Ceux qui ne disposent pas du Superviseur (voir les méthodes d’installation) et qui entendent parler d’édition de fichiers directement depuis HA via File Editor alors qu’ils ne peuvent pas installer d’add-on sont parfois frustrés ![]()
Et bien voici une méthode à base de container Docker afin de rendre tout cela possible ![]()
Il s’agit de profiter du container qu’utilise HA et de l’utiliser de la même façon.
Voici donc le compose que j’utilise et que vous pouvez ajouter dans les Stacks de Portainer par exemple ![]()
################################################
# Configurator
################################################
hass-configurator:
image: "causticlab/hass-configurator-docker:arm" #<-- le container pour un rpi4 par exemple
restart: always
ports:
- "8124:3218/tcp" #<-- File Editor sera disponible à @ip:8124
volumes:
- "./data/configurator-config:/config" #le chemin relatif (absolu possible) vers le dossier de configuration du container
- "/home/homeassistant/.homeassistant:/hass-config" #Chemin absolu (relatif possible) vers le dossier de configuration de l'instance HA
environment:
- HC_BASEPATH=/hass-config #<-- Le dossier au démarrage de l'application web (arbo du container)
- HC_ENFORCE_BASEPATH=true #<-- Limiter la visualisation à l'arborescence (impossible de remonter plus haut que le chemin du volume pointant sur HC_BASEPATH
- HC_DIRSFIRST=true #<-- Afficher les dossiers en premier (plutôt que mélanger avec les fichiers par ordre alphabétique)
Il est possible de se connecter au API de HA, toutes les informations se trouvent sur le Wiki :
Personnellement, l’API ne m’intéresse pas, je veux juste pouvoir modifier ma configuration depuis HA (quand je suis en déplacement surtout sinon c’est VS Code / Notepad++)
Et si nous allions plus loin ?
Si on met à false la variable HC_ENFORCE_BASEPATH et que l’on se promène dans l’arborescence du container, on trouve des dossiers vides…
Et bien nous allons les remplir ![]()
On va ajouter un volume afin de pointer n’importe quel dossier de notre hôte (où est installé Docker) dans File Editor afin de le rendre accessible à travers lui (et toujours depuis HA).
Par exemple, avec ce compose, on monte dans le répertoire /mnt de File Editor le dossier (et sous-dossier) de l’utilisateur que l’on veut :
################################################
# Configurator
################################################
hass-configurator:
image: "causticlab/hass-configurator-docker:arm" #<-- le container
restart: always
ports:
- "8124:3218/tcp" #<-- File Editor sera disponible à @ip:8124
volumes:
- "./data/configurator-config:/config" #le chemin relatif (absolu possible) vers le dossier de configuration du container
- "/home/homeassistant/.homeassistant:/hass-config" #Chemin absolu (relatif possible) vers le dossier de configuration de l'instance HA
- "/home/homeassistant:/mnt" #Chemin absolu (relatif possible) vers le dossier de l'utilisateur monté dans le dossier /mnt du container
environment:
- HC_BASEPATH=/hass-config #<-- Le dossier au démarrage de l'application web (arbo du container)
- HC_ENFORCE_BASEPATH=true #<-- Limiter la visualisation à l'arborescence (impossible de remonter plus haut que le chemin du volume pointant sur HC_BASEPATH
- HC_DIRSFIRST=true #<-- Afficher les dossiers en premier (plutôt que mélanger avec les fichiers par ordre alphabétique)
Voilà, vous l’aurez compris, si vous mettez le volume :
volumes:
- "/:/mnt"
Vous monter la racine de votre PC hôte dans le container… ( ![]() Dangereux)
Dangereux)
Et comment y accéder dans HA ?
Et bien en passant par les panel_iframe ![]()
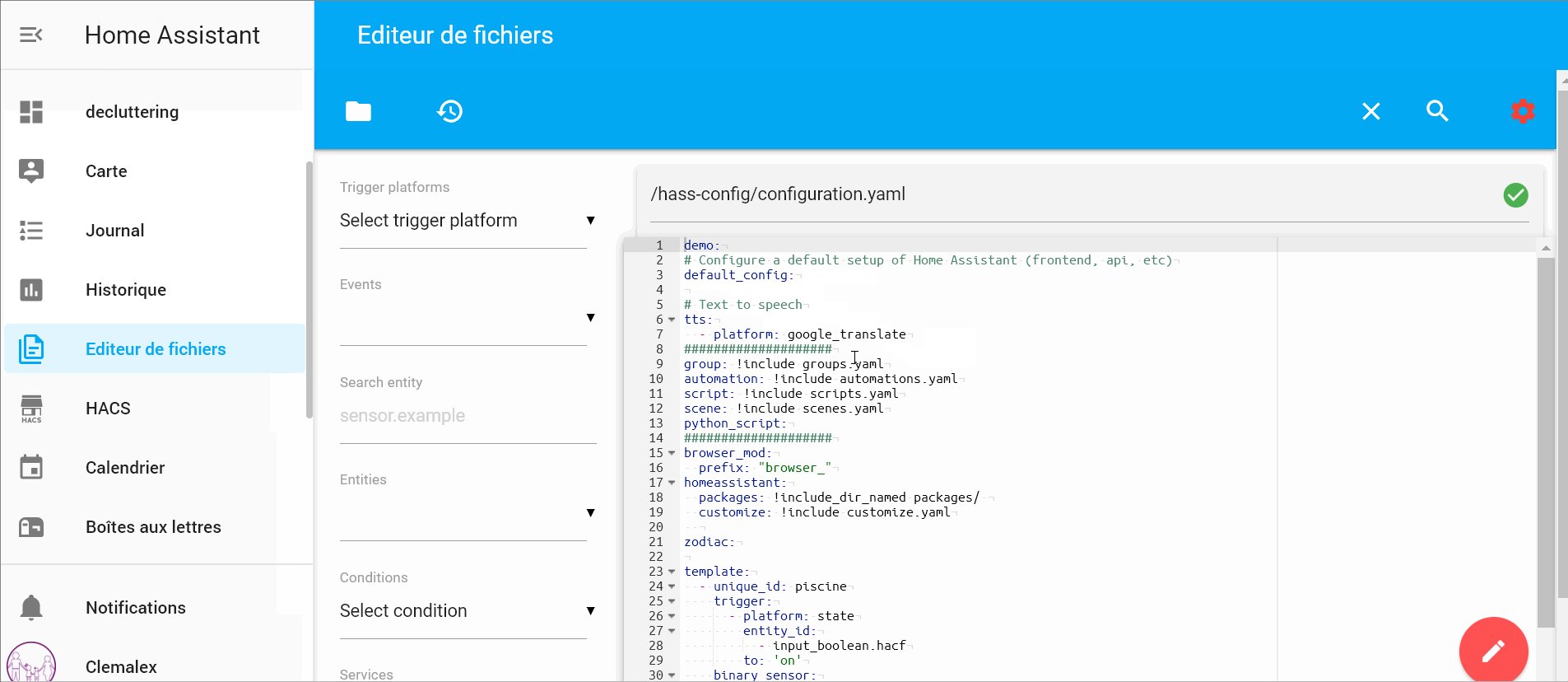
Ajouter ces lignes à votre fichier configuration.yaml :
configurator:
title: "Editeur de fichiers" #Le titre dans la barre latérale
#url: "http://@IP:8124" cette url ne fonctionne que depuis votre réseau local, donc votre domicile -> sans grand intérêt
url: "https://fileditor.nom_de_domaine.fr" #connexion sécurisée obtenue via Nginx Proxy Manager par exemple
require_admin: true #Seul les administrateurs voient le lien de la barre latérale
icon: mdi:file-document-multiple-outline #l'icône affichée dans la barre latérale
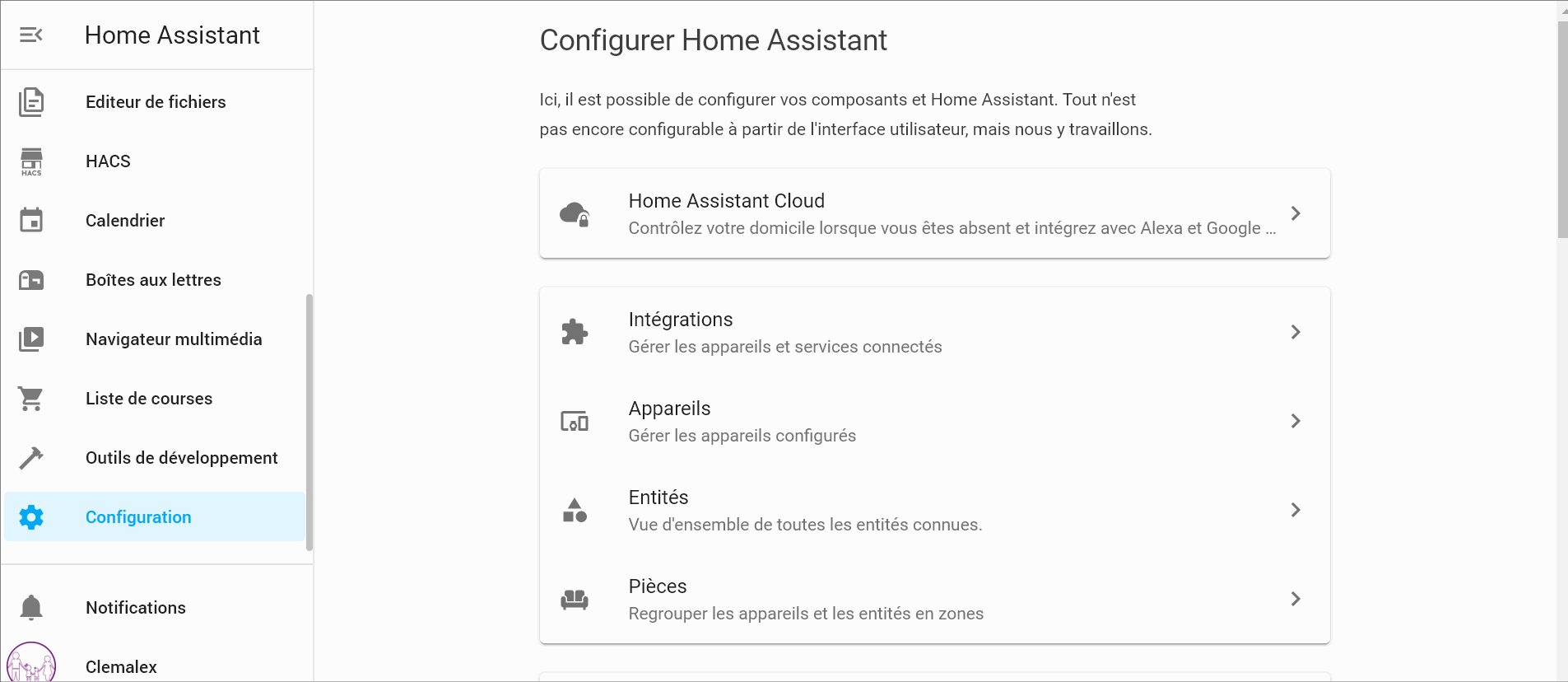
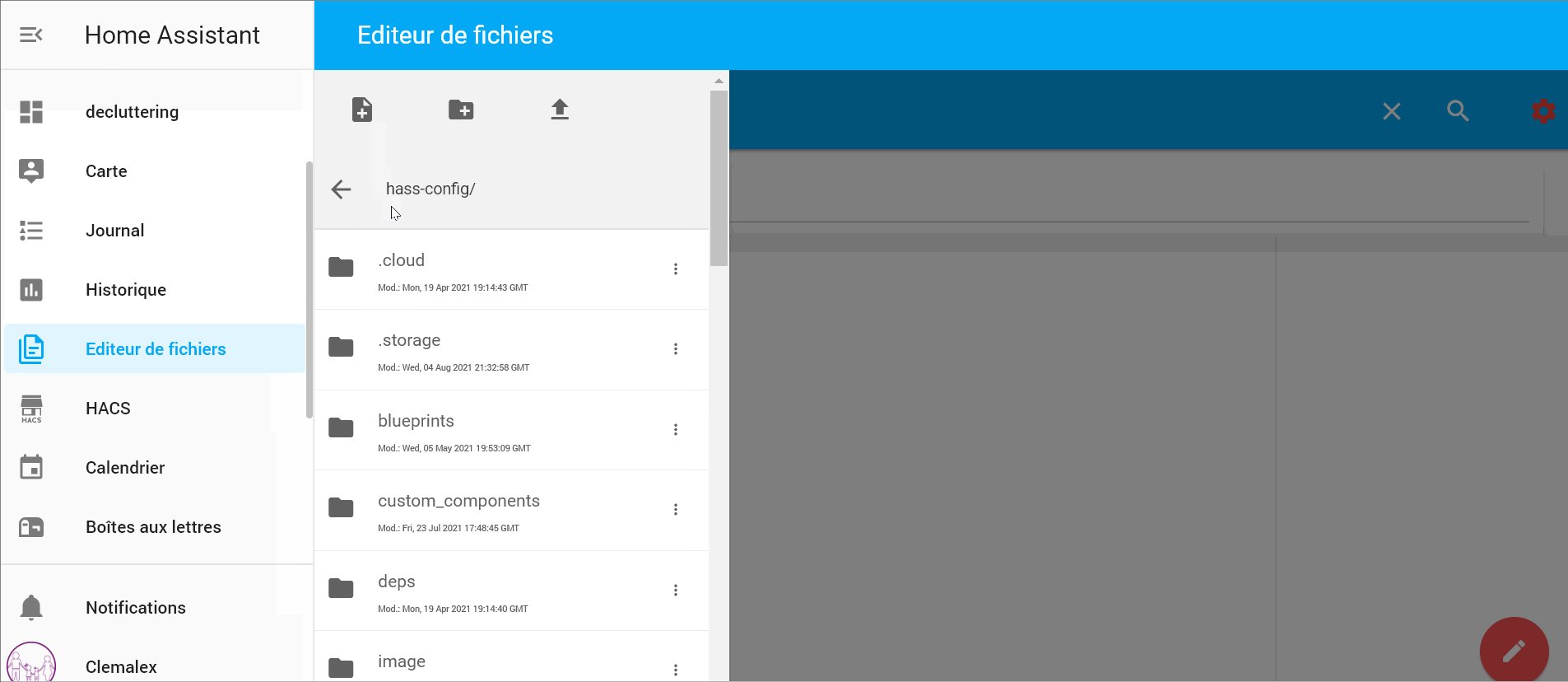
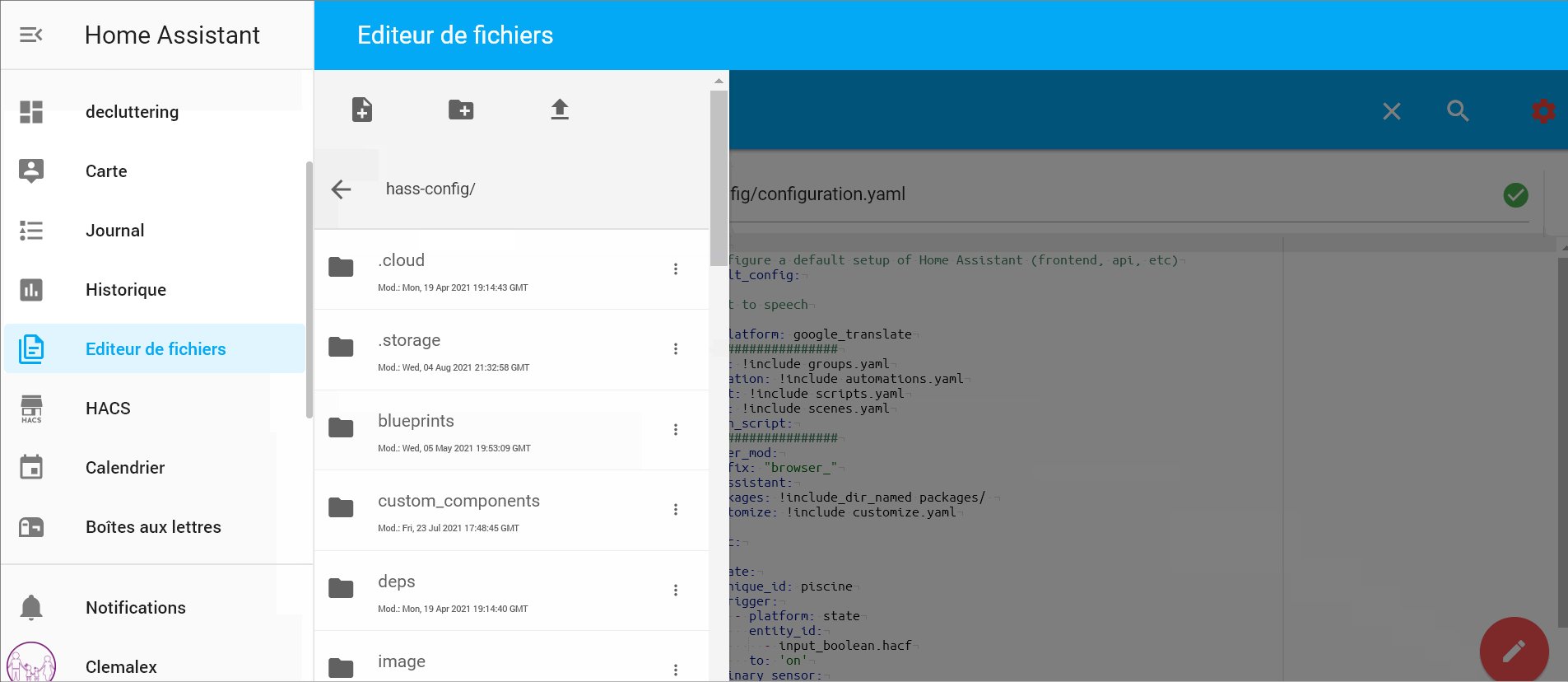
En image ça donne :