Bonjour,
type: vertical-stack
cards:
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: binary_sensor.oeil_fibaro_salle_de_bain_sensor_state_any
icon: mdi:shower
icon_color: |
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
primary: SdB RdC
secondary: "{{ states('sensor.oeil_fibaro_salle_de_bain_air_temperature') }}°C"
layout: horizontal
tap_action:
action: navigate
navigation_path: /dashboard-general/salle-de-bain-rdc
hold_action:
action: toggle
- type: custom:mushroom-chips-card
chips:
- type: template
entity: light.ruban_placard_7
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
- type: template
entity: binary_sensor.capteur_fenetre_sdb_rdc_contact
icon: |-
{% if is_state(entity, 'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
green
{% endif %}
tap_action:
action: none cover.volet_sdb_rdc_7
- type: template
entity: cover.volet_sdb_rdc_7
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% else %}
mdi:window-shutter
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% else %}
blue
{% endif %}
- type: template
entity: switch.chauffage_sdb
icon: |-
{% if is_state(entity, 'on') %}
mdi:radiator
{% else %}
mdi:radiator-off
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% else %}
grey
{% endif %}
- type: template
entity: switch.seche_serviette
icon: |-
{% if is_state(entity, 'on') %}
mdi:heating-coil
{% else %}
mdi:heating-coil
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% else %}
grey
{% endif %}
alignment: end
[center]## System Information
version
core-2025.1.0
installation_type
Home Assistant OS
dev
false
hassio
true
docker
true
user
root
virtualenv
false
python_version
3.13.1
os_name
Linux
os_version
6.6.66-haos
arch
aarch64
timezone
Europe/Paris
config_dir
/config
Home Assistant Community Store
GitHub API
ok
GitHub Content
ok
GitHub Web
ok
HACS Data
ok
GitHub API Calls Remaining
4993
Installed Version
2.0.3
Stage
running
Available Repositories
1506
Downloaded Repositories
35
Home Assistant Cloud
logged_in
true
subscription_expiration
27 janvier 2025 à 01:00
relayer_connected
true
relayer_region
eu-central-1
remote_enabled
true
remote_connected
true
alexa_enabled
true
google_enabled
true
cloud_ice_servers_enabled
true
remote_server
eu-central-1-8.ui.nabu.casa
certificate_status
ready
instance_id
6d629ab1d6eb40c8a2a0e6e3ce683428
can_reach_cert_server
ok
can_reach_cloud_auth
ok
can_reach_cloud
ok
Home Assistant Supervisor
host_os
Home Assistant OS 14.1
update_channel
stable
supervisor_version
supervisor-2024.12.3
agent_version
1.6.0
docker_version
27.2.0
disk_total
28.0 GB
disk_used
20.0 GB
healthy
true
supported
true
host_connectivity
true
supervisor_connectivity
true
ntp_synchronized
true
virtualization
board
green
supervisor_api
ok
version_api
ok
installed_addons
Spotify Connect (0.13.0), Terminal & SSH (9.16.0), File editor (5.8.0), InfluxDB (5.0.1), Mosquitto broker (6.5.0), Zigbee2MQTT (2.0.0-2), Z-Wave JS (0.9.0), Home Assistant Google Drive Backup (0.112.1), OpenThread Border Router (2.13.0), Matter Server (7.0.0)
Dashboards
dashboards
5
resources
21
views
29
mode
storage
Recorder
oldest_recorder_run
5 janvier 2025 à 16:33
current_recorder_run
14 janvier 2025 à 16:18
estimated_db_size
1122.75 MiB
database_engine
sqlite
database_version
3.47.1
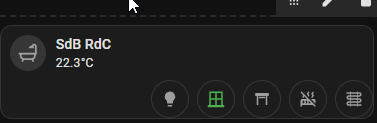
Alors oui a l’epoque je m’en était inspiré, j’ai changé la carte pour une horizontale, on est bien sur une ligne mais j’ai l’impression qui ma fait deux cartes séparées.
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
entity: binary_sensor.oeil_fibaro_salle_de_bain_sensor_state_any
icon: mdi:shower
icon_color: |
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
primary: SdB RdC
secondary: "{{ states('sensor.oeil_fibaro_salle_de_bain_air_temperature') }}°C"
layout: horizontal
tap_action:
action: navigate
navigation_path: /dashboard-general/salle-de-bain-rdc
hold_action:
action: toggle
- type: custom:mushroom-chips-card
chips:
- type: template
entity: light.ruban_placard_7
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
- type: template
entity: binary_sensor.capteur_fenetre_sdb_rdc_contact
icon: |-
{% if is_state(entity, 'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
green
{% endif %}
tap_action:
action: none cover.volet_sdb_rdc_7
- type: template
entity: cover.volet_sdb_rdc_7
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% else %}
mdi:window-shutter
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% else %}
blue
{% endif %}
- type: template
entity: switch.chauffage_sdb
icon: |-
{% if is_state(entity, 'on') %}
mdi:radiator
{% else %}
mdi:radiator-off
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% else %}
grey
{% endif %}
- type: template
entity: switch.seche_serviette
icon: |-
{% if is_state(entity, 'on') %}
mdi:heating-coil
{% else %}
mdi:heating-coil
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% else %}
grey
{% endif %}
alignment: end
bonjour il y a un bug sur la carte vertical stack in card
quand tu l’édites
horizontal: true
disparait
type: custom:vertical-stack-in-card
horizontal: true
il ya une issue sur github
ouvert 03:48PM - 26 Sep 24 UTC
bug
enhancement
Visual editor is a very nice addition to the latest version !!
It is working … well, even if you use an horizontal stack inside a custom vertical stack to create a "fake" custom horizontal stack with visual editor:

like this
```
type: custom:vertical-stack-in-card
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
etc...
```
You can see that in this case we have the same issue as https://github.com/ofekashery/vertical-stack-in-card/issues/150
But if you try to use the label `horizontal: true` to get rid of the horizontal stack, it works very well in YAML, without the borders appearing, but the visual editor is broken:
```
type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: custom:mushroom-template-card
etc...
```
The visual editor does not work anymore:

With the following warning (translated from french) :
```
Visual editor is not available for this configuration:
- "horizontal" key not expected or not available for visual editor
You can edit your configuration through YAML
```
I know the card is named **vertical**-stack-in-card but it works so well that I think the horizontal option deserve to be implemented in the editor...
1 « J'aime »
Patrick44fr:
horizontal: true
Merci cela corrige bien le problème, j’espere que cela sera corrigé sur la prochaine mise à jour.
BBE
Janvier 17, 2025, 8:26
6
Il y a des soucis pour faire une carte horizontale avec vertical-stack-in-card (c’est tout le problème des cartes custom) dans les deux solutions que je connais:
soit la carte vertical-stack-in-card en mode « horizontal » :
type: custom:vertical-stack-in-card
horizontal: true
cards:
etc...
soit l’empilement vertical-stack-in et horizontal-stack:
type: custom:vertical-stack-in-card
cards:
- type: horizontal-stack
cards:
etc...
C’est un peu la raison pour laquelle je suis resté sur le modèle que j’évoque dans ma presentation et mon tuto, car c’est au final le plus simple qui marche le mieux…
oui toi tu prônes soit l’un soit l’autre, l’avantage des deux c’est de pouvoir faire qu’une seule carte en fait.
BBE
Janvier 17, 2025, 8:28
8
regarde dans mon post décrit plus haut, le phénomène et la solution sont présentées…
BBE
Janvier 17, 2025, 8:32
10
Il y avait une coquille dans mon message initial, corrigée depuis, avec les deux bouts de code que je propose ça ne fait bien qu’une seule carte !
Au passage ce sont les mêmes bouts de codes dans le github: Visual editor does not work with the label horizontal: true · Issue #162 · ofekashery/vertical-stack-in-card · GitHub
BBE:
horizontal: true
bon j’ai rajouté margin left et right mais ça reste sur deux lignes car mon écran est en en 4 colonnes, dans la previsualisation c’est bien en ligne mais sur le dashbord ça reste sur deux lignes malgré les réglages. Mes chips ne se décalent pas.
type: vertical-stack
cards:
- type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: custom:mushroom-template-card
entity: binary_sensor.oeil_fibaro_salle_de_bain_sensor_state_any
icon: mdi:shower
icon_color: |
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
primary: SdB RdC
secondary: "{{ states('sensor.oeil_fibaro_salle_de_bain_air_temperature') }}°C"
layout: horizontal
tap_action:
action: navigate
navigation_path: /dashboard-general/salle-de-bain-rdc
hold_action:
action: toggle
- type: custom:mushroom-chips-card
chips:
- type: template
entity: light.ruban_placard_7
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
- type: template
entity: binary_sensor.capteur_fenetre_sdb_rdc_contact
icon: |-
{% if is_state(entity, 'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
green
{% endif %}
tap_action:
action: none cover.volet_sdb_rdc_7
- type: template
entity: cover.volet_sdb_rdc_7
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% else %}
mdi:window-shutter
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% else %}
blue
{% endif %}
- type: template
entity: switch.chauffage_sdb
icon: |-
{% if is_state(entity, 'on') %}
mdi:radiator
{% else %}
mdi:radiator-off
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% else %}
grey
{% endif %}
- type: template
entity: switch.seche_serviette
icon: |-
{% if is_state(entity, 'on') %}
mdi:heating-coil
{% else %}
mdi:heating-coil
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% else %}
grey
{% endif %}
alignment: end
style: |
ha-card {
padding-top: 15px;
padding-bottom: 15px;
margin-left: -80px;
margin-right: -80px;
padding-left: -150px;
padding-right: 15px;
}
BBE
Janvier 17, 2025, 10:05
12
Envoie une capture d’écran…
Il y a peut être pas la place, ou la largeur de tes colonnes pose problème.
T’es en sections ?
ha-view-sections-column-min-width: 400px
J’ai un exemple là:
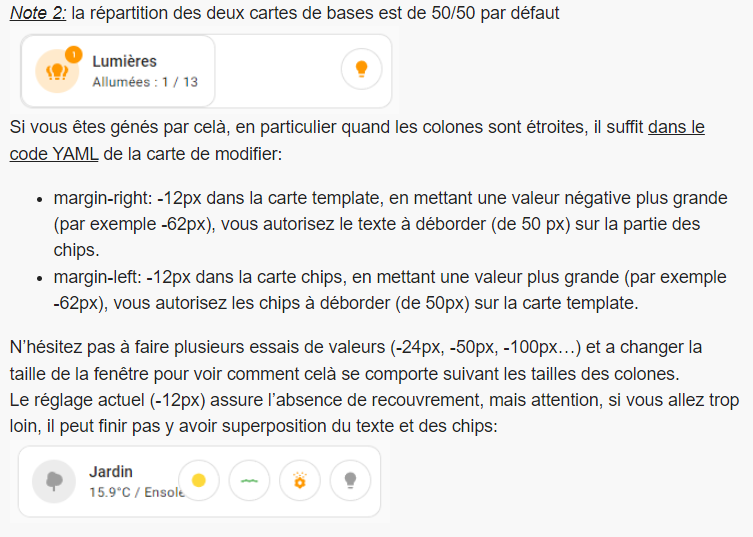
Dernières news:
Quelques semaines qu’on est en full sections sur le dashboard… un seul « menu d’accueil » qui s’adapte automatiquement en fonction du support (smartphone, tablette, PC…), à la place des deux menus précédents à choisir à la main…
Pour le reste globalement inchangé par rapport à la description initiale… Quelques bricoles qui permettent d’être plus joli que les premiers tests là: Présentation + [Mon Dashboard] BBE - #93 par BBE :
ligne de chips « personnes » remplacée par des ba…
BBE
Janvier 17, 2025, 10:29
13
Ton code est bizarre… en particulier le début:
type: vertical-stack #une pile horizontale
cards:
- type: custom:vertical-stack-in-card #la carte de stack-in pour fusionner plusieurs cartes
horizontal: true # passage en mode horizontal
cards:
- type: custom:mushroom-template-card # le début de ta liste de cartes à fusionner
pourquoi ce vertical-stack au début qui ne sert à rien ?
essaie déjà juste ça sans card mod:
type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: custom:mushroom-template-card
entity: binary_sensor.oeil_fibaro_salle_de_bain_sensor_state_any
icon: mdi:shower
icon_color: |
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
primary: SdB RdC
secondary: "{{ states('sensor.oeil_fibaro_salle_de_bain_air_temperature') }}°C"
layout: horizontal
tap_action:
action: navigate
navigation_path: /dashboard-general/salle-de-bain-rdc
hold_action:
action: toggle
- type: custom:mushroom-chips-card
chips:
- type: template
entity: light.ruban_placard_7
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
- type: template
entity: binary_sensor.capteur_fenetre_sdb_rdc_contact
icon: |-
{% if is_state(entity, 'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
green
{% endif %}
tap_action:
action: none cover.volet_sdb_rdc_7
- type: template
entity: cover.volet_sdb_rdc_7
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% else %}
mdi:window-shutter
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% else %}
blue
{% endif %}
- type: template
entity: switch.chauffage_sdb
icon: |-
{% if is_state(entity, 'on') %}
mdi:radiator
{% else %}
mdi:radiator-off
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% else %}
grey
{% endif %}
- type: template
entity: switch.seche_serviette
icon: |-
{% if is_state(entity, 'on') %}
mdi:heating-coil
{% else %}
mdi:heating-coil
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% else %}
grey
{% endif %}
alignment: end
Ensuite tu peux essayer de jouer sur le thème comme proposé dans le message au dessus.
Et enfin tu peux essayer d’ajouter du card-mod pour mettre en forme la ligne de chips.
Enfin c’est compliqué de t’aider à mettre en page ta carte sans capture d’écran pour illustrer tes problèmes…
OK, le code est pas entier ci joint le code de la carte complete:
type: vertical-stack
cards:
- type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: custom:mushroom-template-card
entity: binary_sensor.oeil_fibaro_salle_de_bain_sensor_state_any
icon: mdi:shower
icon_color: |
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
primary: SdB RdC
secondary: "{{ states('sensor.oeil_fibaro_salle_de_bain_air_temperature') }}°C"
layout: horizontal
tap_action:
action: navigate
navigation_path: /dashboard-general/salle-de-bain-rdc
hold_action:
action: toggle
- type: custom:mushroom-chips-card
chips:
- type: template
entity: light.ruban_placard_7
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
- type: template
entity: binary_sensor.capteur_fenetre_sdb_rdc_contact
icon: |-
{% if is_state(entity, 'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
green
{% endif %}
tap_action:
action: none cover.volet_sdb_rdc_7
- type: template
entity: cover.volet_sdb_rdc_7
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% else %}
mdi:window-shutter
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% else %}
blue
{% endif %}
- type: template
entity: switch.chauffage_sdb
icon: |-
{% if is_state(entity, 'on') %}
mdi:radiator
{% else %}
mdi:radiator-off
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% else %}
grey
{% endif %}
- type: template
entity: switch.seche_serviette
icon: |-
{% if is_state(entity, 'on') %}
mdi:heating-coil
{% else %}
mdi:heating-coil
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% else %}
grey
{% endif %}
alignment: end
style: |
ha-card {
padding-top: 15px;
padding-bottom: 15px;
margin-left: -80px;
margin-right: -80px;
padding-left: -150px;
padding-right: 15px;
}
- type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: custom:mushroom-template-card
entity: null
icon: mdi:lamp-outline
primary: Salle à manger
secondary: "{{ states('sensor.oeil_fibaro_salle_de_bain_air_temperature') }}°C"
layout: horizontal
tap_action:
action: navigate
navigation_path: /dashboard-general/salle-de-bain-rdc
hold_action:
action: toggle
- type: custom:mushroom-chips-card
chips:
- type: template
entity: light.ruban_placard_7
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
- type: template
entity: null
icon: |-
{% if is_state(entity, 'on') %}
mdi:radiator
{% else %}
mdi:radiator-off
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% else %}
grey
{% endif %}
alignment: end
style: |
ha-card {
padding-top: 15px;
padding-bottom: 15px;
margin-left: -80px;
padding-left: -150px;
padding-right: 15px;
}
- type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: custom:mushroom-template-card
entity: binary_sensor.detecteur_porte_motion_detection
icon: mdi:door
primary: Entrèe
secondary: "{{ states('sensor.detecteur_porte_air_temperature') }}°C"
layout: horizontal
tap_action:
action: navigate
navigation_path: /dashboard-general/salle-de-bain-rdc
hold_action:
action: toggle
- type: custom:mushroom-chips-card
chips:
- type: template
entity: light.lampe_entree
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
- type: template
entity: binary_sensor.detecteur_porte_window_door_is_open
icon: |-
{% if is_state(entity, 'on') %}
mdi:door-open
{% else %}
mdi:door-closed
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
green
{% endif %}
tap_action: null
alignment: end
style: |
ha-card {
padding-top: 15px;
padding-bottom: 15px;
margin-left: -70px;
margin-right: -12px;
padding-left: -150px;
padding-right: 15px;
}
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- show_name: false
show_icon: true
type: button
tap_action:
action: toggle
entity: switch.ipx800_v5_relais_5
icon_height: 30px
show_state: false
name: fermeture
icon: mdi:water-pump-off
- show_name: false
show_icon: true
type: button
tap_action:
action: toggle
entity: switch.ipx800_v5_relais_4
icon_height: 30px
show_state: false
name: ouverture
icon: mdi:water-pump
- show_name: false
show_icon: true
type: button
tap_action:
action: toggle
entity: switch.ipx800_v5_relais_2
icon_height: 30px
show_state: false
name: ouverture
- show_name: false
show_icon: true
type: button
tap_action:
action: none
icon_height: 30px
show_state: false
name: cummulus
entity: switch.switch_6
valeur: "on"
styles:
card:
"-animation": blink 2s ease infinite
hold_action:
action: none
- type: custom:button-card
entity: input_select.mode_cummulus
name: false
label: |
[[[
if (states['input_select.mode_cummulus'].state === 'Jour / Nuit') {
return 'Jour / Nuit';
} else if (states['input_select.mode_cummulus'].state === 'Solaire') {
return 'Solaire';
} else if (states['input_select.mode_cummulus'].state === 'Jour') {
return 'Jour';
} else if (states['input_select.mode_cummulus'].state === 'Jour + 2h nuit') {
return 'Jour + 2h nuit';
} else if (states['input_select.mode_cummulus'].state === 'Forcé') {
return 'Forcé';
}
]]]
show_name: false
show_label: true
show_icon: false
custom_fields:
bouton_1:
card:
type: custom:button-card
aspect_ratio: 1/1
icon: |
[[[
if (states['input_select.mode_cummulus'].state === 'Jour / Nuit') {
return 'mdi:water-boiler';
} else {
return 'mdi:water-boiler';
}
]]]
styles:
card:
- width: 30px
- height: 30px
icon:
- width: 400%
tap_action:
action: call-service
service: input_select.select_next
service_data:
entity_id: input_select.mode_cummulus
styles:
card:
- height: 40px
- width: 180px
- font-size: |
[[[
if (states['input_select.mode_cummulus'].state === 'Jour / Nuit') {
return '16px';
} else if (states['input_select.mode_cummulus'].state === 'Solaire') {
return '16px';
} else if (states['input_select.mode_cummulus'].state === 'Jour') {
return '16px';
} else if (states['input_select.mode_cummulus'].state === 'Jour + 2h nuit') {
return '16px';
} else if (states['input_select.mode_cummulus'].state === 'Forcé') {
return '16px';
}
]]]
custom_fields:
bouton_1:
- position: absolute
- top: 20 px
- height: 30px
- width: 10px
- type: horizontal-stack
cards:
- type: custom:button-card
entity: calendar.recyclage
color_type: icon
aspect_ratio: 2.1/1
show_entity_picture: true
show_name: false
- type: custom:button-card
entity: calendar.poubelle
color_type: icon
aspect_ratio: 2.1/1
show_entity_picture: true
show_name: false
- type: custom:button-card
entity: calendar.dechet_vert
color_type: icon
aspect_ratio: 2.1/1
show_entity_picture: true
show_name: false
- show_name: false
show_icon: false
show_state: true
type: glance
entities:
- entity: sensor.recyclage
- entity: sensor.normale
- entity: sensor.dechet_vert
- show_name: true
show_icon: false
show_state: true
type: glance
entities:
- entity: counter.sacs_de_granules_en_stock
- entity: counter.conso_sac_de_granule_sur_le_mois
- entity: counter.compteur_de_sac_depuis_septembre
- show_name: true
show_icon: false
show_state: true
type: glance
entities:
- entity: sensor.nas_volume_1_volume_utilise
- entity: sensor.nas_utilisation_de_la_memoire_reelle
- entity: sensor.nas_utilisation_du_processeur_totale
state_color: false
title: NAS Synology
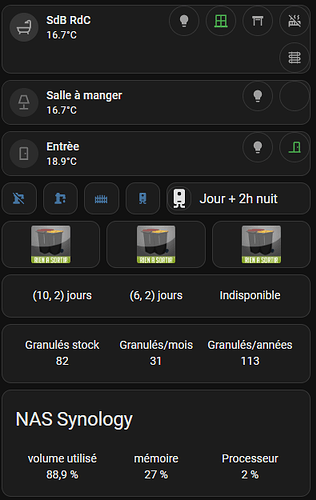
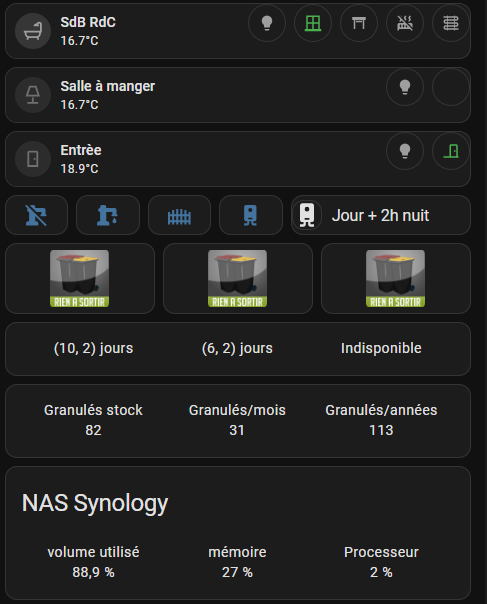
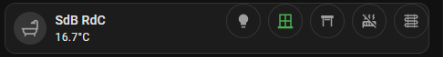
Ci-joint une impression écran de la carte ou l’on voit le premier onglet sur deux lignes alors que ça rentrerais juste sur une.
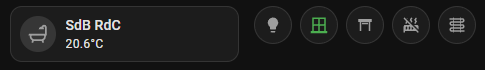
Ci-joint une impression écran de l’écran de prévisualisation qui lui est bon :
Je suis en section sur 4 colonnes pour répondre à ta question.ha-view-sections-column-min-width: 400px avec 200 ou 600 mais je vois pas de changement.
BBE
Janvier 17, 2025, 1:17
16
Attention, il faut recharger le thème pour que ça prenne effet.
Dans les outils de developpement par exemple.
mais il faut bien mettre le bout de code dans la carte ?
BBE
Janvier 17, 2025, 1:22
18
Si tu parles de ha-view-sections-column-min-width: 400px Non !
C’est une variable à mettre dans un thème qui va changer la taille mini que peut prendre ta section.
Quelques infos données là aussi sur ce sujet dans ce message et les suivants: Sections - alignement - #6 par BBE
BBE
Janvier 17, 2025, 1:25
19
Je comprend mieux ton Stack in en tête maintenant !
Par contre je ne comprend pas trop les valeurs de ton card-mod, ni leur effet.
Chez toi ça ne fait rien…
Donc soit tes paramètres ne sont pas bons, soit ton code, soit tu es au mauvais endroit…
style: |
ha-card {
padding-top: 15px;
padding-bottom: 15px;
margin-left: -80px;
margin-right: -80px;
padding-left: -150px;
padding-right: 15px;
}
Il me semble que tu es au bon endroit.
il manque un card_mod pour que ça marche
concernant les paramètres:
padding top pour avoir le bon alignement en haut (décoller les chips de la bordure)
padding right pour décoller les chips à droite (éventuellement moins que 12 pour gagner de la place, 8 par exemple)
margin left pour venir « recouvrir » la carte template si nécessaire
card_mod:
style: |
ha-card {
padding-top: 12px; # ligne de chip démarre à 12px du bord du haut
padding-bottom: 12px; # ligne de chip à 12px du bord du bas
margin-left: -80px; # la carte chips est décalée de 80px à gauche
padding-right: 12px; # ligne de chips démarre à 12px du bord droit de la carte
}
Encore une fois as tu lu ce qu’on t’as envoyé sur les messages precedents?
j’ai changé le code mais rien ne bouge même si je le supprime ça bouge pas.
type: vertical-stack
cards:
- type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: custom:mushroom-template-card
entity: binary_sensor.oeil_fibaro_salle_de_bain_sensor_state_any
icon: mdi:shower
icon_color: |
{% if is_state(entity, 'on') %}
orange
{% else %}
grey
{% endif %}
primary: SdB RdC
secondary: "{{ states('sensor.oeil_fibaro_salle_de_bain_air_temperature') }}°C"
layout: horizontal
tap_action:
action: navigate
navigation_path: /dashboard-general/salle-de-bain-rdc
hold_action:
action: toggle
- type: custom:mushroom-chips-card
chips:
- type: template
entity: light.ruban_placard_7
icon: mdi:lightbulb
hold_action:
action: toggle
icon_color: |-
{% if is_state(entity, 'on') %}
orange
{% elif is_state(entity, 'off') %}
grey
{% else %}
grey
{% endif %}
- type: template
entity: binary_sensor.capteur_fenetre_sdb_rdc_contact
icon: |-
{% if is_state(entity, 'on') %}
mdi:window-open-variant
{% else %}
mdi:window-closed-variant
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
red
{% else %}
green
{% endif %}
tap_action:
action: none cover.volet_sdb_rdc_7
- type: template
entity: cover.volet_sdb_rdc_7
icon: |-
{% if is_state(entity, 'open') %}
mdi:window-shutter-open
{% else %}
mdi:window-shutter
{% endif %}
icon_color: |-
{% if is_state(entity, 'open') %}
grey
{% else %}
blue
{% endif %}
- type: template
entity: switch.chauffage_sdb
icon: |-
{% if is_state(entity, 'on') %}
mdi:radiator
{% else %}
mdi:radiator-off
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% else %}
grey
{% endif %}
- type: template
entity: switch.seche_serviette
icon: |-
{% if is_state(entity, 'on') %}
mdi:heating-coil
{% else %}
mdi:heating-coil
{% endif %}
icon_color: |-
{% if is_state(entity, 'on') %}
yellow
{% else %}
grey
{% endif %}
alignment: end
card_mod:
style: |
ha-card {
padding-top: 12px;
margin-top: 0px;
padding-bottom: 12px;
margin-left: -12px;
padding-left: 0px;
padding-right: 8px;
}```