Bonjour,
j’ai refais ma carte poubelle identique a Garbage card mais avec Button-card.

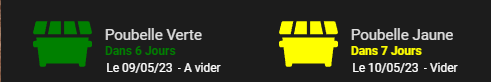
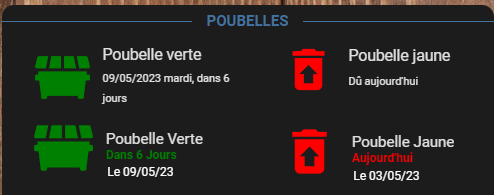
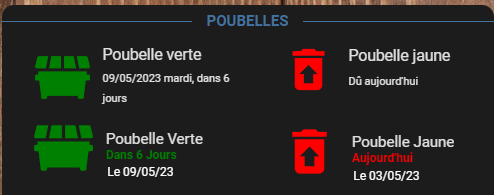
1er ligne avec Garbage card
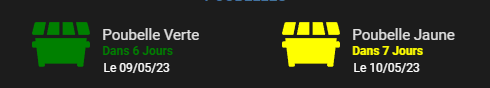
2eme ligne avec Button-card
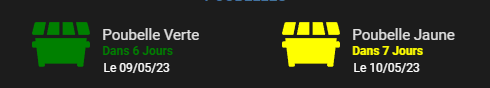
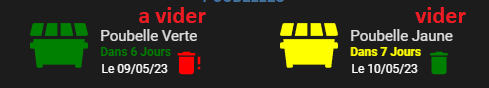
autre exemple:

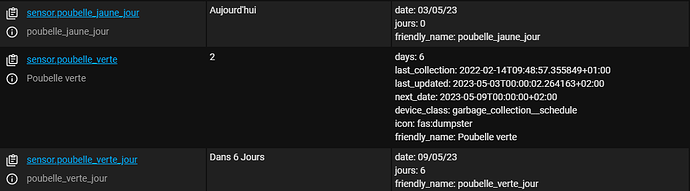
Les sensors template ( j’ai ajouter des attributs date et jours ):
template:
- sensor:
- name: "poubelle_verte_jour"
state: >-
{% set delta = state_attr('calendar.poubelle_verte', 'start_time') | as_datetime | as_local - today_at() %}
{{ {0: "Aujourd'hui", 1: "Demain"}.get(delta.days, 'Dans ' ~ delta.days ~ ' Jours') }}
attributes:
date: >-
{{ as_timestamp(states.calendar.poubelle_verte.attributes.start_time) | timestamp_custom("%d/%m/%y", True) }}
jours: "{{((as_timestamp(states.calendar.poubelle_verte.attributes.start_time)- as_timestamp(now())) /86400+1) | int}}"
- name: "poubelle_jaune_jour"
state: >-
{% set delta = state_attr('calendar.poubelle_jaune', 'start_time') | as_datetime | as_local - today_at() %}
{{ {0: "Aujourd'hui", 1: "Demain"}.get(delta.days, 'Dans ' ~ delta.days ~ ' Jours') }}
attributes:
date: >-
{{ as_timestamp(states.calendar.poubelle_jaune.attributes.start_time) | timestamp_custom("%d/%m/%y", True) }}
jours: "{{((as_timestamp(states.calendar.poubelle_jaune.attributes.start_time)- as_timestamp(now())) /86400+1) | int}}"
Le code Button-card:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.poubelle_verte_jour
name: Poubelle Verte
icon: fas:dumpster
layout: icon_name_state2nd
show_state: true
size: 60%
custom_fields:
date: |
[[[
return 'Le ' + states['sensor.poubelle_verte_jour'].attributes.date;
]]]
state:
- value: Dans 7 Jours
operator: '=='
color: green
styles:
state:
- color: green
- value: Dans 6 Jours
operator: '=='
color: green
styles:
state:
- color: green
- value: Dans 5 Jours
operator: '=='
color: green
styles:
state:
- color: green
- value: Dans 4 Jours
operator: '=='
color: green
styles:
state:
- color: green
- value: Dans 3 Jours
operator: '=='
color: green
styles:
state:
- color: green
- value: Dans 2 Jours
operator: '=='
color: green
styles:
state:
- color: green
- value: Demain
operator: '=='
color: orange
icon: mdi:delete-restore
styles:
state:
- color: orange
- value: Aujourd'hui
operator: '=='
color: red
icon: mdi:delete-restore
styles:
state:
- color: red
styles:
icon:
- margin-left: 32px
name:
- margin-left: 6px
- justify-self: start
- font-size: 15px
state:
- font-weight: bold
- margin-left: 6px
- justify-self: start
- font-size: 12px
custom_fields:
date:
- top: 73%
- left: 43%
- position: absolute
- color: white
- font-size: 12px
- type: custom:button-card
entity: sensor.poubelle_jaune_jour
name: Poubelle Jaune
icon: fas:dumpster
layout: icon_name_state2nd
show_state: true
size: 60%
custom_fields:
date: |
[[[
return 'Le ' + states['sensor.poubelle_jaune_jour'].attributes.date;
]]]
state:
- value: Dans 7 Jours
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: Dans 6 Jours
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: Dans 5 Jours
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: Dans 4 Jours
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: Dans 3 Jours
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: Dans 2 Jours
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: Demain
operator: '=='
color: orange
icon: mdi:delete-restore
styles:
state:
- color: orange
- value: Aujourd'hui
operator: '=='
color: red
icon: mdi:delete-restore
styles:
state:
- color: red
styles:
icon:
- margin-left: 32px
name:
- margin-left: 6px
- justify-self: start
- font-size: 15px
state:
- font-weight: bold
- margin-left: 6px
- justify-self: start
- font-size: 12px
custom_fields:
date:
- top: 73%
- left: 43%
- position: absolute
- color: white
- font-size: 12px
Pour l’icone fas:dumpster, j’utilise l’intégration hass-fontawesome a installer dans HACS.
A mon grand regret, désinstallation de Garbage Collection et Garbage Card 
2 « J'aime »
Un p’tit code supplémentaire pour l’acquittement de la poubelle (en gros pour dire que c’est fait)?
C’est peu être pas la meilleur façon, mais c’est fonctionnelle.

Code carte:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.poubelle_verte_jour
name: Poubelle Verte
icon: fas:dumpster
layout: icon_name_state2nd
show_state: true
size: 60%
custom_fields:
date: |
[[[
return 'Le ' + states['sensor.poubelle_verte_jour'].attributes.date;
]]]
statut: |
[[[
return '- ' + states['input_text.poubelle_verte_statut'].state;
]]]
state:
- value: Dans 7 Jours
operator: '=='
color: green
styles:
state:
- color: green
- value: Dans 6 Jours
operator: '=='
color: green
styles:
state:
- color: green
- value: Dans 5 Jours
operator: '=='
color: green
styles:
state:
- color: green
- value: Dans 4 Jours
operator: '=='
color: green
styles:
state:
- color: green
- value: Dans 3 Jours
operator: '=='
color: green
styles:
state:
- color: green
- value: Dans 2 Jours
operator: '=='
color: green
styles:
state:
- color: green
- value: Demain
operator: '=='
color: orange
icon: mdi:delete-restore
styles:
state:
- color: orange
- value: Aujourd'hui
operator: '=='
color: red
icon: mdi:delete-restore
styles:
state:
- color: red
styles:
icon:
- margin-left: 32px
name:
- margin-left: 6px
- justify-self: start
- font-size: 15px
state:
- font-weight: bold
- margin-left: 6px
- justify-self: start
- font-size: 12px
custom_fields:
date:
- top: 73%
- left: 43%
- position: absolute
- color: white
- font-size: 12px
statut:
- top: 73%
- left: 72%
- position: absolute
- color: white
- font-size: 12px
hold_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.poubelle_verte_statut
value: Vider
card_mod:
style: |
ha-card {
margin-top: -8px;
}
- type: custom:button-card
entity: sensor.poubelle_jaune_jour
name: Poubelle Jaune
icon: fas:dumpster
layout: icon_name_state2nd
show_state: true
size: 60%
custom_fields:
date: |
[[[
return 'Le ' + states['sensor.poubelle_jaune_jour'].attributes.date;
]]]
statut: |
[[[
return '- ' + states['input_text.poubelle_jaune_statut'].state;
]]]
state:
- value: Dans 7 Jours
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: Dans 6 Jours
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: Dans 5 Jours
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: Dans 4 Jours
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: Dans 3 Jours
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: Dans 2 Jours
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: Demain
operator: '=='
color: orange
icon: mdi:delete-restore
styles:
state:
- color: orange
- value: Aujourd'hui
operator: '=='
color: red
icon: mdi:delete-restore
styles:
state:
- color: red
styles:
icon:
- margin-left: 32px
name:
- margin-left: 6px
- justify-self: start
- font-size: 15px
state:
- font-weight: bold
- margin-left: 6px
- justify-self: start
- font-size: 12px
custom_fields:
date:
- top: 73%
- left: 43%
- position: absolute
- color: white
- font-size: 12px
statut:
- top: 73%
- left: 72%
- position: absolute
- color: white
- font-size: 12px
hold_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.poubelle_jaune_statut
value: Vider
card_mod:
style: |
ha-card {
margin-top: -8px;
}
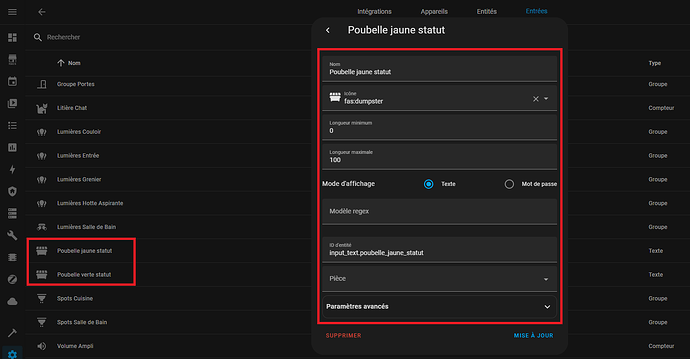
Créer deux input text.
- input_text.poubelle_verte_statut
- input_text.poubelle_jaune_statut
Une automatisation, qui reset le statut au jours 7:
alias: Poubelle Statut
description: ""
trigger:
- platform: state
entity_id:
- sensor.poubelle_verte_jour
to: Dans 7 Jours
id: verte
- platform: state
entity_id:
- sensor.poubelle_jaune_jour
to: Dans 7 Jours
id: jaune
condition: []
action:
- choose:
- conditions:
- condition: trigger
id: verte
sequence:
- service: input_text.set_value
data:
value: A vider
target:
entity_id: input_text.poubelle_verte_statut
- conditions:
- condition: trigger
id: jaune
sequence:
- service: input_text.set_value
data:
value: A vider
target:
entity_id: input_text.poubelle_jaune_statut
mode: single
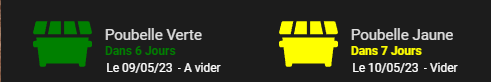
Pour le fonctionnement, quand ta vider la poubelle, tu fais un appuie long sur le button et ca passe en Vider. Quand le statut repasse a Dans 7 jours, ca change le statut en A vider.
Je verrais pour améliorer , peu être avec des icones pour le statut au lieu du texte. a réfléchir.
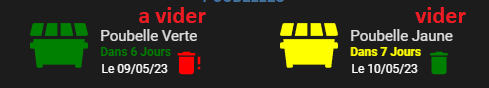
Edit:
Version avec icone en statut.

code:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.poubelle_verte_jour
name: Poubelle Verte
icon: fas:dumpster
layout: icon_name_state2nd
show_state: true
size: 60%
custom_fields:
date: |
[[[
return 'Le ' + states['sensor.poubelle_verte_jour'].attributes.date;
]]]
statut: >
[[[ if (states['input_text.poubelle_verte_statut'].state == "Vider")
return '<ha-icon icon="mdi:delete" style="width: 30px; height: 30px;
color: green;"></ha-icon>';
else return '<ha-icon icon="mdi:delete-alert" style="width: 30px;
height: 30px; color: red"></ha-icon>' ]]]
state:
- value: Dans 7 Jours
operator: '=='
color: green
styles:
state:
- color: green
- value: Dans 6 Jours
operator: '=='
color: green
styles:
state:
- color: green
- value: Dans 5 Jours
operator: '=='
color: green
styles:
state:
- color: green
- value: Dans 4 Jours
operator: '=='
color: green
styles:
state:
- color: green
- value: Dans 3 Jours
operator: '=='
color: green
styles:
state:
- color: green
- value: Dans 2 Jours
operator: '=='
color: green
styles:
state:
- color: green
- value: Demain
operator: '=='
color: orange
icon: mdi:delete-restore
styles:
state:
- color: orange
- value: Aujourd'hui
operator: '=='
color: red
icon: mdi:delete-restore
styles:
state:
- color: red
styles:
icon:
- margin-left: 32px
name:
- margin-left: 6px
- justify-self: start
- font-size: 15px
state:
- font-weight: bold
- margin-left: 6px
- justify-self: start
- font-size: 12px
custom_fields:
date:
- top: 73%
- left: 43%
- position: absolute
- color: white
- font-size: 12px
statut:
- top: 50%
- left: 78%
- position: absolute
- color: white
- font-size: 12px
hold_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.poubelle_verte_statut
value: Vider
card_mod:
style: |
ha-card {
margin-top: -8px;
}
- type: custom:button-card
entity: sensor.poubelle_jaune_jour
name: Poubelle Jaune
icon: fas:dumpster
layout: icon_name_state2nd
show_state: true
size: 60%
custom_fields:
date: |
[[[
return 'Le ' + states['sensor.poubelle_jaune_jour'].attributes.date;
]]]
statut: >
[[[ if (states['input_text.poubelle_jaune_statut'].state == "Vider")
return '<ha-icon icon="mdi:delete" style="width: 30px; height: 30px;
color: green;"></ha-icon>';
else return '<ha-icon icon="mdi:delete-alert" style="width: 30px;
height: 30px; color: red"></ha-icon>' ]]]
state:
- value: Dans 7 Jours
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: Dans 6 Jours
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: Dans 5 Jours
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: Dans 4 Jours
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: Dans 3 Jours
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: Dans 2 Jours
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: Demain
operator: '=='
color: orange
icon: mdi:delete-restore
styles:
state:
- color: orange
- value: Aujourd'hui
operator: '=='
color: red
icon: mdi:delete-restore
styles:
state:
- color: red
styles:
icon:
- margin-left: 32px
name:
- margin-left: 6px
- justify-self: start
- font-size: 15px
state:
- font-weight: bold
- margin-left: 6px
- justify-self: start
- font-size: 12px
custom_fields:
date:
- top: 73%
- left: 43%
- position: absolute
- color: white
- font-size: 12px
statut:
- top: 50%
- left: 78%
- position: absolute
- color: white
- font-size: 12px
hold_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.poubelle_jaune_statut
value: Vider
card_mod:
style: |
ha-card {
margin-top: -8px;
}
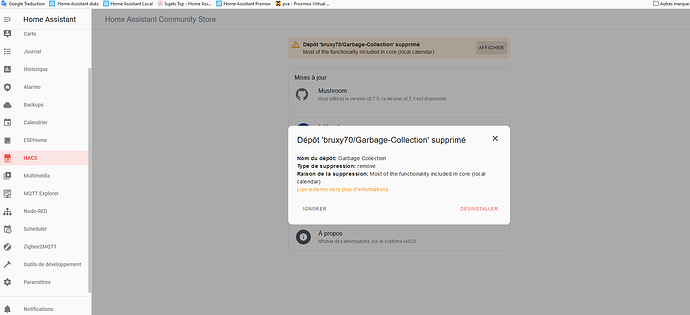
je n’ai rien fait de tous cela chez moi, sa fonctionne j’ai seulement ce mesage dans HACS
Y a t’il un moyen de ne plus avoir ce message, sans désinstaller.
Car la case ignorer ne fait rien !
Après il y a la solution de tous refaire, mais déjà un problème :
- Il faut créer un calendrier pour chaque poubelle (Tri,Végétaux,Ménagé,monstres) ?
- ou Il faut créer un seul calendrier dans lequel on met tous les éventements ?
- Faut il chaque année recréer les événements ?
Je crois pas, tu dois faire avec 
Ca fonctionne toujours, mais comme c’est plus maintenu, il risque d’avoir des bug dans le futur.
J’ai préférer prendre les devant et tout refaire.
Moi, j’ai créer un calendrier sous google calendar pour chaque poubelle (j’ai pas de poubelle, ce sont les grosse poubelles dans ma rue verte et jaune ).
quand tu créer le calendrier, tu peu choisir répéter l’évènement et ca créera automatiquement un événement le jours ou les jours choisie.
Tu fais un calendrier par poubelle, puis tu créer des sensors template pour chaque poubelle.
Je pense pas qu’il faut recréer chaque année un évènement. J’ai pas passer une année encore pour te certifier 
Bon jusqu’à présent j’ai tous bon, c’est ce que je viens de faire 
si je désinstalle garbage, tous les sensor vont disparaitre ou ils vont rester ?
(Je me doute de la réponse, il va falloir les recréer)
C’est chaud à refaire…je sens que je vais encore y passer des jours…
Bon je savais que ce serait compliqué
J’ai essayé de créer les sensors
Voici le code que j’ai utilisé :
sensor
#*****************Collecte de dechets***************************************************
- sensor:
- name: "ordures_menageres_date"
state: "{{((as_timestamp(states.calendar.poubelle_marron_menager.attributes.start_time)- as_timestamp(now())) /86400+1) | int}}"
- name: "cartons_et_papiers_date"
state: "{{((as_timestamp(states.calendar.poubelle_bleu_tri.attributes.start_time)- as_timestamp(now())) /86400+1) | int}}"
- name: "dechets_vegetaux_date"
state: "{{((as_timestamp(states.calendar.poubelle_verte_vegetaux.attributes.start_time)- as_timestamp(now())) /86400+1) | int}}"
- name: "ordures_menageres_jour"
state: >
{% if states('sensor.ordures_menageres_date') | int > 1 %}
{{ states('sensor.ordures_menageres_date') }} jours
{% elif states('sensor.ordures_menageres_date') | int == 1 %}
Demain
{% else %}
Aujourd'hui
{% endif %}
- name: "cartons_et_papiers_jour"
state: >
{% if states('sensor.cartons_et_papiers_date') | int > 1 %}
{{ states('sensor.cartons_et_papiers_date') }} jours
{% elif states('sensor.cartons_et_papiers_date') | int == 1 %}
Demain
{% else %}
Aujourd'hui
{% endif %}
- name: "dechets_vegetaux_jour"
state: >
{% if states('sensor.dechets_vegetaux_date') | int > 1 %}
{{ states('sensor.dechets_vegetaux_date') }} jours
{% elif states('sensor.dechets_vegetaux_date') | int == 1 %}
Demain
{% else %}
Aujourd'hui
{% endif %}
J’ai aussi utilisé ce code, mais pas mieux:
sensor2
#sensor:
# poubelle tri
- plateform: template
sensors:
name: "poubelle_verte_vegetaux_jour"
state: >-
{% set delta = state_attr('calendar.poubelle_verte_vegetaux', 'start_time') | as_datetime | as_local - today_at() %}
{{ {0: "Aujourd'hui", 1: "Demain"}.get(delta.days, 'Dans ' ~ delta.days ~ ' Jours') }}
attributes:
date: >-
{{ as_timestamp(states.calendar.poubelle_verte_vegetaux.attributes.start_time) | timestamp_custom("%d/%m/%y", True) }}
jours: "{{((as_timestamp(states.calendar.poubelle_verte_vegetaux.attributes.start_time)- as_timestamp(now())) /86400+1) | int}}"
name: "poubelle_bleu_tri_jour5"
state: >-
{% set delta = state_attr('calendar.poubelle_bleu_tri', 'start_time') | as_datetime | as_local - today_at() %}
{{ {0: "Aujourd'hui", 1: "Demain"}.get(delta.days, 'Dans ' ~ delta.days ~ ' Jours') }}
attributes:
date: >-
{{ as_timestamp(states.calendar.poubelle_bleu_tri.attributes.start_time) | timestamp_custom("%d/%m/%y", True) }}
jours: "{{((as_timestamp(states.calendar.poubelle_bleu_tri.attributes.start_time)- as_timestamp(now())) /86400+1) | int}}"
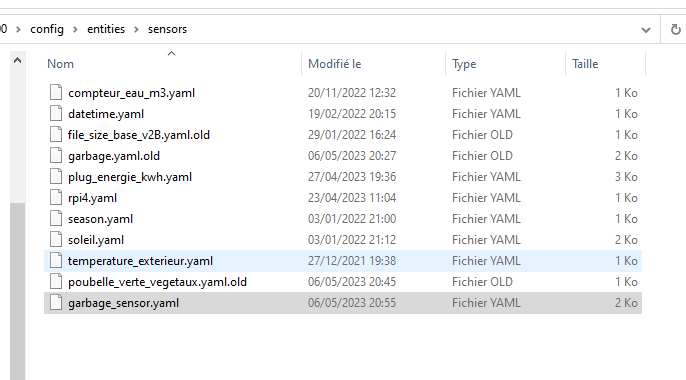
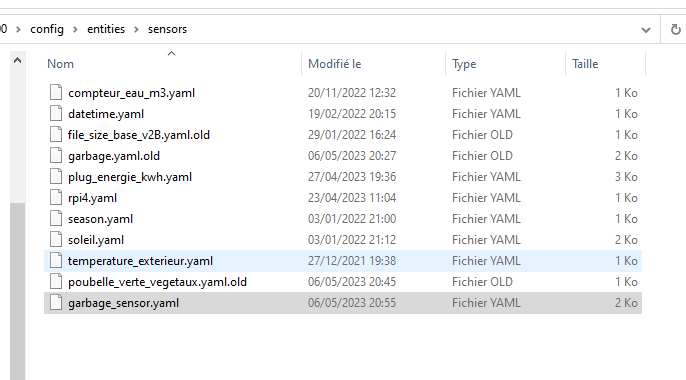
J’ai placé ce code dans mon dossier sensors sour le nom de garbage_sensor.yaml

Mais sa ne fonctionne pas, j’ai le message d’erreur suivant:
Invalid config for [sensor]: required key not provided @ data['platform']. Got None. (See ?, line ?).
Merci pour votre aide, car je m’en sort pas… 
@pascal_ha comme je le precise, j’utilise le nouveau format pour les sensors.
Il faut que tu fasses de même (regarde l’image que j’ai jointe pour la reconfiguration )ou que tu adapte le code si tu utilises un fichier yaml situé dans le répertoire sensors.
J’ai la même erreur avec le code de warc0zes, c’est aussi le nouveau format ?
Je suis vraiment nul en yaml (ou autres codes d’ailleurs) alors adapté c’est compliqué car je sais pas vraiment quoi adapté… 
bon je viens de faire la modification suivante :
J’ai crée un dossier template dans entities, dedans j’ai mis garbage_sensor.yaml (avec ton code)
dans le dossier intégration, j’ai mis un fichier template.yaml avec le code suivant
sensor: !include_dir_merge_list ../entities/template/
j’ai toujours la même erreur.
Créer un nouveau répertoire dans config et nomme le template.
Dans ce répertoire ajoute ton fichier yaml contenant mon code redemarre hassio.
C’est tout. 
Je viens de créer Template et deplacer le fichier.yaml.
Je n’ai plus l’erreur, je vais relancer HA
Je ne t’ai jamais dis de faire tout cela 
C’est vrai, mais je me suis dit je vais essayer  .
.
Je trouvais pratique d’avoir un dossier Sensors pour m’y retouver
Avec template tu retrouves tes petits de la même manière en nommant tes fichiers de la bonne façon.
Tu peux même mélanger des sensors avec des binary sensors dans le même fichier . 
résumé:
J’ai créer un dossier template dans config avec dedans mon fichier garbage_sensor.yaml qui contient ton code.
J’ai vérifié la configuration dans outils développement pas d’erreur.
J’ai redémarré HAOS, c’est reparti 
Mais je ne retrouve toujours pas les sensors ??
dans Parametres/appareils et services/entités je fais recherche « ordures » ou « dechets » il trouve rien…
Autant pour moi,
J’ai oublié de te dire d’ajouter cette ligne dans le fichier config
template: !include_dir_merge_list template/
Je suis avec ma tablette et c’est moins pratique que sur mon pc.
Pas de souci, je fais un test et je te dit cela demain.
Merci pour ton aide
bonne soirée
Oui, c’est le nouveau format 
template:
- sensor:
ancien format (dans sensor.yaml):
- platform: template
sensors:
Bon j’ai fait le test, les sensors sont crée. que ce soit le code de telenaze ou warc0zes.
J’ai mis les 2 codes, je verrais apres ce qui me convient le mieux
Je continu, la suite…
1 « J'aime »


![]()