Hello,
Voici une petite astuce pour avoir un affichage « plein écran » de vos colonnes.
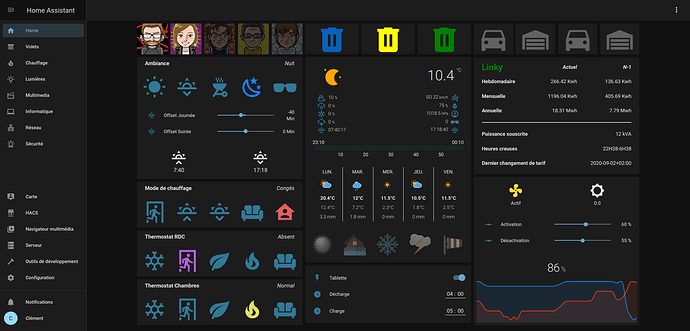
Avant cette astuce :
(Vous pouvez voir les 2 bandes noirs de chaque coté)
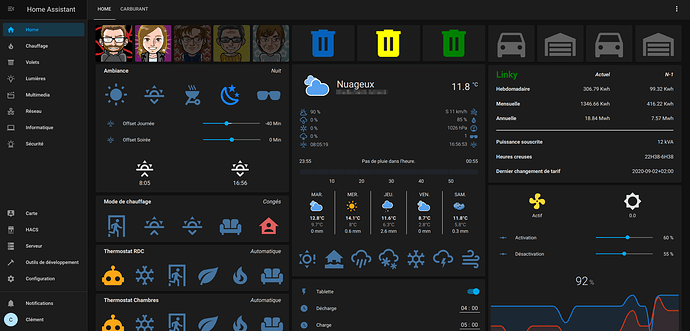
Avec l’astuce :
(Au revoir les bandes noirs)
Le tout restant « responsive » :
Voici le « header » à avoir sur votre panel :
path: default_view
title: 'Home'
panel: true
cards:
- type: custom:layout-card
layout: vertical
column_width: 98%
cards:
- type: custom:layout-card
layout: vertical
max_columns: 3
max_width: undefined
cards:
- ....
- ....
- ....
- ....
Libre à vous de choisir le nombre de colonnes désiré (max_columns) et la taille de la bordure (column_width).
#enjoy