lucky
Janvier 15, 2023, 3:26
1
mettre une image de fond
je cherche depuis plusieurs heures comment mettre une image de fond dans une custom button card
Citation
type: custom:button-card.
background: /local/piscinemaison.jpg
Citation
mais rien ne fonctionne ; mon image est bien dans www , elle fonctionne pour d’autre carte image
j’ai essayer plusieurs solution trouvé sur des tutos mais toujours rien
Hello
code d’une carte avec image de fond
image: /assets/teachingbirds/plants.png
elements:
- style:
top: 7%
'--ha-label-badge-font-size': 1em
left: 2%
transform: none
type: state-badge
entity: sensor.small_chili_moisture
- style:
top: 7%
'--ha-label-badge-font-size': 1em
left: 17%
transform: none
type: state-badge
entity: sensor.big_chili_moisture
- style:
top: 7%
'--ha-label-badge-font-size': 1em
left: 32%
transform: none
type: state-badge
entity: sensor.herbs_moisture
- style:
top: 12%
'--ha-label-badge-font-size': 1em
left: 92%
type: state-label
entity: sensor.greenhouse_temperature
type: picture-elements
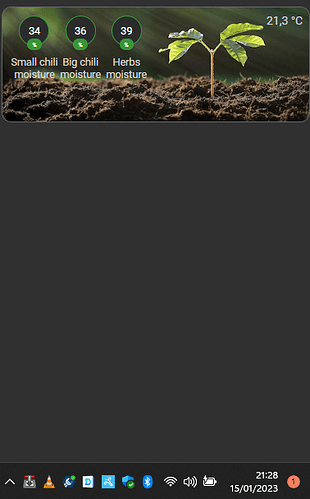
resultat
J’ai oublier dans doc de button card tu as un model
type: custom:button-card
name: Change Background
aspect_ratio: 2/1
extra_styles: |
@keyframes bgswap1 {
0% {
background-image: url("/local/background1.jpg");
}
25% {
background-image: url("/local/background1.jpg");
}
50% {
background-image: url("/local/background2.jpg");
}
75% {
background-image: url("/local/background2.jpg");
}
100% {
background-image: url("/local/background1.jpg");
}
}
styles:
card:
- animation: bgswap1 10s linear infinite
- background-size: cover
name:
- color: white
lucky
Janvier 15, 2023, 8:49
4
Merci
Bonjour à toutes et a tous,
je cherche un moyen pour retirer le texte sous les badges.
Est-ce possible ?
Merci pour votre aide
Bonjour,
Poste ton code de façon à voir exactement ce que tu veux faire. Voir poste un nouveau sujet car déterré un sujet d’il y a 2 ans, c’est pas forcément adéquat.
bonjour @anon51798830
J’en ai créer un : Picture element besoin d'aide
Mais je ne sais pour quelle raison, je ne le trouve pas dans les nouveaux posts.
Du coup je n’ai pas de réponse .
J’ai l’impression que @WarC0zes l’a lu
bonne journée
Salut,
Ton code est bien dans ton sujet
Salut @WarC0zes
Il me semblait l’avoir fait.
Du coup je te remercie et comprend mieux le message reçu lors de la transformation .
Bonne fin de journée