Bonjour,
J’essaie de créer un diagramme avec 2 capteurs :
Consommation d'énergie
Vente d'énergie
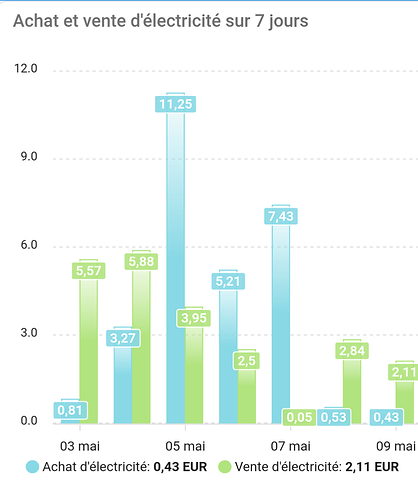
apexcharts-card le fait très bien pour les 7 derniers jours
J’aimerais faire pareil mais qui affiche les mois. Je ne trouve vraiment rien.
Quel carte gère les mois ?
Merci
J’ai essayé avec ce code
type: energy-usage-graph
entities:
- entity: sensor.total_energy_mensuel
name: Achat d'électricité
- entity: sensor.vente_surplus_mois
name: Vente d'électricité
group_by: month
unit_of_measurement: '€'
Je n’arrive toujours pas à avoir les mois d’affiché
Bonjour,
je savais même pas qui avait des options pour c’est carte.
Normalement , c’est les entités ajouter dans ton panneau énergie qui seront afficher automatiquement sur la carte.
J’ai rien configurer en entité pour mes cartes.
Dans la doc , rien.
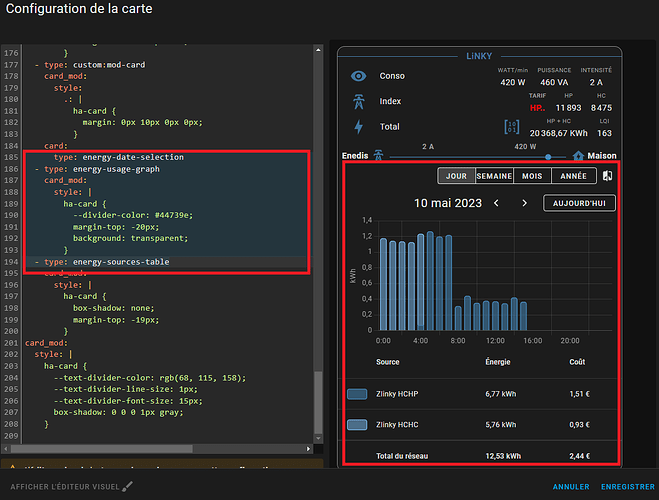
Pour choisir les mois, ajoute la carte
type: energy-date-selection
1 « J'aime »
Merci beaucoup, je vais essayer de modifier ce code pour avoir la valeur en €
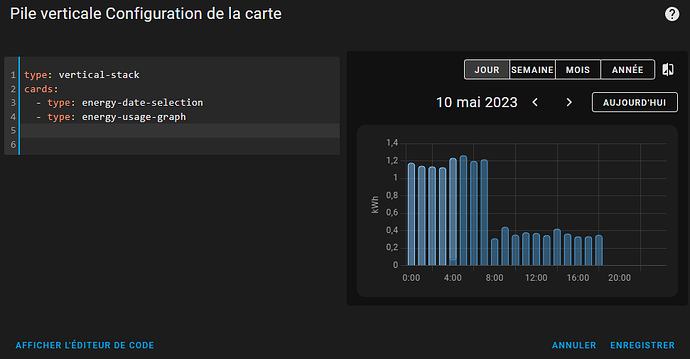
type: vertical-stack
cards:
- type: energy-date-selection
- type: energy-usage-graph
entities:
- entity: sensor.total_energy_mensuel
name: Achat d'électricité
- entity: sensor.vente_surplus_mois
name: Vente d'électricité
group_by: month
unit_of_measurement: €
show_legend: true
show_state: false
state_card_mode: graph
state_card_graph: line
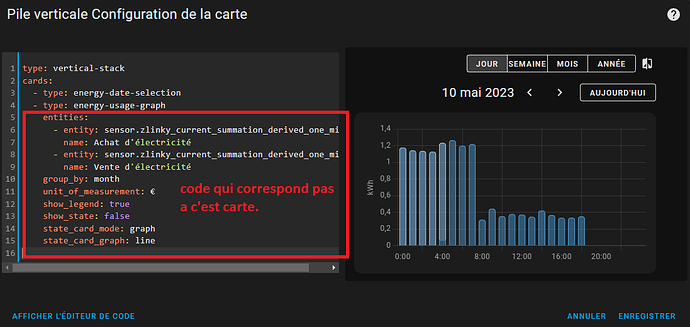
Pour l’instant je n’ai que les kWh et pourtant se sont les capteurs en euros
Ta pas compris.
Les cartes energy ont pas de configuration a faire et d’option possible. Tu peu rajouter du code pour l’unité ou autre mais ca fonctionnera pas.
regarde dans l’éditeur ca fait rien ton code qui correspond pas a la carte ( j’ai modifier les entité pour te montré ):
ce bout de code est d’une carte entites et n’a rien a faire dans ton code pour la carte energy-usage-graph.
entities:
- entity: sensor.total_energy_mensuel
name: Achat d'électricité
- entity: sensor.vente_surplus_mois
name: Vente d'électricité
group_by: month
unit_of_measurement: €
show_legend: true
show_state: false
state_card_mode: graph
state_card_graph: line
Faut utiliser plutot apexcharts dans ces cas la, avec l’option:
graph_span: 1month
faut regarder la doc , c’est bien détailler https://github.com/RomRider/apexcharts-card
Ok oui je n’avais pas compris.
apexcharts ne fonctionne pas avec
graph_span: 1month
Ou alors min code n’est pas bon…
type: custom:apexcharts-card
header:
show: true
title: Achat et vente d'électricité sur 12 mois
graph_span: 12Month
apex_config:
chart:
type: area
height: 400
stroke:
show: true
width: 1
curve: smooth
legend:
show: true
fill:
type: gradient
gradient:
shadeIntensity: 0.1
opacityFrom: 0.25
opacityTo: 1
inverseColors: true
stops:
- 0
- 50
- 100
series:
- color: rgb(108,218,231)
entity: sensor.total_energy_mensuel
name: Achat d'électricité
float_precision: 2
type: column
group_by:
func: sum
duration: 1Month
fill: last
show:
datalabels: true
- color: rgb(163,229,113)
entity: sensor.vente_surplus_mois
name: Vente d'électricité
float_precision: 2
type: column
group_by:
func: sum
duration: 1Month
fill: last
show:
datalabels: true
Je me rapproche de la finalité
C’est month en minuscule ou m.
d = day w = week m = month y = year
1 « J'aime »
Salut, j’ai réduit mon code pour tenter de voir ou j’avais commis des erreurs.
Il est presque fonctionnelle :
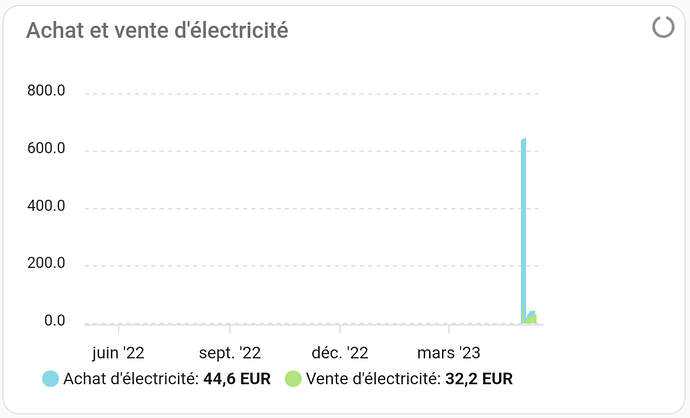
type: custom:apexcharts-card
graph_span: 12month
header:
show: true
title: Achat et vente d'électricité
series:
- entity: sensor.total_energy_mensuel
name: Achat d'électricité
type: column
color: rgb(108,218,231)
- entity: sensor.vente_surplus_mois
name: Vente d'électricité
type: column
color: rgb(163,229,113)
Le problème est l’échelle des ordonnées et cette grande barre qui se mettent. Du coup, on ne voit pas bien les 2 petits points à côté pour le mois en cours
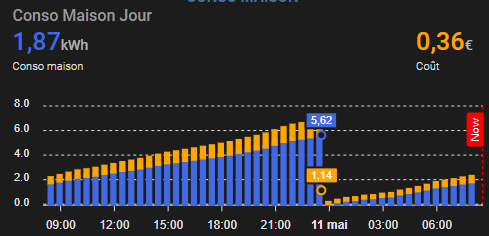
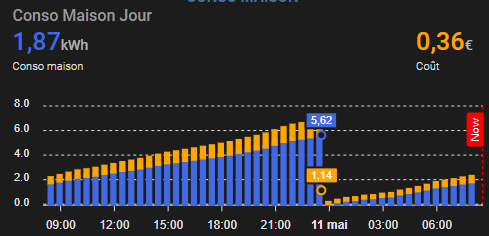
Un exemple de config:

- type: custom:apexcharts-card
graph_span: 1d
stacked: true
now:
show: true
color: red
label: Now
update_interval: 60sec
header:
show: true
title: Conso Maison Jour
show_states: true
colorize_states: true
apex_config:
xaxis:
tooltip:
enabled: false
chart:
type: area
height: 160px
stroke:
show: true
width: 4
curve: smooth
legend:
show: false
series:
- entity: sensor.energy_home_box_total_daily
name: Conso maison
unit: kWh
transform: return x / 1000;
float_precision: 2
color: royalblue
type: column
opacity: 0.8
group_by:
func: max
duration: 30min
show:
datalabels: false
extremas: max
- entity: sensor.energy_home_box_cout_daily
name: Coût
unit: €
float_precision: 2
color: orange
type: column
opacity: 0.8
group_by:
func: max
duration: 30min
show:
datalabels: false
extremas: max
Pour les barres essaye en rajoutant a chaque entité:
group_by:
func: max
duration: 1m
et utilise l’option pour coller les barres entre elle:
stacked: true
Ta un sujet sur apexchart et des exemples de configuration pour aider [CARTE] Apexcharts-card
Merci pour ton aide.
J’ai mis ce code, impossible de voir le résultat il tourne sans fin 
Ma box devient pas assez puissante je suppose
type: custom:apexcharts-card
graph_span: 12month
stacked: true
header:
show: true
title: Achat et vente d'électricité
series:
- entity: sensor.total_energy_mensuel
name: Achat d'électricité
type: column
color: rgb(108,218,231)
group_by:
func: max
duration: 1m
- entity: sensor.vente_surplus_mois
name: Vente d'électricité
type: column
color: rgb(163,229,113)
group_by:
func: max
duration: 1m
Ta un problème d’espaces en trop sur func: et duration: , c’est 2 espaces en desous de group_by:
Merci, je suis repartie de zéro et écrit moi même le code. La boucle sans fin arrive dès que j’essaie de mettre
duration: 1
J’ai pas le temps de finir
Met ton nouveau code créer, sans le voir c’est difficile de trouver ton erreur.
Voilà désolé s’il y a du décalage je n’ai pas pu faire de copier coller du code en question car boucle sans fin. Celui là est récupéré dans la partie modèle de l’outil de développement. Ça s’arrête au 1er « duration »
type: custom:apexcharts-card
graph_span: 12month
stacked: true
header:
show: true
title: Achat et vente d'électricité
series:
- entity: sensor.total_energy_mensuel
name: Achat d'électricité
type: column
color: rgb(108,218,231)
group_by:
func: max
duration: 1m
- entity: sensor.vente_surplus_mois
name: Vente d'électricité
type: column
color: rgb(163,229,113)
group_by:
func: max
duration: 1m
Je suis repartie encore une fois de zéro car à chaque boucle sans fin, je supprime le tableau de bord ‹ test ›.
Je viens d’essayer avec la carte apexcharts-card et changé les capteurs. Ça à l’air de fonctionner mais je ne comprends pas tout du code (la partie data_generator)
type: custom:apexcharts-card
graph_span: 12month
stacked: true
header:
show: true
title: Achat et vente d'électricité
show_states: true
colorize_states: true
series:
- entity: sensor.total_energy_mensuel
name: Achat d'électricité
color: rgb(108,218,231)
data_generator: |
// REMOVE ME
const now = new Date();
const data = [];
for(let i = 0; i <= 24; i++) {
data.push([now.getTime() - i * 1000 * 60 * 60, Math.floor((Math.random() * 10) + 1)])
}
return data.reverse();
- entity: sensor.vente_surplus_mois
name: Vente d'électricité
color: rgb(163,229,113)
type: column
data_generator: |
// REMOVE ME
const now = new Date();
const data = [];
for(let i = 0; i <= 24; i++) {
data.push([now.getTime() - i * 1000 * 60 * 60, Math.floor((Math.random() * 10) + 1)])
}
return data.reverse();
ton entité sensor.total_energy_mensuel et sensor.vente_surplus_mois, es tu sur d’avoir 1 ans d’historique sur ces entités ?
Par defaut, ta 10j d’historique dans la base de donnée.
purge_keep_days entier ( facultatif , par défaut : 10 )
Spécifiez le nombre de jours d’historique à conserver dans la base de données de l’enregistreur après une purge.
1 « J'aime »
Ha non c’est le mois en cours 
Voila pourquoi ca mouline, ta pas les historiques requis et apexchart délire complet.
C’est pour ca que sur 7 jours ca fonctionne, mais sur 12 mois 
Bon @WarC0zes , encore une question de noob : comment crées-tu les sensors de conso et coût journalier (à partir de données Zlinky, j’ai viré myelctricaldata) ?
Ta un sujet dessus Créer un tableau de bord équivalent de suivi conso sur jeedom - #5 par cob94440
Faut passer par des sensors template et utility_meter.
Moi j’ai additionné les Hp et HC ( dans template.yaml)
- sensor:
- name: zlinky_metering_HC_HP_sum
unit_of_measurement: "Wh"
device_class: energy
state_class: total_increasing
state: >-
{% if is_state('sensor.0x00158d0005d299cf_hchc', 'unknown') %}
unknown
{% elif is_state('sensor.0x00158d0005d299cf_hchp', 'unknown') %}
unknown
{% else %}
{% set HC = states('sensor.0x00158d0005d299cf_hchc') | float*1000 %}
{% set HP = states('sensor.0x00158d0005d299cf_hchp') | float*1000 %}
{{ HC + HP | int }}
{% endif %}
dans utility_meter.yaml, pour calculer la conso journaliere des HP et HC:
energie_quotidienne_home:
source: sensor.zlinky_metering_hc_hp_sum
cycle: daily
tariffs:
- hp
- hc
dans sensor.yaml ( j’ai pas utiliser le nouveau format template, faut que je mette a jour):
- platform: template
sensors:
energy_home_cout_daily:
friendly_name: 'Energie home jour € hp+hc'
value_template: "{{ (((states('sensor.energie_quotidienne_home_hp')|float)*states('input_number.box_prix_hp')|float) + ((states('sensor.energie_quotidienne_home_hc')|float)*states('input_number.box_prix_hc')|float)) /1000 |round (3) }}"
unit_of_measurement: "€"
unique_id: energy_home_cout_daily
energy_home_total_daily:
friendly_name: 'Energie home jour consommée'
value_template: "{{ (states('sensor.energie_quotidienne_home_hp')|float + states('sensor.energie_quotidienne_home_hc')|float) |round(2) }}"
unit_of_measurement: "Wh"
unique_id: energy_home_total_daily
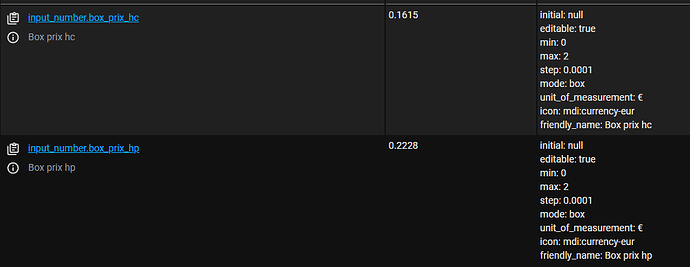
J’ai créer deux input number pour le prix:
Et pour finir, la création d’une automatisation, qui va changer les tarifs suivant mes heures HP et HC:
alias: Energie Maison Tarif
description: ""
trigger:
- platform: time
at: "04:56:00"
variables:
tariff: hp
- platform: time
at: "20:56:00"
variables:
tariff: hc
condition: []
action:
- service: select.select_option
target:
entity_id:
- select.energie_quotidienne_home
data:
option: "{{ tariff }}"
mode: single
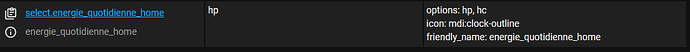
select.energie_quotidienne_home est une entité créer automatiquement par utility_meter pour savoir quel tarif est utiliser.
Je pensais que apexcharts-card gérait seul 
Voilà j’ai créé ceci :
#enregistrement des capteurs mensuel
recorder:
include:
entities:
- sensor.vente_surplus_mois
- sensor.total_energy_mensuel
purge_interval: 1
purge_keep_days: 730
Je ne sais pas si c’est bon ou pas car ça mouline toujours…
Il va falloir que j’investisse dans un disque dur externe ça va prendre de la place