Oui, il fallait dissocier l’entité de la carte et l’état de l’autre entité. J’ai eu du mal à trouver pourquoi ton code fonctionnait pas du coup car j’avais pas vu que l’entité de la carte était différente.
Je sais t’aime les codes a rallonge ![]()
Attends, t’as pas encore vu ce que je lui prépare avec une seule button-card et des custom_fields à la place de sa vertical_stack et ces trois button-cards : là tu auras des lignes de code ![]()
tu devrais utiliser les button_card_templates, ca te ferais réduire le code au lieu de réécrire les mêmes chose.
Oui, il faudra que je m’y mette sérieusement un jour. Mais pour l’instant je travaille sur mon dashboard pour téléphone portable avec une seule button-card et des custom_fields que je rends invisibles et que j’envoie en arrière plan : j’en suis à un peu plus de 2000 lignes de code pour une seule pièce ![]()
Oui, la preuve ta 11 button identique, tu gagnerais en place et en temps d’écriture.
C’est pas compliquer les templates.
le template
button_card_templates:
light:
color_type: icon
layout: icon_label
aspect_ratio: 1/1
show_state: true
show_label: true
state:
- value: 'on'
color: auto
styles:
state:
- color: green
- value: 'off'
styles:
state:
- color: red
styles:
card:
- padding: 0.2em
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5)
- border: 1px rgba(0,0,0,1.0) outset
- background: rgba(32,32,32,0.8)
icon:
- opacity: 1
name:
- margin-left: 2px
- justify-self: start
- font-size: 0.85em
- white-space: normal
state:
- margin-left: 2px
- justify-self: start
- font-weight: bold
- font-size: 0.75em
- white-space: normal
label:
- margin-right: 2px
- justify-self: end
- font-size: 0.65em
- white-space: normal
custom_fields:
circle:
- top: 19%
- left: 60%
- width: 35%
- position: absolute
hold_action:
action: more-info
custom_fields:
circle: >
[[[ if (entity.state === 'on' && entity.attributes.brightness) { const
brightness = Math.round(entity.attributes.brightness / 2.54); const
radius = 20.5; const circumference = radius * 2 * Math.PI; return `<svg
viewBox="0 0 50 50"><circle cx="25" cy="25" r="${radius}"
stroke="var(--button-card-light-color)" stroke-width="1.5" fill="none"
style=" transform:
rotate(-90deg); transform-origin: 50% 50%; stroke-dasharray:
${circumference}; stroke-dashoffset: ${circumference - brightness / 100
* circumference};" /> <text x="50%" y="54%" fill="#FFFFFF"
font-size="14" text-anchor="middle"
alignment-baseline="middle">${brightness}<tspan
font-size="10">%</tspan></text></svg>`; } ]]]
la carte
- type: custom:button-card
entity: light.lumieres_entree
name: Entrée
icon: phu:bulb-group-ceiling-flush-circular
size: 100%
label: |
[[[
if (states['light.lumieres_entree'].state == "off") return '<ha-icon icon="mdi:zigbee" style="width: 15px; height: 15px; color: red;"></ha-icon>G ' + states['sensor.0x00158d0007751302_linkquality'].state + '<br/><ha-icon icon="mdi:zigbee" style="width: 15px; height: 15px; color: red;"></ha-icon>D ' + states['sensor.0x00158d0007751891_linkquality'].state;
]]]
template: light
Oui, mais chaque bouton fait apparaitre un custom_fields différent qui lui-même contient plein de custom_fields différents (2000 lignes de code pour les 11 boutons et les 11 cartes (custom_fields) en dessous et juste la carte « Salle à manger » qui est presque finie (il reste à faire la carte quand je clique sur le bouton du climatiseur pour accéder aux autres options que le réglage de la température cible et l’allumage et l’extinction : les oscillations, les modes, la soufflerie, etc. et la programmation en fonction des jours avec différentes plages par jour de semaine et de WE).
Une fois cette partie finie, je m’attaquerai aux autres « cartes » ![]()
Ca devrait faire 20 000 lignes à la fin
Pour l’instant :
type: custom:button-card
aspect_ratio: 1/1.9
custom_fields:
acces:
card:
type: custom:button-card
name: Accès
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
custom_fields:
zone_acces:
card:
type: custom:button-card
styles:
card:
- background-color: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '1.0')
return 'rgba(64,192,64,0.7)';
else
return 'rgba(128,128,128,1.0)';
]]]
- border: 1px solid rgba(0,0,0,0.0)
- box-shadow: 4px 4px 6px 0px inset rgba(32,32,32,0.7)
- aspect-ratio: 1/1
- border-radius: 50%
- width: 88px
tap_action:
action: none
hold_action:
action: none
icone_acces:
card:
type: custom:button-card
icon: mdi:home
styles:
card:
- background-color: rgba(0,0,0,0.0)
- border: none
- aspect-ratio: 1/1
- border-radius: none
- width: 88px
icon:
- width: 65%
- top: 8px
- left: 5px
tap_action:
action: call-service
service: script.tableau_de_bord_carte_acces
hold_action:
action: none
styles:
card:
- background-color: dimgrey
- border: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '1.0')
return '2px inset rgba(0,255,0,1.0)';
else
return '2px outset darkgrey';
]]]
- box-shadow: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '1.0')
return '0px 0px 4px 4px rgba(0,128,0,0.3)';
else
return '0px 0px 0px 0px rgba(0,0,0,0.0)';
]]]
- aspect-ratio: 1/1
- border-radius: 10%
- width: 78px
- padding-left: 5px
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- color: rgba(0,0,0,0.6)
custom_fields:
zone_acces:
- position: absolute
- left: 5px
- top: 25px
icone_acces:
- position: absolute
- left: 0px
- top: 0px
tap_action:
action: none
hold_action:
action: none
entree:
card:
type: custom:button-card
name: Entrée
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
custom_fields:
zone_entree:
card:
type: custom:button-card
styles:
card:
- background-color: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '2.0')
return 'rgba(64,192,64,0.7)';
else
return 'rgba(128,128,128,1.0)';
]]]
- border: 1px solid rgba(182,82,182,0.0)
- box-shadow: 4px 4px 6px 0px inset rgba(32,32,32,0.7)
- aspect-ratio: 1/1
- border-radius: 50%
- width: 88px
tap_action:
action: input_number.tableau_de_bord_carte_courante
hold_action:
action: none
icone_entree:
card:
type: custom:button-card
icon: phu:rooms-front-door
styles:
card:
- background-color: rgba(0,0,0,0.0)
- border: none
- aspect-ratio: 1/1
- border-radius: none
- width: 88px
icon:
- width: 50%
- top: 8px
- left: 8px
tap_action:
action: call-service
service: script.tableau_de_bord_carte_entree
hold_action:
action: none
styles:
card:
- background-color: dimgrey
- border: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '2.0')
return '2px inset rgba(0,255,0,1.0)';
else
return '2px outset darkgrey';
]]]
- box-shadow: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '2.0')
return '0px 0px 4px 4px rgba(0,128,0,0.3)';
else
return '0px 0px 0px 0px rgba(0,0,0,0.0)';
]]]
- aspect-ratio: 1/1
- border-radius: 10%
- width: 78px
- padding-left: 5px
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- color: rgba(0,0,0,0.6)
custom_fields:
zone_entree:
- position: absolute
- left: 5px
- top: 25px
icone_entree:
- position: absolute
- left: 0px
- top: 0px
tap_action:
action: none
hold_action:
action: none
couloir:
card:
type: custom:button-card
name: Couloir
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
custom_fields:
zone_couloir:
card:
type: custom:button-card
styles:
card:
- background-color: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '3.0')
return 'rgba(64,192,64,0.7)';
else
return 'rgba(128,128,128,1.0)';
]]]
- border: 1px solid rgba(182,82,182,0.0)
- box-shadow: 4px 4px 6px 0px inset rgba(32,32,32,0.7)
- aspect-ratio: 1/1
- border-radius: 50%
- width: 88px
tap_action:
action: none
hold_action:
action: none
icone_couloir:
card:
type: custom:button-card
icon: phu:rooms-hallway
styles:
card:
- background-color: rgba(0,0,0,0.0)
- border: none
- aspect-ratio: 1/1
- border-radius: none
- width: 88px
icon:
- width: 50%
- top: 7px
- left: 7px
tap_action:
action: call-service
service: script.tableau_de_bord_carte_couloir
hold_action:
action: none
styles:
card:
- background-color: dimgrey
- border: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '3.0')
return '2px inset rgba(0,255,0,1.0)';
else
return '2px outset darkgrey';
]]]
- box-shadow: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '3.0')
return '0px 0px 4px 4px rgba(0,128,0,0.3)';
else
return '0px 0px 0px 0px rgba(0,0,0,0.0)';
]]]
- aspect-ratio: 1/1
- border-radius: 10%
- width: 78px
- padding-left: 5px
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- color: rgba(0,0,0,0.6)
custom_fields:
zone_couloir:
- position: absolute
- left: 5px
- top: 25px
icone_couloir:
- position: absolute
- left: 0px
- top: 0px
tap_action:
action: none
hold_action:
action: none
cuisine:
card:
type: custom:button-card
name: Cuisine
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
custom_fields:
zone_cuisine:
card:
type: custom:button-card
styles:
card:
- background-color: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '4.0')
return 'rgba(64,192,64,0.7)';
else
return 'rgba(128,128,128,1.0)';
]]]
- border: 1px solid rgba(182,82,182,0.0)
- box-shadow: 4px 4px 6px 0px inset rgba(32,32,32,0.7)
- aspect-ratio: 1/1
- border-radius: 50%
- width: 88px
tap_action:
action: none
hold_action:
action: none
icone_cuisine:
card:
type: custom:button-card
icon: phu:rooms-kitchen
styles:
card:
- background-color: rgba(0,0,0,0.0)
- border: none
- aspect-ratio: 1/1
- border-radius: none
- width: 88px
icon:
- width: 50%
- top: 8px
- left: 5px
tap_action:
action: call-service
service: script.tableau_de_bord_carte_cuisine
hold_action:
action: none
styles:
card:
- background-color: dimgrey
- border: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '4.0')
return '2px inset rgba(0,255,0,1.0)';
else
return '2px outset darkgrey';
]]]
- box-shadow: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '4.0')
return '0px 0px 4px 4px rgba(0,128,0,0.3)';
else
return '0px 0px 0px 0px rgba(0,0,0,0.0)';
]]]
- aspect-ratio: 1/1
- border-radius: 10%
- width: 78px
- padding-left: 5px
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- color: rgba(0,0,0,0.6)
custom_fields:
zone_cuisine:
- position: absolute
- left: 5px
- top: 25px
icone_cuisine:
- position: absolute
- left: 0px
- top: 0px
tap_action:
action: none
hold_action:
action: none
salon:
card:
type: custom:button-card
name: Salon
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
custom_fields:
zone_salon:
card:
type: custom:button-card
styles:
card:
- background-color: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '5.0')
return 'rgba(64,192,64,0.7)';
else
return 'rgba(128,128,128,1.0)';
]]]
- border: 1px solid rgba(182,82,182,0.0)
- box-shadow: 4px 4px 6px 0px inset rgba(32,32,32,0.7)
- aspect-ratio: 1/1
- border-radius: 50%
- width: 88px
tap_action:
action: none
hold_action:
action: none
icone_salon:
card:
type: custom:button-card
icon: phu:rooms-living
styles:
card:
- background-color: rgba(0,0,0,0.0)
- border: none
- aspect-ratio: 1/1
- border-radius: none
- width: 88px
icon:
- width: 50%
- top: 12px
- left: 5px
tap_action:
action: call-service
service: script.tableau_de_bord_carte_salon
hold_action:
action: none
styles:
card:
- background-color: dimgrey
- border: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '5.0')
return '2px inset rgba(0,255,0,1.0)';
else
return '2px outset darkgrey';
]]]
- box-shadow: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '5.0')
return '0px 0px 4px 4px rgba(0,128,0,0.3)';
else
return '0px 0px 0px 0px rgba(0,0,0,0.0)';
]]]
- aspect-ratio: 1/1
- border-radius: 10%
- width: 78px
- padding-left: 5px
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- color: rgba(0,0,0,0.6)
custom_fields:
zone_salon:
- position: absolute
- left: 5px
- top: 25px
icone_salon:
- position: absolute
- left: 0px
- top: 0px
tap_action:
action: none
hold_action:
action: none
chambre:
card:
type: custom:button-card
name: Chambre
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
custom_fields:
zone_chambre:
card:
type: custom:button-card
styles:
card:
- background-color: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '6.0')
return 'rgba(64,192,64,0.7)';
else
return 'rgba(128,128,128,1.0)';
]]]
- border: 1px solid rgba(182,82,182,0.0)
- box-shadow: 4px 4px 6px 0px inset rgba(32,32,32,0.7)
- aspect-ratio: 1/1
- border-radius: 50%
- width: 88px
tap_action:
action: none
hold_action:
action: none
icone_chambre:
card:
type: custom:button-card
icon: phu:rooms-bedroom
styles:
card:
- background-color: rgba(0,0,0,0.0)
- border: none
- aspect-ratio: 1/1
- border-radius: none
- width: 88px
icon:
- width: 50%
- top: 10px
- left: 5px
tap_action:
action: call-service
service: script.tableau_de_bord_carte_chambre
hold_action:
action: none
styles:
card:
- background-color: dimgrey
- border: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '6.0')
return '2px inset rgba(0,255,0,1.0)';
else
return '2px outset darkgrey';
]]]
- box-shadow: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '6.0')
return '0px 0px 4px 4px rgba(0,128,0,0.3)';
else
return '0px 0px 0px 0px rgba(0,0,0,0.0)';
]]]
- aspect-ratio: 1/1
- border-radius: 10%
- width: 78px
- padding-left: 5px
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- color: rgba(0,0,0,0.6)
custom_fields:
zone_chambre:
- position: absolute
- left: 5px
- top: 25px
icone_chambre:
- position: absolute
- left: 0px
- top: 0px
tap_action:
action: none
hold_action:
action: none
sejour:
card:
type: custom:button-card
name: Séjour
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
custom_fields:
zone_sejour:
card:
type: custom:button-card
styles:
card:
- background-color: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '7.0')
return 'rgba(64,192,64,0.7)';
else
return 'rgba(128,128,128,1.0)';
]]]
- border: 1px solid rgba(182,82,182,0.0)
- box-shadow: 4px 4px 6px 0px inset rgba(32,32,32,0.7)
- aspect-ratio: 1/1
- border-radius: 50%
- width: 88px
tap_action:
action: none
hold_action:
action: none
icone_sejour:
card:
type: custom:button-card
icon: phu:rooms-dining
styles:
card:
- background-color: rgba(0,0,0,0.0)
- border: none
- aspect-ratio: 1/1
- border-radius: none
- width: 88px
icon:
- width: 50%
- top: 8px
- left: 5px
tap_action:
action: call-service
service: script.tableau_de_bord_carte_sejour
hold_action:
action: none
styles:
card:
- background-color: dimgrey
- border: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '7.0')
return '2px inset rgba(0,255,0,1.0)';
else
return '2px outset darkgrey';
]]]
- box-shadow: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '7.0')
return '0px 0px 4px 4px rgba(0,128,0,0.3)';
else
return '0px 0px 0px 0px rgba(0,0,0,0.0)';
]]]
- aspect-ratio: 1/1
- border-radius: 10%
- width: 78px
- padding-left: 5px
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- color: rgba(0,0,0,0.6)
custom_fields:
zone_sejour:
- position: absolute
- left: 5px
- top: 25px
icone_sejour:
- position: absolute
- left: 0px
- top: 0px
tap_action:
action: none
hold_action:
action: none
etage:
card:
type: custom:button-card
name: Etage
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
custom_fields:
zone_etage:
card:
type: custom:button-card
styles:
card:
- background-color: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '8.0')
return 'rgba(64,192,64,0.7)';
else
return 'rgba(128,128,128,1.0)';
]]]
- border: 1px solid rgba(182,82,182,0.0)
- box-shadow: 4px 4px 6px 0px inset rgba(32,32,32,0.7)
- aspect-ratio: 1/1
- border-radius: 50%
- width: 88px
tap_action:
action: none
hold_action:
action: none
icone_etage:
card:
type: custom:button-card
icon: phu:rooms-staircase
styles:
card:
- background-color: rgba(0,0,0,0.0)
- border: none
- aspect-ratio: 1/1
- border-radius: none
- width: 88px
icon:
- width: 50%
- top: 8px
- left: 5px
tap_action:
action: call-service
service: script.tableau_de_bord_carte_etage
hold_action:
action: none
styles:
card:
- background-color: dimgrey
- border: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '8.0')
return '2px inset rgba(0,255,0,1.0)';
else
return '2px outset darkgrey';
]]]
- box-shadow: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '8.0')
return '0px 0px 4px 4px rgba(0,128,0,0.3)';
else
return '0px 0px 0px 0px rgba(0,0,0,0.0)';
]]]
- aspect-ratio: 1/1
- border-radius: 10%
- width: 78px
- padding-left: 5px
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- color: rgba(0,0,0,0.6)
custom_fields:
zone_etage:
- position: absolute
- left: 5px
- top: 25px
icone_etage:
- position: absolute
- left: 0px
- top: 0px
tap_action:
action: none
hold_action:
action: none
sous-sol:
card:
type: custom:button-card
name: Sous-sol
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
custom_fields:
zone_sous-sol:
card:
type: custom:button-card
styles:
card:
- background-color: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '9.0')
return 'rgba(64,192,64,0.7)';
else
return 'rgba(128,128,128,1.0)';
]]]
- border: 1px solid rgba(182,82,182,0.0)
- box-shadow: 4px 4px 6px 0px inset rgba(32,32,32,0.7)
- aspect-ratio: 1/1
- border-radius: 50%
- width: 88px
tap_action:
action: none
hold_action:
action: none
icone_sous-sol:
card:
type: custom:button-card
icon: phu:rooms-staircase
styles:
card:
- background-color: rgba(0,0,0,0.0)
- border: none
- aspect-ratio: 1/1
- border-radius: none
- width: 88px
icon:
- width: 50%
- top: 8px
- left: 5px
- transform: rotate(90deg)
tap_action:
action: call-service
service: script.tableau_de_bord_carte_sous_sol
hold_action:
action: none
styles:
card:
- background-color: dimgrey
- border: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '9.0')
return '2px inset rgba(0,255,0,1.0)';
else
return '2px outset darkgrey';
]]]
- box-shadow: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '9.0')
return '0px 0px 4px 4px rgba(0,128,0,0.3)';
else
return '0px 0px 0px 0px rgba(0,0,0,0.0)';
]]]
- aspect-ratio: 1/1
- border-radius: 10%
- width: 78px
- padding-left: 5px
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- color: rgba(0,0,0,0.6)
custom_fields:
zone_sous-sol:
- position: absolute
- left: 5px
- top: 25px
icone_sous-sol:
- position: absolute
- left: 0px
- top: 0px
tap_action:
action: none
hold_action:
action: none
terrasse:
card:
type: custom:button-card
name: Terrasse
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
custom_fields:
zone_terrasse:
card:
type: custom:button-card
styles:
card:
- background-color: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '10.0')
return 'rgba(64,192,64,0.7)';
else
return 'rgba(128,128,128,1.0)';
]]]
- border: 1px solid rgba(182,82,182,0.0)
- box-shadow: 4px 4px 6px 0px inset rgba(32,32,32,0.7)
- aspect-ratio: 1/1
- border-radius: 50%
- width: 88px
tap_action:
action: none
hold_action:
action: none
icone_terrasse:
card:
type: custom:button-card
icon: phu:rooms-terrace
styles:
card:
- background-color: rgba(0,0,0,0.0)
- border: none
- aspect-ratio: 1/1
- border-radius: none
- width: 88px
icon:
- width: 50%
- top: 8px
- left: 5px
tap_action:
action: call-service
service: script.tableau_de_bord_carte_terrasse
hold_action:
action: none
styles:
card:
- background-color: dimgrey
- border: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '10.0')
return '2px inset rgba(0,255,0,1.0)';
else
return '2px outset darkgrey';
]]]
- box-shadow: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '10.0')
return '0px 0px 4px 4px rgba(0,128,0,0.3)';
else
return '0px 0px 0px 0px rgba(0,0,0,0.0)';
]]]
- aspect-ratio: 1/1
- border-radius: 10%
- width: 78px
- padding-left: 5px
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- color: rgba(0,0,0,0.6)
custom_fields:
zone_terrasse:
- position: absolute
- left: 5px
- top: 25px
icone_terrasse:
- position: absolute
- left: 0px
- top: 0px
tap_action:
action: none
hold_action:
action: none
alarme:
card:
type: custom:button-card
name: Alarme
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
custom_fields:
zone_alarme:
card:
type: custom:button-card
styles:
card:
- background-color: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '11.0')
return 'rgba(64,192,64,0.7)';
else
return 'rgba(128,128,128,1.0)';
]]]
- border: 1px solid rgba(182,82,182,0.0)
- box-shadow: 4px 4px 6px 0px inset rgba(32,32,32,0.7)
- aspect-ratio: 1/1
- border-radius: 50%
- width: 88px
tap_action:
action: none
hold_action:
action: none
icone_alarme:
card:
type: custom:button-card
icon: mdi:shield-home
styles:
card:
- background-color: rgba(0,0,0,0.0)
- border: none
- aspect-ratio: 1/1
- border-radius: none
- width: 88px
icon:
- width: 50%
- top: 8px
- left: 5px
tap_action:
action: call-service
service: script.tableau_de_bord_carte_alarme
hold_action:
action: none
styles:
card:
- background-color: dimgrey
- border: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '11.0')
return '2px inset rgba(0,255,0,1.0)';
else
return '2px outset darkgrey';
]]]
- box-shadow: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '11.0')
return '0px 0px 4px 4px rgba(0,128,0,0.3)';
else
return '0px 0px 0px 0px rgba(0,0,0,0.0)';
]]]
- aspect-ratio: 1/1
- border-radius: 10%
- width: 78px
- padding-left: 5px
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- color: rgba(0,0,0,0.6)
custom_fields:
zone_alarme:
- position: absolute
- left: 5px
- top: 25px
icone_alarme:
- position: absolute
- left: 0px
- top: 0px
tap_action:
action: none
hold_action:
action: none
carte_acces:
card:
type: custom:button-card
name: Accès
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: 2px outset darkgrey
- aspect-ratio: 1/1.176
- border-radius: 3%
- width: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '1.0')
return '330px';
else
return '0px';
]]]
- padding-left: 5px
- z-index: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '1.0')
return '1';
else
return '-1';
]]]
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- margin-top: '-10px'
- color: lightgrey
tap_action:
action: none
hold_action:
action: none
carte_entree:
card:
type: custom:button-card
name: Entrée
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: 2px outset darkgrey
- aspect-ratio: 1/1.176
- border-radius: 3%
- width: 330px
- padding-left: 5px
- z-index: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '2.0')
return '1';
else
return '-1';
]]]
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- margin-top: '-10px'
- color: lightgrey
tap_action:
action: none
hold_action:
action: none
carte_couloir:
card:
type: custom:button-card
name: Couloir
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: 2px outset darkgrey
- aspect-ratio: 1/1.176
- border-radius: 3%
- width: 330px
- padding-left: 5px
- z-index: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '3.0')
return '1';
else
return '-1';
]]]
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- margin-top: '-10px'
- color: lightgrey
tap_action:
action: none
hold_action:
action: none
carte_cuisine:
card:
type: custom:button-card
name: Cuisine
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: 2px outset darkgrey
- aspect-ratio: 1/1.176
- border-radius: 3%
- width: 330px
- padding-left: 5px
- z-index: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '4.0')
return '1';
else
return '-1';
]]]
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- margin-top: '-10px'
- color: lightgrey
tap_action:
action: none
hold_action:
action: none
carte_salon:
card:
type: custom:button-card
name: Salon
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: 2px outset darkgrey
- aspect-ratio: 1/1.176
- border-radius: 3%
- width: 330px
- padding-left: 5px
- z-index: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '5.0')
return '1';
else
return '-1';
]]]
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- margin-top: '-10px'
- color: lightgrey
tap_action:
action: none
hold_action:
action: none
carte_chambre:
card:
type: custom:button-card
name: Chambre
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: 2px outset darkgrey
- aspect-ratio: 1/1.176
- border-radius: 3%
- width: 330px
- padding-left: 5px
- z-index: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '6.0')
return '1';
else
return '-1';
]]]
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- margin-top: '-10px'
- color: lightgrey
tap_action:
action: none
hold_action:
action: none
carte_sejour:
card:
type: custom:button-card
name: Salle à manger
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
custom_fields:
eclairage:
card:
type: custom:button-card
name: 'Éclairage :'
styles:
name:
- font-size: 0.8em
- font-weight: bold
- color: rgba(0,0,0,0.6)
- justify-self: start
- font-style: italic
card:
- background-color: rgba(255,255,255,0.0)
- border: none
tap_action:
action: none
hold_action:
action: none
plafonnier_texte:
card:
type: custom:button-card
name: Plafonnier
styles:
name:
- font-size: 0.7em
- color: rgba(0,0,0,0.6)
- justify-self: middle
card:
- background-color: rgba(255,255,255,0.0)
- border: none
- border-radius: 0
- width: 58px
tap_action:
action: none
hold_action:
action: none
plafonnier_icone:
card:
type: custom:button-card
size: 80%
entity: light.salle_a_manger_plafonnier
icon: phu:ceiling-fugato-four
show_name: false
state:
- value: 'off'
styles:
icon:
- color: dimgray
card:
- box-shadow: none
- border-radius: 50%
- border: dimgray
- background-color: rgba(242,242,242,1.0)
- width: 48px
- height: 48px
- value: 'on'
styles:
icon:
- color: rgb(255,255,128)
card:
- border-radius: 50%
- box-shadow: 0px 0px 6px 3px rgba(255,255,128,0.8)
- background-color: rgba(0,0,0,0.5)
- width: 48px
- height: 48px
buffet_texte:
card:
type: custom:button-card
name: Buffet
styles:
name:
- font-size: 0.7em
- color: rgba(0,0,0,0.6)
- justify-self: middle
card:
- background-color: rgba(255,255,255,0.0)
- border: none
- border-radius: 0
- width: 58px
tap_action:
action: none
hold_action:
action: none
buffet_icone:
card:
type: custom:button-card
size: 80%
entity: light.salle_a_manger_relais_buffet
icon: phu:adore
show_name: false
state:
- value: 'off'
styles:
icon:
- color: dimgray
- transform: rotate(180deg)
card:
- box-shadow: none
- border-radius: 50%
- border: dimgray
- background-color: rgba(242,242,242,1.0)
- width: 48px
- height: 48px
- value: 'on'
styles:
icon:
- color: rgb(255,255,128)
- transform: rotate(180deg)
card:
- border-radius: 50%
- box-shadow: 0px 0px 6px 3px rgba(255,255,128,0.8)
- background-color: rgba(0,0,0,0.5)
- width: 48px
- height: 48px
vaisselier_texte:
card:
type: custom:button-card
name: Vaisselier
styles:
name:
- font-size: 0.7em
- color: rgba(0,0,0,0.6)
- justify-self: middle
card:
- background-color: rgba(255,255,255,0.0)
- border: none
- border-radius: 0
- width: 58px
tap_action:
action: none
hold_action:
action: none
vaisselier_icone:
card:
type: custom:button-card
size: 80%
entity: switch.salle_a_manger_prise_vaisselier
icon: phu:adore
show_name: false
state:
- value: 'off'
styles:
icon:
- color: dimgray
- transform: rotate(180deg)
card:
- box-shadow: none
- border-radius: 50%
- border: dimgray
- background-color: rgba(242,242,242,1.0)
- width: 48px
- height: 48px
- value: 'on'
styles:
icon:
- color: rgb(255,255,128)
- transform: rotate(180deg)
card:
- border-radius: 50%
- box-shadow: 0px 0px 6px 3px rgba(255,255,128,0.8)
- background-color: rgba(0,0,0,0.5)
- width: 48px
- height: 48px
volet:
card:
type: custom:button-card
name: 'Volet :'
styles:
name:
- font-size: 0.8em
- font-weight: bold
- color: rgba(0,0,0,0.6)
- justify-self: start
- font-style: italic
card:
- background-color: rgba(255,255,255,0.0)
- border: none
tap_action:
action: none
hold_action:
action: none
volet_up:
card:
type: custom:button-card
show_name: false
styles:
card:
- background-color: rgba(255,255,255,0.0)
- background-image: url(/local/images/icones/volet_ouvrir.png)
- background-size: cover
- height: 54px
- width: 54px
- border-radius: 50%
- box-shadow: 2px 2px 4px 0px rgba(32,32,32,0.5)
- border: 2px rgba(211,211,211,1.0) outset
tap_action:
action: call-service
service: script.salle_a_manger_volet_ouvrir
volet_stop:
card:
type: custom:button-card
show_name: false
styles:
card:
- background-color: rgba(255,255,255,0.0)
- background-image: url(/local/images/icones/volet_stopper.png)
- background-size: cover
- height: 54px
- width: 54px
- border-radius: 50%
- box-shadow: 2px 2px 4px 0px rgba(32,32,32,0.5)
- border: 2px rgba(211,211,211,1.0) outset
tap_action:
action: call-service
service: script.salle_a_manger_volet_arreter
volet_down:
card:
type: custom:button-card
show_name: false
styles:
card:
- background-color: rgba(255,255,255,0.0)
- background-image: url(/local/images/icones/volet_fermer.png)
- background-size: cover
- height: 54px
- width: 54px
- border-radius: 50%
- box-shadow: 2px 2px 4px 0px rgba(32,32,32,0.5)
- border: 2px rgba(211,211,211,1.0) outset
tap_action:
action: call-service
service: script.salle_a_manger_volet_fermer
climatiseur:
card:
type: custom:button-card
name: 'Climatiseur :'
styles:
name:
- font-size: 0.8em
- font-weight: bold
- color: rgba(0,0,0,0.6)
- justify-self: start
- font-style: italic
card:
- background-color: rgba(255,255,255,0.0)
- border: none
tap_action:
action: none
hold_action:
action: none
climatiseur_icone:
card:
type: custom:button-card
show_name: false
styles:
card:
- background-color: rgba(255,255,255,0.0)
- background-image: url(/local/images/icones/climatiseur.png)
- background-size: cover
- height: 54px
- width: 54px
- border-radius: 50%
- box-shadow: 2px 2px 4px 0px rgba(32,32,32,0.5)
- border: 2px rgba(211,211,211,1.0) outset
tap_action:
action: none
hold_action:
action: none
climatiseur_texte:
card:
type: custom:button-card
name: On / Off
styles:
name:
- font-size: 0.7em
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
- border: none
- border-radius: 0
tap_action:
action: none
hold_action:
action: none
climatiseur_interrupteur:
card:
type: custom:button-card
aspect_ratio: 1/1
entity: climate.salle_a_manger_climatisation_mqtt_hvac
show_name: false
show_icon: false
styles:
card:
- background-color: rgba(0,0,0,0.0)
- border: none
- width: 54px
- height: 54px
- border-radius: 0px
- background-size: cover
- background-position: center
- background-image: |
[[[
if (states['climate.salle_a_manger_climatisation_mqtt_hvac'].state == 'off')
return 'url(/local/images/icones/bouton_off.png)';
else
return 'url(/local/images/icones/bouton_on.png)';
]]]
tap_action:
action: call-service
service: script.climatiseur_sejour_on_off
climatiseur_temp_texte:
card:
type: custom:button-card
name: Température cible
styles:
name:
- font-size: 0.7em
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
- border: none
- border-radius: 0
tap_action:
action: none
hold_action:
action: none
climatiseur_temp:
card:
type: custom:button-card
entity: sensor.salle_a_manger_climatisation_temperature_cible
show_name: false
show_icon: false
show_state: true
numeric_precision: 0
tap_action: none
styles:
state:
- font-size: 0.9em
- font-weight: bold
- color: |
[[[
if (states['climate.salle_a_manger_climatisation_mqtt_hvac'].state == 'off')
return 'rgba(80,80,80,1.0)';
else
return 'lightgray';
]]]
card:
- background-color: rgba(32,32,32,0.5)
- border: 1px rgba(0,0,0,0.5) inset
- box-shadow: 1px 1px 1px 0px rgba(211,211,211,0.5)
- width: 54px
- aspect-ratio: 2/1
- border-radius: 5px
- z-index: 1
climatiseur_temp_down:
card:
type: custom:button-card
show_name: false
show_state: true
icon: mdi:menu-down
numeric_precision: 0
tap_action:
action: |
[[[
if (states['sensor.salle_a_manger_climatisation_temperature_cible'].state >= '17.0')
return 'call-service';
else
return 'none';
]]]
service: script.climatiseur_sejour_diminuer_temperature_cible
styles:
state:
- font-size: 0.9em
- font-weight: bold
- color: lightgray
card:
- background-color: rgba(0,0,0,0.0)
- border: none
- box-shadow: none
- width: 40px
- aspect-ratio: 1/1
- border-radius: 50%
- z-index: |
[[[
if (states['sensor.salle_a_manger_climatisation_temperature_cible'].state >= '17.0')
return '0';
else
return '-1';
]]]
icon:
- width: 40px
- color: |
[[[
if (states['sensor.salle_a_manger_climatisation_temperature_cible'].state >= '17.0')
return 'rgba(32,32,32,0.5)';
else
return 'rgba(32,32,32,0.0)';
]]]
climatiseur_temp_up:
card:
type: custom:button-card
show_name: false
show_state: true
icon: mdi:menu-up
numeric_precision: 0
tap_action:
action: |
[[[
if (states['sensor.salle_a_manger_climatisation_temperature_cible'].state <= '32.0')
return 'call-service';
else
return 'none';
]]]
service: script.climatiseur_sejour_augmenter_temperature_cible
styles:
state:
- font-size: 0.9em
- font-weight: bold
- color: lightgray
card:
- background-color: rgba(0,0,0,0.0)
- border: none
- box-shadow: none
- width: 40px
- aspect-ratio: 1/1
- border-radius: 50%
- z-index: |
[[[
if (states['sensor.salle_a_manger_climatisation_temperature_cible'].state <= '32.0')
return '0';
else
return '-1';
]]]
icon:
- width: 40px
- color: |
[[[
if (states['sensor.salle_a_manger_climatisation_temperature_cible'].state <= '32.0')
return 'rgba(32,32,32,0.5)';
else
return 'rgba(32,32,32,0.0)';
]]]
temp_icone:
card:
type: custom:button-card
aspect_ratio: 1/1
show_name: false
show_icon: false
styles:
card:
- opacity: 1
- background-image: url(/local/images/icones/temperature.png)
- background-size: cover
- background-position: center
- background-color: rgba(0,0,0,0.0)
- border-radius: 50%
- box-shadow: 2px 2px 4px 0px rgba(32,32,32,0.5)
- border: 2px rgba(211,211,211,1.0) outset
- z-index: 1
temp_valeur:
card:
type: custom:button-card
entity: sensor.salle_a_manger_climatisation_bletemp
show_name: false
show_icon: false
show_state: true
numeric_precision: 1
tap_action: none
styles:
state:
- font-size: 0.8em
- font-weight: bold
- color: dimgray
- justify-self: end
- padding-right: 10%
card:
- background-color: rgba(242,242,242,1.0)
- border: dimgray
- z-index: 0
hygro_icone:
card:
type: custom:button-card
aspect_ratio: 1/1
show_name: false
show_icon: false
styles:
card:
- opacity: 1
- background-image: url(/local/images/icones/hygrometrie.png)
- background-size: cover
- background-position: center
- background-color: rgba(0,0,0,0.0)
- border-radius: 50%
- box-shadow: 2px 2px 4px 0px rgba(32,32,32,0.5)
- border: 2px rgba(211,211,211,1.0) outset
- z-index: 1
hygro_valeur:
card:
type: custom:button-card
entity: sensor.salle_a_manger_climatisation_blehum
show_name: false
show_icon: false
show_state: true
numeric_precision: 1
tap_action: none
styles:
state:
- font-size: 0.8em
- font-weight: bold
- color: dimgray
- justify-self: end
- padding-right: 10%
card:
- background-color: rgba(242,242,242,1.0)
- border: dimgray
- z-index: 0
ouvertures:
card:
type: custom:button-card
name: 'Ouvrant(s) :'
styles:
name:
- font-size: 0.8em
- font-weight: bold
- color: rgba(0,0,0,0.6)
- justify-self: middle
- font-style: italic
card:
- background-color: rgba(255,255,255,0.0)
- border: none
tap_action:
action: none
hold_action:
action: none
baie_vitree_etat:
card:
type: custom:button-card
show_name: true
show_icon: false
name: |
[[[
if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'off' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'off')
return 'Baie vitrée <br> fermée';
else if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'on' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'off')
return 'Baie vitrée <br> ouverte côté droit';
else if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'off' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'on')
return 'Baie vitrée <br> ouverte côté gauche';
else if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'on' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'on')
return 'Baie vitrée <br> ouverte (deux côtés)';
]]]
styles:
name:
- font-size: |
[[[
if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'off' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'off')
return '0.9em';
else if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'on' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'off')
return '0.8em';
else if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'off' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'on')
return '0.8em';
else if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'on' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'on')
return '0.7em';
]]]
- font-weight: |
[[[
if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'off' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'off')
return 'regular';
else if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'on' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'off')
return 'bold';
else if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'off' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'on')
return 'bold';
else if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'on' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'on')
return 'bold';
]]]
- color: |
[[[
if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'off' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'off')
return 'green';
else if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'on' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'off')
return 'red';
else if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'off' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'on')
return 'red';
else if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'on' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'on')
return 'red';
]]]
card:
- background-color: |
[[[
if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'off' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'off')
return 'rgba(128,255,128,0.7)';
else if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'on' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'off')
return 'rgba(255,128,128,1.0)';
else if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'off' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'on')
return 'rgba(255,128,128,1.0)';
else if (states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_droit_contact'].state == 'on' && states['binary_sensor.salle_a_manger_detecteur_d_ouverture_baie_vitree_cote_gauche_contact'].state == 'on')
return 'rgba(255,128,128,1.0)';
]]]
- border: 1px rgba(0,0,0,0.5) inset
- box-shadow: 1px 1px 1px 0px rgba(211,211,211,0.5)
- width: 130px
- height: 40px
- border-radius: 5px
- z-index: 1
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: 2px outset darkgrey
- aspect-ratio: 1/1.176
- border-radius: 3%
- width: 330px
- padding-left: 5px
- z-index: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '7.0')
return '1';
else
return '-1';
]]]
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- margin-top: '-10px'
- color: lightgrey
custom_fields:
eclairage:
- position: absolute
- top: 25px
- left: 20px
plafonnier_texte:
- position: absolute
- top: 50px
- left: 50px
plafonnier_icone:
- position: absolute
- top: 75px
- left: 55px
buffet_texte:
- position: absolute
- top: 50px
- left: 140px
buffet_icone:
- position: absolute
- top: 75px
- left: 145px
vaisselier_texte:
- position: absolute
- top: 50px
- left: 230px
vaisselier_icone:
- position: absolute
- top: 75px
- left: 235px
volet:
- position: absolute
- top: 155px
- left: 20px
volet_down:
- position: absolute
- top: 140px
- left: 70px
volet_stop:
- position: absolute
- top: 140px
- left: 140px
volet_up:
- position: absolute
- top: 140px
- left: 210px
climatiseur:
- position: absolute
- top: 225px
- left: 20px
climatiseur_icone:
- position: absolute
- top: 210px
- left: 100px
climatiseur_texte:
- position: absolute
- top: 208px
- left: 165px
climatiseur_interrupteur:
- position: absolute
- top: 215px
- left: 160px
climatiseur_temp_texte:
- position: absolute
- top: 206px
- left: 225px
climatiseur_temp_down:
- position: absolute
- top: 220px
- left: 212px
climatiseur_temp:
- position: absolute
- top: 228px
- left: 245px
climatiseur_temp_up:
- position: absolute
- top: 220px
- left: 292px
temp_valeur:
- position: absolute
- width: 75px
- top: 295px
- left: 48px
temp_icone:
- position: absolute
- width: 48px
- top: 281px
- left: 16px
hygro_valeur:
- position: absolute
- width: 75px
- top: 345px
- left: 48px
hygro_icone:
- position: absolute
- width: 48px
- top: 331px
- left: 16px
ouvertures:
- position: absolute
- width: 130px
- top: 295px
- left: 165px
baie_vitree_etat:
- position: absolute
- top: 325px
- left: 165px
tap_action:
action: none
hold_action:
action: none
carte_etage:
card:
type: custom:button-card
name: Etage
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: 2px outset darkgrey
- aspect-ratio: 1/1.176
- border-radius: 3%
- width: 330px
- padding-left: 5px
- z-index: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '8.0')
return '1';
else
return '-1';
]]]
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- margin-top: '-10px'
- color: lightgrey
tap_action:
action: none
hold_action:
action: none
carte_sous_sol:
card:
type: custom:button-card
name: Sous-sol
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: 2px outset darkgrey
- aspect-ratio: 1/1.176
- border-radius: 3%
- width: 330px
- padding-left: 5px
- z-index: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '9.0')
return '1';
else
return '-1';
]]]
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- margin-top: '-10px'
- color: lightgrey
tap_action:
action: none
hold_action:
action: none
carte_terrasse:
card:
type: custom:button-card
name: Terrasse et piscine
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: 2px outset darkgrey
- aspect-ratio: 1/1.176
- border-radius: 3%
- width: 330px
- padding-left: 5px
- z-index: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '10.0')
return '1';
else
return '-1';
]]]
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- margin-top: '-10px'
- color: lightgrey
tap_action:
action: none
hold_action:
action: none
carte_alarme:
card:
type: custom:button-card
name: Alarme et sécurité
entity: input_number.tableau_de_bord_carte_courante
show_state: false
show_icon: false
styles:
card:
- background-color: rgba(128,128,128,1.0)
- border: 2px outset darkgrey
- aspect-ratio: 1/1.176
- border-radius: 3%
- width: 330px
- padding-left: 5px
- z-index: |
[[[
if (states['input_number.tableau_de_bord_carte_courante'].state == '11.0')
return '1';
else
return '-1';
]]]
name:
- font-size: 0.9em
- font-weight: bold
- justify-self: start
- align-self: start
- margin-top: '-10px'
- color: lightgrey
tap_action:
action: none
hold_action:
action: none
styles:
card:
- border: 1px solid darkgrey
- box-shadow: 0px 0px 4px 2px inset darkgrey
- background-color: rgba(240,240,240,1.0)
custom_fields:
acces:
- position: absolute
- left: 7px
- top: 5px
entree:
- position: absolute
- left: 91px
- top: 5px
couloir:
- position: absolute
- left: 175px
- top: 5px
cuisine:
- position: absolute
- left: 259px
- top: 5px
salon:
- position: absolute
- left: 7px
- top: 89px
chambre:
- position: absolute
- left: 91px
- top: 89px
sejour:
- position: absolute
- left: 175px
- top: 89px
etage:
- position: absolute
- left: 259px
- top: 89px
sous-sol:
- position: absolute
- left: 7px
- top: 173px
terrasse:
- position: absolute
- left: 91px
- top: 173px
alarme:
- position: absolute
- left: 175px
- top: 173px
carte_acces:
- position: absolute
- left: 7px
- top: 257px
carte_entree:
- position: absolute
- left: 7px
- top: 257px
carte_couloir:
- position: absolute
- left: 7px
- top: 257px
carte_cuisine:
- position: absolute
- left: 7px
- top: 257px
carte_salon:
- position: absolute
- left: 7px
- top: 257px
carte_chambre:
- position: absolute
- left: 7px
- top: 257px
carte_sejour:
- position: absolute
- left: 7px
- top: 257px
carte_etage:
- position: absolute
- left: 7px
- top: 257px
carte_sous_sol:
- position: absolute
- left: 7px
- top: 257px
carte_terrasse:
- position: absolute
- left: 7px
- top: 257px
carte_alarme:
- position: absolute
- left: 7px
- top: 257px
tap_action:
action: none
hold_action:
action: none
Vous êtes de grands malades ! ![]()
oui, un peu compliquer pour ton code. tu pourrais , mais te faudrais faire plein de template minime, car ta trop de différence.
tu peut pour t’es bouton de pièce, mais les plans de pièces ca va être la galère.
C’est pas faux mais tu verrais comment ça rend sur le téléphone de mon épouse avec les boutons et les cartes qui remplissent parfaitement l’écran ![]()
Une fois fini, il faudra que je reprenne le code pour mon téléphone portable, puis pour la tablette : ça devrait faire 100 000 lignes de code à la fin mais que trois custom:button-cards ![]()
Bonjour @BBE , oui j’ai vu, merci à toi.
J’avais initialement configuré la custom mushroom card assez rapidement et ça donnait ce que tu vois ci-dessous. @bentou m’avait mis sur la voie assez rapidement d’ailleurs.
Mais pour faire la même chose avec la Button Card (que je trouve plus intuitive quand tu cliques dessus, elle s’anime un peu de sorte que tu sais que ton clique est bon), c’était compliqué: j’ai 2 entités différentes pour le portail pour l’ouverture réelle et le retour d’état. Or, quand tu installes un portail ou une porte de garage ou un volet en mode cover, tout se met bien directement, pas besoin de programmer en yaml. Mais moi mon portail je ne savais le faire fonctionner qu’avec un Shelly 1 en contact sec (bornes O et I) en utilisant la borne SW pour un retour d’état (qui vient de normalement la lampe du portail, lampe que je n’ai pas installée donc la borne est libre et donne une impulsion à l’ouverture du portail).
Je vais investiguer encore et encore, je finirai par être plus à l’aise.
Mais aujourd’hui, c’était hardcore pour moi avec ce foutu code ![]()
Heureusement que @anon51798830 m’a aidé
Merci encore !!!
Mushroom:
type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: Portail/Garage
secondary: .
icon: mdi:gate-open
entity: script.portail_et_garage
layout: vertical
icon_color: white
tap_action:
action: toggle
- type: custom:mushroom-template-card
primary: Portail
secondary: >-
{% if is_state('binary_sensor.shellyplus1_e465b8f31738_input_0_input',
'off') %}
Fermé
{% else %}
Ouvert
{% endif %}
icon: mdi:gate
entity: switch.portail_switch_0
layout: vertical
multiline_secondary: false
tap_action:
action: toggle
icon_color: >-
{% if is_state('binary_sensor.shellyplus1_e465b8f31738_input_0_input',
'off') %}
green
{% else %}
red
{% endif %}
- type: custom:mushroom-template-card
primary: Garage
secondary: |-
{% if is_state('cover.porte_de_garage', 'closed') %}
Fermé
{% else %}
Ouvert
{% endif %}
icon: mdi:garage
entity: cover.porte_de_garage
layout: vertical
multiline_secondary: false
tap_action:
action: toggle
icon_color: |-
{% if is_state('cover.porte_de_garage', 'closed') %}
green
{% else %}
red
{% endif %}
Je suis 100% sûr que la button card permet de faire mieux que mushroom.
Mais personnellement je ne suis pas près à faire le même investissement en temps pour avoir un dashboard 100% customisé…
Je trouve que mushroom est un bon compromis (CF ma presentation)…
La carte Tuile permet un espèce de retour d’état car elle se « grise »… dommage que la mushroom ne le fasse pas.
toute est possible avec card_mod ![]()
Ne me tente pas… je suis en sevrage de modif de dashboard…
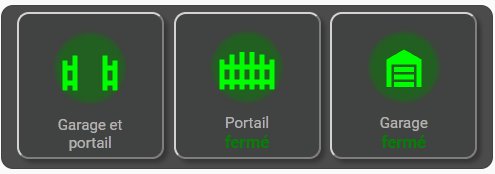
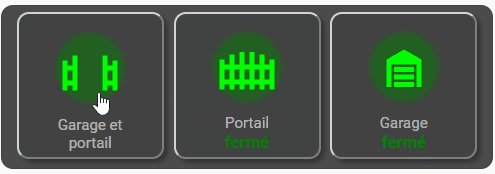
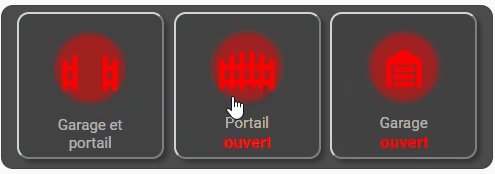
Y compris avec button-card ![]()

type: custom:button-card
aspect_ratio: 9/3
custom_fields:
cardGaragePortail:
card:
type: custom:button-card
name: Garage et<br/>portail
icon: mdi:gate-open
aspect_ratio: 1/1
styles:
name:
- font-size: 0.9em
- justify-self: middle
- align-self: end
- color: rgba(255,255,255,0.6)
card:
- background-color: rgba(64,64,64,0.8)
- box-shadow: 4px 4px 4px 0px rgba(32,32,32,0.5)
- border: 2px rgba(211,211,211,1.0) outset
icon:
- border-radius: 50%
- border: none
- box-shadow: 0px 0px 5px 5px rgba(0,128,0,0.5)
- box-shadow: |
[[[
if (states['input_boolean.position_garage'].state == 'off' && states['input_boolean.position_portail'].state == 'off')
return '0px 0px 5px 5px rgba(0,128,0,0.5)';
else if (states['input_boolean.position_garage'].state == 'on' && states['input_boolean.position_portail'].state == 'on')
return '0px 0px 5px 5px rgba(255,0,0,0.5)';
else if (states['input_boolean.position_garage'].state == 'off' && states['input_boolean.position_portail'].state == 'on')
return '0px 0px 5px 5px rgba(255,140,0,0.5)';
else if (states['input_boolean.position_garage'].state == 'on' && states['input_boolean.position_portail'].state == 'off')
return '0px 0px 5px 5px rgba(255,140,0,0.5)';
]]]
- background-color: |
[[[
if (states['input_boolean.position_garage'].state == 'off' && states['input_boolean.position_portail'].state == 'off')
return 'rgba(0,128,0,0.5)';
else if (states['input_boolean.position_garage'].state == 'on' && states['input_boolean.position_portail'].state == 'on')
return 'rgba(255,0,0,0.5)';
else if (states['input_boolean.position_garage'].state == 'off' && states['input_boolean.position_portail'].state == 'on')
return 'rgba(255,140,0,0.5)';
else if (states['input_boolean.position_garage'].state == 'on' && states['input_boolean.position_portail'].state == 'off')
return 'rgba(255,140,0,0.5)';
]]]
- width: 60px
- height: 60px
- color: |
[[[
if (states['input_boolean.position_garage'].state == 'off' && states['input_boolean.position_portail'].state == 'off')
return 'rgba(0,255,0,1.0)';
else if (states['input_boolean.position_garage'].state == 'on' && states['input_boolean.position_portail'].state == 'on')
return 'rgba(255,0,0,1.05)';
else if (states['input_boolean.position_garage'].state == 'off' && states['input_boolean.position_portail'].state == 'on')
return 'rgba(255,140,0,1.0)';
else if (states['input_boolean.position_garage'].state == 'on' && states['input_boolean.position_portail'].state == 'off')
return 'rgba(255,140,0,1.0)';
]]]
tap_action:
action: call-service
service: script.essai
hold_action:
action: none
cardGarage:
card:
type: custom:button-card
entity: input_boolean.position_garage
name: Garage
icon: mdi:garage
show_label: true
label: |
[[[
if (states['input_boolean.position_garage'].state == 'off')
return '<font color= "green"><b>fermé</font>';
else if (states['input_boolean.position_garage'].state == 'on')
return '<font color= "red"><b>ouvert</font>';
]]]
aspect_ratio: 1/1
styles:
name:
- font-size: 0.9em
- justify-self: middle
- align-self: end
- color: rgba(255,255,255,0.6)
card:
- background-color: rgba(64,64,64,0.8)
- box-shadow: 4px 4px 4px 0px rgba(32,32,32,0.5)
- border: 2px rgba(211,211,211,1.0) outset
icon:
- border-radius: 50%
- border: none
- box-shadow: 0px 0px 5px 5px rgba(0,128,0,0.5)
- box-shadow: |
[[[
if (states['input_boolean.position_garage'].state == 'off')
return '0px 0px 5px 5px rgba(0,128,0,0.5)';
else if (states['input_boolean.position_garage'].state == 'on')
return '0px 0px 5px 5px rgba(255,0,0,0.5)';
]]]
- background-color: |
[[[
if (states['input_boolean.position_garage'].state == 'off')
return 'rgba(0,128,0,0.5)';
else if (states['input_boolean.position_garage'].state == 'on')
return 'rgba(255,0,0,0.5)';
]]]
- width: 60px
- height: 60px
- color: |
[[[
if (states['input_boolean.position_garage'].state == 'off')
return 'rgba(0,255,0,1.0)';
else if (states['input_boolean.position_garage'].state == 'on')
return 'rgba(255,0,0,1.05)';
]]]
tap_action:
action: toggle
hold_action:
action: none
cardportail:
card:
type: custom:button-card
entity: input_boolean.position_portail
name: Portail
icon: mdi:gate
show_label: true
label: |
[[[
if (states['input_boolean.position_portail'].state == 'off')
return '<font color= "green"><b>fermé</font>';
else if (states['input_boolean.position_portail'].state == 'on')
return '<font color= "red"><b>ouvert</font>';
]]]
aspect_ratio: 1/1
styles:
name:
- font-size: 0.9em
- justify-self: middle
- align-self: end
- color: rgba(255,255,255,0.6)
card:
- background-color: rgba(64,64,64,0.8)
- box-shadow: 4px 4px 4px 0px rgba(32,32,32,0.5)
- border: 2px rgba(211,211,211,1.0) outset
icon:
- border-radius: 50%
- border: none
- box-shadow: 0px 0px 5px 5px rgba(0,128,0,0.5)
- box-shadow: |
[[[
if (states['input_boolean.position_portail'].state == 'off')
return '0px 0px 5px 5px rgba(0,128,0,0.5)';
else if (states['input_boolean.position_portail'].state == 'on')
return '0px 0px 5px 5px rgba(255,0,0,0.5)';
]]]
- background-color: |
[[[
if (states['input_boolean.position_portail'].state == 'off')
return 'rgba(0,128,0,0.5)';
else if (states['input_boolean.position_portail'].state == 'on')
return 'rgba(255,0,0,0.5)';
]]]
- width: 60px
- height: 60px
- color: |
[[[
if (states['input_boolean.position_portail'].state == 'off')
return 'rgba(0,255,0,1.0)';
else if (states['input_boolean.position_portail'].state == 'on')
return 'rgba(255,0,0,1.05)';
]]]
tap_action:
action: toggle
hold_action:
action: none
styles:
card:
- background-color: rgba(0,0,0,0.7)
custom_fields:
cardGaragePortail:
- width: 30%
- position: absolute
- left: 3%
- top: 4%
cardportail:
- width: 30%
- position: absolute
- left: 35%
- top: 4%
cardGarage:
- width: 30%
- position: absolute
- left: 67%
- top: 4%
Voilà, tu peux modifier avec tes propres entités et ton script.
Superbe, merci Cleya !!!
Je vais conserver précieusement ce code !
Pour l’heure, je reviendrai après le boulot car mon home assistant plante complètement, je n’ai plus aucun accès, que ce soit via Smartphone, PC, tablette, kiosque. Je posterai un message sur le forum si ce n’est pas résolu avec redémarrage du Raspi.
Bonne journée,
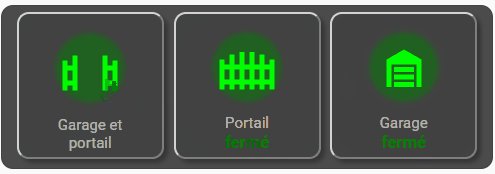
Pour la même chose, je te fais économiser 8 lignes de code ![]()
![]()
type: custom:button-card
entity: switch.0x50325ffffe304677
name: Portail
icon: mdi:gate
show_state: true
state_display: |
[[[
if (states['switch.0x50325ffffe304677'].state == 'off')
return '<font color= "green"><b>fermé</font>';
else if (states['switch.0x50325ffffe304677'].state == 'on')
return '<font color= "red"><b>ouvert</font>';
]]]
state:
- value: 'on'
styles:
icon:
- color: rgba(255,0,0,1.05)
- background-color: rgba(255,0,0,0.5)
- box-shadow: 0px 0px 5px 5px rgba(255,0,0,0.5)
- value: 'off'
styles:
icon:
- color: rgba(0,255,0,1.0)
- background-color: rgba(0,128,0,0.5)
- box-shadow: 0px 0px 5px 5px rgba(0,128,0,0.5)
aspect_ratio: 1/1
styles:
name:
- font-size: 0.9em
- justify-self: middle
- align-self: end
- color: rgba(255,255,255,0.6)
card:
- background-color: rgba(64,64,64,0.8)
- box-shadow: 4px 4px 4px 0px rgba(32,32,32,0.5)
- border: 2px rgba(211,211,211,1.0) outset
icon:
- border-radius: 50%
- border: none
- box-shadow: 0px 0px 5px 5px rgba(0,128,0,0.5)
- width: 60px
- height: 60px
tap_action:
action: toggle
hold_action:
action: none

Oui, mais moi ça marchera chez lui notamment si l’entité de la carte est différente de l’entité des capteurs ![]() Tu as déjà oublié la discussion d’hier ?
Tu as déjà oublié la discussion d’hier ? ![]()
Je sais, je voulais t’embêter ![]()

