Ludoc
Novembre 19, 2023, 3:50
142
Hello,
template:
- trigger:
- platform: time_pattern
hours: /1
action:
- service: weather.get_forecast
data:
type: hourly
target:
entity_id: weather.fouquieres_les_lens
response_variable: hourly
sensor:
- name: "Weather Forecast Hourly"
unique_id: weather_forecast_hourly
state: "{{ now().isoformat() }}"
attributes:
forecast: "{{ hourly.forecast }}"
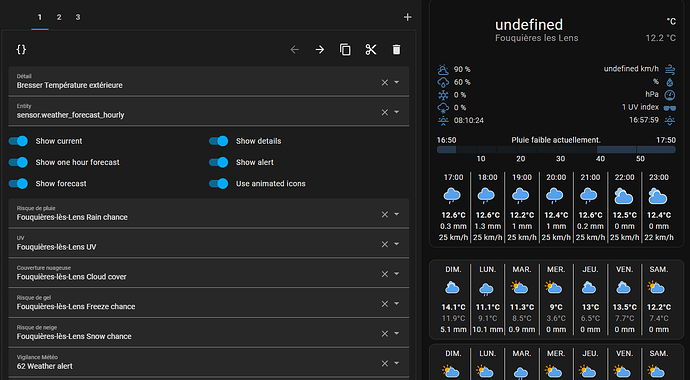
Par contre, il doit me manquer une info en haut de la carte :
Une question, comme je suis aussi perdu dans le découpage des fichiers yaml, si je veux déplacer la partie citée en haut dans sensors.yaml ou template.yaml, comment je dois modifier la syntaxe ? est-ce qu’il y a un tuto quelque part concernant la syntaxe ?
Dans sensors.yaml, je vais essayer ça :
- platform: template
trigger:
- platform: time_pattern
hours: /1
action:
- service: weather.get_forecast
data:
type: hourly
target:
entity_id: weather.fouquieres_les_lens
response_variable: hourly
sensor:
- name: "Weather Forecast Hourly"
unique_id: weather_forecast_hourly
state: "{{ now().isoformat() }}"
attributes:
forecast: "{{ hourly.forecast }}"
Merci.
C’est un template, on le met dans template.yaml et ajoute template: !include template.yaml dans ton configuration.yaml.template: au début du code et met le reste.
- trigger:
- platform: time_pattern
hours: /1
action:
- service: weather.get_forecast
data:
type: hourly
target:
entity_id: weather.fouquieres_les_lens
response_variable: hourly
sensor:
- name: "Weather Forecast Hourly"
unique_id: weather_forecast_hourly
state: "{{ now().isoformat() }}"
attributes:
forecast: "{{ hourly.forecast }}"
j’utilise pas ce template, je saurais te dire.@vingerha en saura plus.
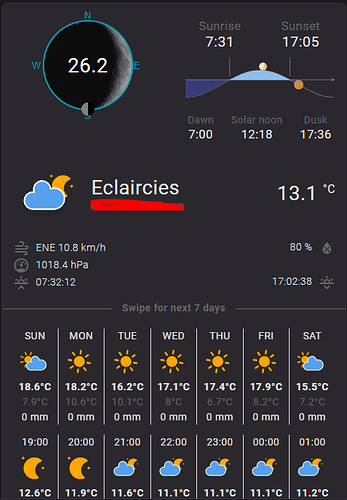
Je ne sais pas ce que tu manque mais ici la mienne, j; ai ajoute ‹ swipe › pour aussi swiper les jours …sur mobile très utile.
type: custom:stack-in-card
mode: vertical
style: |
ha-card {
border-width: 0px !important;
background: none
}
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: custom:card-templater
card:
type: custom:compass-card
card_mod:
style: |
ha-card {--ha-card-border-width: 0;
background: none }
indicator_sensors:
- sensor_template: |
{% if states('sun.sun') == "below_horizon" %}
sensor.moon_api
{% else %}
sun.sun
{% endif %}
attribute_template: |
{% if states('sun.sun') == "below_horizon" %}
moon_azimuth
{% else %}
azimuth
{% endif %}
indicator:
type: circle
color_template: |
{% if states('sun.sun') == "below_horizon" %}
black
{% else %}
orange
{% endif %}
show: true
state_abbreviation:
show: false
value_sensors:
- sensor_template: |
{% if states('sun.sun') == "below_horizon" %}
sensor.moon_api
{% else %}
sun.sun
{% endif %}
attribute_template: |
{% if states('sun.sun') == "below_horizon" %}
moon_altitude
{% else %}
elevation
{% endif %}
decimals: 1
state_value:
show: true
color: white
compass:
circle:
background_image_template: |
{% if states('sun.sun') == "below_horizon" %}
/local/pictures/moon_phases/{{states.sensor.moon_phase.state}}.png
{% else %}
/local/pictures/house_abcd.jpg
{% endif %}
background_opacity: 0.7
north:
show: true
east:
show: true
west:
show: true
south:
show: true
entities:
- entity: sensor.moon_phase
- entity: sun.sun
- type: custom:horizon-card
name: Sun
card_mod:
style: |
.sun-card-footer .sun-card-text-subtitle {
font-size: 1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-subtitle {
font-size: 1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-header .sun-card-text-time {
font-size: 1.1rem !important;
color: var(--primary-text-color) !important;
}
.sun-card-footer .sun-card-text-time {
font-size: 1.1rem !important;
color: var(--primary-text-color) !important;
}
ha-card {
border-width: 0px !important;
background: none }
}
- type: custom:mod-card
card:
style: |
ha-card {
border-width: 0px !important;
background: none
}
type: custom:meteofrance-weather-card
entity: weather.abcd
number_of_forecasts: '7'
name: abcd
details: true
one_hour_forecast: true
alert_forecast: true
forecast: false
hourlyforecast: false
current: true
static_icons: true
- type: custom:text-divider-row
text: Swipe for next 7 days
align: center
- type: custom:swipe-card
reset_after: 10
parameters:
autoHeight: false
initialSlide: 0
centeredSlides: true
loop: false
followfinger: true
cards:
- type: custom:meteofrance-weather-card
entity: weather.abcd
number_of_forecasts: '14'
current: false
details: false
alert_forecast: false
animated_icons: true
wind_forecast_icons: false
forecast: true
one_hour_forecast: false
card_mod:
style: |
ha-card {--ha-card-border-width: 0;
background: none }
ha-card > ul > li:nth-child(7) {
border-right: 0px !important;
}
ha-card > ul > li:nth-child(8) {
display: none;
}
ha-card > ul > li:nth-child(9) {
display: none;
}
ha-card > ul > li:nth-child(10) {
display: none;
}
ha-card > ul > li:nth-child(11) {
display: none;
}
ha-card > ul > li:nth-child(12) {
display: none;
}
ha-card > ul > li:nth-child(13) {
display: none;
}
ha-card > ul > li:nth-child(14) {
display: none;
}
- type: custom:meteofrance-weather-card
entity: weather.abcd
number_of_forecasts: '14'
current: false
details: false
alert_forecast: false
animated_icons: true
wind_forecast_icons: false
forecast: true
one_hour_forecast: false
card_mod:
style: |
ha-card > ul > li:nth-child(1) {
display: none;
}
ha-card > ul > li:nth-child(2) {
display: none;
}
ha-card > ul > li:nth-child(3) {
display: none;
}
ha-card > ul > li:nth-child(4) {
display: none;
}
ha-card > ul > li:nth-child(5) {
display: none;
}
ha-card > ul > li:nth-child(6) {
display: none;
}
ha-card > ul > li:nth-child(7) {
display: none;
}
ha-card {
border-width: 0px !important;
background: none
}
- type: custom:meteofrance-weather-card
entity: sensor.weather_forecast_hourly
number_of_forecasts: '14'
current: false
details: false
alert_forecast: false
animated_icons: true
wind_forecast_icons: false
forecast: true
one_hour_forecast: false
card_mod:
style: |
ha-card > ul > li:nth-child(7) {
border-right: 0px !important;
}
ha-card > ul > li:nth-child(8) {
display: none;
}
ha-card > ul > li:nth-child(9) {
display: none;
}
ha-card > ul > li:nth-child(10) {
display: none;
}
ha-card > ul > li:nth-child(11) {
display: none;
}
ha-card > ul > li:nth-child(12) {
display: none;
}
ha-card > ul > li:nth-child(13) {
display: none;
}
ha-card > ul > li:nth-child(14) {
display: none;
}
ha-card {
border-width: 0px !important;
background: none
}
- type: custom:meteofrance-weather-card
entity: sensor.weather_forecast_hourly
number_of_forecasts: '14'
current: false
details: false
alert_forecast: false
animated_icons: true
wind_forecast_icons: false
forecast: true
one_hour_forecast: false
card_mod:
style: |
ha-card > ul > li:nth-child(1) {
display: none;
}
ha-card > ul > li:nth-child(2) {
display: none;
}
ha-card > ul > li:nth-child(3) {
display: none;
}
ha-card > ul > li:nth-child(4) {
display: none;
}
ha-card > ul > li:nth-child(5) {
display: none;
}
ha-card > ul > li:nth-child(6) {
display: none;
}
ha-card > ul > li:nth-child(7) {
display: none;
}
ha-card {
border-width: 0px !important;
background: none
}
thetux
Novembre 24, 2023, 12:52
146
bonjour,
TyTroll
Novembre 24, 2023, 1:22
147
Bonjour, toutes les cartes utilisées sont décrites plus haut et tous les codes sont partagés
1 « J'aime »
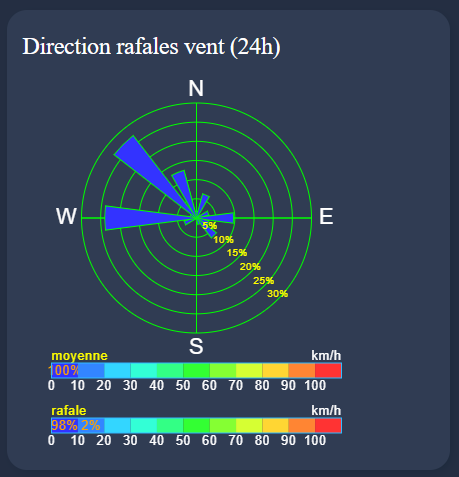
Je n’avais pas encore testé la carte windrose-card que nous présentait @MichelJ et bien c’est chose faite avec mon anémomètre Netatmo…
le code de la carte :
type: custom:windrose-card
title: Direction rafales vent (24h)
data_period:
hours_to_show: 24
max_width: 300
windspeed_bar_location: bottom
windspeed_bar_full: true
wind_direction_entity:
entity: sensor.anemometre_angle
windspeed_entities:
- entity: sensor.anemometre_wind_strength
name: moyenne
use_statistics: false
render_relative_scale: false
- entity: sensor.anemometre_gust_strength
name: rafale
wind_direction_unit: degrees
input_speed_unit: kph
output_speed_unit: kph
direction_compensation: 0
cardinal_direction_letters: NESW
matching_strategy: direction-first
direction_speed_time_diff: 1
speed_range_beaufort: false
speed_range_step: 10
speed_range_max: 100
center_calm_percentage: false
colors:
rose_lines: rgb(0,255,0)
rose_direction_letters: white
rose_percentages: yellow
bar_border: hsl(200, 100%, 60%)
bar_unit_name: white
bar_name: yellow
bar_unit_values: white
bar_percentages: orange
4 « J'aime »
MichelJ
Novembre 29, 2023, 2:40
149
Salut,
Petit commentaire, vous pouvez spécifier les point cardinaux en français avec le paramètre suivant:
cardinal_direction_letters: NESO
1 « J'aime »
thetux
Décembre 1, 2023, 1:04
150
merci je remarque que dans le code decrit ils utilisent une carte glance avec le nom de l’entité en haut et la valeur en bas toi tu as tout en bas
Bonjour,
voici le code:
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
top: -30px;
}
card:
type: custom:text-divider-row
text: CYCLES
align: left
- type: grid
columns: 3
square: false
cards:
- type: custom:button-card
entity: sensor.lune
show_state: true
show_icon: false
show_entity_picture: true
aspect_ratio: 1.5/1
size: 23%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
state:
- font-size: 13px
card_mod:
style: |
ha-card {
margin-top: -45px
}
- type: custom:button-card
entity: sun.sun
name: Soleil
show_state: true
show_icon: false
show_entity_picture: true
aspect_ratio: 1.5/1
size: 36%
state_display: |
[[[
if (entity.state === 'below_horizon') return "Sous l'horizon";
else return "Au-dessus de l'horizon";
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
state:
- font-size: 13px
card_mod:
style: |
ha-card {
margin-top: -45px
}
- type: custom:button-card
entity: sensor.season
name: Saison
show_state: true
show_icon: false
show_entity_picture: true
aspect_ratio: 1.5/1
size: 28%
state_display: |
[[[
if (entity.state === 'summer') return 'été';
if (entity.state === 'winter') return 'Hiver';
if (entity.state === 'autumn') return 'Automne';
else return 'Printemps';
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
state:
- font-size: 13px
card_mod:
style: |
ha-card {
margin-top: -45px
}
Master of solutions:
MAJ 02/08/2023 :
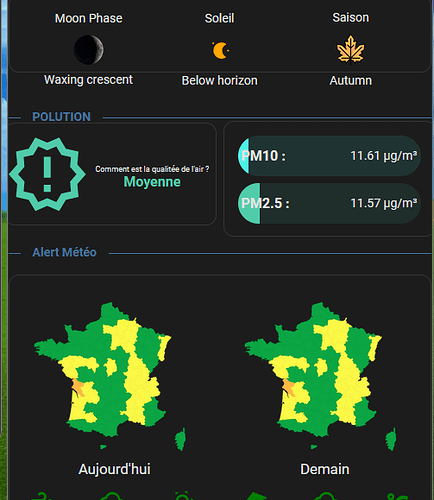
Page météo V2
Ajout menu sidebar ( le code est pas inclus ), voir ce post [ CARTE ] sidebar-card
Modification de la carte météo avec swipe-card au lieu de tabbed-card ( défiler a gauche pour changer de carte). Swipe-card, est fournie ci-dessus avec les autres lien de carte.
Ajout des cartes Météo France alerte aujourd’hui et demain ( cliquer dessus, affiche la carte en grand).Alerte météo - #65 par WarC0zes
Ajout carte des éclairs sur une map. ( avec swipe-card, carte windy + carte map éclair. Flèche pour changer de carte)
Ajout d’une carte éclair, avec compass-card et indique le sens et la distance ou est tomber l’éclair. Deux bar avec nombre d’éclair actuelle ou mensuel.sensor.compteur_eclair_mensuel, dans Entrées créer un compteur de service public, avec la source sensor.blitzortung_lightning_counter et un reset mensuel.Intégration pour surveillance des orages (mondial)
Ajout carte sécheresse.
Quelques modifications diverses. (je pense que j’ai annoncer le principal )
2 « J'aime »
thetux
Décembre 1, 2023, 3:28
152
Ah d’accord merci beaucoup et désolé du coup
Bonjour,
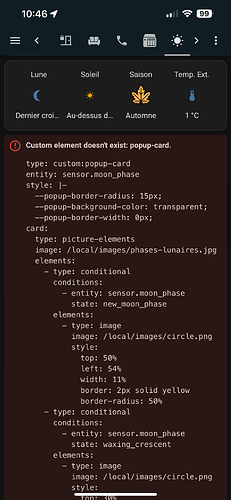
La carte popup-card n’apparaît plus
Bonjour,
cedric1
Décembre 7, 2023, 10:41
155
Bah alors je ne sais pas … petit bug pendant 10min,
J’ai redémarré HA et ça fonctionne
Bonjour WarC0zes,
Merci pour ton aide
TheGearLover:
J’ai suivie le liens du commentaire que tu as ajouté sur comment la mettre en place. Est ce que cela fonctionne toujours ?
Bonjour,
Si tu utilise l’api, tu as besoin d’une clé token publique que tu créer avec ton compte de l’api.
- sensor:
name: Météo France alertes 11
unique_id: meteo_france_alertes_11
scan_interval: 10800
command: >
curl -X GET "https://public-api.meteofrance.fr/public/DPVigilance/v1/cartevigilance/encours" -H "accept: */*" -H "apikey: keyapi" | jq '{details: {"domain_max_color_id_today": .product.periods[0].timelaps.domain_ids[1].max_color_id,"domain_max_color_id_tomorrow": .product.periods[1].timelaps.domain_ids[1].max_color_id, "update_time": .product.update_time}, "today": .product.periods[0].timelaps.domain_ids[1].phenomenon_items | sort_by(.phenomenon_id), "tomorrow": .product.periods[1].timelaps.domain_ids[1].phenomenon_items | sort_by(.phenomenon_id)}'
value_template: "{{ value_json.details.domain_max_color_id_today }}"
json_attributes:
- details
- today
- tomorrow
faut mettre ton token a la place de keyapi dans le commnd_line "apikey: keyapi"
Oh merci beaucoup cela fonctionne !Si j’ai bien compris le token fini par expiré et l’année prochaine il va falloir le changer ?
J’en profite pour poser une autre question. J’ai modifié ton iteme pollen avec un sensor de qualité d’air que j’ai chez moi. Le sensor donne l’informations si la qualité de l’air est bonne, moyenne etc…
J’aimerais changer l’icon mdi:alert-decagram-outline par une image présente dans mon /local/images/, et j’aimerais que cette image change en fonction de la qualité d’air.
Comment puis-je faire ?
template:
- sensor:
- name: Comment est la qualité de l'air ?
icon: mdi:alert-decagram-outline
state: >
{% if states("sensor.pm10_moyenne_sur_24h") |float <= 20 and states("sensor.pm2_5_moyenne_sur_24h") |float <= 10 %}
Bonne
{% elif states("sensor.pm10_moyenne_sur_24h") |float <= 40 and states("sensor.pm2_5_moyenne_sur_24h") |float <= 20 %}
Moyenne
{% elif states("sensor.pm10_moyenne_sur_24h") |float <= 50 and states("sensor.pm2_5_moyenne_sur_24h") |float <= 25 %}
Dégradée
{% elif states("sensor.pm10_moyenne_sur_24h") |float <= 100 and states("sensor.pm2_5_moyenne_sur_24h") |float <= 50 %}
Mauvaise
{% elif states("sensor.pm10_moyenne_sur_24h") |float <= 150 and states("sensor.pm2_5_moyenne_sur_24h") |float <= 75 %}
Trés Mauvaise
{% elif states("sensor.pm10_moyenne_sur_24h") |float > 150 and states("sensor.pm2_5_moyenne_sur_24h") |float > 75 %}
Extrêmement Mauvaise
{% endif %}
en général un token ce renouvelle pas. A moins que ca soit préciser sur l’api de MF.
TheGearLover:
J’en profite pour poser une autre question. J’ai modifié ton iteme pollen avec un sensor de qualité d’air que j’ai chez moi. Le sensor donne l’informations si la qualité de l’air est bonne, moyenne etc…
J’aimerais changer l’icon mdi:alert-decagram-outline par une image présente dans mon /local/images/, et j’aimerais que cette image change en fonction de la qualité d’air.
Comment puis-je faire ?
Pour ca, je t’invite plutot a ouvrir une nouveau sujet, pour pas polluer ce post.
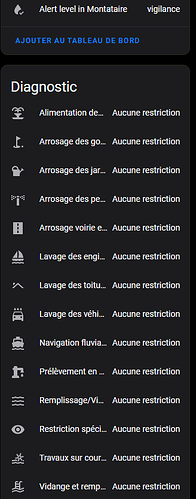
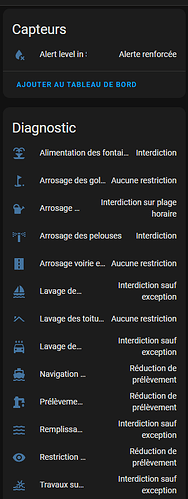
Il faut configurer quelque chose de special pour vigieau car moi maintenant, l’indicateur reste au rouge sur ma vu!?
Rien a configurer et ca change bien de couleur chez moi.
Compare ton code , avec le mien:
- type: custom:text-divider-row
text: SÉCHERESSE
align: left
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -17px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.alert_level
name: 'Vigieau xxxxx:'
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state:
- value: Vigilance
operator: '=='
color: green
icon: mdi:water-check
styles:
state:
- color: green
- value: Alerte
operator: '=='
color: yellow
icon: mdi:water-alert
styles:
state:
- color: yellow
- value: Alerte renforcée
operator: '=='
color: orange
icon: mdi:water-remove
styles:
state:
- color: orange
- value: Crise
operator: '=='
color: red
icon: mdi:water-off
styles:
state:
- color: red
size: 60%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 15px
state:
- font-weight: bold
- font-size: 15px
card_mod:
style: |
ha-card {
background: none;
border: none;
}
- type: custom:bar-card
entities:
- entity: sensor.alert_level
name: Niveau
icon: mdi:alert-circle
height: 47px
color: red
positions:
indicator: 'off'
icon: 'off'
severity:
- text: Vigilance
color: green
- text: Alerte
color: yellow
- text: Alerte renforcée
color: orange
- text: Crise
color: red
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
color: white;
} ha-card {
margin-top: -2px;
background: none;
border: none;
} bar-card-value {
color: black;
font-weight: bold;
}
- type: conditional
conditions:
- entity: sensor.alert_level
state_not: Vigilance
card:
type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 5px 5px 5px 5px;
}
card:
type: custom:auto-entities
card:
type: grid
columns: 5
square: false
card_param: cards
filter:
include:
- entity_id: sensor.*_restrictions
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: |
[[[
return entity.attributes.friendly_name
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
name:
- font-size: 12px
- justify-self: start
- white-space: normal
state:
- font-weight: bold
- font-size: 10px
- white-space: normal
state:
- value: Aucune restriction
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 2px green
state:
- color: green
- value: Interdiction sauf exception
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 2px orange
state:
- color: orange
- value: Interdiction
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 2px red
state:
- color: red
- value: Interdiction sur plage horaire
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 2px orange
state:
- color: orange
- value: Réduction de prélèvement
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 2px orange
state:
- color: orange
size: 40%
exclude:
- entity_id: sensor.*_restrictions
state: Aucune restriction
sort:
method: name
reverse: false