Bonjour
Je pense que tu n’as pas compris ce que fait adaptative lighting.
Je vais essayer de résumer les infos que tu peux trouver dans la doc de cet addon:
La fonction adaptative lighting permet de « transformer » automatiquement la lumière d’une lampe connectée pour imiter le rythme du soleil.
Si tu mets toutes les options, lorsque tu allumes la lampe, celle ci sera réglée automatiquement et en permanence afin que sa couleur et sa luminosité imite la lumière du soleil.
Il existe aussi un mode « nuit » que tu peux régler différemment si tu le désire.
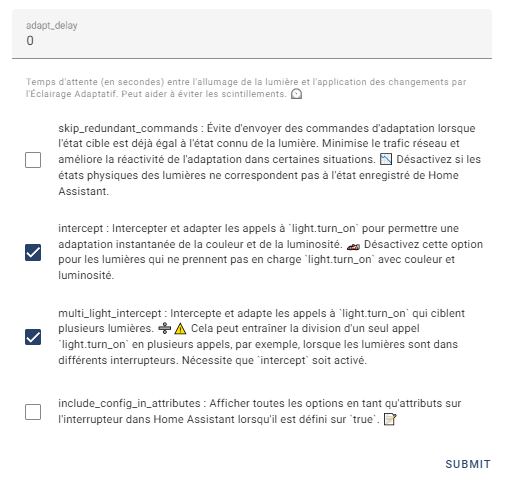
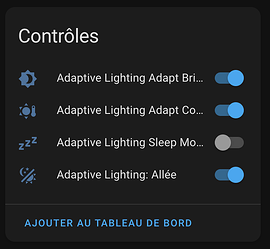
Ces automatismes peuvent être controlés via des switchs créés par adaptative lighting, afin de les controler manuellement ou via des automatisations, c’est ce qui est décrit là par @Lou_Juicy :
Ces 4 switchs pour chaque lampe permettant d’activer ou désactiver les différentes fonctions:
- un pour autoriser le réglage de la luminosité
- un pour autoriser le réglage de la couleur
- un pour enclencher le mode nuit
- un pour autoriser adaptative lighting à prendre le contrôle de la lampe
comme indiqué par @Lou_Juicy pour que ça marche, il faut activer les 3 switch (pas le mode nuit).
Ainsi lorsque tu allumeras ta lampe (ON) son intensité et sa couleur seront réglées automatiquement pour simuler le rythme du soleil (à l’allumage mais aussi si la lampe reste ON, les paramètres changerons continuellement):
- faible intensité et blanc chaud la nuit
- forte intensité et blanc froid en journée
- variation progressive entre ces deux extrêmes autour du lever et coucher du soleil.
Si tu actives le switch « mode nuit » la lampe sera réglée sur le réglage « nuit » (ça désactive les réglages automatiques).
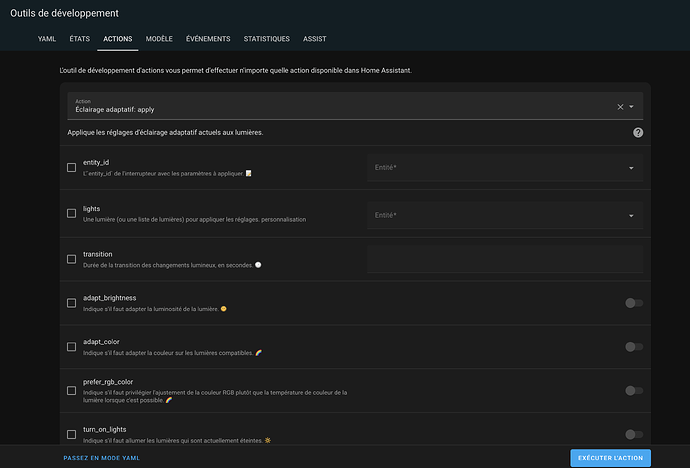
Si ce que tu cherches c’est allumer une lumière à heure fixe, il faut que tu allumes ta lumière, pas un des switchs d’adaptative lighting (qui lui active ou désactive ce contrôle automatique de la luminosité et de la couleur).
Donc quand tu fais ça:
Tu crées bien un bouton, mais qui active le « mauvais » switch…
Le bouton que tu as créé là n’allume pas la lumière, il active ou désactive le contrôle de la temperature de couleur de ta lampe « salon_ »
Il faut que tu crées un bouton qui allume la lampe, l’entité doit être du type light.e27_salon_hue_color mais n’a a-priori rien à voir avec les switchs créés par adaptative lighting qui eux s’appellent switch.adptative_lighting_xxxxxx_salon_
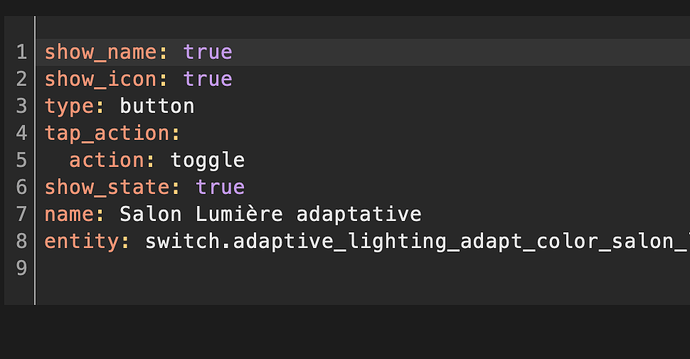
- Si tu modifies ton bouton ainsi :
Il allumera ou eteindra ta lampe du salon, et si le switch associé switch.adaptive_lighting_salon est sur ON, celle ci sera automatiquement réglée en couleur/intensité en fonction du rythme solaire.
show_name: true
show_icon: true
type: button
tap_action:
action: toggle
show_state: true
name: Salon Lumière adaptative
entity: light.e27_salon_hue_color
-
Si tu veux allumer ou éteindre à heure fixe, il te faut créer une automatisation qui allume ou éteigne à heure fixe.
Alors, si le switch switch.adaptive_lighting_salon est sur ON, tant que cette lumière sera allumée, son intensité et sa couleur varieront avec le soleil.
-
pour jouer avec le mode nuit il faut par exemple créer une automatisation qui active/désactive le mode nuit à heure fixe, ainsi lorsque tu allumes la lumière dans cette plage horaire (manuellement ou automatiquement) elle est automatiquement réglée sur ce réglage fixe, et pas sur la variation « solaire » (perso je ne l’utilise plus, j’ai préféré laisser a luminosité faible après le coucher du soleil).
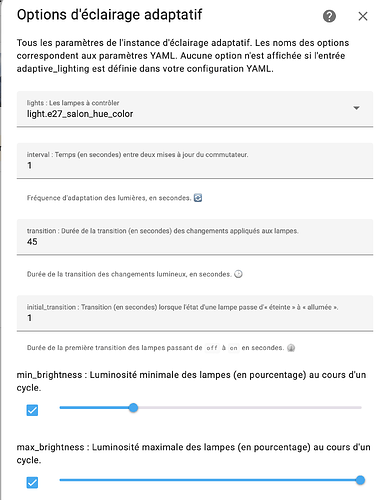
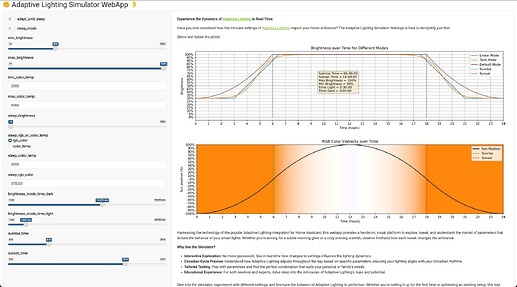
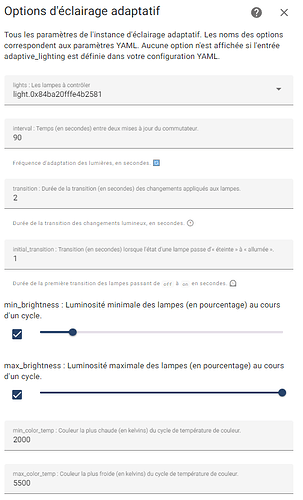
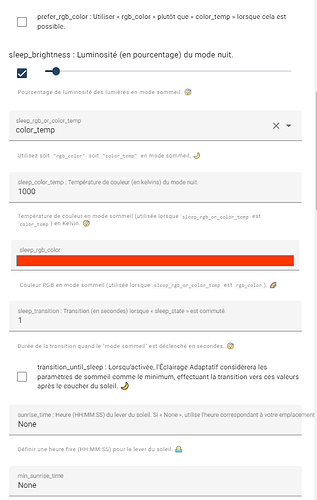
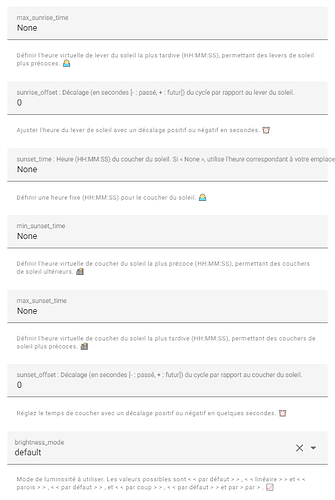
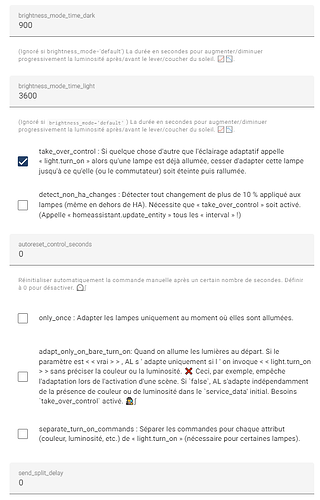
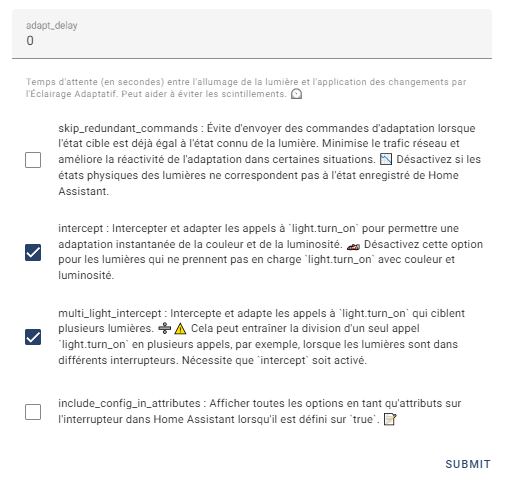
Pour info mes réglages sur ma lampe du salon si ça peut servir (il y a énormément d’option, trop à mon gout, et on s’y perd au début, le simulateur aide bien a comprendre ce qu’il se passera: Shiny App) :