1:Bonjour, je souhaiterai savoir comment faire pour mettre une image de mon choix en fond d’écran sur chaque dashboard.
2: dans quel fichier sont mes dashboards car je ne les trouve pas? ils sont bien dans un fichier par défaut, mais impossible de le trouver dans le file editor.
Merci d’avance.
pour la question 2, c’est là:
/homeassistant/config/.storage
mais comme c’est un répertoire commencant par un « . » il est caché par défaut.
ce sont les fichiers avec lovelace dans le titre.
attention, ces fichiers sont « fragiles » et peuvent bloquer le démarrage de la machine.
Bonjour,
Je ne peux qu’appuyer les avertissements de @bentou, sauf à savoir très exactement ce que l’on fait, manipuler le contenu du .storage/ (peu importe le fichier) est dangereux
bonjour, j’ai vu que l’on pouvait mettre dans un autre fichier nommé par exemple dashboard lovelace ces fichiers afin de pouvoir renvoyer lorsque l’on clique sur une image vers un dashboard. A l’heure actuelle, a chaque fois que je veux le faire, ça me renvoi sur le même dashboard, quel que soit le chemin d’accès que je mets.
De plus le fichier storage étant caché, comment faire pour le révéler? ce qui me permettrait de voir le chemin d’accès exact pour renvoyer mon image sur le bon dashboard
Désolé mais j’ai rien compris
De cette manière ça ne fonctionnera jamais ! Non seulement parce que tu ne peux pas « décacher le répertoire » mais en plus parce que c’est pas là que les images sont récupérées
Si tu es en mode supervised : Physiquement tu mets ton image dans /config/www/repertoireXXX/imageYYY.ZZZ et dans les cartes (le contenu des trucs qu’affiche un dashboard) tu mets /local/repertoireXXX/imageYYY.ZZZ
Dans tous les cas, le seul endroit où tu peux mettre les images (pour les afficher) c’est en dessous de www
Je ne cherche pas à afficher des images, ça j’ai bien compris comment le faire.
voilà ce que je veux faire:
header:
type: picture
image: /local/images/entrée2.jpg
tap_action:
action: navigate
navigation_path: /lovelace/entrée
hold_action:
action: none
Je veux qu’une image que j’affiche sur une carte d’un dashboard me renvoie sur un autre dashboard lorsque je clique dessus. Mais pour ça, il me faut le bon chemin d’accès. Là j’ai indiqué comme chemin d’accès: /lovelace/entrée, afin que lorsque je clique sur l’image, celle ci me renvoie sur mon dashboard nommé « entrée ». Mais ce chemin d’accès n’est la bon, je le sais puisque mon dashboard nommé « entrée » n’est pas dans lovelace mais dans le fichier caché.
Il existe un moyen de déporte tous les dashboards contenus dans le fichier caché afin qu’ils soient dans un fichier non caché, par exemple dans un fichier nommé « lovelace/dashboard », ce qui me permettrait d’indiquer le bon chemin d’accès.
J’espère avoir été plus clair sur ce que je veux faire. Je sais que c’est possible, mais je ne sait quoi mettre dans le fichier configuration.yaml pour que ça fonctionne.
C’est plus clair. Donc le souci c’est pas l’image mais le lien … (titre du sujet à corriger donc)
C’est sans doute pas bon mais certainement pas parce que c’est dans les fichiers cachés.
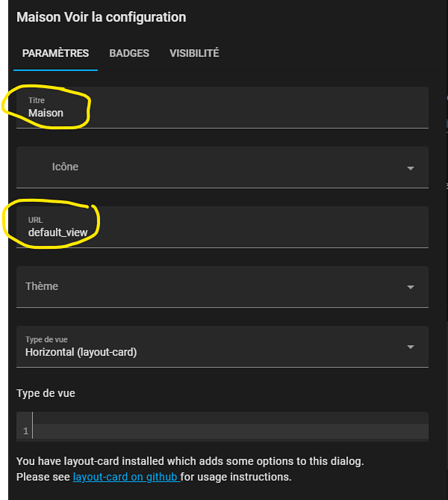
- parce que la valeur indispensable s’appelle URL ou path (selon où on se trouve)
- et que mettre un nom avec un accent pour le URL ou path c’est pas idéal. C’est possible de le mettre dans le titre d’un dashboard mais pas plus
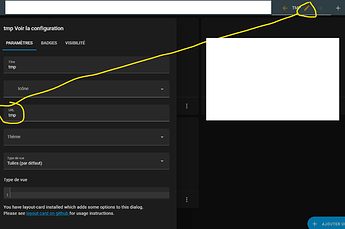
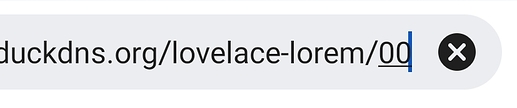
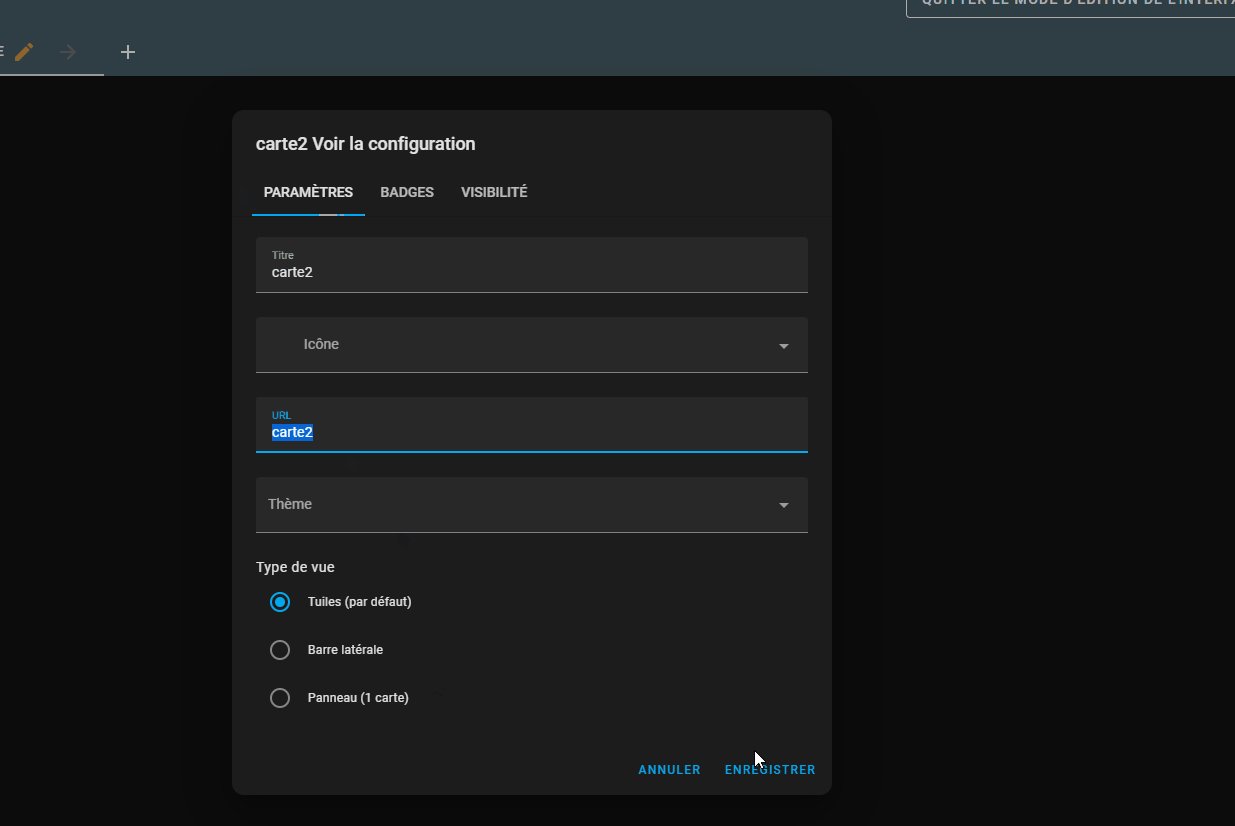
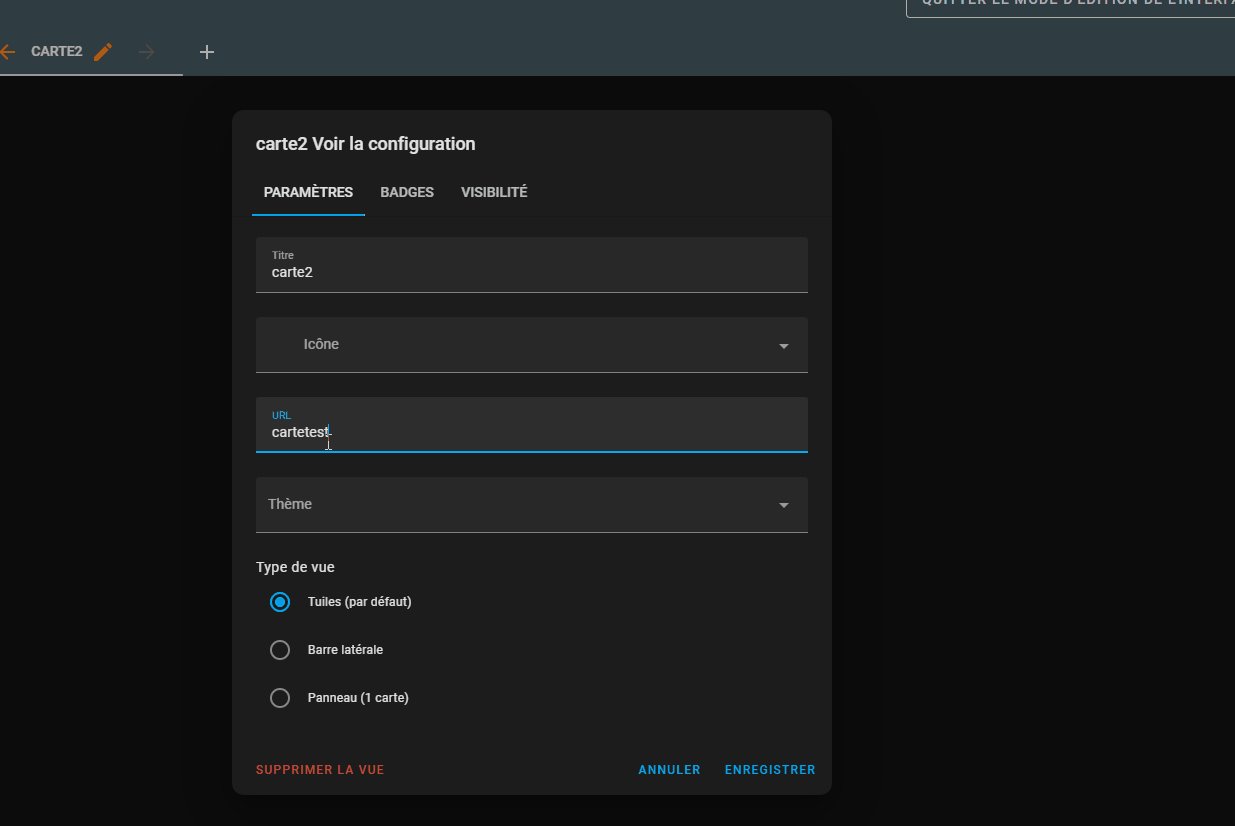
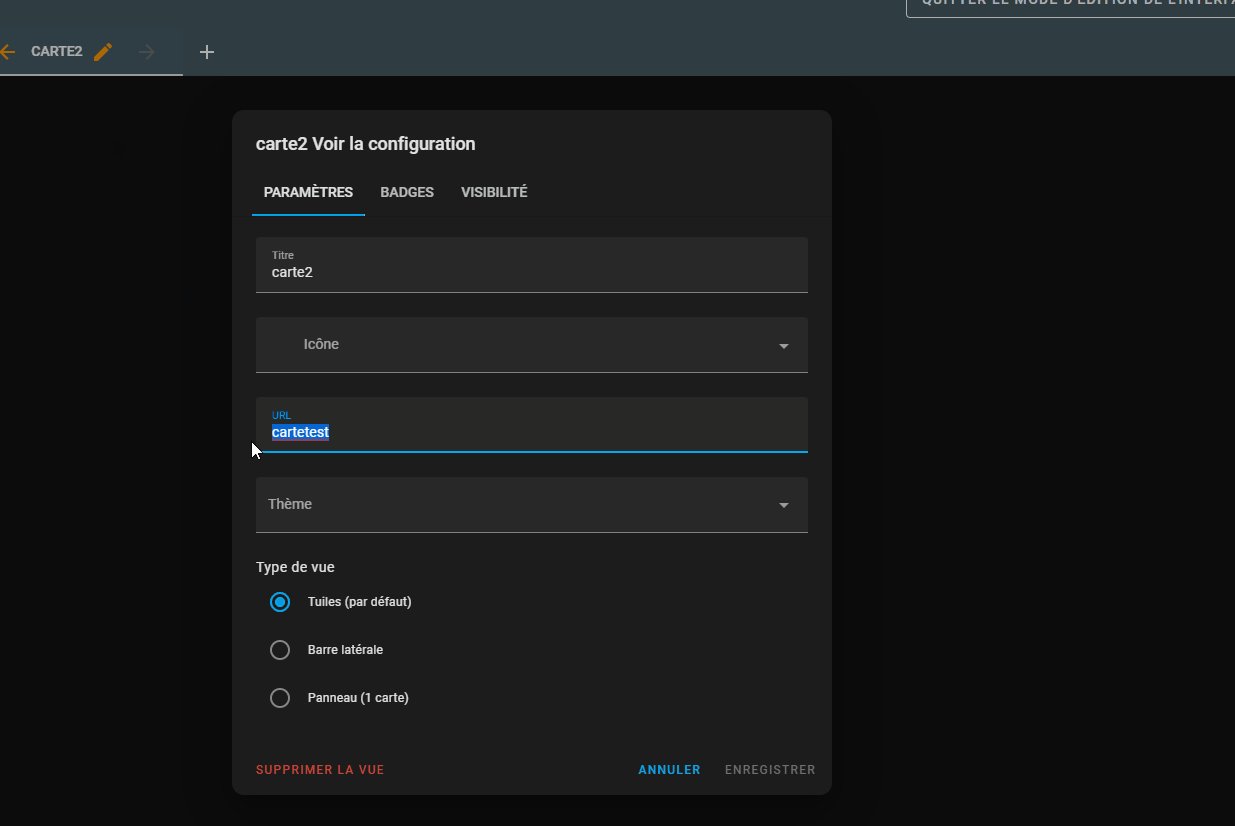
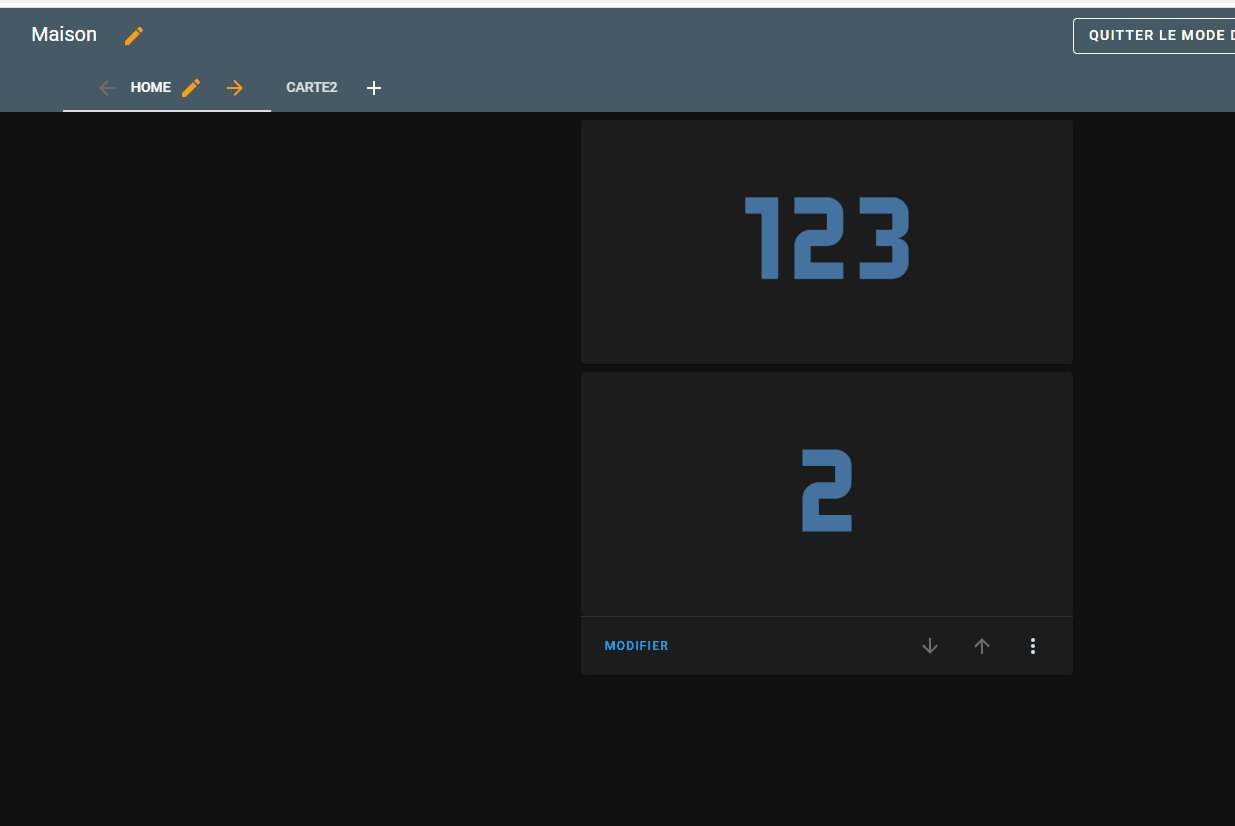
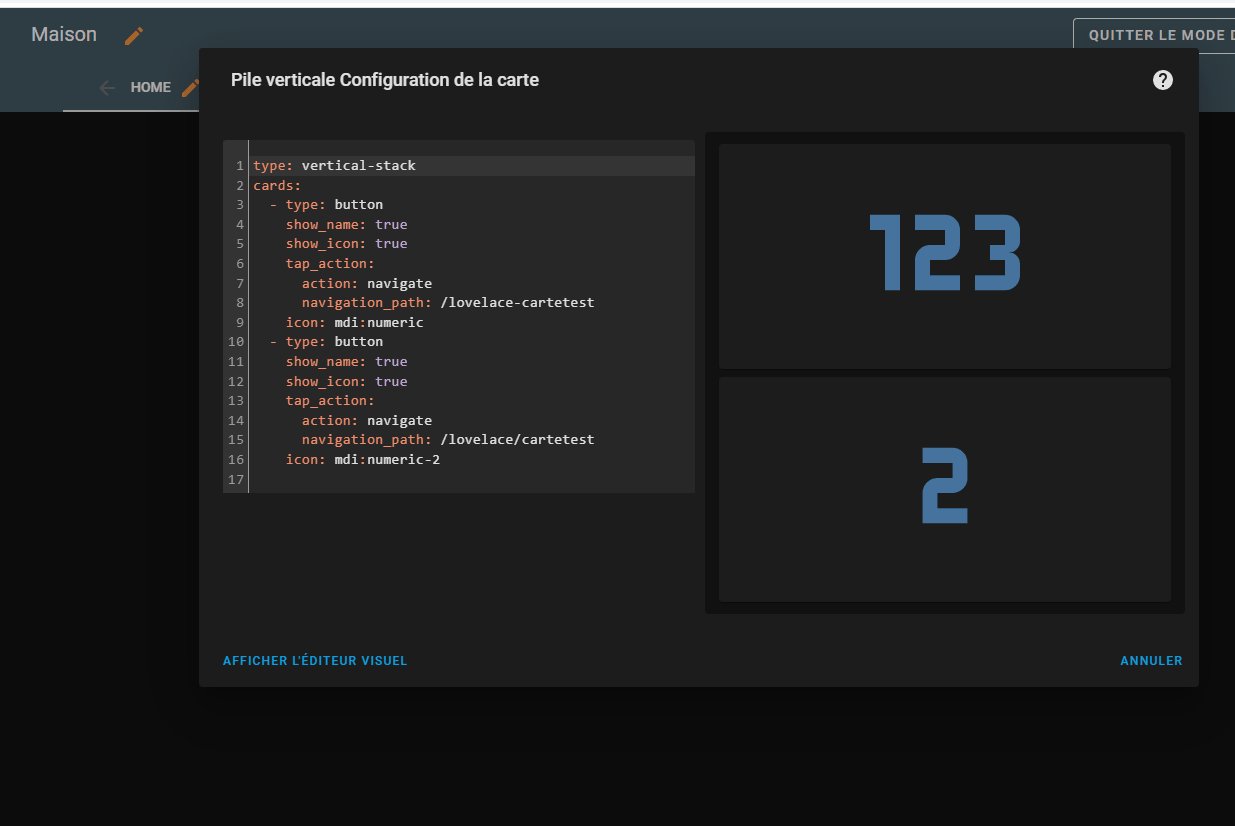
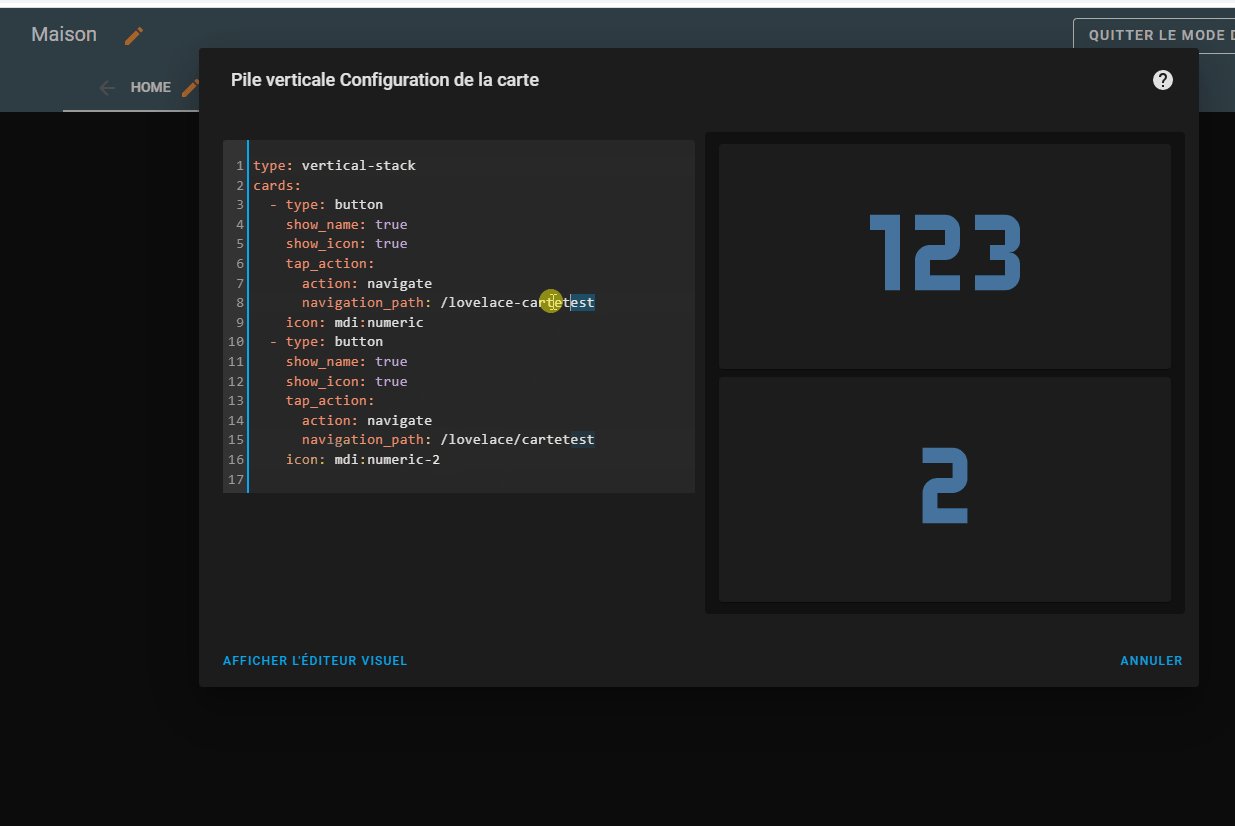
Pour trouver le URL ou path en question tu n’as besoin de rien d’autre que de la souris, en mode edition :
Du coup, tu n’as besoin que de ça à mettre sous la forme dans ta carte (bouton, image, ou ce que tu veux)
navigation_path: /lovelace/tmp
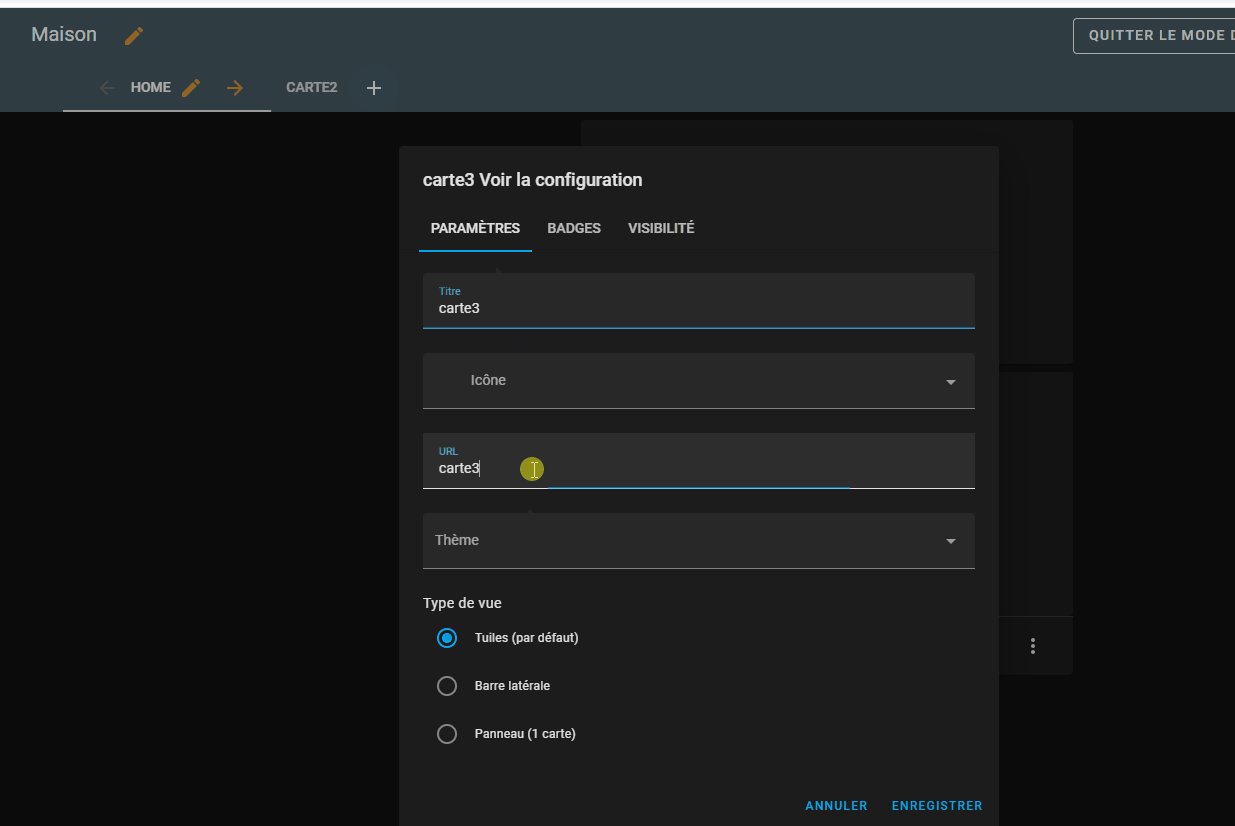
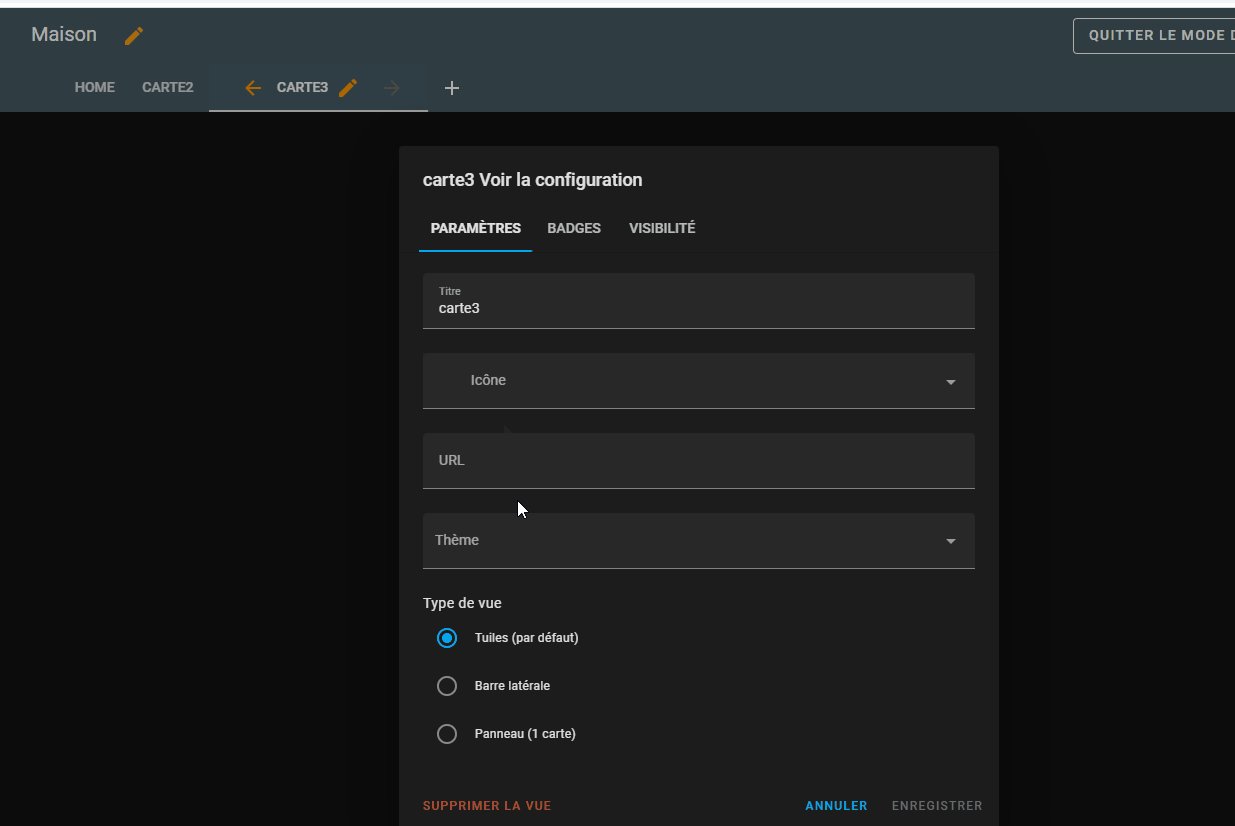
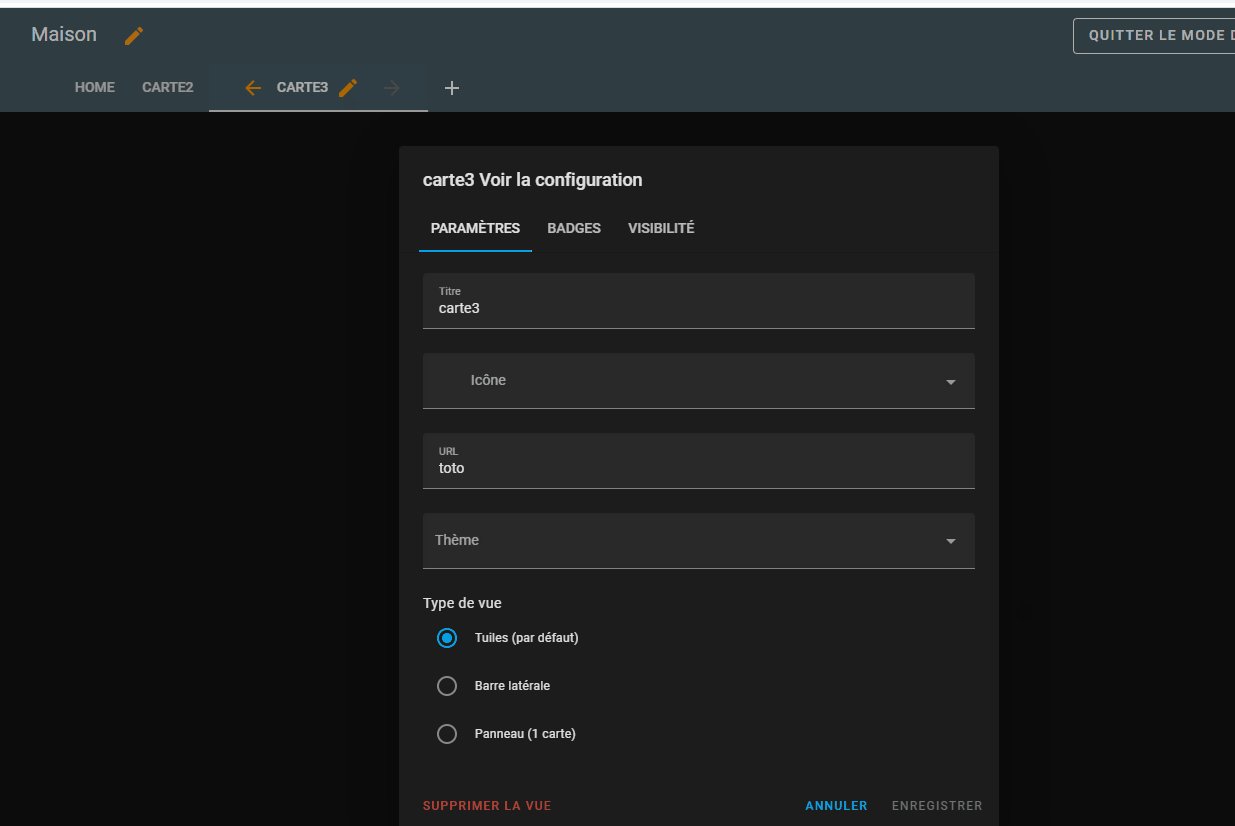
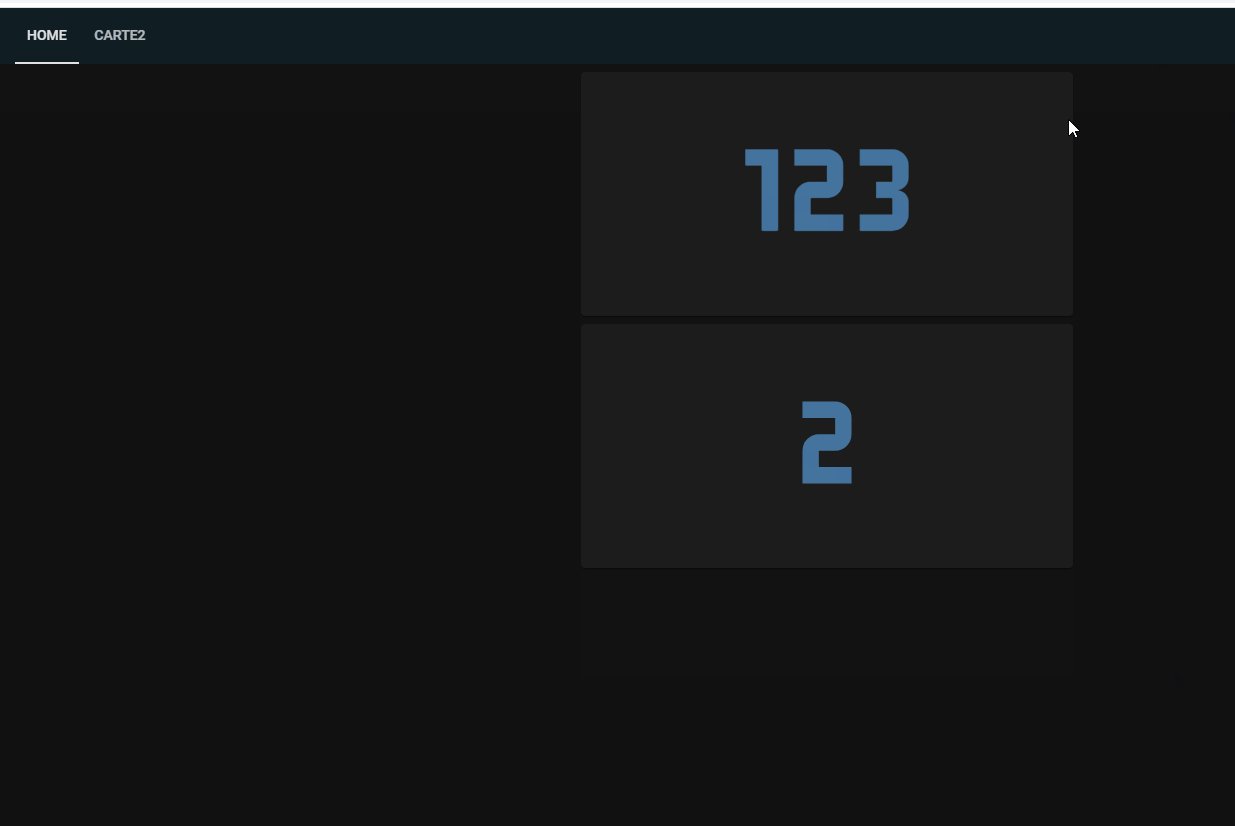
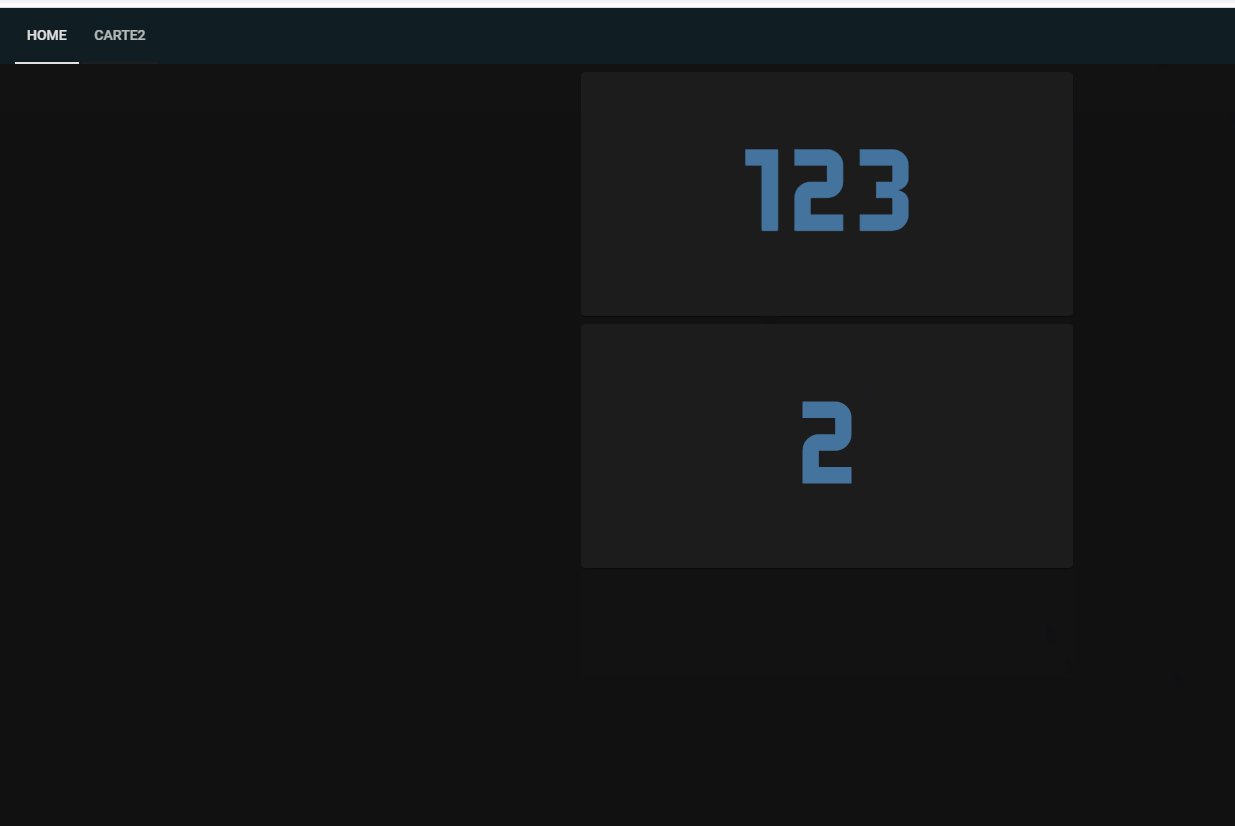
Pour illustrer mon propos comme quoi le titre n’est pas forcement le URL ou path et que accessoirement mettre des accents, c’est une mauvaise idée
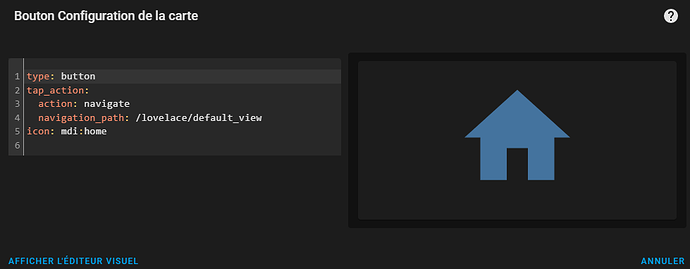
et donc ça donne la carte suivante (avec un bouton)
Au risque d’être lourdingue, rien à externaliser, ni à ajouter dans un fichier configuration.yaml à la main …
Là tu imagines une solution technique, qui n’est ni simple, ni forcement faisable et qui si elle l’est à toutes les chances de te poser plus de soucis que de solutions
Merci pour ton explication qui est très claire. Je comprends mieux. Cela dit, je suis sur un dashboard au hasard et aucune url de notée. Du coup, j’ai donné un nom, redémarré HA et essayé de faire le renvoi, et j’ai toujours la même chose, ça ne me renvoie pas sur le dashboard concerné. C’est un truc de fou, ça devrait fonctionner pourtant.
Mettre un nom c’est peut-être une bonne idée. J’ai rien fait de spécial sur mon ‹ tmp › tout neuf et il y est par défaut pourtant.
Pour le reste, comme tu n’indiques ni ton code, ni d’eventuels logs ; je peux juste te préconiser de commencer par exploiter mon bout de carte (qui marche)
type: button
tap_action:
action: navigate
navigation_path: /lovelace/default_view
icon: mdi:home
Tu pourras plus tard rendre plus complexe avec les images etc …
Ca ne fonctionne pas, ça me renvoie toujours sur la même page. Je pense que c’est parce que je n’ai pas d’url indiquée sur mes dashboard. J’ai beau en avoir indiqué un, à mon avis ça ne suffit pas. Il faut que j’arrive à trouver pourquoi je n’ai pas d’url par défaut sur mes dashboards alors que toi tu en as.
Je sais pas ou tu vas devoir chercher.
Juste que par défaut l’url s’ajoute seule à la création et et conservée si modification+ enregistrement

Ok, avec ton aide et à force de chercher j’ai trouvé!!
Alors, en effet lorsque tu crée une carte il cré l’url en même temps, sauf qu’une fois qu’elle est crée, en tout cas dans mon cas, l’url n’apparait plus nul part.
Il faut donc bien que je donne un nom à mon url.
Une fois fait, il faut mettre ceci:
type: button
tap_action:
action: navigate
navigation_path: /lovelace-le nom donné à l’url de la page où l’on veut aller
icon: mdi:home
c’est le tiret qui fait toute la différence!!
j’espère que ça pourra servir à quelqu’un.
Maintenant, je vais essayer de trouver comment faire pour mettre la photo de mon souhait en fond d’écran sur chaque dashboard, ça doit bien être faisable aussi je pense.
OK, sauf que cette config qui fonctionne chez toi, c’est pas du tout le standard …
Sur un HA installé quasi rien que pour ça …
-
Une carte crée (en forcant l’url à vide) est tout à fait capable de s’enregistrer ensuite avec une valeur d’url

-
Le tiret… n’est pas l’explication, voir ne fonctionne pas du tout

et bien c’est bizarre car lorsque je crée un dashboard, il m’affiche bien une url par défaut à la création, mais une fois le dashboard crée, l’url n’apparait plus. Alors si tu es capable de me dire pourquoi alors que j’ai une installation tout à fait classique, je suis preneur.
J’ai remarqué que bien que l’ui crée une url du type: lovelace-nom du dashboard, et non pas: lovelace/nome du dashboard.
on peut la renommer ensuite à notre guise, surtout quand comme dans mon cas, elle n’apparait plus du tout une fois la page créée.
Mon but étant de faire fonctionner tout ça, je suis forcé de constater que le tiret fait toute la différence me concernant (mais je ne suis surement pas le seul dans ce cas car je n’ai rien fait pour), avec le tiret, ça marche, avec le slash, ça ne marche pas.
Je n’ai pas l’explication, mais avec moins de 15min d’existence de la plateforme HA de mon coté (et sans add_on, ni module) j’aurai tendance à dire que le comportement par défaut c’est quand même /
pour ceux qui auront sur leur HA un comportement atypique comme le miens, ça leur sera utile. Ils pourront essayer les deux et si la méthode conventionnelle ne marche pas, avec le tiret ça marchera peut être pour eux également.
J’ai trouvé comment faire pour intégrer une image de son choix en fond d’écran sur chaque dashboard. C’est bien plus sympa comme rendu.
Désormais, j’ai également réussi grâce à la carte picture elements à créer une carte avec en fond une image de la pièce que je souhaite par exemple. Dans cette image, sont intégrés les différents boutons et états ( lumières allumées, température de la pièce, avec possibilité bien entendu d’allumer ou éteindre au moyen d’un toggle.
voici comment faire avec une multiple-entity-row ajoutée à la picture elements:
allez dans créer une carte manuellement et tapez ceci:
type: picture-elements
image: /local/images/entrée2.jpg (votre chemin d'accès à l'image)
elements:
- type: custom:multiple-entity-row (la carte que vous avez choisi, attention elles ne sont pas toutes compatibles, testez la carte)
entity: sensor.entree (votre entité)
name: T°(si vous souhaitez lui donner un nom)
style:
top: 85% (réglage de la hauteur de la carte)
left: 15% (réglage latéral de la carte, par défaut 0 correspond à la gauche de la carte)
- type: custom:multiple-entity-row
entity: light.allee_entree
name: allée entrée
toggle: true
style:
top: 20%
left: 20%
- type: custom:multiple-entity-row
entity: light.entree
name: entrée
toggle: true
style:
top: 20%
left: 80%>
Vous ne parlez pas de la même chose… ![]()
@Pulpy-Luke, toi tu parle de la création d’une vue dans un tableau de bord.
@didj34, toi tu parle de la création d’un tableau de bord.
Effectivement, lorsque l’on crée un nouveau tableau de bord, il est possible de renseigner son url, qui par défaut prend le nom du tableau de bord avec un lovelace- devant.
Puis, quand on retourne sur la configuration du tableau de bord, il n’est plus possible de changer l’URL.
@didj34, pour retrouver l’url, il suffit de cliquez sur l’icône pour ouvrir le tableau de bord, et son nom est dans l’url.
Ça, c’est pour éclaircir la discussion.
@didj34, as tu trouvé la solution pour ton problème ?
Car là, tu pose du code qui n’est pas en lien avec le problème.
Merci de respecter le sujet, et d’ouvrir un autre sujet au besoin.
Tu peux aussi renommer le sujet s’il ne convient pas comme te l’a suggéré @Pulpy-Luke
solution trouvée. le code est un plus, un petit dérivé puisque le principe est quasiment le même: mettre une photo en fond d’écran mais directement sur une carte au lieu du dashboard.