Bonjour,
je voulais intégrer la couleur du jour, du lendemain et les tarifs dans une interface relativement légère, et que les couleurs fonctionnent en thème sombre (ce que j’ai sur téléphone) et clair (ce que j’utilise sur PC).
Pour cela, j’ai utilisé une mise en forme Chips - Template car je trouve ça plus léger visuellement qu’une card-mod. J’y ai tout de même intégré les tarifs pour lesquels j’ai des input manuels.
Voici le code :
Code Template pour une Chips
- type: template
entity: sensor.rte_tempo_couleur_actuelle
icon: |-
{% set tempo = states('sensor.rte_tempo_couleur_actuelle') %}
{% if tempo == 'Bleu' %} mdi:flash
{% elif tempo == 'Blanc' %} mdi:flash-outline
{% elif tempo == 'Rouge' %} mdi:flash
{% else %} mdi:flash
{% endif %}
content: >-
Présent -
{% set tempo = states('sensor.rte_tempo_couleur_actuelle')%}
{% if tempo == 'Bleu' %} Bleu ({{states('input_number.tarif_hc_bleu')}} | {{states('input_number.tarif_hp_bleu')}} €/kwh)
{% elif tempo == 'Blanc' %} Blanc ({{states('input_number.tarif_hc_blanc')}} | {{states('input_number.tarif_hp_blanc')}} €/kwh)
{% elif tempo =='Rouge' %} Rouge ({{states('input_number.tarif_hc_rouge')}} | {{states('input_number.tarif_hp_rouge')}} €/kwh)
{% else %} Indeterminé
{% endif %}
icon_color: |-
{% set tempo = states('sensor.rte_tempo_couleur_actuelle') %}
{% if tempo == 'Bleu' %} blue
{% elif tempo == 'Blanc' %} primary_color
{% elif tempo == 'Rouge' %} red
{% else %} yellow
{% endif %}
double_tap_action:
action: more-info
tap_action:
action: more-info
hold_action:
action: more-info
- type: template
entity: sensor.rte_tempo_prochaine_couleur
icon: |-
{% set tempo = states('sensor.rte_tempo_prochaine_couleur') %}
{% if tempo == 'Bleu' %} mdi:flash
{% elif tempo == 'Blanc' %} mdi:flash-outline
{% elif tempo == 'Rouge' %} mdi:flash
{% else %} mdi:flash-off
{% endif %}
content: >-
Demain -
{% set tempo = states('sensor.rte_tempo_prochaine_couleur')%}
{% if tempo == 'Bleu' %} Bleu ({{states('input_number.tarif_hc_bleu')}} | {{states('input_number.tarif_hp_bleu')}} €/kwh)
{% elif tempo =='Blanc' %} Blanc ({{states('input_number.tarif_hc_blanc')}} | {{states('input_number.tarif_hp_blanc')}} €/kwh)
{% elif tempo =='Rouge' %} Rouge ({{states('input_number.tarif_hc_rouge')}} | {{states('input_number.tarif_hp_rouge')}} €/kwh)
{% else %} Indeterminé
{% endif %}
icon_color: |-
{% set tempo = states('sensor.rte_tempo_prochaine_couleur') %}
{% if tempo == 'Bleu' %} blue
{% elif tempo == 'Blanc' %} primary_color
{% elif tempo == 'Rouge' %} red
{% else %} yellow
{% endif %}
double_tap_action:
action: more-info
tap_action:
action: more-info
hold_action:
action: more-info
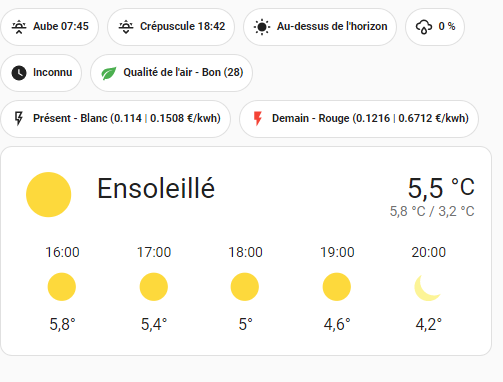
Voici le résultat de l’intégration :

Si ça peut servir ![]()
