C’est génial, bravo à toi
Bonjour à tous,
Quelqu’un connaît-il une carte radar des nuages sur HA ?
J’ai déjà la carte open street pour les précipitations mais je souhaiterais avoir une animation radar de la couverture nuageuses et je n’ai rien trouvé… ![]()
Je n’avais pas vu cette carte je pensais que ce n’étais que le vent je vais tester merci
Il faut aller sur le site windy.com
Dans le menu a droite, tout en bas de la page, tu trouvera intégrer un widjet

Merci beaucoup je regarde, pour le moment j’ai bien trouvé la partie widget mais je n’ai pas le choix de la carte, uniquement le vent :
sur la carte clique sur le vent et choisi nuage pour avoir la vue nuage par défaut :
Tu pourra voir quand même les autres cartes sur HA, par le même menu sur la carte.
Top merci c’est parfait ![]()
Bonjour, et merci pour tout ce travail !
J’ai un problème avec la carte Pluviométrie / UV qui a du mal à trouver sa place. Elle saute en permanence et je n’arrive pas à trouver d’où ça vient…
Merci pour votre aide,
patrickp78
Salut,
je ne comprends pas ton souci. Elle saute en permanence ?
d’après les captures, ça l’air bon.
Non, regarde sur les deux images la distance entre la bordure et Indice UV où j’ai mis la flèche.
Le bolc remonte et redescend toutes les secondes environ…
Ok, je comprends mieux.
Met la partie du code de la carte pour voir.
Voilà pour le code, je pense avoir bien sélectionner le tout…
- type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: custom:stack-in-card
mode: horizontal
cards:
- type: vertical-stack
cards:
- type: custom:gap-card
height: 25
- type: custom:tempometer-gauge-card
entity: sensor.rambouillet_pressure
title: Baromètre Rambouillet
icon_color: '#44739e'
min: 960
max: 1060
decimals: 0
severity:
red: 980
yellow: 1000
green: 1020
card_mod:
style: |
:host {
--paper-card-background-color: transparent;
--ha-card-border-radius: 0px;
}
.gauge-data #percent{
font-size: 1.8rem !important;
}
.gauge-footer{
font-size: 1.4rem !important;
}
.gauge-data #title {
font-size: 1rem !important;
}
ha-card {
border: none;
}
- type: vertical-stack
cards:
- type: custom:compass-card
indicator_sensors:
- sensor: weather.rambouillet
attribute: wind_bearing
indicator:
type: arrow_inward
header:
title:
value: VENT
color: '#44739e'
value_sensors:
- sensor: sensor.rambouillet_wind_speed
compass:
circle:
background_image: \local\images\maison2.png
background_opacity: 0.6
east:
show: true
west:
show: true
south:
show: true
north:
show: true
language: fr
card_mod:
style: |
ha-card > div.header > div.name > span {
font-size: 14px;
font-weight: bold;
}
ha-card {
margin-top: -13px;
border: none;
}
- type: horizontal-stack
cards:
- type: markdown
content: >
<center>Arrière <ha-icon
icon="mdi:home-thermometer-outline"></ha-icon> {{
states("sensor.lywsd03mmc_c948_temperature") |
round(1)}}°C</center> <center>Avant <ha-icon
icon="mdi:home-thermometer"></ha-icon> {{
states("sensor.temperature_humidity_sensor_exterieur_av_temperature")
| round(1)}}°C</center>
card_mod:
style: |
ha-card {
--card-mod-icon-color: #44739e;
--mdc-icon-size: 28px;
font-size: 1.4rem !important;
margin-top: -20px;
margin-left: -3px;
background: transparent;
border: none;
}
- type: markdown
content: >
<center><ha-icon icon="mdi:water-percent"></ha-icon> {{
states("sensor.lywsd03mmc_c948_humidity") | round(0)
}}%</center> <center><ha-icon
icon="mdi:water-percent"></ha-icon> {{
states("sensor.temperature_humidity_sensor_exterieur_av_humidity")
| round(0) }}%</center>
card_mod:
style: |
ha-card {
--card-mod-icon-color: #44739e;
--mdc-icon-size: 28px;
font-size: 1.4rem !important;
margin-top: -20px;
margin-left: -18px;
background: transparent;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:rain-gauge-card
name: ' '
language: fr
entity: sensor.rambouillet_daily_precipitation
is_imperial: false
border_colour: '#44739e'
max_level: 30
show_warning: false
show_error: false
card_mod:
style: |
#logo {
width: 70%;
}
ha-card {
margin: -35px 0px -5px 0px;
background: transparent;
border: none;
}
- type: custom:uv-index-card
entity: sensor.rambouillet_uv
language: fr
show_warning: false
show_error: false
name: ' '
card_mod:
style: |
ha-card {
margin: -55px 0px -5px 0px;
background: transparent;
border: none;
}
ha-card > div > div:nth-child(1) > svg {
width: 80%;
margin-top: 21px;
}
- type: iframe
url: >-
https://embed.windy.com/embed.html?type=map&location=coordinates&metricRain=mm&metricTemp=°C&metricWind=km/h&zoom=10&overlay=wind&product=ecmwf&level=surface&lat=48.564&lon=1.837&message=true
aspect_ratio: 80%
card_mod:
style: |
ha-card {
border-radius: 0px;
border: none;
}
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
border: none;
}
- type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: true
background: false
outer_padding: false
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: custom:compass-card
language: fr
header:
title:
value: SOLEIL
color: '#44739e'
indicator_sensors:
- sensor: sun.sun
attribute: azimuth
state_abbreviation:
show: false
indicator:
type: circle
color: orange
dynamic_style:
sensor: sun.sun
attribute: elevation
bands:
- from_value: 0
show: true
value_sensors:
- sensor: sun.sun
attribute: elevation
units: °
decimals: 1
compass:
circle:
background_image: \local\images\maison2.png
background_opacity: 0.6
north:
show: true
offset: 0
east:
show: true
west:
show: true
south:
show: true
card_mod:
style: |
ha-card > div.header > div.name > span {
font-size: 14px;
font-weight: bold;
}
ha-card {
margin-top: -13px;
border: none;
}
- type: vertical-stack
cards:
- type: custom:horizon-card
showAzimuth: true
showElevation: true
card_mod:
style: >
.sun-card-footer .sun-card-text-subtitle {
font-size: 0.91rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-subtitle {
font-size: 0.91rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-time {
font-size: 0.8rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-footer .sun-card-text-time {
font-size: 0.8rem !important;
color: var(--primary-text-color) !important;
}
ha-card > div > div.sun-card-body {
padding-top: 0;
}
ha-card > div > div.sun-card-footer >
div:nth-child(1) {
padding-top: 0;
}
ha-card > div > div.sun-card-footer >
div:nth-child(2) {
padding-top: 0.5rem;
}
ha-card {
margin-top: -13px;
border: none;
}
Je pense que ton souci est que tu n’as pas configuré c’est partie du code. Il y a des températures au-dessus des cartes pluie et UV. Soit, tu le configures ou tu le supprimes.
- type: horizontal-stack
cards:
- type: markdown
content: >
<center>Arrière <ha-icon
icon="mdi:home-thermometer-outline"></ha-icon> {{
states("sensor.lywsd03mmc_c948_temperature") |
round(1)}}°C</center> <center>Avant <ha-icon
icon="mdi:home-thermometer"></ha-icon> {{
states("sensor.temperature_humidity_sensor_exterieur_av_temperature")
| round(1)}}°C</center>
card_mod:
style: |
ha-card {
--card-mod-icon-color: #44739e;
--mdc-icon-size: 28px;
font-size: 1.4rem !important;
margin-top: -20px;
margin-left: -3px;
background: transparent;
border: none;
}
- type: markdown
content: >
<center><ha-icon icon="mdi:water-percent"></ha-icon> {{
states("sensor.lywsd03mmc_c948_humidity") | round(0)
}}%</center> <center><ha-icon
icon="mdi:water-percent"></ha-icon> {{
states("sensor.temperature_humidity_sensor_exterieur_av_humidity")
| round(0) }}%</center>
card_mod:
style: |
ha-card {
--card-mod-icon-color: #44739e;
--mdc-icon-size: 28px;
font-size: 1.4rem !important;
margin-top: -20px;
margin-left: -18px;
background: transparent;
border: none;
}
Oups ! Désolé, ça m’avait échappé.
Merci et bonne journée à toi
Encore désolé mais j’ai du mal à piger pourquoi il ne m’affiche que les heures au lieu des jours… et sur 5 jours au lieu de 7.
J’ai essayé les bascules entre Sonchamp et Rambouillet dans tous les sens mais je ne vois pas où est le problème.
Voici mon code pour ces cartes…
Merci d’avance pour ton aide,
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
margin-top: -32px;
background: transparent;
border: none;
}
card:
type: custom:text-divider-row
text: Prévisions 1-7 Jours
align: left
- type: custom:meteofrance-weather-card
number_of_forecasts: '7'
entity: weather.sonchamp
alert_forecast: false
details: false
current: false
forecast: true
one_hour_forecast: true
static_icons: false
card_mod:
style: |
ha-card {
top: -20px;
height: 135px;
background: transparent;
border: none;
}
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
margin-top: -30px;
background: transparent;
border: none;
}
card:
type: custom:text-divider-row
text: Prévisions 8-14 Jours
align: left
- type: custom:meteofrance-weather-card
number_of_forecasts: '7'
entity: weather.rambouillet
alert_forecast: false
details: false
current: false
forecast: true
one_hour_forecast: true
static_icons: false
card_mod:
style: |
ha-card {
top: -20px;
height: 135px;
background: transparent;
border: none;
}
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
border: none;
}
Le code a changé avec la carte météo france et pour card_mod aussi.
Regarde ce message:
Je suis loin d’y mettre de la mauvaise volonté, mais j’ai paumé l’alignement pour coller le nouveau code !
Peux-tu me dire si j’ai placé le début (type: vertical-stack) au bon endroit ou de combien je dois le décaler ?
Vraiment désolé pour tous ces dérangements…
card:
type: custom:tabbed-card
styles:
'--mdc-theme-primary': '#44739e'
'--mdc-tab-text-label-color-default': gray
tabs:
- card:
type: custom:meteofrance-weather-card
entity: weather.rambouillet
name: Rambouillet
alertEntity: sensor.11_weather_alert
detailEntity: sensor.rambouillet_rain_chance
cloudCoverEntity: sensor.rambouillet_cloud_cover
rainChanceEntity: sensor.rambouillet_rain_chance
freezeChanceEntity: sensor.rambouillet_freeze_chance
snowChanceEntity: sensor.rambouillet_snow_chance
uvEntity: sensor.rambouillet_uv
number_of_daily_forecasts: '7'
number_of_hourly_forecasts: '7'
card_mod:
style: |
:host {
--card-mod-icon-color: #44739e;
}
ha-card {
top: -15px;
background: none;
border: none;
}
attributes:
label: Rambouillet
icon: mdi:weather-partly-cloudy
minWidth: true
isMinWidthIndicator: true
- card:
type: custom:meteofrance-weather-card
entity: weather.sonchamp
name: Sonchamp
alertEntity: sensor.66_weather_alert
detailEntity: sensor.sonchamp_humidity
cloudCoverEntity: sensor.sonchamp_cloud_cover
rainChanceEntity: sensor.sonchamp_rain_chance
freezeChanceEntity: sensor.sonchamp_freeze_chance
snowChanceEntity: sensor.sonchamp_snow_chance
uvEntity: sensor.sonchamp_uv
number_of_hourly_forecasts: '7'
number_of_daily_forecasts: '0'
card_mod:
style: |
:host {
--card-mod-icon-color: #44739e;
}
ha-card {
top: -15px;
background: none;
border: none;
}
attributes:
label: Sonchamp
icon: mdi:weather-partly-cloudy
minWidth: true
isMinWidthIndicator: true
type: vertical-stack
cards:
- type: entities
entities:
- type: custom:text-divider-row
text: Prévisions 14 Jours
align: left
card_mod:
style: |
ha-card {
margin-top: -20px;
margin-bottom: -10px;
background: none;
}
il te faut ajouter un -:
- type: vertical-stack
cards:
- type: entities
entities:
- type: custom:text-divider-row
text: Prévisions 14 Jours
align: left
card_mod:
style: |
ha-card {
margin-top: -20px;
margin-bottom: -10px;
background: none;
}
C’est la galère !
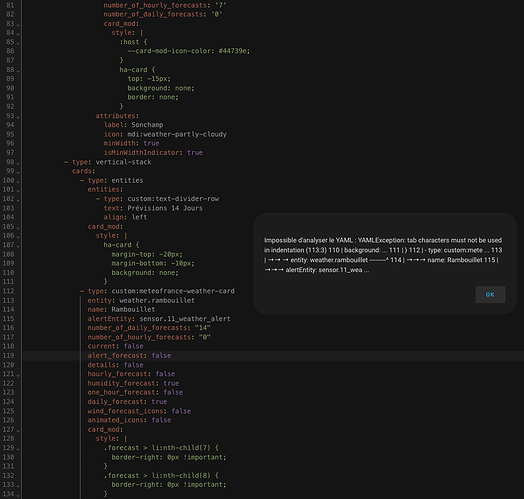
On me parle maintenant d’une erreur à partir de la ligne 110 et je ne vois pas la solution…
Au besoin j’enverrai le bout de code…
Ah ! Il y a de la tabulation d’en l’air. L’erreur descend quand je remets des espaces…
Bon, j’ai trouvé.
Sauf que si on pouvait mettre ou enlever des espaces sur tout un bloc, ce serait super…
J’ai bien BBEdit mais les « endtab » et « shift right » ne sont pas clairs à employer.
Possible d’ailleurs que ce soit eux qui m’ont placé des tabs…
Bref, galère… mais on va y arriver ! ![]()