A votre service ![]()

Le code de la carte :
type: custom:button-card
entity: camera.demo_camera #entity_id de la caméra à afficher
template:
- camera_live
- tuile_neutre
les modèles :
button_card_templates:
camera_live: #Affiche la camera dans une picture-entity
show_label: false
show_icon: false
show_name: false
styles:
grid:
- grid-template-areas: '"item1"'
custom_fields:
item1:
card:
camera_image: '[[[ return entity.entity_id ]]]'
camera_view: live
entity: '[[[ return entity.entity_id ]]]'
show_name: false
show_state: false
type: picture-entity
tuile_neutre:
tap_action:
action: more-info
show-name: false
styles:
card:
- border-radius: 20px
- box-shadow: var(--box-shadow)
- padding: 12px
Je le présente au passage car je ne l’ai pas encore rencontré :
Le modèle a ajouter lors de l’utilisation du modèle titre (ou title) quand on veut simplement le label et non le nom…
![]()
En image c’est plus parlant ![]()
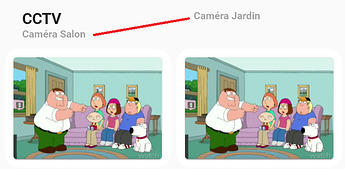
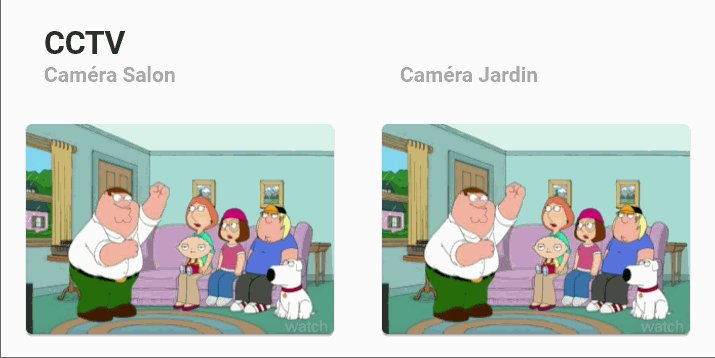
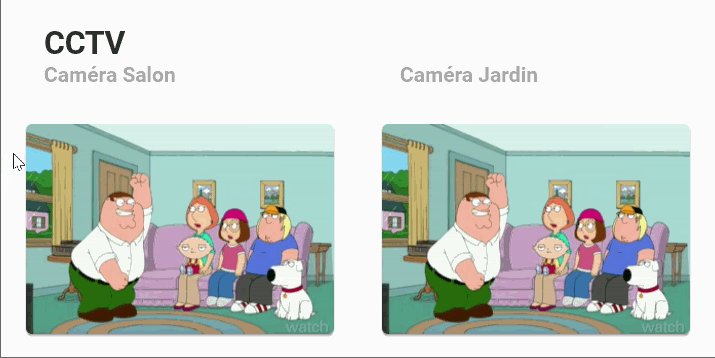
De base, ca donnerai ça :
Oh le vilain décalage !
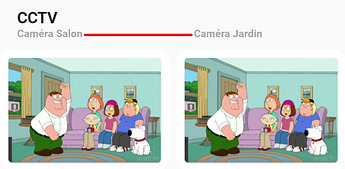
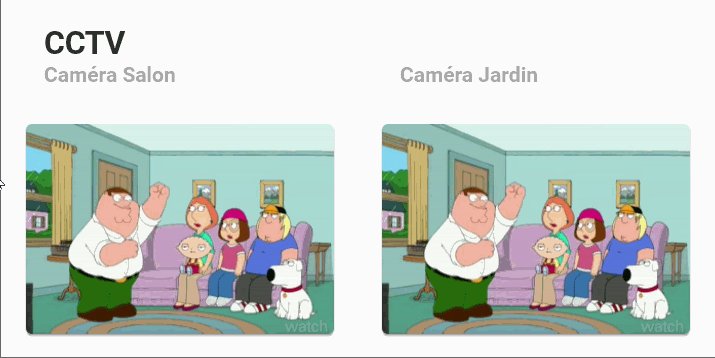
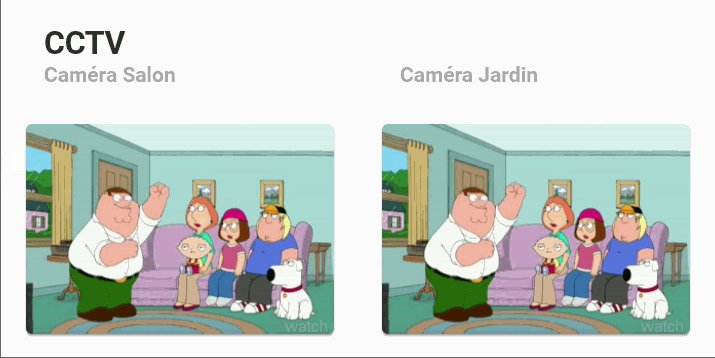
Du coup en ajoutant un petit modèle, on arrive à ça :
Mieux non ?!
Donc voici le code de la carte utilisant le titre sans le nom :
type: custom:button-card
name: lorem #requis !!! Un seul caractère suffit. NE DOIS PAS ETRE VIDE ""
label: Caméra Jardin
template:
- titre
- titre_no_name #le modele supplémentaire en question
Le modèle :
button_card_templates:
titre_no_name:
styles:
name:
- visibility: hidden
Fais nous un retour en image ![]()