Bonjour,
Je n’arrive pas à animé mon icône, pour ce faire j’ai suivi ce tuto et j’ai donc installé card-mod
type: custom:mushroom-template-card
primary: Spin
icon: mdi:fan
icon_color: teal
card_mod:
style:
mushroom-shape-icon$: |
ha-icon {
--icon-animation: spin 1s linear infinite;
}
version
core-2024.12.2
installation_type
Home Assistant OS
dev
false
hassio
true
docker
true
user
root
virtualenv
false
python_version
3.13.0
os_name
Linux
os_version
6.6.63-haos
arch
x86_64
timezone
Europe/Paris
config_dir
/config
Home Assistant Community Store
GitHub API
ok
GitHub Content
ok
GitHub Web
ok
HACS Data
ok
GitHub API Calls Remaining
5000
Installed Version
2.0.1
Stage
running
Available Repositories
1487
Downloaded Repositories
20
Home Assistant Cloud
logged_in
false
can_reach_cert_server
ok
can_reach_cloud_auth
ok
can_reach_cloud
ok
Home Assistant Supervisor
host_os
Home Assistant OS 14.0
update_channel
stable
supervisor_version
supervisor-2024.11.4
agent_version
1.6.0
docker_version
27.2.0
disk_total
30.8 GB
disk_used
12.7 GB
healthy
true
supported
true
host_connectivity
true
supervisor_connectivity
true
ntp_synchronized
true
virtualization
kvm
board
ova
supervisor_api
ok
version_api
ok
installed_addons
Samba share (12.3.2), Terminal & SSH (9.16.0), Studio Code Server (5.17.3), Duck DNS (1.18.0), ESPHome Device Compiler (2024.11.3), Matter Server (6.6.1), MQTT Explorer (browser-1.0.3), Z-Wave JS (0.9.0), eufy-security-ws (1.9.1)
Dashboards
dashboards
2
resources
13
views
23
mode
storage
Recorder
oldest_recorder_run
1 décembre 2024 à 11:50
current_recorder_run
13 décembre 2024 à 12:34
estimated_db_size
375.20 MiB
database_engine
sqlite
database_version
3.45.3
___
Bonjour, c’est vrai que c’est bizarre, en général le tuto est correct.
ceal ne fonctionne pas chez moi non plus
essaie ça:
type: custom:mushroom-template-card
primary: Spin
icon: mdi:fan
icon_color: teal
card_mod:
style: |
ha-state-icon
{
animation: spin 1s linear infinite;
}
Merci cela fonctionne, tu pourrais me dire d’ou venait le probléme ?
hélas je ne sais pas pourquoi l’exemple ne marche pas.
voici pour le fonctionnement à on
type: custom:mushroom-template-card
primary: Spin
icon: mdi:fan
icon_color: teal
entity: light.eclairage_auvent
card_mod:
style: |
{% if is_state('light.eclairage_auvent','on') %}
ha-state-icon
{
animation: spin 1s linear infinite;
}
{% endif%}
1 « J'aime »
Merci pour ton aide cela fonctionne au top.
Je vais abusé encore un peu.
type: custom:mushroom-template-card
icon: mdi:motion-sensor
icon_color: blue
primary: Motion
entity: binary_sensor.mouvement_toilettes_occupancy
card_mod:
style: |
{% if is_state('binary_sensor.mouvement_toilettes_occupancy','détectée') %}
ha-state-icon {
animation: clip 2s linear infinite;
}
@keyframes clip {
50% { clip-path: polygon(0 0, 55% 0, 100% 100%, 0 100%); }
}
.shape {
--shape-animation: motion 2s linear infinite;
}
@keyframes motion {
0%, 100% { --shape-color: rgba(var(--rgb-red), 0.3); }
50% { --shape-color: rgba(var(--rgb-red), 0.2); }
}
{% endif%}
Tochy
Décembre 15, 2024, 5:30
7
Salut
Je n’ai pas de détecteur chez moi mais cela m’étonnerait grandement que son état soit :
'détectée'
Regarde dans les outils de dev/état quels sont ses états possibles.
1 « J'aime »
Pour le message, c’est normal car les *_actions ne sont pas mis à none par défaut.
pour le reste, dans la condition if il ne faut pas mettre « détecté » mais « on », le nom "détectée est une francisation mais le véritable état du sensor est on ou off, dans ce cas.
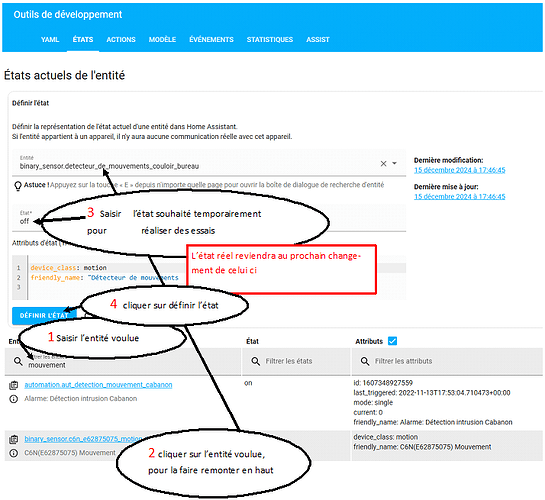
pour connaitre l’état « officiel » d’un sensor il faut aller dans outils developpement puis sur l’onglet Etats
ensuite filtrer l’entité voulue, tu verras ainsi le véritable état de ton sensor.
le code :
type: custom:mushroom-template-card
icon: mdi:motion-sensor
icon_color: blue
primary: Motion
entity: binary_sensor.mouvement_toilettes_occupancy
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style: >
{% if is_state('binary_sensor.mouvement_toilettes_occupancy','on')
%}
ha-state-icon {
animation: clip 2s linear infinite;
}
@keyframes clip {
50% { clip-path: polygon(0 0, 55% 0, 100% 100%, 0 100%); }
}
.shape {
--shape-animation: motion 2s linear infinite;
}
@keyframes motion {
0%, 100% { --shape-color: rgba(var(--rgb-red), 0.3); }
50% { --shape-color: rgba(var(--rgb-red), 0.2); }
}
{% endif%}
en cadeau un outil pour faire des essais, que j’aurais aimé connaitre quand j’ai débuté
merci à @Tochy d’avoir répondu pendant je faisais mon croquis.
Effectivement ça marche mieux et merci pour ce cadeau, ça va bien m’aider.
Je viens de voir que Shape, si je comprends bien est le fond de l’icone et cela ne marche pas, lorsqu’un mouvement est détecté il doit aussi clignoter.
Tu me fais bosser pour un dimanche .shape mais mushroom-shape-icon @keyframes du if
pour essayer de comprendre il faut regarder un tuto de @Clemalex mais c’est ardu ,enfin pour moi.
Un sujet dans #entraide-home-assistant pour regrouper les demandes d’aide concernant l’utilisation de card-mod.
Ce module permettant de modifier le rendu des cartes, des thèmes est un indispensable de la personnalisation et revient souvent.
Utilisable aussi bien sur les cartes natives que sur les cartes personnalisées (custom-card), rien ne lui resiste
type: custom:mushroom-template-card
icon: mdi:motion-sensor
icon_color: blue
primary: Motion
entity: binary_sensor.detecteur_de_mouvements_couloir_bureau
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style: >
{% if is_state('binary_sensor.detecteur_de_mouvements_couloir_bureau','off')
%}
ha-state-icon {
animation: clip 2s linear infinite;
}
mushroom-shape-icon {
animation: motion 2s linear infinite;
}
{% endif%}
@keyframes motion {
0%, 100% { --shape-color: rgba(var(--rgb-red), 0.3); }
50% { --shape-color: rgba(var(--rgb-red), 0.2); }
} @keyframes clip {
50% { clip-path: polygon(0 0, 55% 0, 100% 100%, 0 100%); }
}
Patrick44fr:
mushroom-shape-icon
Bonjour et merci d’avoir pris ce temps malgrés que ce soit un dimanche, mais je suis désolé de te l’annoncer cela ne marche plus du tout
bonsoir, c’est bizarre ça marche chez moi,
le is_state est à off , j’ai oublié de le mettre à on .peut etre est juste cela ?
as tu vider le cache navigateur par CTRL+F5 ?
dans le keyframes motion j’ai mis du bleu, le résultat
Merci effectivement ça marche au top.
pour ton icone carré , mystère pour moi, en plus je n’ai pas le cas.
Oui c’est ce que j’ai fait, de plus c’est pareil sur 2 navigateurs différents et sur l’application mobile ??
et si tu changes d’icone ?
J’ai tester en recréant mon entité et cela fait pareil, mais sur un autre onglet avec le même code, j’ai bien un icone rond, je comprends rien.
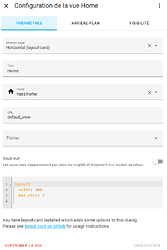
Regarde les paramètres de la page incriminée,par rapport aux autres, a t’elle un thême ou un mode de mise en page différent.
des pistes à creuser:
1 créer une nouvelle page.
est tu sur le nouveau modèle des sections?
bonne recherche
Le thème je n’y avais même pas pensé, vu que je les ai appliqué dés le début et je n’avais pas vu de différence. Maintenant je la vois
1 « J'aime »