Super, merci, je l’ai retranscrit sur mon HA et ça fonctionne nickel. ![]()
Je me suis fait une page de gestion simple pour tempo qui reprend un peu les codes du site directement, si vous voulez !
Hello, mets toujours ton code, c’est intéressant.
Ho c’est beau ! Je suis intéressé par le code ![]()
Bonjour à tous,
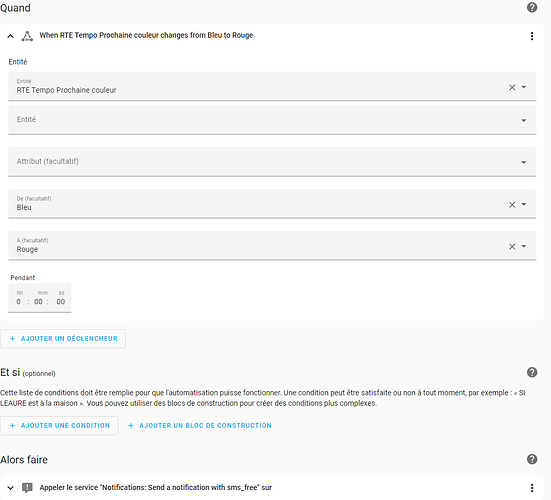
J’ai installé comme beaucoup RTE Tempo, et je voulais moi aussi faire une automatisation d’envoi de mail au changement de couleur, j’ai utilisé les automatisations de HA, mais celle-ci ne s’active jamais, pourtant quand je force les valeurs en manuel cela fonctionne :
Le code dans le yaml :
- id: '1699829189981'
alias: SMS Tempo Bleu/Rouge
description: ''
trigger:
- platform: state
entity_id:
- sensor.rte_tempo_prochaine_couleur
from: Bleu
to: Rouge
condition: []
action:
- service: notify.sms_free
data:
message: Demain Tempo passe à Rouge
Je ne comprends pas pourquoi ça fonctionne pas en automatique, j’ai essayé aussi avec le changement de l’icone Bleu vers Rouge, mais pareil.
Je sais qu’EDF envoi des notif, mais seulement sur rouge et un tel.
Merci pour votre aide
Sinon EDF envoie un mail tout seul qui est fiable (au delà de l’exercice d’envoyer des mails)
EDF envoi un mail dès que la couleur est <> de Bleu
Hello à tous,
Mes couleurs ne s’affichent plus pour les jours restant avez vous ce problème? seul le bleu s’affiche
voici le code utilisé:
show_name: true
show_icon: false
show_state: true
type: glance
entities:
- entity: sensor.rte_tempo_cycle_jours_restants_bleu
card_mod:
style: |
:host {
color: DodgerBlue;font-weight: bold;font-size: 24px;
}
:host .name {
font-weight: normal;
font-size: 12px;
}
- entity: sensor.rte_tempo_cycle_jours_restants_blanc
card_mod: null
style: |
:host {
color: white;font-weight: bold;font-size: 24px;
}
:host .name {
font-weight: normal;
font-size: 12px;
}
- entity: sensor.rte_tempo_cycle_jours_restants_rouge
card_mod: null
style: |
:host {
color: Tomato;font-weight: bold;font-size: 24px;
}
:host .name {
font-weight: normal;
font-size: 12px;
}
Voici l’écran actuel:

Tes indentations sous cardmod ne sont pas bonnes voir la doc
Salut @crazyone27b
Problème d’indentation sur les 2 dernières entités, c’est assez visible d’ailleurs dans ta copie :
card_mod: null
Ça devrait fonctionner en corrigeant comme ça :
show_name: true
show_icon: false
show_state: true
type: glance
entities:
- entity: sensor.rte_tempo_cycle_jours_restants_bleu
card_mod:
style: |
:host {
color: DodgerBlue;font-weight: bold;font-size: 24px;
}
:host .name {
font-weight: normal;
font-size: 12px;
}
- entity: sensor.rte_tempo_cycle_jours_restants_blanc
card_mod:
style: |
:host {
color: white;font-weight: bold;font-size: 24px;
}
:host .name {
font-weight: normal;
font-size: 12px;
}
- entity: sensor.rte_tempo_cycle_jours_restants_rouge
card_mod:
style: |
:host {
color: Tomato;font-weight: bold;font-size: 24px;
}
:host .name {
font-weight: normal;
font-size: 12px;
}
Merci beaucoup vous êtes aux top, désolé je suis pas du tout expert sur le code…
@JeanJean pourrais tu partager le code de ta carte ?
Hello,
Pardon j’avais pas mis le code !
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.rte_tempo_couleur_actuelle
name: Aujourd'hui
show_label: true
label: |
[[[
var date = new Date();
var day = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'short' }).replace('.','');
var color = states['sensor.rte_tempo_couleur_actuelle'].state;
return `<span style="font-size: 1.5em;">${day}</span> ${month}<hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);">Jour ${color}`;
]]]
styles:
card:
- height: 110px
- background-color: |
[[[
var color = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? '#f5f5f5' :
(color === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.9em
- justify-self: center
- align-self: center
- type: custom:button-card
entity: sensor.rte_tempo_prochaine_couleur
name: Demain
show_label: true
label: |
[[[
var date = new Date();
date.setDate(date.getDate() + 1);
var day = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'short' }).replace('.','');
var color = states['sensor.rte_tempo_prochaine_couleur'].state;
return `<span style="font-size: 1.5em;">${day}</span> ${month}<hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);">Jour ${color}`;
]]]
styles:
card:
- height: 110px
- background-color: |
[[[
var color = states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? '#f5f5f5' :
(color === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.9em
- justify-self: center
- align-self: center
type: markdown
content: >-
**La couleur du lendemain est actualisée tous les jours dès 6h.**
Pour plus d'information, visiter le site [tempo
EDF](https://particulier.edf.fr/fr/accueil/gestion-contrat/options/tempo.html#/).
Les Heures Pleines sont de 6h à 22h
Les Heures Creuses sont de 22h à 6h
type: grid
cards:
- type: markdown
content: |
**Jours restants**
Pour la période du 1er septembre 2023 au 31 août 2024
- type: horizontal-stack
cards:
- type: markdown
content: |
**Jours bleus**
🔵 {{states('sensor.rte_tempo_cycle_jours_restants_bleu')}}/301
- type: markdown
content: |
**Jours blancs**
⚪️ {{states('sensor.rte_tempo_cycle_jours_restants_blanc')}}/43
- type: markdown
content: |
**Jours rouges**
🔴 {{states('sensor.rte_tempo_cycle_jours_restants_rouge')}}/22
columns: 1
square: false
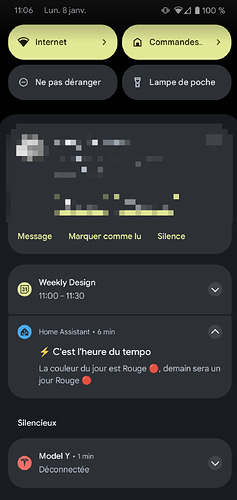
J’utilise ça pour avoir une notif chaque jour qui me donne la couleur du jour et du lendemain
alias: Notification Tempo
description: ""
trigger:
- platform: time
at: "11:00:00"
condition: []
action:
- service: notify.notify
data:
message: >-
La couleur du jour est {{ states('sensor.rte_tempo_couleur_actuelle') }}
{{ states('sensor.rte_tempo_couleur_actuelle_visuel') }}, demain sera un
jour {{ states('sensor.rte_tempo_prochaine_couleur') }} {{
states('sensor.rte_tempo_prochaine_couleur_visuel') }}
title: ⚡️ C'est l'heure du tempo
data:
url: >-
https://particulier.edf.fr/fr/accueil/gestion-contrat/options/tempo.html#/
clickAction: >-
https://particulier.edf.fr/fr/accueil/gestion-contrat/options/tempo.html#/
mode: single
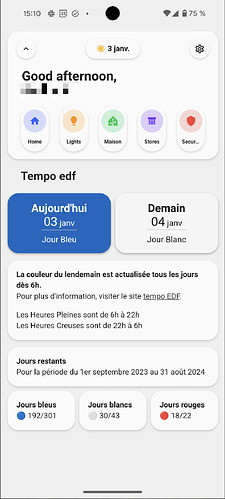
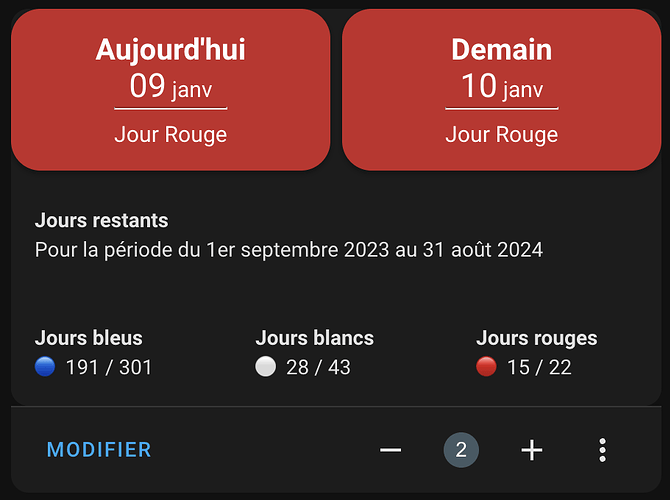
Et voilà comment ça rend
Hello @ScratMan
Peux-tu partager le code de ton graph ?
Merci ![]()
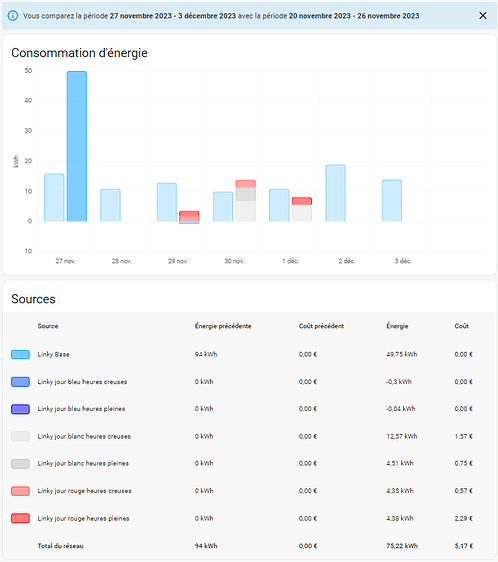
Il n’y a pas de code particulier pour le chart, uniquement une édition du/des thème(s) de Home Assistant (comme indiqué dans mon message).
Hop, mis en place la notification, avec ajout d’un déclencheur à 6h05 en plus de celui de 11h.
Je vais pouvoir désactiver/supprimer l’autre que j’avais qui ne se déclenchait que si la couleur changeait…
J’ai tenté de fusionner (avec un peu de mal tant je ne maitrise pas bien le YAML pour HA) la première et la dernière de tes 3 cartes :
Est-il possible de ne pas avoir cet espace entre le texte des jours restants et les 3 couleurs de jours avec leur nombre restants ?
Voilà le code que j’ai :
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: false
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.rte_tempo_couleur_actuelle
name: Aujourd'hui
show_label: true
label: |
[[[
var date = new Date();
var day = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'short' }).replace('.','');
var color = states['sensor.rte_tempo_couleur_actuelle'].state;
return `<span style="font-size: 1.5em;">${day}</span> ${month}<hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);">Jour ${color}`;
]]]
styles:
card:
- height: 110px
- background-color: |
[[[
var color = states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? '#f5f5f5' :
(color === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_couleur_actuelle'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.9em
- justify-self: center
- align-self: center
- type: custom:button-card
entity: sensor.rte_tempo_prochaine_couleur
name: Demain
show_label: true
label: |
[[[
var date = new Date();
date.setDate(date.getDate() + 1);
var day = ('0' + date.getDate()).slice(-2);
var month = date.toLocaleString('fr-FR', { month: 'short' }).replace('.','');
var color = states['sensor.rte_tempo_prochaine_couleur'].state;
return `<span style="font-size: 1.5em;">${day}</span> ${month}<hr style="margin: 1px 0 8px; border-top: 1px solid rgba(0, 0, 0, 0.2);">Jour ${color}`;
]]]
styles:
card:
- height: 110px
- background-color: |
[[[
var color = states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase();
return (color === 'rouge') ? '#c62828' :
(color === 'blanc') ? '#f5f5f5' :
(color === 'bleu') ? '#1565c0' :
'var(--card-background-color)';
]]]
- color: |
[[[
return (states['sensor.rte_tempo_prochaine_couleur'].state.toLowerCase() === 'blanc') ? 'black' : 'white';
]]]
- border-radius: 20px
- padding: 16px
- font-size: 1.2em
- text-align: center
- box-shadow: 0px 2px 4px 0px rgba(0,0,0,0.3)
grid:
- grid-template-areas: '"n" "l"'
- grid-template-rows: 1fr min-content
name:
- font-weight: bold
- font-size: 1.2em
label:
- font-size: 0.9em
- justify-self: center
- align-self: center
- type: vertical-stack
cards:
- type: markdown
content: |
**Jours restants**
Pour la période du 1er septembre 2023 au 31 août 2024
- type: horizontal-stack
cards:
- type: markdown
content: |
**Jours bleus**
🔵 {{states('sensor.rte_tempo_cycle_jours_restants_bleu')}} / 301
- type: markdown
content: |
**Jours blancs**
⚪️ {{states('sensor.rte_tempo_cycle_jours_restants_blanc')}} / 43
- type: markdown
content: |
**Jours rouges**
🔴 {{states('sensor.rte_tempo_cycle_jours_restants_rouge')}} / 22
columns: 1
square: false
Sorry je sais pas,
J’avais créé ma carte avec ChatGPT et j’ai pas réussi à faire mieux ![]()