En plus, ta carte est beaucoup trop grosse ![]()
A bien c’est génial et super beau ![]()
ça va en jeter quand je vais inviter ici ![]() Je dirai que c’est @anon51798830 qui m’a programmé cela
Je dirai que c’est @anon51798830 qui m’a programmé cela ![]()
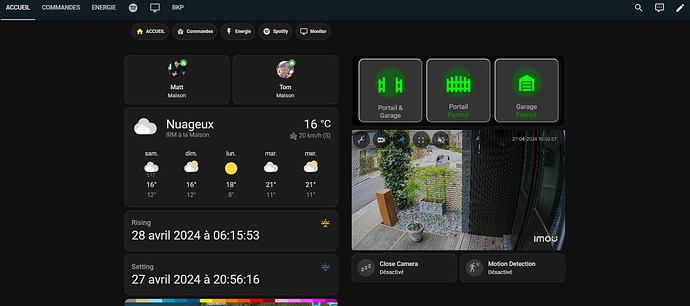
J’ai encore un peu modifié le code en respectant ta logique et pour que ça donne exactement comme sur ta démonstration ci-dessus (voir ci-dessous).
En fait, j’ai dû tenir compte du fait que ma porte de garage, contrairement à mon portail, renvoie un état Closing et un état Opening.
Donc ça marche nickel, j’ai 234 lignes de code pour mes 2 portes = précision pour @WarC0zes ![]()
Maintenant, je vais me pencher sur mes erreurs dans le journal HA: j’ai réussi à redémarrer HA en désinstallant ONVIF depuis mon smartphone (plus d’accès PC ce matin) pour ma caméra Imou à l’entrée mais c’est vraiment pas stable… j’ai des backups automatiques au cas où…
Encore super merci à vous @anon51798830 pour la solution et @WarC0zes aussi pour votre maîtrise, votre disponibilité !
type: custom:button-card
aspect_ratio: 9/3
custom_fields:
cardGaragePortail:
card:
type: custom:button-card
name: Portail &<br/>Garage
icon: mdi:gate-open
aspect_ratio: 1/1
styles:
name:
- font-size: 0.9em
- justify-self: middle
- align-self: end
- color: rgba(255,255,255,0.6)
card:
- background-color: rgba(64,64,64,0.8)
- box-shadow: 4px 4px 4px 0px rgba(32,32,32,0.5)
- border: 2px rgba(211,211,211,1.0) outset
icon:
- border-radius: 50%
- border: none
- box-shadow: 0px 0px 5px 5px rgba(0,128,0,0.5)
- box-shadow: |
[[[
if (states['cover.porte_de_garage'].state == 'closed' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'off')
return '0px 0px 5px 5px rgba(0,128,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'open' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'on')
return '0px 0px 5px 5px rgba(255,0,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'closed' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'off')
return '0px 0px 5px 5px rgba(255,140,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'open' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'on')
return '0px 0px 5px 5px rgba(255,140,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'closing' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'on')
return '0px 0px 5px 5px rgba(255,140,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'opening' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'on')
return '0px 0px 5px 5px rgba(255,140,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'closing' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'off')
return '0px 0px 5px 5px rgba(255,140,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'opening' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'off')
return '0px 0px 5px 5px rgba(255,140,0,0.5)';
]]]
- background-color: |
[[[
if (states['cover.porte_de_garage'].state == 'closed' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'off')
return 'rgba(0,128,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'open' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'on')
return 'rgba(255,0,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'closed' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'on')
return 'rgba(255,140,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'open' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'off')
return 'rgba(255,140,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'closing' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'on')
return 'rgba(255,140,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'opening' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'on')
return 'rgba(255,140,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'closing' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'off')
return 'rgba(255,140,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'opening' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'off')
return 'rgba(255,140,0,0.5)';
]]]
- width: 60px
- height: 60px
- color: |
[[[
if (states['cover.porte_de_garage'].state == 'closed' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'off')
return 'rgba(0,255,0,1.0)';
else if (states['cover.porte_de_garage'].state == 'open' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'on')
return 'rgba(255,0,0,1.05)';
else if (states['cover.porte_de_garage'].state == 'closed' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'on')
return 'rgba(255,140,0,1.0)';
else if (states['cover.porte_de_garage'].state == 'open' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'off')
return 'rgba(255,140,0,1.0)';
else if (states['cover.porte_de_garage'].state == 'closing' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'on')
return 'rgba(255,140,0,1.0)';
else if (states['cover.porte_de_garage'].state == 'opening' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'on')
return 'rgba(255,140,0,1.0)';
else if (states['cover.porte_de_garage'].state == 'closing' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'off')
return 'rgba(255,140,0,1.0)';
else if (states['cover.porte_de_garage'].state == 'opening' && states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'off')
return 'rgba(255,140,0,1.0)';
]]]
tap_action:
action: call-service
service: script.portail_et_garage
hold_action:
action: none
cardGarage:
card:
type: custom:button-card
entity: cover.porte_de_garage
name: Garage
icon: mdi:garage
show_label: true
label: |
[[[
if (states['cover.porte_de_garage'].state == 'closed')
return '<font color= "green"><b>Fermé</font>';
else if (states['cover.porte_de_garage'].state == 'open')
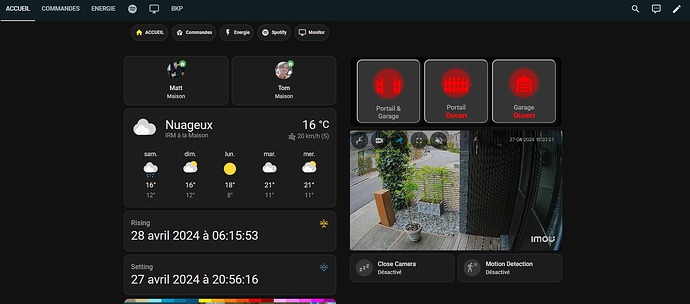
return '<font color= "red"><b>Ouvert</font>';
else if (states['cover.porte_de_garage'].state == 'closing')
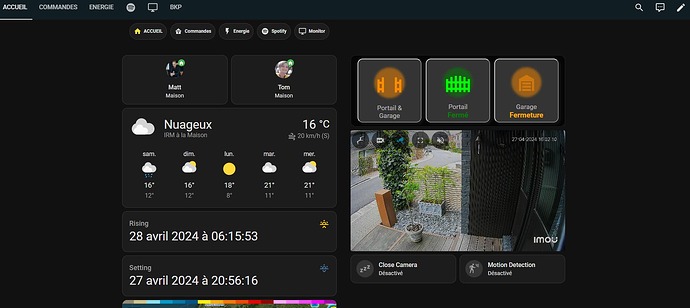
return '<font color= "orange"><b>Fermeture</font>';
else if (states['cover.porte_de_garage'].state == 'opening')
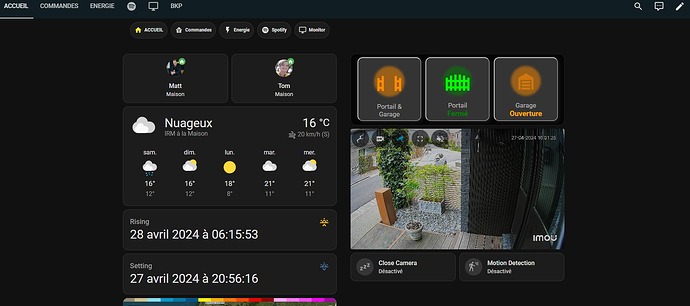
return '<font color= "orange"><b>Ouverture</font>';
]]]
aspect_ratio: 1/1
styles:
name:
- font-size: 0.9em
- justify-self: middle
- align-self: end
- color: rgba(255,255,255,0.6)
card:
- background-color: rgba(64,64,64,0.8)
- box-shadow: 4px 4px 4px 0px rgba(32,32,32,0.5)
- border: 2px rgba(211,211,211,1.0) outset
icon:
- border-radius: 50%
- border: none
- box-shadow: 0px 0px 5px 5px rgba(0,128,0,0.5)
- box-shadow: |
[[[
if (states['cover.porte_de_garage'].state == 'closed')
return '0px 0px 5px 5px rgba(0,128,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'open')
return '0px 0px 5px 5px rgba(255,0,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'closing')
return '0px 0px 5px 5px rgba(255,140,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'opening')
return '0px 0px 5px 5px rgba(255,140,0,0.5)';
]]]
- background-color: |
[[[
if (states['cover.porte_de_garage'].state == 'closed')
return 'rgba(0,128,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'open')
return 'rgba(255,0,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'closing')
return 'rgba(255,140,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'opening')
return 'rgba(255,140,0,0.5)';
]]]
- width: 60px
- height: 60px
- color: |
[[[
if (states['cover.porte_de_garage'].state == 'closed')
return 'rgba(0,255,0,1.0)';
else if (states['cover.porte_de_garage'].state == 'open')
return 'rgba(255,0,0,1.05)';
else if (states['cover.porte_de_garage'].state == 'closing')
return 'rgba(255,140,0,0.5)';
else if (states['cover.porte_de_garage'].state == 'opening')
return 'rgba(255,140,0,0.5)';
]]]
tap_action:
action: toggle
hold_action:
action: none
cardportail:
card:
type: custom:button-card
entity: switch.portail_switch_0
name: Portail
icon: mdi:gate
show_label: true
label: |
[[[
if (states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'off')
return '<font color= "green"><b>Fermé</font>';
else if (states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'on')
return '<font color= "red"><b>Ouvert</font>';
]]]
aspect_ratio: 1/1
styles:
name:
- font-size: 0.9em
- justify-self: middle
- align-self: end
- color: rgba(255,255,255,0.6)
card:
- background-color: rgba(64,64,64,0.8)
- box-shadow: 4px 4px 4px 0px rgba(32,32,32,0.5)
- border: 2px rgba(211,211,211,1.0) outset
icon:
- border-radius: 50%
- border: none
- box-shadow: 0px 0px 5px 5px rgba(0,128,0,0.5)
- box-shadow: |
[[[
if (states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'off')
return '0px 0px 5px 5px rgba(0,128,0,0.5)';
else if (states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'on')
return '0px 0px 5px 5px rgba(255,0,0,0.5)';
]]]
- background-color: |
[[[
if (states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'off')
return 'rgba(0,128,0,0.5)';
else if (states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'on')
return 'rgba(255,0,0,0.5)';
]]]
- width: 60px
- height: 60px
- color: |
[[[
if (states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'off')
return 'rgba(0,255,0,1.0)';
else if (states['binary_sensor.shellyplus1_e465b8f31738_input_0_input'].state == 'on')
return 'rgba(255,0,0,1.05)';
]]]
tap_action:
action: toggle
hold_action:
action: none
styles:
card:
- background-color: rgba(0,0,0,0.7)
custom_fields:
cardGaragePortail:
- width: 30%
- position: absolute
- left: 3%
- top: 4%
cardportail:
- width: 30%
- position: absolute
- left: 35%
- top: 4%
cardGarage:
- width: 30%
- position: absolute
- left: 67%
- top: 4%
et Fermeture :
Tu devrais mettre la carte Tom à gauche…
![]()
![]()
![]()
elle est bonne celle-là ![]()
Si tu veux que « fermeture » et « ouverture » clignotent jusqu’au moment ou le garage est complétement ouvert ou complétement fermé, dis-le moi, je te dirais comment faire
ah oui, je veux bien, ça peut être top !
Code modifié avec ajout de l’animation sur le label quand le state du cover.porte_du_garage = « opening » ou « closing » à placer juste avant le « tap_action » du custom_fields « cardGarage »
label:
- animation: |
[[[
if (states['cover.porte_de_garage'].state == 'closing')
return 'blink 2s ease infinite';
else if (states['cover.porte_de_garage'].state == 'opening')
return 'blink 2s ease infinite';
]]]
C’est terrible !!!
Quel classe ![]()
![]()
J’ai installé cette dernière version du coup , merci encore ![]()
A l’occasion tu mettras la solution sur le message qui t’a apporté la solution et pas sur le tien (un des messages de @WarC0zes, de @bentou ou un des miens en fonction).
Vu la carte qu’il utilise, c’est un post a toi ![]()
ah oui, bien sûr, j’avais déjà mis la solution mais sur un post précédent à toi. Je vais le mettre sur la toute dernière version de ton code alors, si je peux encore mettre une solution ![]()
Voilà, c’est fait ! Je l’ai mis à la fin du message. Celui qui voudra colorer une carte en fonction de son état devra quand même tout lire pour bien comprendre ![]()
@bentou a proposé une mushroom avant que je débarque avec une button-card et que tu renchérisses derrière. Puis moi je ne veux pas dépasser @Pulpy-Luke ni @anon21985933 (pour lui c’est mort depuis le changement de pseudo ![]() )
)
ne vous battez pas, moi j’ai mis à @anon51798830 car tu m’as apporté la solution que j’utilise.
Maintenant, vous êtes tous très compétents, ça ne fait aucun doute ![]()
Salut,
C’est exactement ce que je cherche à faire pour ma porte de garage, je vais donc regarder ces codes en détails !
Par contre, @WarC0zes et ou @anon51798830, est-ce possible que l’état soit la dernière commande et non le dernier que retourne l’entité ?
Au besoin j’ai créé ce poste
Merci pour ce partage de code qui va sûrement bien m’aider