Bonjour,
Je cherche une carte qui me permettrait d’afficher l’équivalent des jauges standard, mais avec une simple barre horizontale.
J’ai une page avec le niveau de toutes les batteries des capteurs, mais les jauges en arc de cercle prennent beaucoup de place pour pas grand chose.
J’ai cherché dans HACS sans trouver.
Merci
Salut,
ta c’est carte

La Bar card est très bien et très configurable.
Toutes les gaudes ci-dessous sont faites avec, horizontales et verticales:


Merci @WarC0zes et @AlexHass,
Je m’aperçois d’ailleurs que cette carte est déjà installée car utilisée sur le dashboard météo je pense.
En effet, cette carte correspond tout à fait. Reste maintenant à jouer avec les paramètres qui sont nombreux.
Je risque de revenir vers vous avec quelques questions de détail d’ici quelques heures ![]()
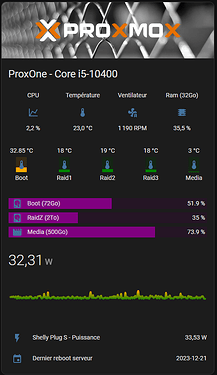
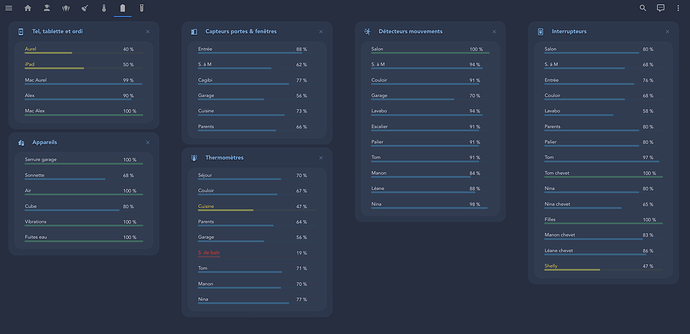
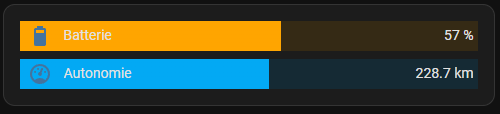
Pour clore ce sujet, voici ce que j’ai réussi à obtenir:

Salut,
herveaurel tu pourrais partager ton code svp?
Mon github sera bientôt mis a jour avec mes nouvelles créations : GitHub - herveaurel/HomeAssistant: Mad-Geek : My Custom Dashboard
Salut
Elle marche cette carte ? ça bug chez moi
Merci
Bonjour , je n’arrive pas à l’installer chez moi , encore d’actualité
Merci
Salut,
la carte fonctionne, mais il faut la configurer en mode yaml, par l’éditeur elle bug.
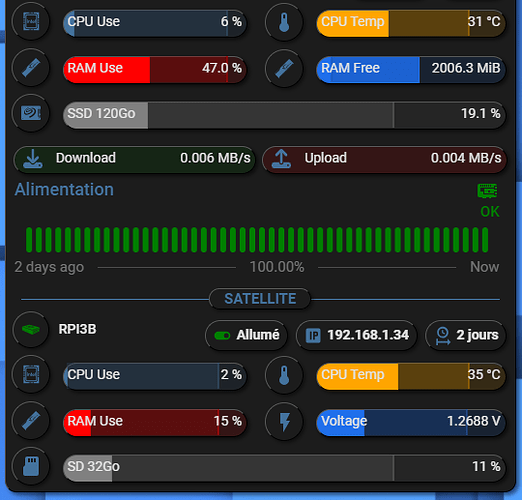
je m’en sers beaucoup et pas de problème à configurer en YAML:
Salut @WarC0zes
Je l’ai mis en place en yaml effectivement pour la voir apparaitre, mais je n’ai pas les « codes » pour la parametrer visuellement
Tu pourrais montrer ton code pour voir comment mettre en place ces visuels que tu as ?
Merci
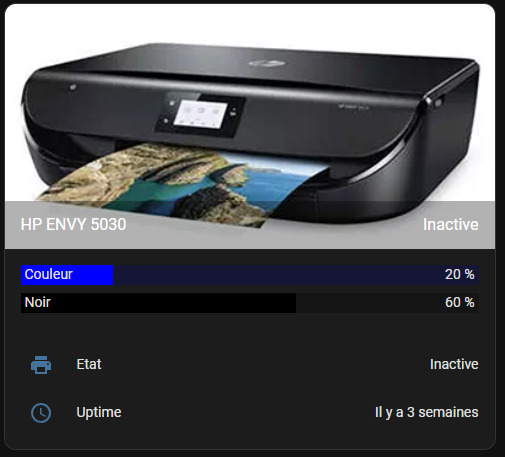
Voici un exemple :
![]()
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_utilisation_du_processeur
name: CPU Use
icon: phu:intel-cpu
color: rgb(68, 115, 158)
height: 27px
min: "0"
max: "100"
target: "90"
positions:
name: inside
indicator: "off"
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -20px;
margin-left: -10px;
margin-right: -5px;
background: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -15px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
- type: custom:bar-card
entities:
- entity: sensor.system_monitor_temperature_du_processeur
name: CPU Temp
icon: mdi:thermometer
height: 27px
color: orange
min: "1"
max: "80"
target: "65"
decimal: 0
positions:
name: inside
indicator: "off"
card_mod:
style:
ha-icon $: |
ha-svg-icon {
margin-top: 7px;
margin-left: 7px;
}
.: |
ha-card {
margin-top: -20px;
margin-left: -15px;
margin-right: -5px;
background: none;
}
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 15px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
}
bar-card-name {
margin: 5px;
}
ha-icon {
margin-top: -13px;
margin-left: 0px;
width: 42px;
height: 38px;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5) !important;
border: 1px rgba(0,0,0,1.0) outset !important;
border-radius: 50px;
}
Merci à toi, je vais creuser le sujet
Bonne journée
Re,
peut tu me dire ce que signifie :
" target: « 90" »
" indicator: « off »"
je continue de creuser le reste
Merci
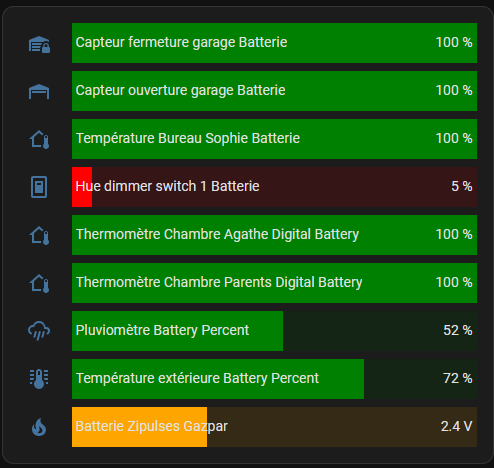
quand tu choisir un min et max , le target permet de t’afficher une barre d’alerte.
![]()
tu as un indicateur, pour dire si la valeur à augmenter ou diminuer . sur off, il s’affiche pas.

tu as la doc pour expliquer tout ça, avec des exemples de configuration :
dac merci, je vais étudier ça
C’est chaud quand même, car j’ai l’impression que la syntaxe a changée
par exemple pour que le début de tes barres fonctionnement chez moi, j’ai du les mettre comme ça
et encore, tout ne fonctionne pas completemet
problème d’indentation je pense
type: custom:bar-card
entities:
- entity: sensor.consommation_d_energie_de_la_maison
name: Conso maison
icon: mdi:thermometer
color: rgb(68, 115, 158)
height: 27px
min: "0"
max: "8000"
target: "800"
positions:
name: inside
indicator: "on"
- entity: sensor.consommation_d_energie_de_la_maison
name: CPU Tempdddddddddd
icon: mdi:thermometer
height: 27px
color: blue
min: "0"
max: "2000"
target: "65"
decimal: 0
positions:
name: inside
indicator: "off"
Mon code, est pour mettre des barres en horizontal et avec deux carte bar-card .
ton code fonctionne bien après
Non rien à changer, c’est juste qui faut comprendre le code et savoir ce qu’on fait.
Ce n’est pas en copiant/collant du code que tu vas comprendre le fonctionnement.
ok noté
J’avance, j’avance
Merci