Bonjour tout le monde
Je me suis inspiré du topic suivant pour mettre en place la sidebar:
Bonjour a tous,
je vous présente c’est carte sidebar-card pour ceux qui la connaisse pas.
C’est une carte qui permet d’avoir un menu sidebar, avec horloge, date, navigation et carte possible a intégrer. On peu désactiver , le top menu et side menu de HA.
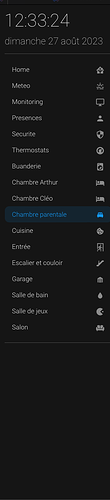
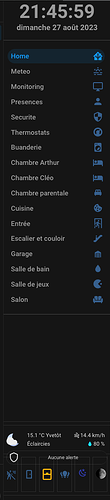
Présentation en image :
[Sidebar]
[image]
Ajout du code dans le dashboard :
[editeur]
Cliquer sur les 3 points et éditeur de configuration, coller votre code:
#Coller le code ici, au dessus de 'views:'
title: Maison
views:
- theme…
sidebar:
digitalClock: true
digitalClockWithSeconds: true
date: true
dateFormat: dddd DD MMMM YYYY
breakpoints:
mobile: 600
tablet: 1200
width:
mobile: 0
tablet: 14
desktop: 14
hideTopMenu: true
hideHassSidebar: false
debug: true
sidebarMenu:
- action: navigate
navigation_path: /lovelace/home
name: Home
icon: mdi:home-assistant
- action: navigate
navigation_path: /lovelace/meteo
name: Meteo
icon: mdi:weather-hazy
- action: navigate
navigation_path: /lovelace/monitoring
name: Monitoring
icon: mdi:monitor
- action: navigate
navigation_path: /lovelace/presences
name: Presences
icon: mdi:account
- action: navigate
navigation_path: /lovelace/securite
name: Securite
icon: mdi:security
- action: navigate
navigation_path: /lovelace/thermostats
name: Thermostats
icon: mdi:thermostat
- action: navigate
navigation_path: /lovelace/buanderie
name: Buanderie
icon: mdi:washing-machine
- action: navigate
navigation_path: /lovelace/chambre-arthur
name: Chambre Arthur
icon: mdi:bed
- action: navigate
navigation_path: /lovelace/chambre-cleo
name: Chambre Cléo
icon: mdi:bed
- action: navigate
navigation_path: /lovelace/chambre-parentale
name: Chambre parentale
icon: mdi:bed-double
- action: navigate
navigation_path: /lovelace/cuisine
name: Cuisine
icon: mdi:cookie
- action: navigate
navigation_path: /lovelace/entree
name: Entrée
icon: mdi:exit-run
- action: navigate
navigation_path: /lovelace/escalier-couloir
name: Escalier et couloir
icon: mdi:escalator
- action: navigate
navigation_path: /lovelace/garage
name: Garage
icon: mdi:garage
- action: navigate
navigation_path: /lovelace/salle-de-bain
name: Salle de bain
icon: mdi:water
- action: navigate
navigation_path: /lovelace/salle-de-jeux
name: Salle de jeux
icon: mdi:pac-man
- action: navigate
navigation_path: /lovelace/salon
name: Salon
icon: mdi:sofa
bottomCard:
type: custom:stack-in-card
cardOptions:
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: true
cards:
- type: custom:simple-weather-card
entity: weather.yvetot
name: Météo Yvetot
primary_info:
- sensor.yvetot_wind_speed
secondary_info:
- sensor.yvetot_humidity
tap_action:
action: navigate
navigation_path: /lovelace/home
card_mod:
style: |
ha-card {
background: none;
margin: 0px -10px -30px;
font-size: 14px;
border: none;
}
- type: custom:meteoalarm-card
entities: binary_sensor.meteoalarm
integration: meteoalarm
override_headline: false
scaling_mode: headline_and_scale
hide_when_no_warning: false
card_mod:
style: |
ha-card {
top: 20px;
margin-left: 8px;
border-radius: 25px !important;
}
ha-card .content {
padding: 1px 1px;
}
ha-card .headline {
margin-left: 0px;
font-size: 13px !important;
}
ha-card .main-icon {
--mdc-icon-size: 28px;
height: 30px;
margin-top: 2px;
margin-left: 4px;
}
- type: grid
square: true
columns: 6
cards:
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: group.all_motions_maison
card_mod:
style: |
:host {
--mdc-icon-size: 26px;
margin: 2px 0 !important;
}
ha-card {
background: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: group.all_doors_maison
card_mod:
style: |
:host {
--mdc-icon-size: 30px;
}
ha-card {
background: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: group.all_windows_maison
card_mod:
style: |
:host {
--mdc-icon-size: 35px;
}
ha-card {
background: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: group.all_lights_maison
icon: phu:ceiling-lamp
card_mod:
style: |
:host {
--mdc-icon-size: 29px;
}
ha-card {
background: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: sun.sun
card_mod:
style: |
state-badge {
height: 46px !important;
width: 46px !important;
margin-top: 4px !important;
}
ha-card {
background: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: sensor.lune
card_mod:
style: |
state-badge {
height: 27px !important;
width: 27px !important;
margin-top: 14px !important;
}
ha-card {
background: none;
}
cardStyle: |
:host {
width: 100%;
}
ha-card {
top: -40px;
background: none;
border-radius: 0px;
box-shadow: none !important;
margin-top: 0px;
margin-left: -10px;
margin-bottom: 0px;
}
style: |
:host {
--sidebar-text-color: darkgrey;
--sidebar-icon-color: rgb(68, 115, 158);
--sidebar-selected-text-color: rgb(3, 169, 244);
--sidebar-selected-icon-color: rgb(3, 169, 244);
background: center/cover no-repeat fixed url('/local/images/Background plancher.jpg');
}
.sidebar-inner {
padding: 0 !important;
}
.digitalClock {
font-size: 3.5em !important;
font-weight: bold;
margin-top: 5px !important;
text-align: center;
}
.date {
font-size: 1.4em !important;
margin-top: -0.8em !important;
text-align: center;
font-weight: bold;
}
body {
--ha-card-border-radius: 0 !important;
}
.sidebarMenu li {
font-weight: 450 !important;
height: 1.1em;
border-radius: 0 !important;
}
.sidebarMenu li ha-icon {
margin-top: -3px !important;
}
.sidebarMenu li.active::before {
border-radius: 25px !important;
height: 95% !important;
width: 90% !important;
top: 2px !important;
left: 11px !important;
}
ha-icon {
--mdc-icon-size: 28px;
}
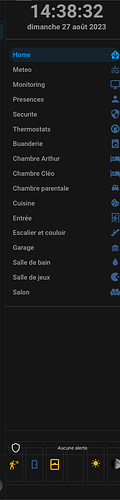
Voici le rendu sur mon Dashboard:
Je suis preneur de votre aide,
version
core-2023.8.4
installation_type
Home Assistant OS
dev
false
hassio
true
docker
true
user
root
virtualenv
false
python_version
3.11.4
os_name
Linux
os_version
6.1.45
arch
x86_64
timezone
Europe/Paris
config_dir
/config
Home Assistant Community Store
GitHub API
ok
GitHub Content
ok
GitHub Web
ok
GitHub API Calls Remaining
5000
Installed Version
1.32.1
Stage
running
Available Repositories
1271
Downloaded Repositories
30
Home Assistant Cloud
logged_in
false
can_reach_cert_server
ok
can_reach_cloud_auth
ok
can_reach_cloud
ok
Home Assistant Supervisor
host_os
Home Assistant OS 10.5
update_channel
stable
supervisor_version
supervisor-2023.08.1
agent_version
1.5.1
docker_version
23.0.6
disk_total
30.8 GB
disk_used
10.5 GB
healthy
true
supported
true
board
ova
supervisor_api
ok
version_api
ok
installed_addons
Samba share (10.0.2), Terminal & SSH (9.7.1), SQLite Web (3.9.2), Studio Code Server (5.10.1)
Dashboards
dashboards
1
resources
21
views
17
mode
storage
Recorder
oldest_recorder_run
10 août 2023 à 12:52
current_recorder_run
26 août 2023 à 15:56
estimated_db_size
3959.73 MiB
database_engine
sqlite
database_version
3.41.2
___
Bonjour,cardStyle:.
cardStyle: |
:host {
width: 100%;
}
ha-card {
top: -40px;
background: none;
border-radius: 0px;
box-shadow: none !important;
margin-top: 0px;
margin-left: -10px;
margin-bottom: 0px;
}
style: |
:host {
--sidebar-text-color: darkgrey;
--sidebar-icon-color: rgb(68, 115, 158);
--sidebar-selected-text-color: rgb(3, 169, 244);
--sidebar-selected-icon-color: rgb(3, 169, 244);
background: center/cover no-repeat fixed url('/local/images/Background plancher.jpg');
}
.sidebar-inner {
padding: 0 !important;
}
.digitalClock {
font-size: 3.5em !important;
font-weight: bold;
margin-top: 5px !important;
text-align: center;
}
.date {
font-size: 1.4em !important;
margin-top: -0.8em !important;
text-align: center;
font-weight: bold;
}
body {
--ha-card-border-radius: 0 !important;
}
.sidebarMenu li {
font-weight: 450 !important;
height: 1.1em;
border-radius: 0 !important;
}
.sidebarMenu li ha-icon {
margin-top: -3px !important;
}
.sidebarMenu li.active::before {
border-radius: 25px !important;
height: 95% !important;
width: 90% !important;
top: 2px !important;
left: 11px !important;
}
ha-icon {
--mdc-icon-size: 28px;
}
ma config:
cardStyle: |
:host {
width: 100%;
}
ha-card {
top: -40px;
background: none;
border-radius: 0px;
box-shadow: none !important;
margin-top: 0px;
margin-left: -10px;
margin-bottom: 0px;
}
style: |
:host {
--sidebar-text-color: darkgrey;
--sidebar-icon-color: rgb(68, 115, 158);
--sidebar-selected-text-color: rgb(3, 169, 244);
--sidebar-selected-icon-color: rgb(3, 169, 244);
background: center/cover no-repeat fixed url('/local/images/Background plancher.jpg');
}
.sidebar-inner {
padding: 0 !important;
}
.digitalClock {
font-size: 3.5em !important;
font-weight: bold;
margin-top: 5px !important;
text-align: center;
}
.date {
font-size: 1.4em !important;
margin-top: -0.8em !important;
text-align: center;
font-weight: bold;
}
body {
--ha-card-border-radius: 0 !important;
}
.sidebarMenu li {
font-weight: 450 !important;
height: 1.1em;
border-radius: 0 !important;
}
.sidebarMenu li ha-icon {
margin-top: -3px !important;
}
.sidebarMenu li.active::before {
border-radius: 25px !important;
height: 95% !important;
width: 90% !important;
top: 2px !important;
left: 11px !important;
}
ha-icon {
--mdc-icon-size: 28px;
}
Options :
Lo,
J’ai porté la correction sur ce que tu m’as indiqué,
Tu a actualiser la page, après les modifications ?
Edit:
ta config:
bottomCard:
type: custom:stack-in-card
cardOptions:
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: true
cards:
...
ma config:
bottomCard:
type: custom:stack-in-card
cardOptions:
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: true
cards:
...
Je viens de me rendre compte de plusieurs erreurs dans le code,
Merci pour ton aide
J’ai avancé, mais pas encore terminé à 100%
Edit:
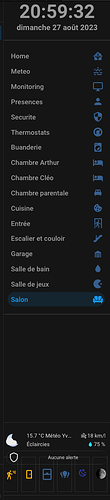
J’ai fait toutes les modifications nécessaire,
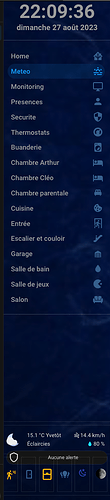
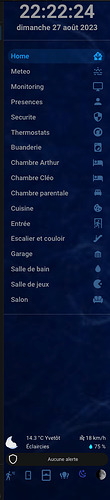
Voici le rendu final:
Merci beaucoup pour ton aide,
2 « J'aime »
Ta les bordures des groupes a enlever, a moins que tu les veuillent.
dans c’est partis code:
- type: grid
square: true
columns: 6
cards:
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: group.all_motions_maison
card_mod:
style: |
:host {
--mdc-icon-size: 26px;
margin: 2px 0 !important;
}
ha-card {
background: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: group.all_doors_maison
card_mod:
style: |
:host {
--mdc-icon-size: 30px;
}
ha-card {
background: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: group.all_windows_maison
card_mod:
style: |
:host {
--mdc-icon-size: 35px;
}
ha-card {
background: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: group.all_lights_maison
icon: phu:ceiling-lamp
card_mod:
style: |
:host {
--mdc-icon-size: 29px;
}
ha-card {
background: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: sun.sun
card_mod:
style: |
state-badge {
height: 46px !important;
width: 46px !important;
margin-top: 4px !important;
}
ha-card {
background: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: sensor.lune
card_mod:
style: |
state-badge {
height: 27px !important;
width: 27px !important;
margin-top: 14px !important;
}
ha-card {
background: none;
}
dans les sections card_mod rajoute border: none; dans ha-card.
ha-card {
background: none;
border: none;
}
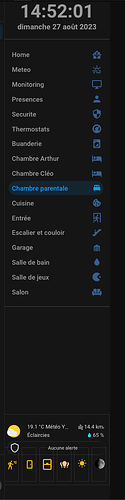
Voici le résultat,
Oui, c’est ce que je t’es expliquer sur mon dernier message ( j’ai anticiper
C 'est ce que j’ai fait pourtant, enfin je pense,
bottomCard:
type: custom:stack-in-card
cardOptions:
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: false
background: false
outer_padding: true
cards:
- type: custom:simple-weather-card
entity: weather.yvetot
name: Météo Yvetot
primary_info:
- wind_speed
secondary_info:
- humidity
tap_action:
action: navigate
navigation_path: /lovelace/home
card_mod:
style: |
ha-card {
background: none;
margin: 0px -10px -30px;
font-size: 14px;
border: none;
}
- type: custom:meteoalarm-card
entities: binary_sensor.meteoalarm
integration: meteoalarm
override_headline: false
scaling_mode: headline_and_scale
hide_when_no_warning: false
card_mod:
style: |
ha-card {
top: 20px;
margin-left: 8px;
border-radius: 25px !important;
}
ha-card .content {
padding: 1px 1px;
}
ha-card .headline {
margin-left: 0px;
font-size: 13px !important;
}
ha-card .main-icon {
--mdc-icon-size: 28px;
height: 30px;
margin-top: 2px;
margin-left: 4px;
}
ha-card {
background: none;
border: none;
}
- type: grid
square: true
columns: 6
cards:
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: binary_sensor.groupe_detecteurs_mouvements
card_mod:
style: |
:host {
--mdc-icon-size: 26px;
margin: 2px 0 !important;
}
ha-card {
background: none;
border: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: binary_sensor.groupe_ouverture_fermeture_portes
card_mod:
style: |
:host {
--mdc-icon-size: 30px;
}
ha-card {
background: none;
border: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: binary_sensor.groupe_ouverture_fermeture_fenetres
card_mod:
style: |
:host {
--mdc-icon-size: 35px;
}
ha-card {
background: none;
border: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: light.groupe_lumieres_maison
card_mod:
style: |
:host {
--mdc-icon-size: 29px;
}
ha-card {
background: none;
border: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: sun.sun
card_mod:
style: |
state-badge {
height: 46px !important;
width: 46px !important;
margin-top: 4px !important;
}
ha-card {
background: none;
border: none;
}
- type: glance
columns: 1
show_name: false
show_icon: true
show_state: false
entities:
- entity: sensor.moon_phases
card_mod:
style: |
state-badge {
height: 27px !important;
width: 27px !important;
margin-top: 14px !important;
}
ha-card {
background: none;
border: none;
}
cardStyle: |
:host {
width: 100%;
}
ha-card {
top: -40px;
background: none;
border-radius: 0px;
box-shadow: none !important;
margin-top: 0px;
margin-left: -10px;
margin-bottom: 0px;
}
style: |
:host {
--sidebar-text-color: darkgrey;
--sidebar-icon-color: rgb(68, 115, 158);
--sidebar-selected-text-color: rgb(3, 169, 244);
--sidebar-selected-icon-color: rgb(3, 169, 244);
background: center/cover no-repeat fixed url('/local/images/Background plancher.jpg');
}
.sidebar-inner {
padding: 0 !important;
}
.digitalClock {
font-size: 3.5em !important;
font-weight: bold;
margin-top: 5px !important;
text-align: center;
}
.date {
font-size: 1.4em !important;
margin-top: -0.8em !important;
text-align: center;
font-weight: bold;
}
body {
--ha-card-border-radius: 0 !important;
}
.sidebarMenu li {
font-weight: 450 !important;
height: 1.1em;
border-radius: 0 !important;
}
.sidebarMenu li ha-icon {
margin-top: -3px !important;
}
.sidebarMenu li.active::before {
border-radius: 25px !important;
height: 95% !important;
width: 90% !important;
top: 2px !important;
left: 11px !important;
}
ha-icon {
--mdc-icon-size: 28px;
}
Ta fais ce qu’il faut.border: none; par --ha-card-border-width: 0;
Idem, malgré avoir rafraîchi la page,
Tu utilise quoi comme thème ?
Autre solution, ajouter c’est ligne dans ton thème:
ha-card-border-width: 0
tu peu te créer un thème, exemple new-theme.yaml, inclus ce code.
new-theme:
ha-card-border-width: 0
modes:
light: {}
dark: {}
et créer un dossier new-theme dans le repertoire /config/theme et colle ton new-theme.yaml dedans. /config/theme/new-theme/new-theme.yaml
Je viens d’appliquer un thème depuis le dossier:
Je suis encore un jeune padawan dans le mode de HomeAssistant, je ne vois pas comment appliquer tes recommandations
Je te parle du thème de HA ( dans profil ), pas celui du sidebar.
Dans ton configuration.yaml, regarde si ta ces lignes:
frontend:
themes: !include_dir_merge_named themes
ajoute les, si tu ne les a pas déja.
Master of solutions:
tu peu te créer un thème, exemple new-theme.yaml, inclus ce code.
new-theme:
ha-card-border-width: 0
modes:
light: {}
dark: {}
et créer un dossier new-theme dans le repertoire /config/theme et colle ton new-theme.yaml dedans. /config/theme/new-theme/new-theme.yaml
![]()