Salut @MBA
Dans l’intégration météo France tu dois avoir un sensor :
sensor.xxxxxxx_weather_alert
Il faut juste l’ajouter à la carte, soit via l’ui :
Soit directement en yaml :
Salut @MBA
Dans l’intégration météo France tu dois avoir un sensor :
sensor.xxxxxxx_weather_alert
Il faut juste l’ajouter à la carte, soit via l’ui :
Soit directement en yaml :
Merci. C’est ok pour la ligne « Alert ».
As-tu une idée concernant le pb de la pluie heure/heure.
Cdt.
Malheureusement tu ne peux pas avoir jour/jour ET heure/heure pour la même ville (l’intégraton meteofrance ne l’offre pas)
Moi, j’ai ajouté une ville à côté pour avoir les deux
tu ne peux pas afficher une ligne par jour et une autre par heure pour une meme ville. C’est soit l’un, soit l’autre.
Je me suis affranchie de la situation, en creant une autre entité meteo france de la ville d’a coté.
type: custom:vertical-stack-in-card
cards:
- type: custom:meteofrance-weather-card
entity: weather.cestas
alertEntity: sensor.33_weather_alert
current: true
details: true
alert_forecast: true
forecast: true
icons: /local/iconweather/static/
one_hour_forecast: true
rainForecastEntity: sensor.cestas_next_rain
rainChanceEntity: sensor.cestas_wind_gust
number_of_forecasts: '7'
detailEntity: sensor.netatmo_pluviometre_rain
name: Rain rate
- type: custom:meteofrance-weather-card
entity: weather.canejan
number_of_forecasts: '7'
current: false
details: false
alert_forecast: false
one_hour_forecast: false
icons: /local/iconweather/static/
- type: grid
cards:
- type: gauge
entity: sensor.pluie_heure_netatmo
min: 0
max: 20
severity:
green: 2
yellow: 5
red: 10
name: Heure
style: |
ha-card {
margin: -5px -15px -30px -15px;
}
- type: gauge
entity: sensor.pluie_aujourdhui_netatmo
min: 0
max: 20
severity:
green: 5
yellow: 10
red: 15
name: Today
style: |
ha-card {
margin: -5px -15px -30px -13px;
}
- type: gauge
entity: sensor.pluie_semaine_netatmo
min: 0
max: 50
severity:
green: 10
yellow: 20
red: 40
name: Week
style: |
ha-card {
margin: -5px -15px -30px -13px;
}
- type: gauge
entity: sensor.pluie_mois_netatmo
min: 0
max: 100
severity:
green: 20
yellow: 50
red: 100
name: Mois
style: |
ha-card {
margin: -5px -15px -30px -13px;
}
- type: gauge
entity: sensor.pluie_annee_netatmo
min: 0
max: 1000
severity:
green: 200
yellow: 400
red: 800
name: Année
style: |
ha-card {
margin: -5px -15px -30px -13px;
}
columns: 5
square: false
@Plouf34 Je viens de créer une vue avec une config similaire à la tienne mais le problème persiste pour heure/heure.
- theme: ios-dark-mode-blue-red-alternative
title: Météo
path: meteo
icon: mdi:white-balance-sunny
badges: []
cards:
- type: custom:meteofrance-weather-card
entity: weather.carrieres_sur_seine
alertEntity: sensor.78_weather_alert
current: true
details: true
alert_forecast: true
forecast: true
icons: /local/iconweather/static/
one_hour_forecast: true
rainForecastEntity: sensor.carrieres_sur_seine_next_rain
rainChanceEntity: sensor.carrieres_sur_seine_rain_chance
number_of_forecasts: '7'
detailEntity: sensor.netatmo_pluviometre_rain_now
name: Home
- type: custom:meteofrance-weather-card
entity: weather.houilles
number_of_forecasts: '7'
current: false
details: false
alert_forecast: false
one_hour_forecast: false
icons: /local/iconweather/static/
C’est normal @Plouf34 utilise une intégration HACS « vertical-stack-in-card » qui permet de « merge » 2 cartes en 1 seule.
Tu vois ça au début du code de sa carte :
type: custom:vertical-stack-in-card
cards:
- type: custom:meteofrance-weather-card
entity: weather.cestas
Bref tu dois l’installer de ton côté et revoir un peu ton propre code pour obtenir le même résultat ![]()
Tu as aussi laissé un paramètre spécifique pour les icons :
icons: /local/iconweather/static/
Si tu veux voir apparaitre les icones dynamiques d’origine tu dois supprimer la ligne.
Sinon tu dois télécharger les « svg » qui vont bien depuis le github, et les placer dans un dossier créer pour l’occasion dans :
/config/www/iconweather/static/
Et HA s’occupera de la « translation » entre ce chemin et celui dans le code de la carte de Plouf34.
@Herbs, je n’ai pas utilisé la car « ustom:vertical-stack-in-card » (bien quelle est installé).
Le problème est bien que j’ai bien créé deux entité météo France (une par ville) je n’arrive pas à afficher correctement heure par heure.

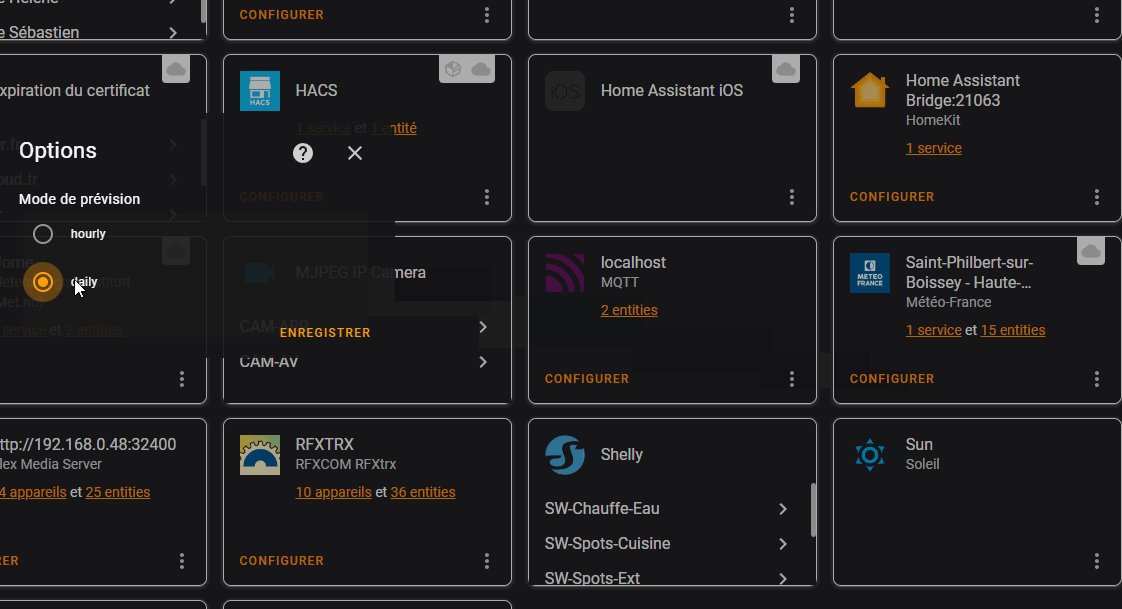
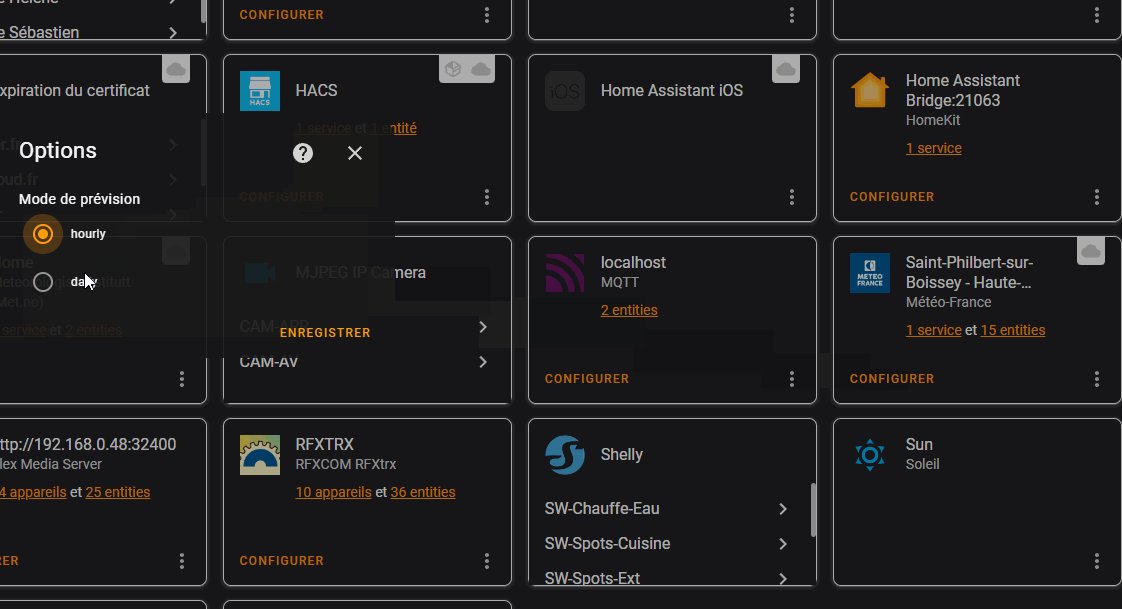
dans la configuration de ta ville (integration meteo france), tu choisis jour pour l’une, et tu choisis heure pour l’autre.
Ah autant pour moi,
C’est dans la configuration de l’intégration que tu dois choisir le type de forecast :

La carte est top ![]() , pas contre, je ne comprends pas pourquoi les options ne s’affichent pas dans l’UI - pas de sélection de l’entité ni des différents capteur, j’ai uniquement « Name », « Icons locations », les 5 sélecteurs d’affichage et le nombre de jour à afficher.
, pas contre, je ne comprends pas pourquoi les options ne s’affichent pas dans l’UI - pas de sélection de l’entité ni des différents capteur, j’ai uniquement « Name », « Icons locations », les 5 sélecteurs d’affichage et le nombre de jour à afficher.
Tout est configurable en YAML (et ça marche), donc rien de bloquant mais j’aimerais comprendre…
Quelqu’un a déjà eu ce comportement ?
[edit] a priori, c’est le point sur l’instabilité de la sélection de l’entité:
Même problème en UI, obliger de configurer en yaml.
Bonjour,
merci beaucoup pour cette carte top.
auriez-vous un exemple d’automatisation pour avoir une alerte home assistant que mon département passe en orange ou rouge ?
merci par avance.
belle journée
Je me réponds ![]()
j’ai trouvé ça : Recevoir une notification lorsqu’une alerte météo est en cours
on verra quand l’Isère aura une vigilance
bonne journée
Tu peux mettre à jour le sensor toi-même (development tools > states) pour le tester
![]() merci beaucoup je fais ça
merci beaucoup je fais ça
Bonjour,
Sur ma carte ne figure pas le champ Entity et je ne peux pas afficher plus de 5 « future forcasts » (malgré le 7 qui figure dans le champ) ??
Si je passe en yaml et que je saisis entity: weather.paris, j’obtiens le message « Entity no available weather » ??
Oups ! J’avais oublié d’installer l’intégration Meteo France
Bonjour à tous,
je viens de faire l’installation de meteo-France et du lovelace. C’est top, merci pour le travail.
J’ai un petit souci de positionnement d’icone