Bonjour à tous ![]()
je viens de découvrir ce site et forum à la suite de l’article sur le Nest et son Cast. ![]()
Trentenaire avec une femme et 2 filles, il me reste un peu de temps le soir pour m’occuper de la domotique. ![]()
Informaticien de métier, j’utilise home assistant sous yaml (peut être un jour du NodeRed mais pour l’instant mon hardware ne le supportera pas).
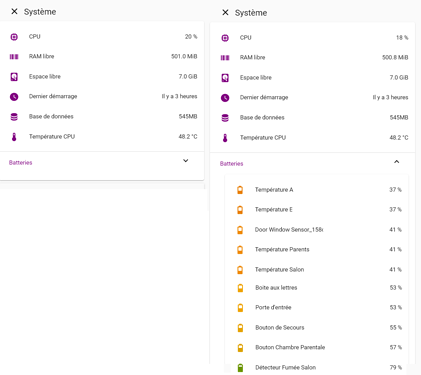
Home assistant tourne sur un pi2 et tourne du tonnerre ! Vivement l’achat d’un rpi4.
J’ai donc rpi2+RFlink de idleman+Vision ZU1401-5(zwave),serveur mosquitto ![]()
Je suis sous Home Assistant depuis la version 0.96 (Juillet 2018).
La domotique est histoire de coût, j’ai mis 3 ans à « domotiser » ma maison. ![]()
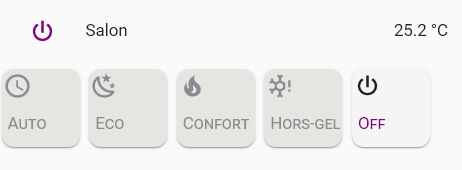
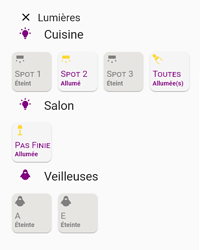
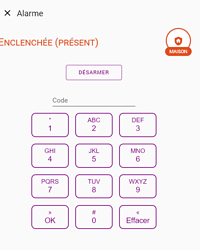
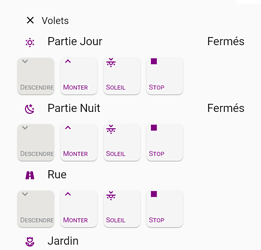
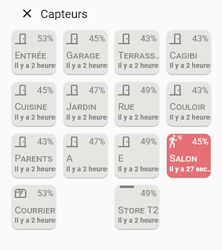
J’ai maintenant une alarme grâce aux détecteurs de Xiaomi et la passerelle (qui me sert de veilleuse dans le couloir), des volets somfy pilotables, une porte de garage et portail pilotable par 433rf, des radiateurs pilotés par zwaves, un roborock, kodi, synology, imprimante, lumières (spots ou chevet),serveur mqtt
Home assistant est pour moi et de loin le meilleur assistant domotique de part sa grande souplesse, sa gratuité, et sa communauté.
Et là je découvre qu’une communauté française existe ! ![]()
Donc me voilà renforcer les rangs.
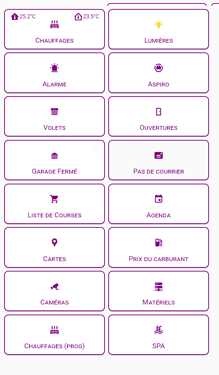
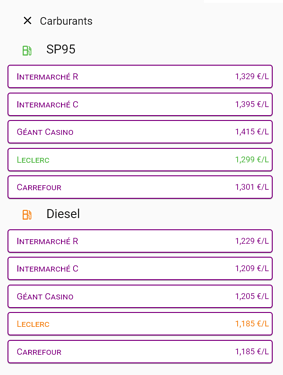
A l’occasion je partagerais mes custom card préférée et quelques config lovelace, surtout des adaptations mais pour rendre l’existant à mon goût et permettre au certain de découvrir les customisations.