Salut,
Je vous présente l’adaptation pour Météo France de la carte « weather-card », préparé par la communauté (Pozzi, Ioull, Oncleben31, OlivierFt et tout ceux qui ont participé en donnant leurs avis) en reprenant le projet de Imbuzi « meteo-france-weather-card ». Le githube:
Si vous rencontrez des bugs, ou que vous souhaitez faire des demandes d’améliorations/d’évolutions, c’est par ici: Issues · hacf-fr/lovelace-meteofrance-weather-card · GitHub
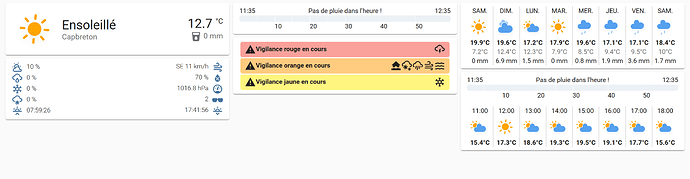
MAJ 22/11/2020: Évolution des alertes météos pour un affichage fixe:
Au menu:
- Affiche les alertes de votre région.
- Détection des averses sur 1h00 (sur les régions éligibles).
- Affichage de l’ensemble des sensors supplémentaires proposé par l’API Météo France.
- Amélioration de la précision des icônes météos.
- Paramétrage simplifié.
- Affichage flexible.
- Prévisions de 1 à 7 jours.
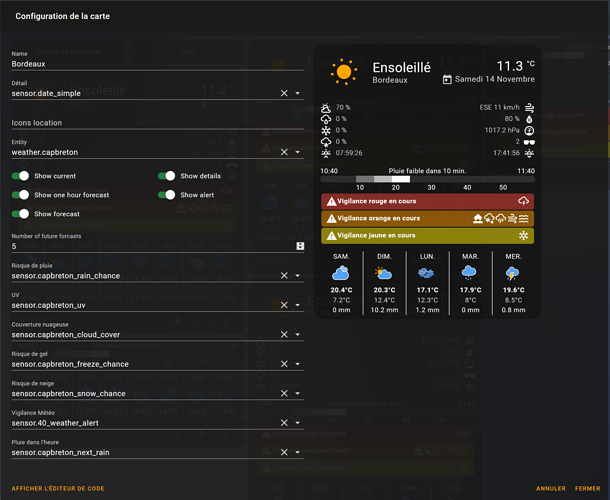
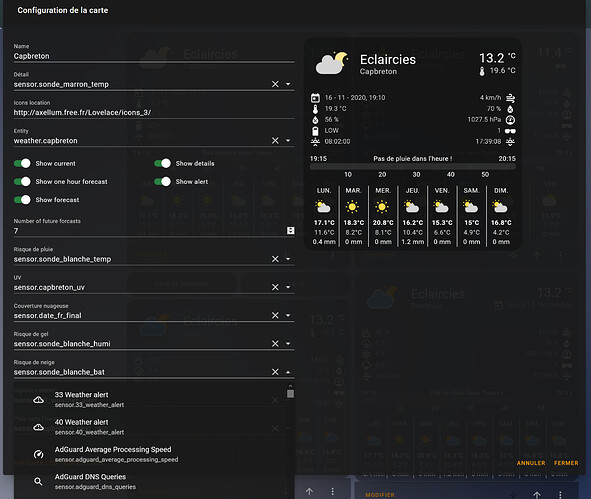
Installation / Paramétrage:
Tous est expliqué sur le descriptif du Github!
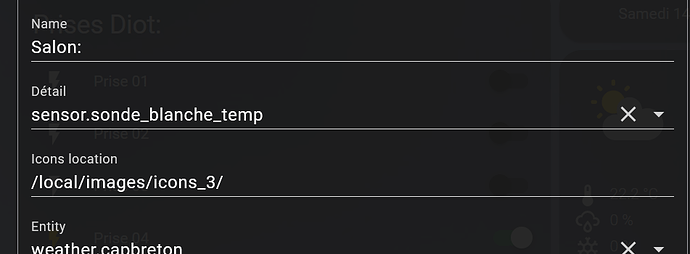
Un exemple:
Attention! Si vous êtes en Docker, ajouter l’adresse du répertoire des icônes manuellement dans « Icons location », ou pointer vers http://axellum.free.fr/Lovelace/icons/.
Démos:
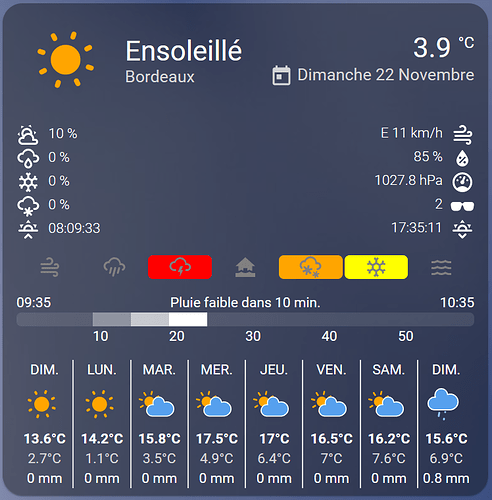
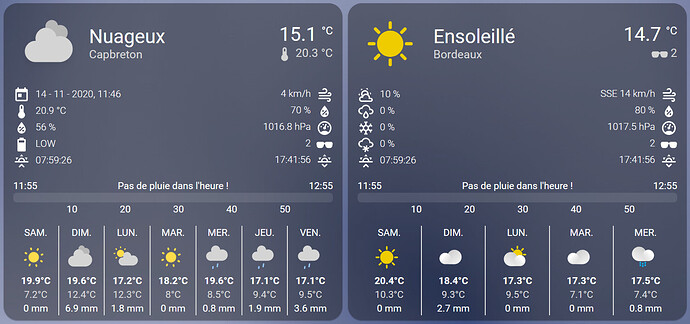
Carte en full options, sans Alertes météos activent:
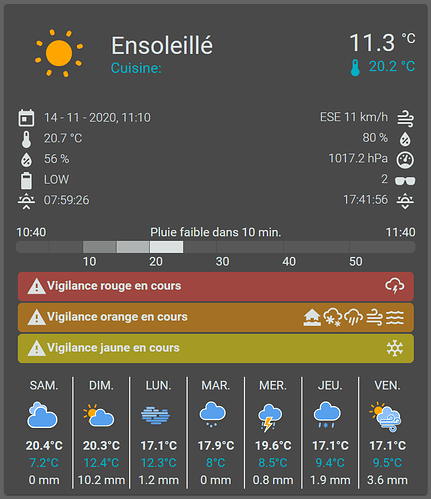
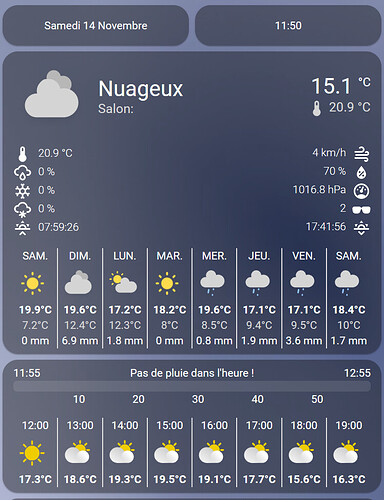
Carte avec capteurs personnels:
Note: Certains sensors ont leurs icônes et unités fixes.
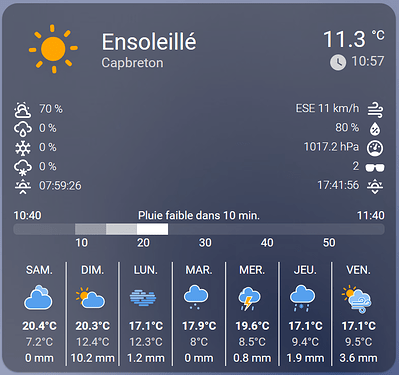
En cartes éclatés:
Note: L’API Météo France ne permettant pas d’avoir les prévisions par jours et par heure en même temps, on peut utilisé un autre sensor weather sur la carte.
J’ai adapté deux autres jeux d’icônes en blancs, fixe dans le dossier icons_2 et animées dans icons_3 (dans « dist »), disponible ici:
Autre exemple avec carte par heures: