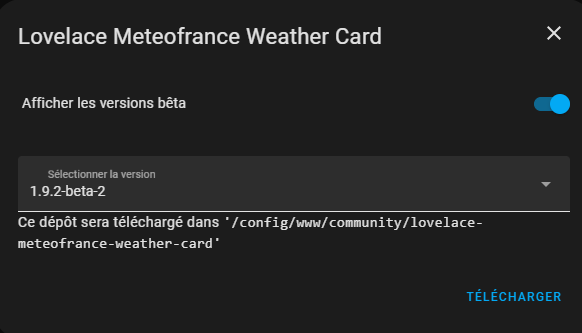
Question bête… comment fait pour installer la release 1.9.2-beta-2 ?
Il faut aller copier manuellement les fichiers dans les folders ?
Merci de votre aide et encore bravo pour tout ce magnifique travail
Salut @bertrand_34160,
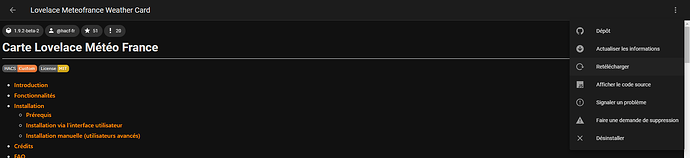
Dans HACS, va dans la carte Météo france et clique sur les 3 points. Sélectionne retélécharger.
Tu coche afficher les versions beta et selectionne la 1.9.2-beta-2 dans la liste, puis télécharger.

Bonjour,
Je ne sais trop comment, à partir du code complet, je peux créer cette page .
J’ai installé toutes les cartes listées.
J’ai copié/collé le code dans une page vierge mais je ne peux même pas l’enregistrer(Pb d’identation ?)
J’ai essayé dans une page vierge de créer des cartes avec les parties card du code, mais c’est plein d’erreurs (Indentation et autres).
J’ai lu, relu le topic, en vain.
Merci de m’aider.
Un ancien de Domoticz qui voudrait migrer sur Home Assistant
Bonjour @Nissa ,
Grâce au super partage de @WarC0zes, j’ai reproduit plus ou moins le même dashboard sur mon HA. Je te conseille de procéder petit à petit.
Tu crées un nouveau dashbaord, et tu y mets uniquement la première carte (le début du code). Tu travailles sur ce premier pas jusqu’à ce que tous les problèmes soient résolus.
Tu crées ensuite un deuxièmes dashboard pour la carte suivante et ainsi de suite.
Uniquement lorsque tu as toutes les cartes qui fonctionnent, tu consolides le tout sur un dashbaord.
Attention, comme tu le verras, il y a de nombreuses cartes custom utilisées. Elles sont listées par @WarC0zes dans son post.
Bonjour,
regarde ce post pour comprendre un peu mieux comment mettre le code complet d’une page.
Merci @Gilles2, ça fait 2 jours que je suis dessus, j’ai tenté carte par carte, mais aucune ne fonctionne.
Je vais persévérer.
A+
Merci @WarC0zes , je vais suivre tes conseils. Je pense que si j’y arrive j’aurais déjà bien progressé, mais il y a du boulot !
Et grand merci pour toutes tes contributions, tu fais des cartes vraiment superbes.