Voici une petite correction afin de centrer le label :
graph_with_card_one_item:
variables:
entity_carte_gauche: sensor.default
entity_graph: sensor.default
color: var(--info-color)
name_carte_gauche: Default name
show_icon_carte_gauche: 'false'
show_name_carte_gauche: 'false'
icon_carte_gauche: null
show_label_up: false
show_label_down: false
label: label.default
show_label: |
[[[ if (variables.show_label_up) return 'true'; return 'false' ]]]
label: >
[[[ if (variables.show_label_up || variables.show_label_down ) return
variables.label; return '' ]]]
styles:
card:
- border-radius: 20px
- box-shadow: var(--box-shadow)
- padding: 0px
grid:
- grid-template-areas: |
[[[ if (variables.show_label_up) return '"l" "item1" "item2"';
if (variables.show_label_down) return '"item1" "l" "item2" ';
return '"item1" "item2"'
]]]
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
label:
- font-weight: bold
- font-size: 14px
- padding-top: >
[[[ if (variables.show_label_up ) return '20px'; if
(variables.show_label_down ) return '0' ]]]
- filter: opacity(100%)
custom_fields:
item2:
- padding-top: |
[[[ if (!variables.show_name_carte_gauche) return '13px';]]]
custom_fields:
item1:
card:
type: custom:button-card
entity: '[[[ return variables.entity_carte_gauche ]]]'
name: '[[[ return variables.name_carte_gauche ]]]'
template:
- icon_info
- generique
show_icon: '[[[ return variables.show_icon_carte_gauche ]]]'
show_name: '[[[ return variables.show_name_carte_gauche ]]]'
label: |
[[[
if (variables.icon_carte_gauche ) return (variables.icon_carte_gauche + " " + states[variables.entity_carte_gauche].state+ " " + states[variables.entity_carte_gauche].attributes.unit_of_measurement);
return states[variables.entity_carte_gauche].state + " " + states[variables.entity_carte_gauche].attributes.unit_of_measurement;
]]]
styles:
card:
- '--padding-mobile': >
[[[ if (!variables.show_icon_carte_gauche) return '2px 5px
14px 0px'; if (variables.show_icon_carte_gauche) return '3px 0
0px 10px'; return '10px 0 9px 10px'; ]]]
- '--padding-computer': >
[[[ if (!variables.show_icon_carte_gauche) return '23px 0 12px
0'; return '2px'; ]]]
- padding: var(--padding-computer)
label:
- place-self: auto
extra_styles: |
#label {
white-space: nowrap;
}
/* telephone */
@media screen and (max-width: 800px) {
#label {
white-space: pre-line;
}
#card {
padding: var(--padding-mobile) !important;
}
}
item2:
card:
type: custom:mini-graph-card
entities:
- entity: '[[[ return variables.entity_graph ]]]'
line_color: '[[[ return variables.color ]]]'
show:
name: false
icon: false
legend: false
state: false
style: |
ha-card {
box-shadow: none;
border-radius: var(--border-radius);
}
2 « J'aime »
Partage ton code de carte
Idem ton code
Merci!!
Tu pourrais m’aiguiller sur l’origine de ce pb d’affichage sur telephone:
?
Il te faut le code de toute la view?
Merci pour l’info
J’ai 2 problèmes :
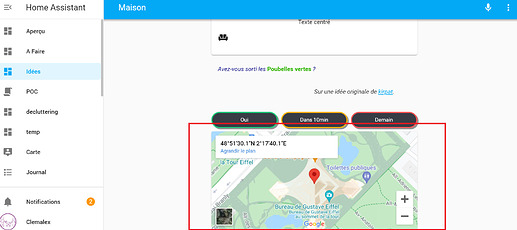
J’ai ça qui me retourne lorsque je clique sur la personne pour voir où elle est :
Custom element doesn't exist: iframe.
Et l’icone de maison n’est pas entouré en bleu, donc quand je passe en mode clair, je ne vois plus l’icône. Je ne sais pas pourquoi car j’ai repris exactement le même code que j’ai mis dans le fichier de template x)
Bon j’ai trouvé mais c’est bizarre, si j’ajoute une carte de type iframe dans un autre lovelace, ma carte s’affiche bien. Mais si je le supprime, ça ne l’affiche plus.
Mib68
Août 25, 2021, 9:14
170
Clemalex:
entity.
Je souhaiterais bien ajouter cette card mais je n’ai pas la position GPS directement lié aux personnes (car la position GPS ne se met pas toujours à jour et fausse la présence dans la maison)
Mais j’ai bien une entité ou j’ai les postions GPS, j’ai essayé de modifier le code moi même mais ca ne marche pas et cela me rend dingue.
Du coup si tu pouvais m’aider pour ca @Clemalex ca serais top.
Un grand kiff pour toutes les card que tu à fait pour ce design j’adore siple et efficace
Mib68
Août 25, 2021, 10:06
171
Clemalex:
``
Autre question je n’arrive pas à faire fonctionner la carte lumières qui utilise custom:slider-card, je présume que c’est un frontend de hacs mais je n’arrive pas à le trouver
L’auteur a récemment archivé le dépot donc HACS ne l’affiche plus (il me semble…). Il donne un lien vers le nouveau dépot. (peut être faut-il l’ajouter à HACS via le menu)
Drealine:
Bon j’ai trouvé mais c’est bizarre, si j’ajoute une carte de type iframe dans un autre lovelace, ma carte s’affiche bien. Mais si je le supprime, ça ne l’affiche plus
J’ai déjà observé ce comportement et je l’avais résolu d’une façon très barbare. Je te passe le code ce soir. Je regarderais pourquoi ça ne me le fait plus : Tu as la dernière version de HA ?
Le principe consiste à afficher une iframe et de la masquer à l’aide de card-mod…
Tu as bien pris le thème associé à Minimalist ?
Tu mets juste l’entité contenant les attributs latitude et longitude en lieu et place de l’entité person.
template:
- icon_info_bg
- personnes
- popup_map
type: custom:button-card
entity: sensor.gps #<----------ICI, l'entité doit contenir les attributs lat et long pour être affiché sur la carte)
show_entity_picture: true
entity_picture: /local/images/person/clemalex.png
variables:
gps: google_maps #mettre 'waze' pour redirection vers l'application Waze
Salut @Clemalex ,
Résolu en changeant le nom des variables correspondant aux couleurs en les passants en Anglais.
D’ailleurs si j’utilise le thème ‹ desktop › ou ‹ mobile ›, ça ne change rien, je reste sur un affichage type mobile. Hors je vois que ça s’affiche bien en colonne séparée sur ton rendu PC, chose que je ne comprends pas non plus.
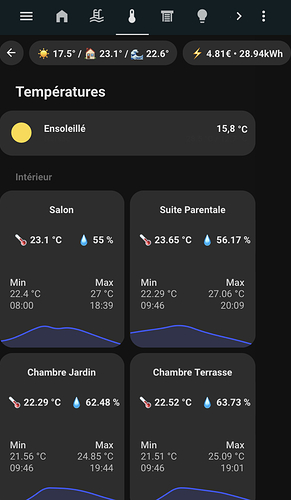
Alors voici le code de cette view:
cards:
- cards:
- template: return_button
type: custom:button-card
- template: pilule_temperature
type: custom:button-card
- template: pilule_consommation_prix
type: custom:button-card
type: horizontal-stack
- type: custom:button-card
name: Températures
template: titre
- cards:
- type: weather-forecast
style: |
ha-card {
box-shadow: var(--box-shadow);
border-radius: 20px;
padding: 12px !important;
}
.icon-image{
min-width: 42px !important;
margin-right: 12px !important;
}
.icon-image > *{
height: 42px !important;
width: 42px;
flex: 0 0 42px !important;
}
.state {
font-size: 14px !important;
font-weight: bold;
}
.name{
font-weight: bolder;
font-size: 12px !important;
filter: opacity(40%);
color: #333333 !important;
}
.temp{
font-size: 14px !important;
font-weight: bold;
margin-right: 14px !important;
}
.attribute{
font-size: 12px !important;
font-weight: bolder;
filter: opacity(40%);
color: #333333 !important;
}
span{
font-size: 14px !important;
font-weight: bold;
}
entity: weather.nersac
show_forecast: false
name: Nersac
type: horizontal-stack
- type: custom:button-card
label: Intérieur
template: titre
- type: grid
columns: 2
square: false
cards:
- type: custom:button-card
template: graph_with_card
variables:
entity_carte_gauche: sensor.netatmo_galahome_galastation_temperature
entity_carte_droite: sensor.netatmo_galahome_galastation_humidity
entity_graph: sensor.netatmo_galahome_galastation_temperature
name_carte_gauche: Température
name_carte_droite: Humidité
color: var(--google-blue-500)
show_icon_carte_droite: false
show_icon_carte_gauche: false
show_name_carte_droite: false
show_name_carte_gauche: false
icon_carte_gauche: 🌡️
icon_carte_droite: 💧
show_label_up: true
label: Salon
show_label_down: false
custom_fields:
item2:
card:
hours_to_show: 24
hour24: true
show:
extrema: true
- type: custom:button-card
template: graph_with_card
variables:
entity_carte_gauche: sensor.sensor_suitep_temperature
entity_carte_droite: sensor.sensor_suitep_humidity
entity_graph: sensor.sensor_suitep_temperature
name_carte_gauche: Température
name_carte_droite: Humidité
color: var(--google-blue-500)
show_icon_carte_droite: false
show_icon_carte_gauche: false
show_name_carte_droite: false
show_name_carte_gauche: false
icon_carte_gauche: 🌡️
icon_carte_droite: 💧
show_label_up: true
label: Suite Parentale
show_label_down: false
custom_fields:
item2:
card:
hours_to_show: 24
hour24: true
show:
extrema: true
- type: custom:button-card
template: graph_with_card
variables:
entity_carte_gauche: sensor.sensor_chbjardin_temperature
entity_carte_droite: sensor.sensor_chbjardin_humidity
entity_graph: sensor.sensor_chbjardin_temperature
name_carte_gauche: Température
name_carte_droite: Humidité
color: var(--google-blue-500)
show_icon_carte_droite: false
show_icon_carte_gauche: false
show_name_carte_droite: false
show_name_carte_gauche: false
icon_carte_gauche: 🌡️
icon_carte_droite: 💧
show_label_up: true
label: Chambre Jardin
show_label_down: false
custom_fields:
item2:
card:
hours_to_show: 24
hour24: true
show:
extrema: true
- type: custom:button-card
template: graph_with_card
variables:
entity_carte_gauche: sensor.sensor_chbterrasse_temperature
entity_carte_droite: sensor.sensor_chbterrasse_humidity
entity_graph: sensor.sensor_chbterrasse_temperature
name_carte_gauche: Température
name_carte_droite: Humidité
color: var(--google-blue-500)
show_icon_carte_droite: false
show_icon_carte_gauche: false
show_name_carte_droite: false
show_name_carte_gauche: false
icon_carte_gauche: 🌡️
icon_carte_droite: 💧
show_label_up: true
label: Chambre Terrasse
show_label_down: false
custom_fields:
item2:
card:
hours_to_show: 24
hour24: true
show:
extrema: true
- type: custom:button-card
template: graph_with_card
variables:
entity_carte_gauche: sensor.sensor_cellier_temperature
entity_carte_droite: sensor.sensor_cellier_humidity
entity_graph: sensor.sensor_cellier_temperature
name_carte_gauche: Température
name_carte_droite: Humidité
color: var(--google-blue-500)
show_icon_carte_droite: false
show_icon_carte_gauche: false
show_name_carte_droite: false
show_name_carte_gauche: false
icon_carte_gauche: 🌡️
icon_carte_droite: 💧
show_label_up: true
label: Cellier
show_label_down: false
custom_fields:
item2:
card:
hours_to_show: 24
hour24: true
show:
extrema: true
- type: custom:button-card
template: graph_with_card
variables:
entity_carte_gauche: sensor.sensor_garage_temperature
entity_carte_droite: sensor.sensor_garage_humidity
entity_graph: sensor.sensor_garage_temperature
name_carte_gauche: Température
name_carte_droite: Humidité
color: var(--google-blue-500)
show_icon_carte_droite: false
show_icon_carte_gauche: false
show_name_carte_droite: false
show_name_carte_gauche: false
icon_carte_gauche: 🌡️
icon_carte_droite: 💧
show_label_up: true
label: Garage
show_label_down: false
custom_fields:
item2:
card:
hours_to_show: 24
hour24: true
show:
extrema: true
- type: custom:button-card
label: Extérieur
template: titre
- type: grid
columns: 2
square: false
cards:
- type: custom:button-card
template: graph_with_card
variables:
entity_carte_gauche: sensor.netatmo_galahome_galastation_galamodule_temperature
entity_carte_droite: sensor.netatmo_galahome_galastation_galamodule_humidity
entity_graph: sensor.netatmo_galahome_galastation_galamodule_temperature
name_carte_gauche: Température
name_carte_droite: Humidité
color: var(--google-green-500)
show_icon_carte_droite: false
show_icon_carte_gauche: false
show_name_carte_droite: false
show_name_carte_gauche: false
icon_carte_gauche: 🌡️
icon_carte_droite: 💧
show_label_up: true
label: Jardin
show_label_down: false
custom_fields:
item2:
card:
hours_to_show: 48
hour24: true
show:
extrema: true
- type: custom:button-card
template: graph_with_card_one_item
variables:
entity_carte_gauche: sensor.sonde_piscine
entity_graph: sensor.sonde_piscine
name_carte_gauche: Température
color: var(--google-green-500)
show_icon_carte_gauche: false
show_name_carte_gauche: false
icon_carte_gauche: 🌡️
show_label_up: true
label: Piscine
show_label_down: false
custom_fields:
item2:
card:
hours_to_show: 48
hour24: true
show:
extrema: true
type: vertical-stack
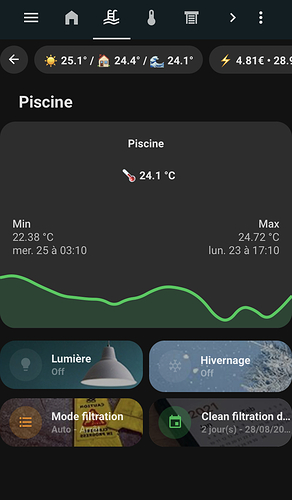
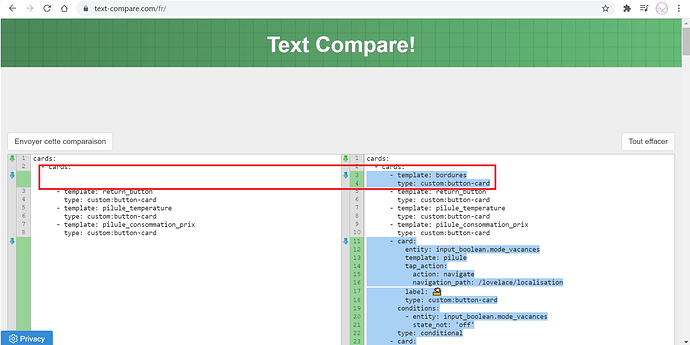
Pour comparer voici une autre vue:
et son code:
cards:
- cards:
- template: bordures
type: custom:button-card
- template: return_button
type: custom:button-card
- template: pilule_temperature
type: custom:button-card
- template: pilule_consommation_prix
type: custom:button-card
- card:
entity: input_boolean.mode_vacances
template: pilule
tap_action:
action: navigate
navigation_path: /lovelace/localisation
label: ⛱️
type: custom:button-card
conditions:
- entity: input_boolean.mode_vacances
state_not: 'off'
type: conditional
- card:
entity: input_boolean.invite_present
template: pilule
tap_action:
action: navigate
navigation_path: /lovelace/localisation
label: 😃
type: custom:button-card
conditions:
- entity: input_boolean.invite_present
state_not: 'off'
type: conditional
- template: bordures
type: custom:button-card
type: horizontal-stack
- type: grid
cards:
- type: custom:button-card
name: Piscine
template: titre
- type: grid
cards:
- type: custom:button-card
template: graph_with_card_one_item
variables:
entity_carte_gauche: sensor.sonde_piscine
entity_graph: sensor.sonde_piscine
name_carte_gauche: Température
color: var(--google-green-500)
show_icon_carte_gauche: false
show_name_carte_gauche: false
icon_carte_gauche: 🌡️
show_label_up: true
label: Piscine
show_label_down: false
custom_fields:
item2:
card:
hours_to_show: 48
hour24: true
show:
extrema: true
columns: 1
square: false
- type: grid
cards: []
columns: 2
square: false
- type: grid
cards:
- entity: input_boolean.light_pool
name: Lumière
template:
- icon_info_bg
- light
type: custom:button-card
variables:
image: /local/images/backgrounds/lamp_v2.jpg
styles:
card:
- padding-top: 10px
- padding-bottom: 10px
- background-blend-mode: multiply
- background: |
[[[
if (variables.image != null) {
return 'center / cover url(' + variables.image + ') rgba(0, 0, 0, 0.3)';
}
return '';
]]]
- entity: input_boolean.winter_pool
name: Hivernage
template:
- icon_info_bg
- bleu
type: custom:button-card
label: |-
[[[
var etat = '';
if (entity.state == 'on')
etat = "On ";
else
etat = "Off";
return etat;
]]]
variables:
image: /local/images/backgrounds/snow.jpg
styles:
card:
- background-blend-mode: multiply
- background: |
[[[
if (variables.image != null) {
return 'center / cover url(' + variables.image + ') rgba(0, 0, 0, 0.3)';
}
return '';
]]]
- entity: input_select.pool_pump
name: Mode filtration
variables:
cycle: sensor.cycle_filtration
image: /local/images/backgrounds/clean.jpg
template:
- icon_info_bg
- sensor_piscine
type: custom:button-card
styles:
card:
- padding-top: 10px
- padding-bottom: 10px
- background-blend-mode: multiply
- background: |
[[[
if (variables.image != null) {
return 'center / cover url(' + variables.image + ') rgba(0, 0, 0, 0.3)';
}
return '';
]]]
- entity: input_datetime.pool_filter_date
name: Clean filtration dans
template:
- icon_info_bg
- sensor_date
variables:
nbJours: 15
image: /local/images/backgrounds/calendar.jpg
type: custom:button-card
styles:
card:
- padding-top: 10px
- padding-bottom: 10px
- background-blend-mode: multiply
- background: |
[[[
if (variables.image != null) {
return 'center / cover url(' + variables.image + ') rgba(0, 0, 0, 0.7)';
}
return '';
]]]
columns: 2
square: false
columns: 1
square: false
type: vertical-stack
Re,
Merci pour ton aide. Voici les codes :
Pour les cameras :
- type: 'custom:button-card'
name: SURVEILLANCE
template: titre
- cards:
- template: bordures
type: 'custom:button-card'
- type: grid
columns: 2
square: false
cards:
- entity: camera.cam_garage
template:
- tuile_neutre
type: custom:button-card
camera_image: camera.cam_garage
show_name: false
show_live_stream: true
camera_view: live
tap_action:
action: toggle
hold_action:
action: more-info
name: Le garage
- entity: camera.camera_buanderie
template:
- tuile_neutre
type: custom:button-card
camera_image: camera.camera_buanderie
show_name: false
show_live_stream: true
camera_view: live
tap_action:
action: toggle
name: L'extérieur
- template: bordures
type: 'custom:button-card'
- template: bordures
type: 'custom:button-card'
type: horizontal-stack
Le template:
tuile_neutre:
tap_action:
action: more-info
show-name: false
styles:
card:
- border-radius: 20px
- box-shadow: var(--box-shadow)
- padding: 12px
Maintenant pour le chips :
Les templates
pilule_localisation:
template: pilule
show_icon: true
label: |
[[[
var personnes_presentes = states['sensor.people_count_present'].state;
return '🏠' + personnes_presentes;
]]]
styles:
grid:
- grid-template-areas: '"i"'
tap_action:
action: navigate
navigation_path: /lovelace/localisation
pilule:
tap_action:
action: more-info
show_icon: false
show_name: false
show_state: false
show_label: true
size: 80%
styles:
img_cell:
- width: 24px
card:
- border-radius: 30px
- box-shadow: var(--box-shadow)
- height: 36px
- width: auto
- padding-left: 6px
- padding-right: 6px
grid:
- grid-template-areas: '"l"'
label:
- justify-self: center
- padding: 0px 6px
- font-weight: bold
- font-size: 14px
Je sais pas si c’est bien lisible, dis moi si tu as besoin d’un truc plus clair
Il manque le code de la carte.
Dans le code de la carte je pense que tu dois avoir mis :
template:
- pillule
- pillule_localisation
Si tel est le cas, essaie dans l’ordre inverse :
template:
- pillule_localisation
- pillule
Et de toute façon, je pense que dans le code de pillule_localisation, la définition des zones de la grille n’est pas correcte. Elle affiche seulement l’icone ('"i"') au lieu du label ('"l"').
Il faudrait enlever la définition de la grille dans le modèle pillule_localisation ce qui donnerais :
pilule_localisation:
template: pilule
show_icon: true
label: |
[[[
var personnes_presentes = states['sensor.people_count_present'].state;
return '🏠' + personnes_presentes;
]]]
styles:
grid:
- grid-template-areas: '"l"' #<-- l en lieu et place de i
tap_action:
action: navigate
navigation_path: /lovelace/localisation
…
En te donnant la correction du modele pilule_localisation, je viens de m’apercevoir qu’il utilisait le modèle pillule…
Du coup, tu as donc dans ta carte :
template:
- pilule_localisation
Ce qui revient à ce que j’ai soupçonné plus haut.
PS: j’ai laissé volontairement tout l’angle de réflexion pour aider à la compréhension de l’utilisation des modèles
Drealine:
Bon j’ai trouvé mais c’est bizarre, si j’ajoute une carte de type iframe dans un autre lovelace, ma carte s’affiche bien. Mais si je le supprime, ça ne l’affiche plus.
Que veut dire :
Dans un autre lovelace
?
Je viens de tester de mettre ce code sur mon instance de test dédiée HACF et cela fonctionne :
type: iframe
url: >-
https://maps.google.com/maps?q=48.858370,2.294481&t=&z=17&ie=UTF8&iwloc=&output=embed
aspect_ratio: 50%
En ajoutant cette carte dans un tableau de bord, est que la carte google map s’affiche avec comme position la Tour Eiffel ?
La seule différence notable c’est :
Après, il faut y aller par dichotomie afin de savoir qu’elle carte est responsable.
A votre service
Le code de la carte :
type: custom:button-card
entity: camera.demo_camera #entity_id de la caméra à afficher
template:
- camera_live
- tuile_neutre
les modèles :
button_card_templates:
camera_live: #Affiche la camera dans une picture-entity
show_label: false
show_icon: false
show_name: false
styles:
grid:
- grid-template-areas: '"item1"'
custom_fields:
item1:
card:
camera_image: '[[[ return entity.entity_id ]]]'
camera_view: live
entity: '[[[ return entity.entity_id ]]]'
show_name: false
show_state: false
type: picture-entity
tuile_neutre:
tap_action:
action: more-info
show-name: false
styles:
card:
- border-radius: 20px
- box-shadow: var(--box-shadow)
- padding: 12px
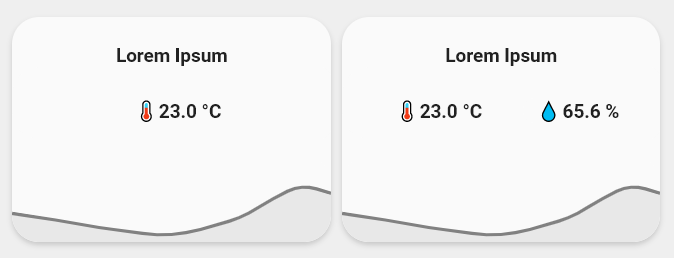
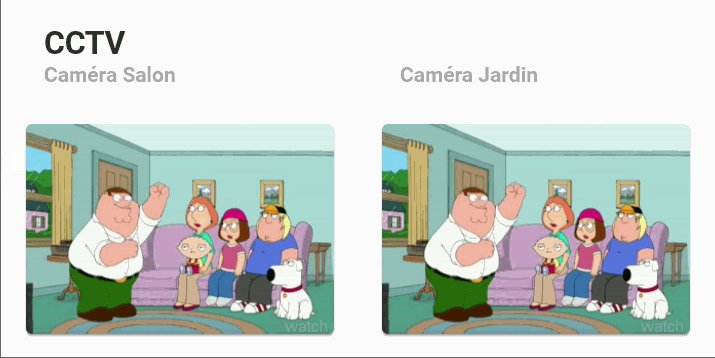
Je le présente au passage car je ne l’ai pas encore rencontré :
Le modèle a ajouter lors de l’utilisation du modèle titre (ou title) quand on veut simplement le label et non le nom…
En image c’est plus parlant
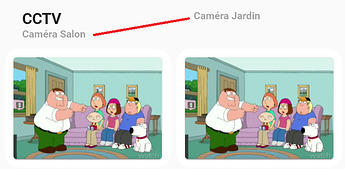
De base, ca donnerai ça :
Oh le vilain décalage !
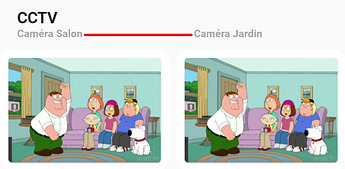
Du coup en ajoutant un petit modèle, on arrive à ça :
Mieux non ?!
Donc voici le code de la carte utilisant le titre sans le nom :
type: custom:button-card
name: lorem #requis !!! Un seul caractère suffit. NE DOIS PAS ETRE VIDE ""
label: Caméra Jardin
template:
- titre
- titre_no_name #le modele supplémentaire en question
Le modèle :
button_card_templates:
titre_no_name:
styles:
name:
- visibility: hidden
Fais nous un retour en image
1 « J'aime »
Même pas besoin de demander c’est génial ^^
Pour mon soucis de décalage, je ne vois pas de « trou » dans le code de mon lovelace…