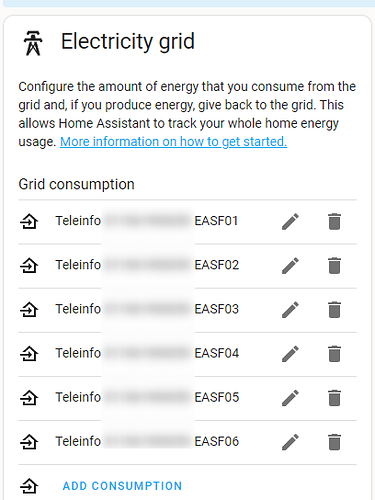
Le codes que j’ai donné c’est pour la téléinfo en mode Historique.
EASF01 du coup c’est en mode standard.
Yep, je viens de vérifier.
EDF Tempo Linky en mode standard :
EASF01 HC bleu
EASF02 HP bleu
EASF03 HC blanc
EASF04 HP blanc
EASF05 HC rouge
EASF06 HP rouge
YAPLUKA câbler…
Et récupérer les tarifs 2022 sur le site d’EDF…
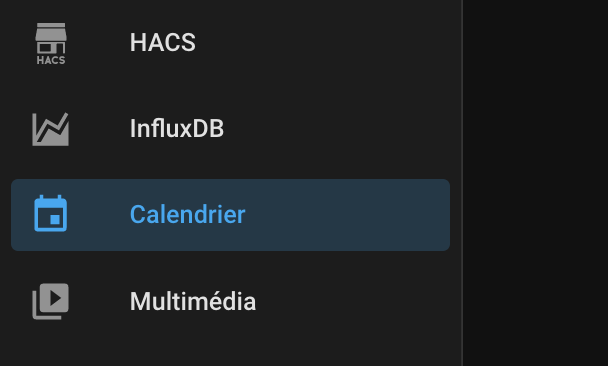
Pour ceux que ça intéresse, les local calendars sont modifiables dans un menu (barre de gauche) dédiée :

et pas dans le composant Calendar de Lovelace.
Voilà, voilà, c’est con mais c’est indiqué nul part (ou j’ai pas trouvé).
Bonjour,
je voulais intégrer la couleur du jour, du lendemain et les tarifs dans une interface relativement légère, et que les couleurs fonctionnent en thème sombre (ce que j’ai sur téléphone) et clair (ce que j’utilise sur PC).
Pour cela, j’ai utilisé une mise en forme Chips - Template car je trouve ça plus léger visuellement qu’une card-mod. J’y ai tout de même intégré les tarifs pour lesquels j’ai des input manuels.
Voici le code :
Code Template pour une Chips
- type: template
entity: sensor.rte_tempo_couleur_actuelle
icon: |-
{% set tempo = states('sensor.rte_tempo_couleur_actuelle') %}
{% if tempo == 'Bleu' %} mdi:flash
{% elif tempo == 'Blanc' %} mdi:flash-outline
{% elif tempo == 'Rouge' %} mdi:flash
{% else %} mdi:flash
{% endif %}
content: >-
Présent -
{% set tempo = states('sensor.rte_tempo_couleur_actuelle')%}
{% if tempo == 'Bleu' %} Bleu ({{states('input_number.tarif_hc_bleu')}} | {{states('input_number.tarif_hp_bleu')}} €/kwh)
{% elif tempo == 'Blanc' %} Blanc ({{states('input_number.tarif_hc_blanc')}} | {{states('input_number.tarif_hp_blanc')}} €/kwh)
{% elif tempo =='Rouge' %} Rouge ({{states('input_number.tarif_hc_rouge')}} | {{states('input_number.tarif_hp_rouge')}} €/kwh)
{% else %} Indeterminé
{% endif %}
icon_color: |-
{% set tempo = states('sensor.rte_tempo_couleur_actuelle') %}
{% if tempo == 'Bleu' %} blue
{% elif tempo == 'Blanc' %} primary_color
{% elif tempo == 'Rouge' %} red
{% else %} yellow
{% endif %}
double_tap_action:
action: more-info
tap_action:
action: more-info
hold_action:
action: more-info
- type: template
entity: sensor.rte_tempo_prochaine_couleur
icon: |-
{% set tempo = states('sensor.rte_tempo_prochaine_couleur') %}
{% if tempo == 'Bleu' %} mdi:flash
{% elif tempo == 'Blanc' %} mdi:flash-outline
{% elif tempo == 'Rouge' %} mdi:flash
{% else %} mdi:flash-off
{% endif %}
content: >-
Demain -
{% set tempo = states('sensor.rte_tempo_prochaine_couleur')%}
{% if tempo == 'Bleu' %} Bleu ({{states('input_number.tarif_hc_bleu')}} | {{states('input_number.tarif_hp_bleu')}} €/kwh)
{% elif tempo =='Blanc' %} Blanc ({{states('input_number.tarif_hc_blanc')}} | {{states('input_number.tarif_hp_blanc')}} €/kwh)
{% elif tempo =='Rouge' %} Rouge ({{states('input_number.tarif_hc_rouge')}} | {{states('input_number.tarif_hp_rouge')}} €/kwh)
{% else %} Indeterminé
{% endif %}
icon_color: |-
{% set tempo = states('sensor.rte_tempo_prochaine_couleur') %}
{% if tempo == 'Bleu' %} blue
{% elif tempo == 'Blanc' %} primary_color
{% elif tempo == 'Rouge' %} red
{% else %} yellow
{% endif %}
double_tap_action:
action: more-info
tap_action:
action: more-info
hold_action:
action: more-info
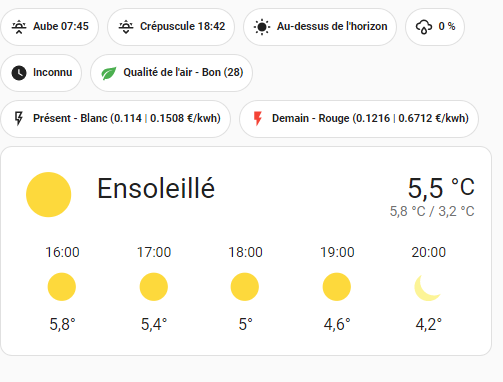
Voici le résultat de l’intégration :

Si ça peut servir ![]()
Bonjour,
Je viens de migrer mon contrat EDF en TEMPO.
Je suis en Téléinfo sur mon compteur depuis plusieurs années et j’ai bien mes nouvelles trames Tempo.
Je me pose la question sur le l’étiquette DEMAIN qui est sensée donner la couleur pour le lendemain en cours de journée.
Malheureusement celle-ci ne change pas et elle me retourne tout le temp ceci:
DEMAIN ----
Avez-vous le même souci ?
A défaut, je me suis rabattu sur une URL trouvé ici pour avoir l’information. Mais quand même dommage de ne pas avoir l’info. en local.
Cette info n’est affichée ( a20h) qu’en cas de jour Blanc ou Rouge. En jour Bleu le lendemain tu n’as rien.
Hello
Oui, et si tu veux tu as ceci
Merci à vous 2 pour les info.
Effectivement je n’ai eu que des jours bleus pour l’instant.
Elle a l’air pas mal l’intégration dédiée
Il y a pas mal de discussion sur le forum sur l’option tempo (en lien ou non avec des capteurs sur le linky comme le zlinky de lixee).
N’hesite pas à regarder la recherche du forum pour te donner des idées:
- sur l’intégration au module énergie
- sur le pilotage
- sur les dashboards
etc…
Hello
J’ai installe ce module qui fonctionne sans soucis
(https://github.com/hekmon/rtetempo)
Je voudrai part contre avoir une notification SMS par exemple quand le jour est blanc OU rouge
j’ai ecris ca en partant du calendrier, mais du coup je ne sais pas si cela fonctionne, si cela est logique ou s’il y a plus simple, surement…
Merci pour le coup de main
alias: Nouvelle automatisation tempo
description: ""
trigger:
- platform: calendar
event: start
offset: "0:0:0"
entity_id: calendar.rte_tempo_calendrier
condition:
- condition: template
value_template: |-
template
value_template: "{{ is_state('sensor.rte_tempo_prochaine_couleur', 'Blanc') }}"
- condition: or
conditions:
- condition: template
value_template: |-
template
value_template: "{{ is_state('sensor.rte_tempo_prochaine_couleur', 'Rouge') }}"
action:
- service: notify.sms_free_philippe
data:
message: Demain Tempo sera Bleu
mode: single
Et pour finir je voudrai que la couleur du jour soit automatiquement mise dans le message:
Demain tempo sera… la couleur
Ca ne répond pas à la question mais sinon EDF envoi des SMS tout seul, il suffit de s’abonner sur leur site.
Tout a fait mais je n’ ai pas trouvé la possibilité de rajouter plusieurs numéros de téléphone. L idée c’est d avertir la famille de faire attention aux jours rouges…
Merci en tous cas de l aide
ok. je comprends. je fais quasi la même chose mais avec le App-daemon NOTIFIER au lieu d’envoyer des SMS mais l’esprit est le même. Voilà mon automatisation:
alias: Notification changement couleur tempo
description: Notifie lorsque les couleurs EDF - TEMPO changent
trigger:
- platform: state
entity_id:
- sensor.rte_tempo_jour
- sensor.rte_tempo_demain
condition: []
action:
- choose:
- conditions:
- condition: state
entity_id: sensor.rte_tempo_jour
state: BLEU
sequence:
- event: NOTIFIER
event_data:
action: send_to_all
title: EDF TEMPO {{ states('sensor.rte_tempo_jour') }}
message: La couleur EDF TEMPO a changée. Aujourd'hui {{ states('sensor.rte_tempo_jour')
}}, demain {{ states('sensor.rte_tempo_demain') }}
image_url: /media/local/edf-tempo-bleu.png
click_url: /lovelace-chauffage/default_view
icon: mdi:flash-outline
tag: couleur_tempo_edf
persistent: false
- conditions:
- condition: state
entity_id: sensor.rte_tempo_jour
state: BLANC
sequence:
- event: NOTIFIER
event_data:
action: send_to_all
title: EDF TEMPO {{ states('sensor.rte_tempo_jour') }}
message: La couleur EDF TEMPO a changée. Aujourd'hui {{ states('sensor.rte_tempo_jour')
}}, demain {{ states('sensor.rte_tempo_demain') }}
image_url: /media/local/edf-tempo-blanc.png
click_url: /lovelace-chauffage/default_view
icon: mdi:flash
tag: couleur_tempo_edf
persistent: false
- conditions:
- condition: state
entity_id: sensor.rte_tempo_jour
state: ROUGE
sequence:
- event: NOTIFIER
event_data:
action: send_to_all
title: ATTENTION - EDF TEMPO {{ states('sensor.rte_tempo_jour') }}
message: La couleur EDF TEMPO a changée. Aujourd'hui {{ states('sensor.rte_tempo_jour')
}}, demain {{ states('sensor.rte_tempo_demain') }}
image_url: /media/local/edf-tempo-rouge.png
click_url: /lovelace-chauffage/default_view
icon: mdi:flash-alert
tag: couleur_tempo_edf
persistent: true
default: []
mode: single
J’ai pas forcément besoin du calendrier. Je notifie tous les changements de couleur avec un message et une image adaptée. A adapter à ton cas donc.
Le changement de couleur peut aussi être envoyé par mail, tu peux transférer le mail à X personnes également ![]()
merci pour le coup de main
du coup j’ai modifié comme ca et j’attends le chgt de couleur pour voir si cela fonctionne
alias: Nouvelle automatisation
description: ""
trigger:
- platform: state
entity_id:
- sensor.rte_tempo_couleur_actuelle
- sensor.rte_tempo_prochaine_couleur
condition: []
action:
- choose:
- conditions:
- condition: state
entity_id: sensor.rte_tempo_couleur_actuelle
state: Bleu
sequence:
- service: notify.SMS_FREE_PHILIPPE
data:
message: >-
La couleur EDF TEMPO a changée. Aujourd'hui {{
states('sensor.rte_tempo_couleur_actuelle') }}, demain {{
states('sensor.rte_tempo_prochaine_couleur') }}
persistent: false
- conditions:
- condition: state
entity_id: sensor.rte_tempo_couleur_actuelle
state: Blanc
sequence:
- service: notify.SMS_FREE_PHILIPPE
data:
message: >-
La couleur EDF TEMPO a changée. Aujourd'hui {{
states('sensor.rte_tempo_couleur_actuelle') }}, demain {{
states('sensor.rte_tempo_prochaine_couleur') }}
persistent: false
- conditions:
- condition: state
entity_id: sensor.rte_tempo_couleur_actuelle
state: Rouge
sequence:
- service: notify.SMS_FREE_PHILIPPE
data:
message: >-
La couleur EDF TEMPO a changée. Aujourd'hui {{
states('sensor.rte_tempo_couleur_actuelle') }}, demain {{
states('sensor.rte_tempo_prochaine_couleur') }}
persistent: true
default: []
mode: single
Par contre je voudrais mettre plusieurs appel au service sms, 1 par tel en fait… Je fais comment?
Les uns a la suite avec un espace ou autre
sequence:
- service: notify.SMS_FREE_PHILIPPE notify.SMS_FREE_MICHELLE etc etc
Ou je dois creer un automatisme pour chaque service sms
Merci
Je n’ai pas l’impression qu’on puisse le faire.
Il faut mettre plusieurs blocs - service: notify.xxx à la suite du coup.
Pour tester les services, tu as les outils de dev (le marteau en bas à gauche), puis service. C’est bien pratique.
Hello
Voici ma version qui fonctionne. envoi de 2 services sms
alias: SMS Couleur Tempo
description: ""
trigger:
- platform: state
entity_id:
- sensor.rte_tempo_couleur_actuelle
- sensor.rte_tempo_prochaine_couleur
condition: []
action:
- choose:
- conditions:
- condition: state
entity_id: sensor.rte_tempo_couleur_actuelle
state: Bleu
sequence:
- service: notify.SMS_FREE_PHILIPPE
data:
message: >-
La couleur EDF TEMPO a changée. Aujourd'hui {{
states('sensor.rte_tempo_couleur_actuelle') }}, demain {{
states('sensor.rte_tempo_prochaine_couleur') }}
- service: notify.SMS_FREE_MICHELLE
data:
message: >-
La couleur EDF TEMPO a changée. Aujourd'hui {{
states('sensor.rte_tempo_couleur_actuelle') }}, demain {{
states('sensor.rte_tempo_prochaine_couleur') }}
- conditions:
- condition: state
entity_id: sensor.rte_tempo_couleur_actuelle
state: Blanc
sequence:
- service: notify.SMS_FREE_PHILIPPE
data:
message: >-
La couleur EDF TEMPO a changée. Aujourd'hui {{
states('sensor.rte_tempo_couleur_actuelle') }}, demain {{
states('sensor.rte_tempo_prochaine_couleur') }}
- service: notify.SMS_FREE_MICHELLE
data:
message: >-
La couleur EDF TEMPO a changée. Aujourd'hui {{
states('sensor.rte_tempo_couleur_actuelle') }}, demain {{
states('sensor.rte_tempo_prochaine_couleur') }}
- conditions:
- condition: state
entity_id: sensor.rte_tempo_couleur_actuelle
state: Rouge
sequence:
- service: notify.SMS_FREE_PHILIPPE
data:
message: >-
La couleur EDF TEMPO a changée. Aujourd'hui {{
states('sensor.rte_tempo_couleur_actuelle') }}, demain {{
states('sensor.rte_tempo_prochaine_couleur') }}
- service: notify.SMS_FREE_MICHELLE
data:
message: >-
La couleur EDF TEMPO a changée. Aujourd'hui {{
states('sensor.rte_tempo_couleur_actuelle') }}, demain {{
states('sensor.rte_tempo_prochaine_couleur') }}
default: []
mode: single
Par contre je ne comprends pas pour quoi, mais en fait j’ai Un premier SMS qui part avec :
→ La couleur Tempo… demain unavailable.
Suivi à quelques secondes
→ La couleur Tempo… demain Bleu.
Je peux lui demander de ne pas envoyer « unavailable »?
Merci
Hello
J’ai effectué une modification a tester demain. En effet le changement ayant lieu a 6h du matin ca reveille tout le monde
Du coup je viens de rajouter une condition 'Après 8h". mais je ne sais pas si c’est logique ou la meilleure solution.
Trigger → chngt etat couleur
condition → 8 h
Action → envoi SMS
Qu’en pensez vous? Ca reglera peut etre le fait d’envoyer « anavaible »
Merci
alias: SMS Couleur Tempo
description: ""
trigger:
- platform: state
entity_id:
- sensor.rte_tempo_couleur_actuelle
- sensor.rte_tempo_prochaine_couleur
condition:
- condition: time
after: "08:00:00"
action:
- choose:
- conditions:
- condition: state
entity_id: sensor.rte_tempo_couleur_actuelle
state: Bleu
sequence:
- service: notify.SMS_FREE_PHILIPPE
data:
message: >-
La couleur EDF TEMPO a changée. Aujourd'hui {{
states('sensor.rte_tempo_couleur_actuelle') }}, demain {{
states('sensor.rte_tempo_prochaine_couleur') }}
- service: notify.SMS_FREE_MICHELLE
data:
message: >-
La couleur EDF TEMPO a changée. Aujourd'hui {{
states('sensor.rte_tempo_couleur_actuelle') }}, demain {{
states('sensor.rte_tempo_prochaine_couleur') }}
- conditions:
- condition: state
entity_id: sensor.rte_tempo_couleur_actuelle
state: Blanc
sequence:
- service: notify.SMS_FREE_PHILIPPE
data:
message: >-
La couleur EDF TEMPO a changée. Aujourd'hui {{
states('sensor.rte_tempo_couleur_actuelle') }}, demain {{
states('sensor.rte_tempo_prochaine_couleur') }}
- service: notify.SMS_FREE_MICHELLE
data:
message: >-
La couleur EDF TEMPO a changée. Aujourd'hui {{
states('sensor.rte_tempo_couleur_actuelle') }}, demain {{
states('sensor.rte_tempo_prochaine_couleur') }}
- conditions:
- condition: state
entity_id: sensor.rte_tempo_couleur_actuelle
state: Rouge
sequence:
- service: notify.SMS_FREE_PHILIPPE
data:
message: >-
La couleur EDF TEMPO a changée. Aujourd'hui {{
states('sensor.rte_tempo_couleur_actuelle') }}, demain {{
states('sensor.rte_tempo_prochaine_couleur') }}
- service: notify.SMS_FREE_MICHELLE
data:
message: >-
La couleur EDF TEMPO a changée. Aujourd'hui {{
states('sensor.rte_tempo_couleur_actuelle') }}, demain {{
states('sensor.rte_tempo_prochaine_couleur') }}
default: []
mode: single