Lol je faisait un tour pur accueillir les nouveaux au retour de vacances mais ta présentation a servie d’échange de config alors je n’ai pas retrouvé la mienne lol
Bonne rentrée alors ! ![]()
Super clean ton lovelace. As tu ta configuration HA disponible sur GitHub ?
Non pas de github mais je partage au cas par cas et suivant les questions.
Un jour elle y sera peut être mais là je suis en train de la passer en ‹ packages › donc ce sera plus facile a partager.
Surtout pour la partie chauffage
Toi qui est informaticien et qui utilise HA en mode YAML as tu vu l’organisation de la config par type (détournant le fonctionnement des packages) initié par frenck ?
Je l’ai implémenté et j’adore. Si tu es en pleine refactorisation de ta config ca peut t’inspirer.
Non, As tu un lien ?
Avec explications bilingues.
Je peux détailler si besoin.
Je viens de regarder et j’utilise déjà une config splitter en dossier.
Là je veux regrouper par utilisation et non par type.
Ce qui me dérange dans la configuration par type, c’est que pour une automation par exemple de chauffage, j’ai des input_select, datetime, boole, script… Et tout ce petit monde est bien rangé dans son dossier de type… Mais je préférerais retrouver tout ranger par type mais dans le même dossier…
Du coup, je vais regarder pour la méthode packages pour avoir un dossier ‹ chauffage › avec a l’intérieur un fichier ‹ input_select.yaml ›, un autre fichier ‹ Input_datetime.yaml › etc… Et là je trouve que ce sera bien propre et bien rangé…
Ou peut être ai je mal compris ta méthode de rangement…
Actuellement j’ai ça et je trouve que c’est identique à toi mise a part le packages.
Non ? Car je suis peut être passé a côté d’un truc… ![]()
#Automatisations automation: !include_dir_merge_list automations/ automation gui: !include automations.yaml #Scripts script: !include_dir_merge_named scripts/ #Appareil disposant du cast cast: !include media_players/cast.yaml #Média player media_player: !include media_players/media_player.yaml #Capteurs booléens binary_sensor: !include_dir_merge_list binary_sensors/ #Stores cover: !include_dir_merge_list covers/ #Commandes linux shell_command: !include_dir_merge_named shell_commands/ #Switches switch: !include_dir_merge_list switchs/ #Climate climate: !include_dir_merge_list climates/ #Input Boolean input_boolean: !include_dir_merge_named input_booleans/ #Input Number input_number: !include_dir_merge_named input_numbers/
C’est une histoire de goût. Il n’y a pas de mauvaise ou bonne façon de faire.
Effectivement tu as une approche par type moins poussée que celle que j’utilise.
Si tu voulais l’implémenter complètement ton fichier configuration.yaml contiendrait uniquement:
homeassistant:
# Load packages
packages: !include_dir_named integrations
dans le répertoire integrations tu y places toutes tes intégrations. Une par fichier yaml.
Et pour les intégrations qui ont plusieurs plateformes tu les crées dans le répertoire entities/binariy_sensor par exemple.
Pour les automatisations je les ai regroupé par lieux. Et si j’ai besoin de plusieurs automatisations pour un même sujet je les places dans le même fichier yaml.
Je trouve que c’est bien plus simple pour le suivi de modification et je me suis rendu compte que j’avais des entités qui participent à plusieurs automatisations différentes et donc il faudrait qu’elles soient dans plusieurs packages avec une organisation en package.
Ça marche. C’est bien ce que j’avais compris.
Les goûts les couleurs. ![]()
Hello @Clemalex
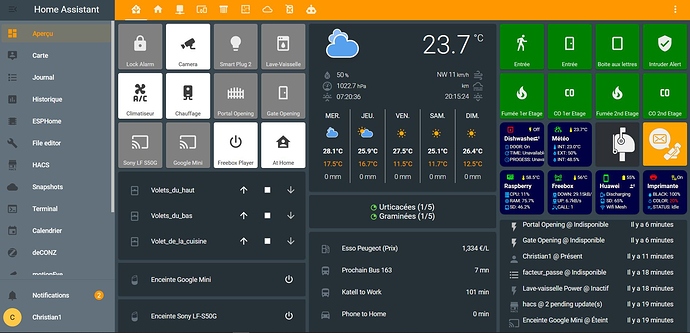
J’ai poursuivi ma réflexion sur le tableau de synthèse en jouant pas mal avec les button-cards que tu m’as fait découvrir ![]() Comme tu dis : nos réflexions sur le tableau de synthèse sont en constante réflexion/évolutions/améliorations selon nos propres goûts.
Comme tu dis : nos réflexions sur le tableau de synthèse sont en constante réflexion/évolutions/améliorations selon nos propres goûts.
Dans le cas présent (photo ci-jointe), on voit la colonne gauche d’actionneurs, la colonne centrale d’infos générales, la colonne droite d’état sensors. J’ai un souci sur les premiers actionneurs où l’on voit des actionneurs non actifs grisés et d’autres blancs alors que je souhaite tous les mettre en gris ![]() Pourtant j’ai l’impression de lui demander du gris quand inactif. Saurais-tu me dire ce qui pêche du coup dans mon .yaml ?
Pourtant j’ai l’impression de lui demander du gris quand inactif. Saurais-tu me dire ce qui pêche du coup dans mon .yaml ?
color_type: card entity: camera.ip_webcam icon: 'mdi:cctv' name: Camera state: - color: green value: 'on' - color: gray operator: default styles: card: - height: 100px - font-size: 12px type: 'custom:button-card'
Et en mettant operator: 'default' avec les ' ?
Ok, non rien a voir. Je me suis fait avoir car dans la doc la première référence utilise les ' mais pas les suivantes.
J’ai testé le code chez moi et cela fonctionne…
As-tu vider ton cache pour commencer ?
Et si tu utilise ce code :
color_type: card
entity: camera.ip_webcam
icon: 'mdi:cctv'
name: Camera
styles:
card:
- height: 100px
- font-size: 12px
- background-color: |
[[[
if (states["camera.ip_webcam"].state == 'on') return 'green';
else return 'grey';
]]]
icon:
- color: |
[[[
if (states["camera.ip_webcam"].state == 'on') return 'var(--active-connection-color)';
else return 'var(--no-active-connection-color)';
]]]
type: 'custom:button-card'
J’ai volontairement rajouté le changement de couleur sur l’icône qui utilise une référence de ton thème ![]()
Je te conseille vraiment de créer un nom pour chaque couleur que tu veux utiliser dans ton lovelace. ![]()
Si tu as besoin je peux détailler les lignes ![]()
![]()
Merci encore @Clemalex pour la qualité de ta réponse ![]()
En constatant le message d’erreur en tapant ta proposition de code, j’ai réalisé que c’était parce que ces devices n’étaient pas connectés (pas à l’état ‹ on ›) qu’ils se présentaient en blanc ![]() bah ouais, j’aurais déjà dû commencer par cette piste. Mais je retiens ton code pour la découverte de background-color
bah ouais, j’aurais déjà dû commencer par cette piste. Mais je retiens ton code pour la découverte de background-color ![]()
Mais dans le cas de cette entité camera.ip_webcam qui est un flux video, il n’y a pas de solution directe hormis de passer par un bouton input_boolean c’est ça ?
Non, tu peux faire ce que tu veux.
Que veux tu faire ?
C’est du jinja, donc tu peux faire ce que tu veux :
Je cherche à ce que tous les boutons d’actions de la colonne de gauche soient gris quand ils sont ‹ off › ou ‹ non connectés ›, ou ‹ unknown ›, et qu’ils basculent en vert quand ils sont ‹ on ›.
Pour les switchs ou input_boolean c’est facile, mais dans le cas d’entité comme camera.ip_webcam (qui sort un flux video) ou freebox_player.remote (pour allumer le freebox player) je ne sais pas faire ![]()
Certe camera.xxx comporte un flux mais ce n’est pas plus compliqué qu’un booléen.
En fait, lorsque tu veux tester l’état de ton entité/capteur, il te suffit de te rendre dans le panneau ‹ Outils de développement ›.
Dans le premier onglet, tu retrouve toutes tes entités ainsi que leur ETAT et ATTRIBUTS.
C’est justement cet ETAT ou l’un des ATTRIBUTS qu’il te faut tester.
Moi, ma camera peux avoir comme état ‹ recording › ou ‹ streaming ›. Donc si je veux changer la couleur de l’icône je teste non pas =='on' mais =='recording' (![]() à la casse !)
à la casse !)
Si tu as besoin n’hésite pas a créer un post pour demander ton besoin et on te repondra.
Ca servira à d’autre ![]()
Ensuite tu peux te créer divers capteurs toi même, du booléen au sensor en passant par binary_sensor…en fonction d’autre capteur. N’hésite pas à demander.