Bonsoir,
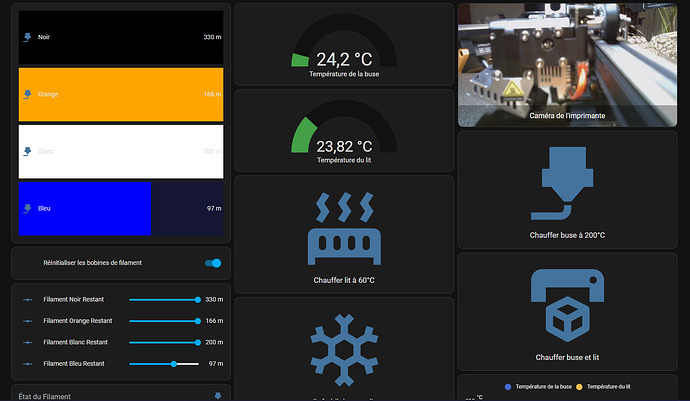
J’ai ajouté de nouvelles cartes et je vous partage une nouvelle capture d’écran.
J’ai essayé card mod @Idaho947, et fait bien d’autres essais, mais sans succès. Je n’arrive toujours pas à réduire la taille des cartes et des icônes.
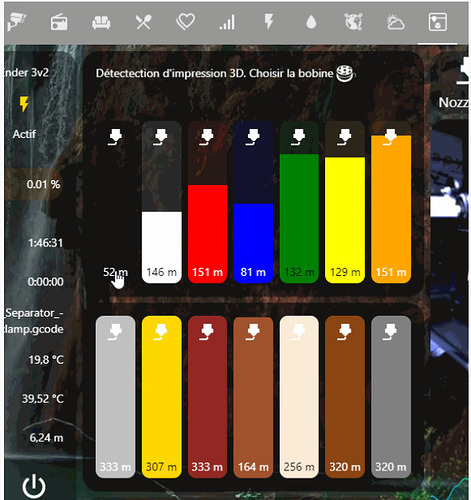
Pour faire ce Lovelace, je me suis inspiré du travail de jybi89 :
Cependant, je n’arrive pas à afficher la carte des différentes couleurs de filaments à la verticale, comme la fait jybi89 dans son tutoriel.
voici le script du Lovelace :
views:
- title: Imprimante 3D
path: imprimante
cards:
- type: vertical-stack
cards:
- type: custom:bar-card
entities:
- color: black
entity: input_number.filament_noir_restant
icon: mdi:printer-3d-nozzle
name: Noir
severity:
- from: '1'
to: '50'
icon: mdi:alert
color: black
- from: '50'
to: '330'
color: black
icon: mdi:printer-3d-nozzle
max: '330'
min: '0'
tap_action:
action: call-service
service: script.mise_a_jour_bobine_noir
- color: orange
entity: input_number.filament_orange_restant
icon: mdi:printer-3d-nozzle
name: Orange
severity:
- from: '1'
to: '50'
icon: mdi:alert
color: orange
- from: '50'
to: '166'
color: orange
icon: mdi:printer-3d-nozzle
max: '166'
min: '0'
tap_action:
action: call-service
service: script.mise_a_jour_bobine_orange
- color: white
entity: input_number.filament_blanc_restant
icon: mdi:printer-3d-nozzle
name: Blanc
severity:
- from: '1'
to: '50'
icon: mdi:alert
color: white
- from: '50'
to: '200'
color: white
icon: mdi:printer-3d-nozzle
max: '200'
min: '0'
tap_action:
action: call-service
service: script.mise_a_jour_bobine_blanc
- color: blue
entity: input_number.filament_bleu_restant
icon: mdi:printer-3d-nozzle
name: Bleu
severity:
- from: '1'
to: '50'
icon: mdi:alert
color: blue
- from: '50'
to: '150'
color: blue
icon: mdi:printer-3d-nozzle
max: '150'
min: '0'
tap_action:
action: call-service
service: script.mise_a_jour_bobine_bleu
height: 120px
width: 150px
decimal: 0
max: 100
min: 0
padding: 2px
positions:
icon: inside
title: outside
indicator: 'off'
stack: vertical
style: |-
bar-card-title {
text-shadow: none;
font-size: 10px; # Taille de police réduite
}
ha-icon {
color: white;
}
bar-card-card:nth-child(1) ha-icon, ha-icon {
color: white;
}
bar-card-value {
text-shadow: none;
color: white;
font-size: 10px; # Taille de police réduite
}
bar-card-currentbar {
border-radius: 5px; # Bordures arrondies
}
bar-card-backgroundbar {
border-radius: 5px; # Bordures arrondies
}
bar-card-card:nth-child(2) bar-card-value {
text-shadow: none;
color: black;
}
/* Forcer l'affichage vertical */
bar-card-card {
display: flex;
flex-direction: column;
align-items: center;
}
bar-card-currentbar, bar-card-backgroundbar {
width: 20px; # Largeur des barres réduite
height: 100%; # Hauteur des barres à 100%
}
unit_of_measurement: m
- type: vertical-stack
cards:
- type: entities
entities:
- entity: input_boolean.reset_filament
icon: hacf:filament
- type: conditional
conditions:
- entity: input_boolean.reset_filament
state: 'on'
card:
type: entities
entities:
- entity: input_number.filament_noir_restant
- entity: input_number.filament_orange_restant
- entity: input_number.filament_blanc_restant
- entity: input_number.filament_bleu_restant
state_color: true
- type: gauge
entity: sensor.ender_3_s1_pro_extruder_temperature
name: Température de la buse
min: 0
max: 300
severity:
green: 0
yellow: 200
red: 250
view_layout:
position: 1
style: |-
ha-card {
width: 160px !important;
height: 80px !important;
}
.gauge {
font-size: 8px !important;
}
- type: gauge
entity: sensor.ender_3_s1_pro_bed_temperature
name: Température du lit
min: 0
max: 100
severity:
green: 0
yellow: 60
red: 80
view_layout:
position: 2
style: |-
ha-card {
width: 60px !important;
height: 40px !important;
}
.gauge {
font-size: 8px !important;
}
- type: picture-entity
entity: camera.ender_3_s1_pro_camera_s1
name: Caméra de l'imprimante
show_name: true
show_state: false
view_layout:
position: 3
style: |-
ha-card {
width: 160px !important;
height: 80px !important;
}
.picture-entity img {
height: 40px !important;
}
- type: button
name: Chauffer buse à 200°C
tap_action:
action: call-service
service: script.chauffer_la_buse_a_200c
icon: mdi:printer-3d-nozzle
view_layout:
position: 4
style: |-
ha-card {
width: 60px !important;
height: 40px !important;
}
ha-icon-button {
--mdc-icon-size: 16px !important;
}
.card-content {
padding: 1px !important;
}
- type: button
name: Chauffer lit à 60°C
tap_action:
action: call-service
service: script.chauffer_le_lit_a_60c
icon: mdi:radiator
view_layout:
position: 5
style: |-
ha-card {
width: 60px !important;
height: 40px !important;
}
ha-icon-button {
--mdc-icon-size: 16px !important;
}
.card-content {
padding: 1px !important;
}
- type: button
name: Chauffer buse et lit
tap_action:
action: call-service
service: script.chauffer_buse_et_lit
icon: mdi:printer-3d
view_layout:
position: 6
style: |-
ha-card {
width: 60px !important;
height: 40px !important;
}
ha-icon-button {
--mdc-icon-size: 16px !important;
}
.card-content {
padding: 1px !important;
}
- type: button
name: Refroidir buse et lit
tap_action:
action: call-service
service: script.refroidir_buse_et_lit
icon: mdi:snowflake
view_layout:
position: 9
style: |-
ha-card {
width: 60px !important;
height: 40px !important;
}
ha-icon-button {
--mdc-icon-size: 16px !important;
}
.card-content {
padding: 1px !important;
}
- type: history-graph
entities:
- entity: sensor.ender_3_s1_pro_extruder_temperature
name: Température de la buse
- entity: sensor.ender_3_s1_pro_bed_temperature
name: Température du lit
hours_to_show: 24
refresh_interval: 60
view_layout:
position: 10
style: |-
ha-card {
width: 160px !important;
height: 60px !important;
}
.history-graph {
font-size: 6px !important;
}
- type: entity
entity: binary_sensor.ender_3_s1_pro_filament_sensor
name: État du Filament
icon: mdi:printer-3d-nozzle
view_layout:
position: 11
style: |-
ha-card {
width: 60px !important;
height: 40px !important;
}
Je vous partagerai le reste des scripts lorsque le projet sera plus avancé.
Si quelqu’un a une suggestion, je suis toujours preneur.
Merci