type: custom:stack-in-card
mode: vertical
cards:
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
card:
type: custom:text-divider-row
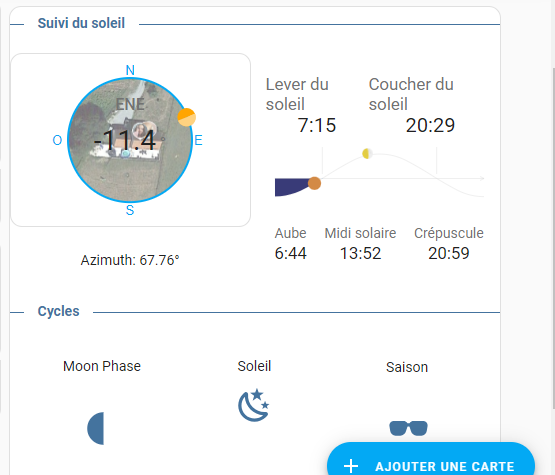
text: Suivi du soleil
align: left
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: custom:compass-card
language: fr
indicator_sensors:
- sensor: sun.sun
attribute: azimuth
indicator:
type: circle
color: orange
dynamic_style:
sensor: sun.sun
attribute: elevation
bands:
- from_value: 0
show: true
value_sensors:
- sensor: sun.sun
attribute: elevation
units: °
decimals: 1
compass:
circle:
background_image: \local\images\maison2.png
background_opacity: 0.6
north:
show: falsetrue
offset: 0
east:
show: true
west:
show: true
south:
show: true
- type: markdown
content: |
<center>Azimuth: {{ state_attr('sun.sun', 'azimuth') }}°</center>
card_mod:
style: |
ha-card {
border-width: 0px !important;
}
ha-card {
border: none;
}
- type: custom:horizon-card
card_mod:
style: |
.sun-card-footer .sun-card-text-subtitle {
font-size: 1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-subtitle {
font-size: 1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-time {
font-size: 1.1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-footer .sun-card-text-time {
font-size: 1.1rem !important;
color: var(--primary-text-color) !important;
}
ha-card {
border-width: 0px !important;
}
ha-card {
border: none;
}
- type: custom:mod-card
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
card:
type: custom:text-divider-row
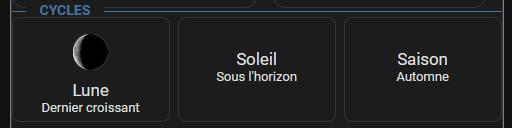
text: Cycles
align: left
- type: glance
entities:
- entity: sensor.moon_phase
style: |
div:not(.name) {
text-overflow: unset !important;
white-space: unset !important;
}
state-badge {
height: 35px !important;
width: 35px !important;
margin: 21%;
}
- entity: sun.sun
name: Soleil
style: |
div:not(.name) {
text-overflow: unset !important;
white-space: unset !important;
}
state-badge {
height: 80px !important;
width: 80px !important;
}
- entity: sensor.season
name: Saison
style: |
div:not(.name) {
text-overflow: unset !important;
white-space: unset !important;
}
state-badge {
height: 37px !important;
width: 37px !important;
margin: 20%;
}
state_color: false
show_name: true
show_state: true
style: |
ha-card {
--paper-item-icon-color: #44739e;
--ha-card-header-color: #44739e;
--ha-card-header-font-size: 17px;
--mdc-icon-size: 39px;
font-size: 14px;
border-width: 0px !important;
}
comme tu peut le voire ,j'ai rajoutté un border et il y a toujour le cadre.
Je sais pas ce qui fonctionne pour toi pour enlever les bordures.
ha-card {
border-width: 0px !important;
}
ha-card {
border: none;
}
c’est soit ca:
ha-card {
border: none;
}
soit ca :
ha-card {
border-width: 0px !important;
}
code revu, je t’es rajouter le card_mod a la carte compass pour enlever les bordures:
type: custom:stack-in-card
mode: vertical
cards:
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
card:
type: custom:text-divider-row
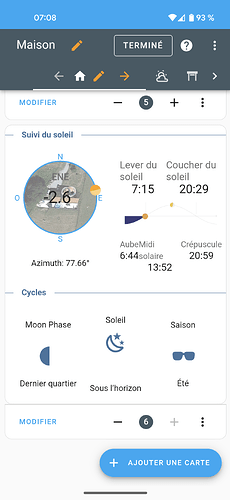
text: Suivi du soleil
align: left
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: custom:compass-card
language: fr
indicator_sensors:
- sensor: sun.sun
attribute: azimuth
indicator:
type: circle
color: orange
dynamic_style:
sensor: sun.sun
attribute: elevation
bands:
- from_value: 0
show: true
value_sensors:
- sensor: sun.sun
attribute: elevation
units: °
decimals: 1
compass:
circle:
background_image: \local\images\maison2.png
background_opacity: 0.6
north:
show: falsetrue
offset: 0
east:
show: true
west:
show: true
south:
show: true
card_mod:
style: |
ha-card {
border: none;
}
- type: markdown
content: |
<center>Azimuth: {{ state_attr('sun.sun', 'azimuth') }}°</center>
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:horizon-card
card_mod:
style: |
.sun-card-footer .sun-card-text-subtitle {
font-size: 1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-subtitle {
font-size: 1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-time {
font-size: 1.1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-footer .sun-card-text-time {
font-size: 1.1rem !important;
color: var(--primary-text-color) !important;
}
ha-card {
border: none;
}
- type: custom:mod-card
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
card:
type: custom:text-divider-row
text: Cycles
align: left
- type: glance
entities:
- entity: sensor.moon_phase
style: |
div:not(.name) {
text-overflow: unset !important;
white-space: unset !important;
}
state-badge {
height: 35px !important;
width: 35px !important;
margin: 21%;
}
- entity: sun.sun
name: Soleil
style: |
div:not(.name) {
text-overflow: unset !important;
white-space: unset !important;
}
state-badge {
height: 80px !important;
width: 80px !important;
}
- entity: sensor.season
name: Saison
style: |
div:not(.name) {
text-overflow: unset !important;
white-space: unset !important;
}
state-badge {
height: 37px !important;
width: 37px !important;
margin: 20%;
}
state_color: false
show_name: true
show_state: true
style: |
ha-card {
--paper-item-icon-color: #44739e;
--ha-card-header-color: #44739e;
--ha-card-header-font-size: 17px;
--mdc-icon-size: 39px;
font-size: 14px;
border-width: 0px !important;
}
j’ai mis des:
ha-card {
border: none;
}
si c’est pas bon change par :
ha-card {
border-width: 0px !important;
}
C’est pour ça que ça fonctionnait un fois sur deux alors
2 « J'aime »
TyTroll
Novembre 10, 2023, 11:34
125
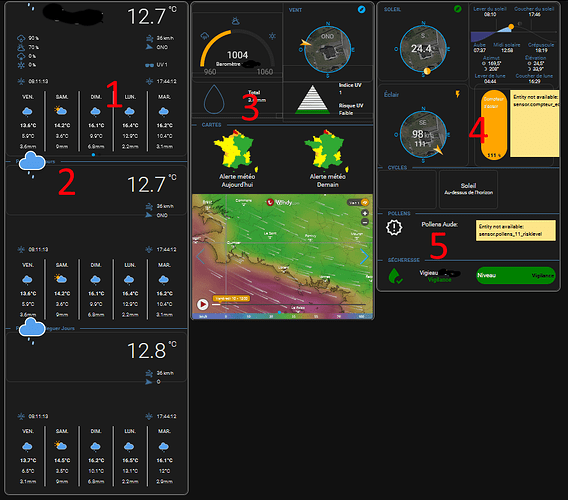
Bonjour, je rencontre quelques soucis pour les cartes
1- Je n’arrive pas a passer en hourly
2- J’ai un décalage sur l’image du nuage
3- L’image du pluviomètre ne se met pas à jour
4- Un problème sur la partie compteur éclairs
5- Comment créer le sensor pollen, y a t’il une intégration?
merci pour votre aide
Bonjour,
On peu plus choisir dans l’intégration MF, l’entité météo a les deux daily/hourly. C’est la carte météo qui doit permettre le changement, mais la carte MF est pas a jour encore.Template - Home Assistant
ta changer le code original et faut modifier le CSS.top: -20px; dans la partie card_mod:
card_mod:
style: |
ha-card {
top: -20px;
aussi pour custom:mod-card, peu être supprimer margin-top: -22px;:
ha-card {
margin-top: -22px;
un bug de la carte, j’ai pareille chez moi. Ou du code qui a changer depuis, je vais regarder.
C’est expliquer, faut créer une entrée avec le compteur de service public.
Master of solutions:
Ajout d’une carte éclair, avec compass-card et indique le sens et la distance ou est tomber l’éclair. Deux bar avec nombre d’éclair actuelle ou mensuel.sensor.compteur_eclair_mensuel, dans Entrées créer un compteur de service public, avec la source sensor.blitzortung_lightning_counter et un reset mensuel.Intégration pour surveillance des orages (mondial)
TyTroll
Novembre 10, 2023, 9:00
128
Merci @Lesuperlolo je pense que c’est ok pour le pollen.
TyTroll
Novembre 10, 2023, 9:01
129
Merci @WarC0zes je vais regarder tout cela.
TyTroll
Novembre 10, 2023, 10:32
130
Il faut enlever les unités (mm) dans les paramètres du max_level: et cela fonctionne. La doc est mal renseignée.
Bien vu!
max_level number Optional Override the max level in the drop (will take inches too) 40mm
oui dans la doc il y a l’unité et ca fonctionner avant. Mais il y a eu une maj et il a modifier max_level et a pas du mettre a jour la doc.
Ability to override the max level even when it’s below the default 40mm.
Je corrige le code du tuto, merci du retour.
TyTroll
Novembre 11, 2023, 2:29
132
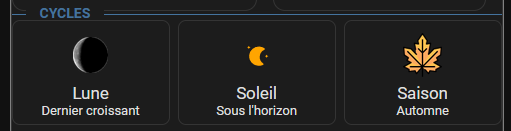
@WarC0zes , j’ai réglé presque tous les problèmes que je rencontre, le niveau de précipitation >ok, le compteur d’éclairs > ok, le pollen > ok, Les cartes météo > pas ok mais je laisse tombé pour le moment. Par contre j’ai un autre souci sur les cycles :
j’ai pourtant bien suivi les conseils plus haut mais rien n’y fait. Il semble que le customize n’est pas pris en compte.
homeassistant:
allowlist_external_dirs:
- /config
customize: !include customize.yaml
Dans le customize.yaml:
sensor.season:
templates:
entity_picture: >
if (state === 'winter') return '/local/images/hiver.png';
if (state === 'spring') return '/local/images/printemps.png';
if (state === 'summer') return '/local/images/été.png';
return '/local/images/automne.png';
sun.sun:
templates:
entity_picture: >
if (state === 'above_horizon') return '/local/images/day.svg';
return '/local/images/night.svg';
Une piste ?
Il te faut installer custom-ui a partir de HACS.
les images doivent être dans le dossier /config/www/images/.
1 « J'aime »
TyTroll
Novembre 11, 2023, 2:42
134
c’est le cas…
1 « J'aime »
TyTroll
Novembre 11, 2023, 2:47
135
@WarC0zes Pourquoi la customisation fonctionnait avec la lune mais pas avec le soleil ou les saisons? je comprends que ce n’est pas au même endroit que c’est fait mais…?
Pour la lune c’est un template sensor.
TyTroll
Novembre 11, 2023, 2:52
137
Ok, merci pour ces explications et pour ton aide.
WOW ! Je viens de tomber sur ce sujet ! et j’adore !!!
ça t’es déjà passé à l’idée de présenter tout ton dashboard @WarC0zes ?
J’ai pas présenter tout mon dashboard, mais j’ai partager des cartes issue de mon dashboard.
Bonjour a tous,
Vue le nombre de demande des cartes de mon dashboard, je vous les centralisent dans ce post pour que toute le monde en profite.
Carte Raspberry pi :
[carte rpi fix ok]
Code type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: false
cards:
- type: vertical-stack
cards:
- type: picture
image: /local/images/RPi4B3.png
card_mod:
style: |
ha-card…
1 « J'aime »
Ludoc
Novembre 19, 2023, 5:38
140
Bonjour tout le monde,
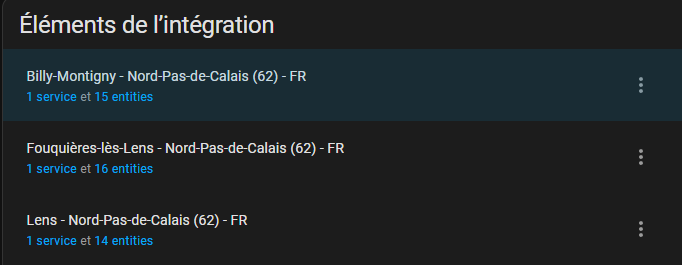
D’après la doc, il faut cliquer sur le nom de ville, mais pas possible chez moi =>
Merci et bon dimanche.
Bonjour,
pour le template: