Avec mon thème, l’option était affichée en gris foncé sur fond noir… Du coup, mais maintenant que j’ai appuyé sur le bouton et qu’il a changé de couleur, c’est plus clair ![]()
Merci
Bonjour,
Merci @WarC0zes pour tes superbes cartes !
J’ai un problème dont je n’ai pas trouvé de solution ou abordé dans ce long fil et ni ailleurs sur d’autres posts.
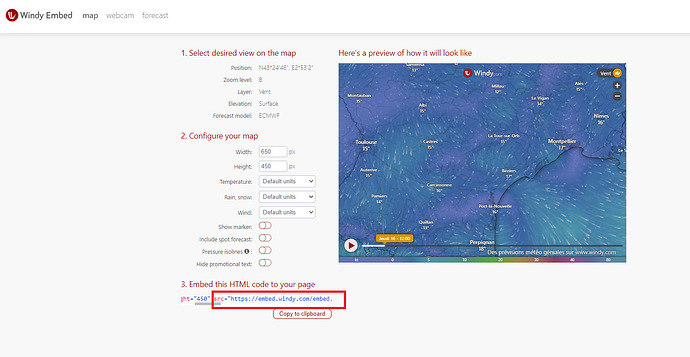
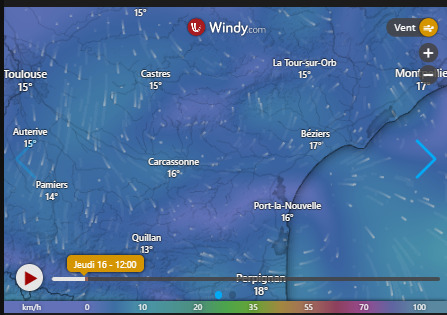
Cela concerne la carte iframe : comment fais-tu pour définir la position de la zoom box : dans ta carte c’est le sud-ouest de la France mais si je souhaite une autre zone de France, comment faire ?

Merci pour votre aide.
Bonjour @Caillema,
faut aller sur ce lien Map
Tu créer la carte que tu veut, et tu récupèrer le lien source fournie par le site. Que tu uilise dans la carte iframe.
Bonjour,
J’essaye d’intégrer la carte dans mon dashboard minimalist ca ne fonctionne pas.
J’arrive bien dans un dashboard lovelace standard
J’ai l’erreur suivante:

Une idée?
Merci
Bonjour,
quel erreur, je vois rien ?
Quel version utilisez vous pour la carte météo france ?
EDIT:
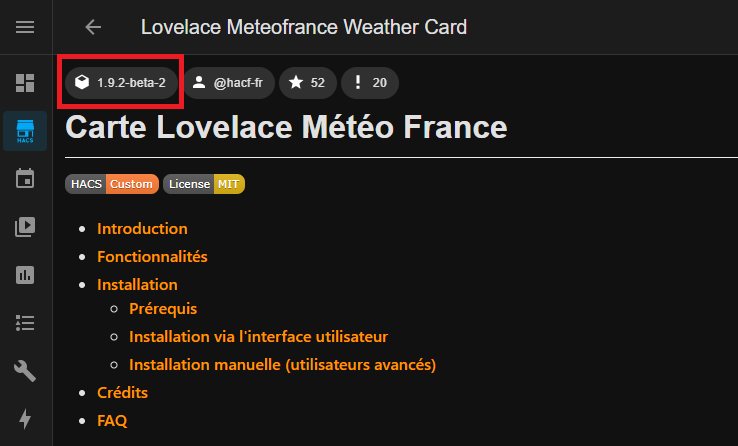
Faut installer la version beta 1.9.2-beta-2.
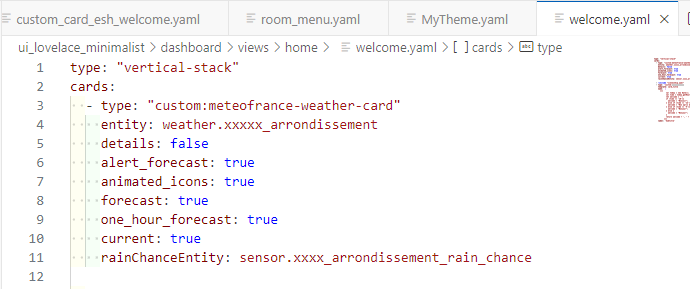
J’ai mis a jour le code pour la carte météo france, qui été pour une ancienne version de la carte.
Merci. Comment je fais pour sélectionner la bonne version svp dans HACS?
Merci
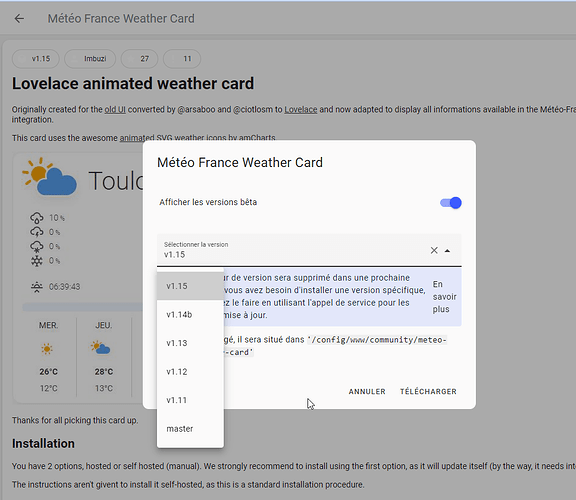
tu va dans la carte météo france dans HACS. Tu clique sur les 3 points en haut a droite et retélécharger.
Tu coche la case beta et selectionne la bonne version et télécharger.
Dernière question comment je peux afficher l’heure et la date actuelle?
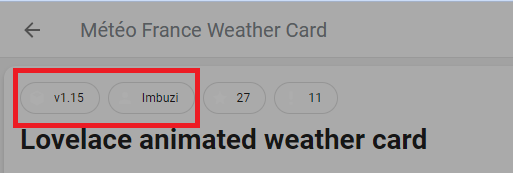
Tu utilise pas la bonne carte. Faut installer la carte météo france développer par hacf-fr. Le lien est fourni dans le tuto.
Regarde ma capture a coté de la version , il y a le dev.
La carte que ta installer est obsolète, les prévisions fonctionne pas.
la bonne carte:

la carte que ta installer ( obsolète ):


Bonjour,
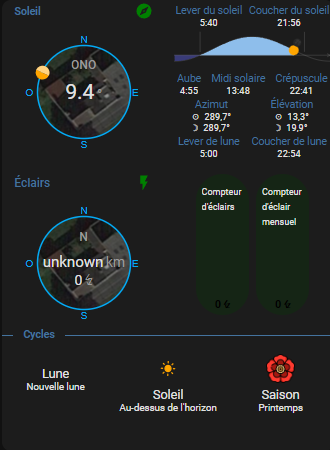
j’ai un souci avec la popup lune (de mémoire ça a fonctionné)
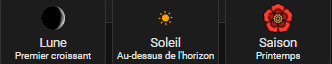
Donc actuellement j’ai ça : pas d’icone de lune qui s’affiche, mais le nom est bien traduit.

Le code de cette page :
card_mod:
style: |
ha-card {--ha-card-border-width: 0}'
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: true
background: false
outer_padding: false
cards:
- type: horizontal-stack
cards:
- type: custom:compass-card
language: fr
header:
title:
value: Soleil
color: '#44739e'
icon:
color: green
dynamic_style:
sensor: sensor.bresser_station_meteo_bresser_index_uv
bands:
- from_value: 1
color: green
- from_value: 4
color: yellow
- from_value: 7
color: orange
- from_value: 9
color: red
- from_value: 12
color: purple
indicator_sensors:
- sensor: sun.sun
attribute: azimuth
state_abbreviation:
show: true
indicator:
type: circle
color: orange
dynamic_style:
sensor: sun.sun
attribute: elevation
bands:
- from_value: 0
show: true
value_sensors:
- sensor: sun.sun
attribute: elevation
units: °
decimals: 1
compass:
circle:
background_image: \local\images\maison.png
background_opacity: 0.6
north:
show: true
offset: 0
east:
show: true
west:
show: true
south:
show: true
card_mod:
style: |
ha-card > div.header > div.name > span {
font-size: 14px;
font-weight: bold;
}
ha-card {
margin-top: -13px;
}
- type: vertical-stack
cards:
- type: custom:horizon-card
moon: true
fields:
azimuth: true
elevation: true
moonrise: true
moonset: true
moon_phase: false
time_format: 24
card_mod:
style: |
:host {
--hc-lines: grey !important;
--hc-sun-color: orange !important;
}
.horizon-card {
padding: 0.1em !important;
}
.horizon-card-header {
margin-top: 3px !important;
}
.horizon-card-graph {
margin: 0.5em 0.1em -1em 0.1em !important;
}
.horizon-card-footer {
margin-bottom: 15px !important;
}
.horizon-card-footer > * {
margin-top: 5px !important;
}
.horizon-card-field-name {
font-size: 1rem !important;
color: rgb(68, 115, 158) !important;
}
.horizon-card-field-value {
font-size: 0.9rem !important;
}
- type: horizontal-stack
cards:
- type: custom:compass-card
indicator_sensors:
- sensor: sensor.blitzortung_lightning_azimuth
indicator:
type: arrow_outward
color: orange
show: false
dynamic_style:
sensor: sensor.blitzortung_lightning_distance
bands:
- from_value: 1
show: true
value_sensors:
- sensor: sensor.blitzortung_lightning_distance
- sensor: sensor.blitzortung_lightning_counter
header:
title:
value: Éclairs
color: '#44739e'
icon:
color: green
dynamic_style:
sensor: sensor.blitzortung_lightning_counter
bands:
- from_value: 30
color: yellow
- from_value: 100
color: orange
- from_value: 200
color: red
- from_value: 400
color: purple
compass:
circle:
background_image: \local\images\maison.png
background_opacity: 0.6
north:
show: true
east:
show: true
west:
show: true
south:
show: true
language: fr
card_mod:
style: |
.sensor-1 {
line-height: 18px;
}
.sensor-1 .value {
font-size: 18px !important;
}
.sensor-0 .value {
{% if is_state('sensor.blitzortung_lightning_distance', 'unknown') %}
font-size: 20px !important;
{% else %}
font-size: 26px !important;
{% endif %}
}
ha-card {
margin-top: -16px;
}
- type: custom:bar-card
entities:
- entity: sensor.blitzortung_lightning_counter
name: Compteur d'éclairs
- entity: sensor.compteur_mensuel_eclairs
name: Compteur d'éclair mensuel
icon: mdi:flash-alert
direction: up
height: 188px
width: 71px
columns: 2
stack: horizontal
positions:
indicator: 'off'
icon: 'off'
severity:
- color: Green
from: 0
to: 30
- color: yellow
from: 31
to: 99
- color: Orange
from: 100
to: 199
- color: Red
from: 200
to: 400
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 50px;
} #states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 12px;
} bar-card-name {
margin-top: 13px;
margin-left: 8px;
} ha-card {
margin: -16px 16px 16px 16px;
} bar-card-value {
color: black;
font-weight: bold;
}
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
top: -30px;
}
card:
type: custom:text-divider-row
text: Cycles
align: left
- type: grid
columns: 3
square: false
cards:
- type: custom:button-card
entity: sensor.moon_phase
name: Lune
show_state: true
show_icon: false
show_entity_picture: true
aspect_ratio: 1.5/1
size: 23%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
state:
- font-size: 13px
card_mod:
style: |
ha-card {
margin-top: -45px
}
- type: custom:button-card
entity: sun.sun
name: Soleil
show_state: true
show_icon: false
show_entity_picture: true
aspect_ratio: 1.5/1
size: 36%
state_display: |
[[[
if (entity.state === 'below_horizon') return "Sous l'horizon";
else return "Au-dessus de l'horizon";
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
state:
- font-size: 13px
card_mod:
style: |
ha-card {
margin-top: -45px
}
- type: custom:button-card
entity: sensor.season
name: Saison
show_state: true
show_icon: false
show_entity_picture: true
aspect_ratio: 1.5/1
size: 28%
state_display: |
[[[
if (entity.state === 'summer') return 'été';
if (entity.state === 'winter') return 'Hiver';
if (entity.state === 'autumn') return 'Automne';
else return 'Printemps';
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
state:
- font-size: 13px
card_mod:
style: |
ha-card {
margin-top: -45px
}
et la partie lune en question :
- type: custom:button-card
entity: sensor.moon_phase
name: Lune
show_state: true
show_icon: false
show_entity_picture: true
aspect_ratio: 1.5/1
size: 23%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
state:
- font-size: 13px
card_mod:
style: |
ha-card {
margin-top: -45px
}
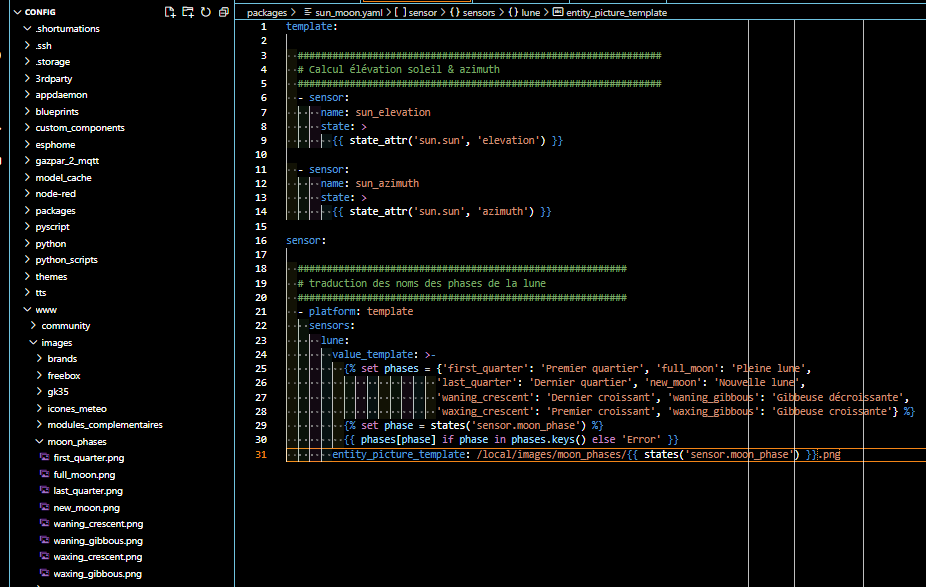
J’ai modifié la config en mode package donc la traduction des phases de la lune se trouve dans le fichier sun_moon , ça fonctionne avec les traductions sur l’image du début de post, par contre, il ne n’affiche pas les images. :
template:
###############################################################
# Calcul élévation soleil & azimuth
###############################################################
- sensor:
name: sun_elevation
state: >
{{ state_attr('sun.sun', 'elevation') }}
- sensor:
name: sun_azimuth
state: >
{{ state_attr('sun.sun', 'azimuth') }}
sensor:
#########################################################
# traduction des noms des phases de la lune
#########################################################
- platform: template
sensors:
lune:
value_template: >-
{% set phases = {'first_quarter': 'Premier quartier', 'full_moon': 'Pleine lune',
'last_quarter': 'Dernier quartier', 'new_moon': 'Nouvelle lune',
'waning_crescent': 'Dernier croissant', 'waning_gibbous': 'Gibbeuse décroissante',
'waxing_crescent': 'Premier croissant', 'waxing_gibbous': 'Gibbeuse croissante'} %}
{% set phase = states('sensor.moon_phase') %}
{{ phases[phase] if phase in phases.keys() else 'Error' }}
entity_picture_template: /local/images/moon_phases/{{ states('sensor.moon_phase') }}.png
Le répertoire avec les images :
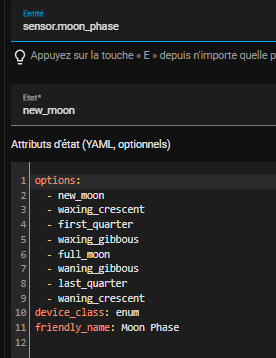
et le sensor moon_phase

Est e que vous voyez ce qui pourrait foirer ?
Merci.
Salut,
tu mélange du ancien et nouveau format de template. Autant rester sur le nouveau.
Puis ta syntaxe du template qui est pas bonne.
correction + template nouveau format pour la lune.
template:
- sensor:
- name: sun_elevation
state: >
{{ state_attr('sun.sun', 'elevation') }}
- name: sun_azimuth
state: >
{{ state_attr('sun.sun', 'azimuth') }}
- name: Lune
state: >-
{% set phases = {'first_quarter': 'Premier quartier', 'full_moon': 'Pleine lune',
'last_quarter': 'Dernier quartier', 'new_moon': 'Nouvelle lune',
'waning_crescent': 'Dernier croissant', 'waning_gibbous': 'Gibbeuse décroissante',
'waxing_crescent': 'Premier croissant', 'waxing_gibbous': 'Gibbeuse croissante'} %}
{% set phase = states('sensor.moon_phase') %}
{{ phases[phase] if phase in phases.keys() else 'Error' }}
picture: /local/images/moon_phases/{{ states('sensor.moon_phase') }}.png
T’es sur du chemin des images de la lune /local/images/moon_phases/ ?
dans mon tuto, c’est sur /local/moon_phases/
Bonjour @WarC0zes ,
effectivement je suis en retard sur la syntaxe, et j’ai fait un micmac entre nouveau et ancien, plus qu’à tout refaire.
J’avais pas vu le sujet spécifique pour la lune, et du coup j’ai testé les exemples qui fonctionnent.
Donc la logique veut que ce soit le code de la carte qui est foireux et effectivement, je n’ai pas utilisé le bon sensor : sensor.moon_phases au lieu de sensor.lune
- type: custom:button-card
entity: sensor.moon_phase
name: Lune
show_state: true
show_icon: false
show_entity_picture: true
aspect_ratio: 1.5/1
size: 23%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
state:
- font-size: 13px
card_mod:
style: |
ha-card {
margin-top: -45px
}
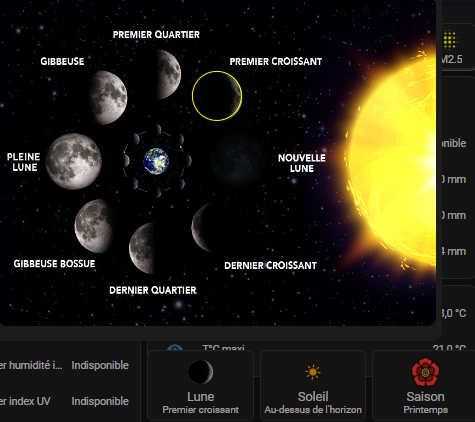
du coup =>

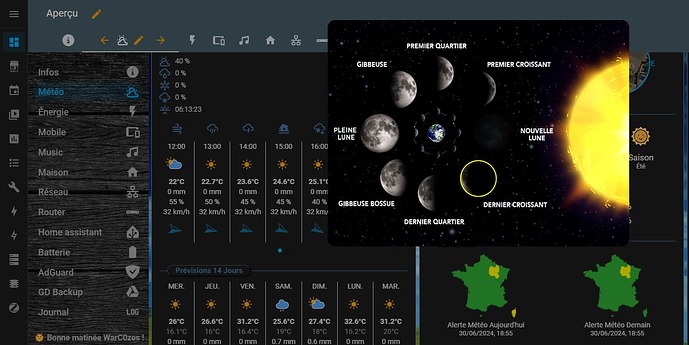
et la popup fonctionne

Merci ![]()
Bonjour,
Comment vérifier l’appel à la popup quand on clique sur la lune ?
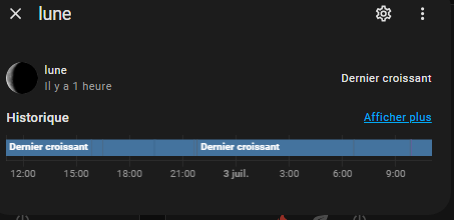
J’ai du faire quelque chose (ou pas), car quand je clique sur l’icone de la lune, je n’ai plus que cet affichage

J’ai vérifié le template lune : pas changé., le code de la popup, pas changé
template:
- sensor:
#########################################################
# traduction des noms des phases de la lune
#########################################################
- name: lune
state: >-
{% set phases = {'first_quarter': 'Premier quartier', 'full_moon': 'Pleine lune',
'last_quarter': 'Dernier quartier', 'new_moon': 'Nouvelle lune',
'waning_crescent': 'Dernier croissant', 'waning_gibbous': 'Gibbeuse décroissante',
'waxing_crescent': 'Premier croissant', 'waxing_gibbous': 'Gibbeuse croissante'} %}
{% set phase = states('sensor.moon_phase') %}
{{ phases[phase] if phase in phases.keys() else 'Error' }}
picture: /local/images/moon_phases/{{ states('sensor.moon_phase') }}.png
La popup
- type: custom:popup-card
entity: sensor.lune
style: |-
--popup-border-radius: 15px;
--popup-background-color: transparent;
--popup-border-width: 0px;
card:
type: picture-elements
image: /local/images/popup_lune/phases-lunaires.jpg
elements:
- type: conditional
conditions:
- entity: sensor.lune
state: Nouvelle lune
elements:
- type: image
image: /local/images/popup_lune/circle.png
style:
top: 50%
left: 54%
width: 11%
border: 5px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: Premier croissant
elements:
- type: image
image: /local/images/popup_lune/circle.png
style:
top: 30%
left: 50%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: Premier quartier
elements:
- type: image
image: /local/images/popup_lune/circle.png
style:
top: 24%
left: 36%
width: 11%
border: 5px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: Gibbeuse croissante
elements:
- type: image
image: /local/images/popup_lune/circle.png
style:
top: 31%
left: 23.3%
width: 12%
border: 5px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: Pleine lune
elements:
- type: image
image: /local/images/popup_lune/circle.png
style:
top: 50%
left: 17.7%
width: 11.5%
border: 5px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: Gibbeuse décroissante
elements:
- type: image
image: /local/images/popup_lune/circle.png
style:
top: 70%
left: 23.5%
width: 11.5%
border: 5px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: Dernier quartier
elements:
- type: image
image: /local/images/popup_lune/circle.png
style:
top: 77%
left: 36%
width: 11.5%
border: 5px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: Dernier croissant
elements:
- type: image
image: /local/images/popup_lune/circle.png
style:
top: 70%
left: 50%
width: 11.5%
border: 5px solid yellow
border-radius: 50%
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
Les images n’ont pas bougé, à savoir dans www/images/popup_lune/

Ca n’a rien à voir avec ça ?
Et du coup des modifs de code à fair, ou je vais dans la mauvaise direction ?
Merci.
Salut,
non rien avoir, car j’utilise la carte popup de browser mod depuis toujours.
Je ne vois pas pourquoi ça ne fonctionne pas chez toi.
l’entité lune doit s’appeler sensor.lune pour que la carte popup fonctionne. La carte popup doit être dans le même onglet que ta carte lune.
- type: custom:popup-card
entity: sensor.lune
Ça fonctionne toujours chez moi :
Merci pour la réponse.
Une carte que j’utilise :
type: custom:button-card
entity: sensor.lune
name: 'Lune :'
aspect_ratio: 4.2/1
layout: icon_name_state2nd
show_state: true
show_name: true
show_entity_picture: true
size: 48%
styles:
card:
- padding: 0.3em
- '--mdc-ripple-color': rgb(31, 111, 235)
- '--mdc-ripple-press-opacity': 0.5
icon:
- opacity: 1
name:
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.85em
- white-space: normal

Et au cas où, je viens d’ajouter une carte manuelle de la popup, même si elle est déjà visible dans l’éditeur de configuration.
type: custom:popup-card
entity: sensor.lune
style: |-
--popup-border-radius: 15px;
--popup-background-color: transparent;
--popup-border-width: 0px;
card:
type: picture-elements
image: /local/images/popup_lune/phases-lunaires.jpg
elements:
- type: conditional
conditions:
- entity: sensor.lune
state: Nouvelle lune
elements:
- type: image
image: /local/images/popup_lune/circle.png
style:
top: 50%
left: 54%
width: 11%
border: 5px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: Premier croissant
elements:
- type: image
image: /local/images/popup_lune/circle.png
style:
top: 30%
left: 50%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: Premier quartier
elements:
- type: image
image: /local/images/popup_lune/circle.png
style:
top: 24%
left: 36%
width: 11%
border: 5px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: Gibbeuse croissante
elements:
- type: image
image: /local/images/popup_lune/circle.png
style:
top: 31%
left: 23.3%
width: 12%
border: 5px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: Pleine lune
elements:
- type: image
image: /local/images/popup_lune/circle.png
style:
top: 50%
left: 17.7%
width: 11.5%
border: 5px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: Gibbeuse décroissante
elements:
- type: image
image: /local/images/popup_lune/circle.png
style:
top: 70%
left: 23.5%
width: 11.5%
border: 5px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: Dernier quartier
elements:
- type: image
image: /local/images/popup_lune/circle.png
style:
top: 77%
left: 36%
width: 11.5%
border: 5px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: Dernier croissant
elements:
- type: image
image: /local/images/popup_lune/circle.png
style:
top: 70%
left: 50%
width: 11.5%
border: 5px solid yellow
border-radius: 50%
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
Mais j’ai toujours le même affichage que précédement.
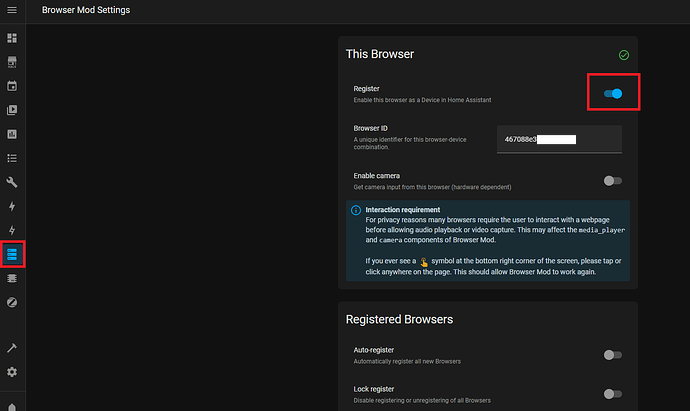
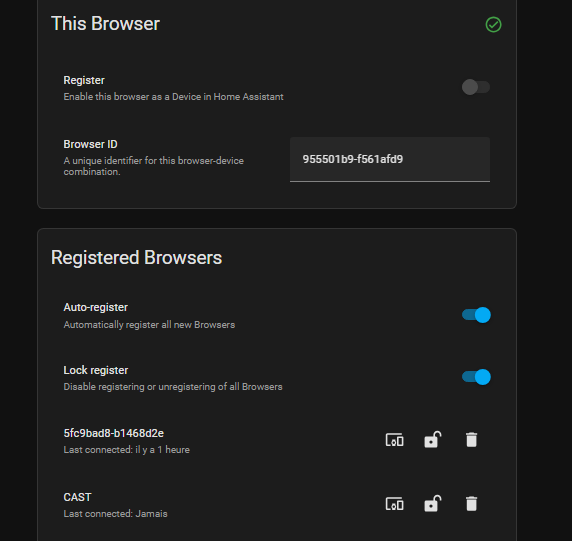
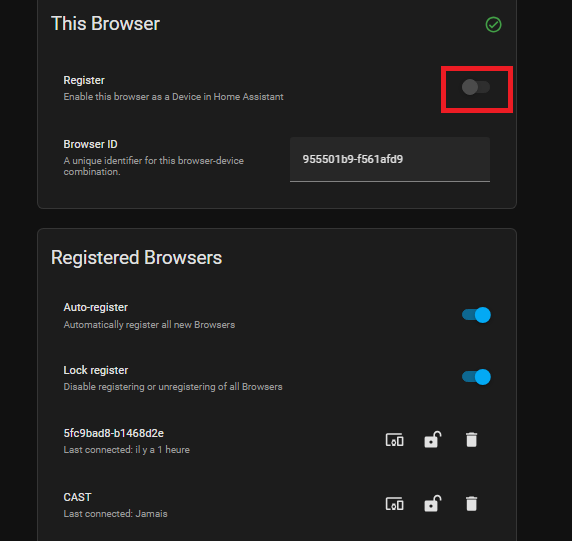
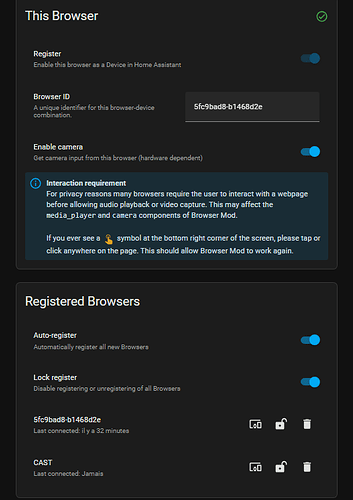
Ta pas installer browser_mod , et configurer ton navigateur alors ?
Ou ton navigateur a plus le même ID et browser_mod s’active pas.
Faut cliquer sur l’icone en bas a droite pour activer browser_mod