Bonjour à tous,
Avant de continuer, merci de me dire s’il est possible de modifier plusieurs points :
- la hauteur globale de la carte
- la couleur du fond de la chips card en fonction de l’état de l’entitée

mon code :
type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
icon: mdi:pool
icon_color: blue
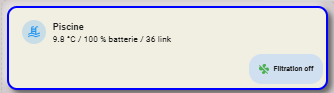
primary: Piscine
secondary: >-
{{ states("sensor.piscine_temperature") }} °C / {{
states("sensor.piscine_battery") }} % batterie / {{
states("sensor.piscine_linkquality") }} link
tap_action:
action: navigate
navigation_path: /lovelace/piscine
hold_action:
action: none
double_tap_action:
action: none
badge_icon: ""
badge_color: ""
multiline_secondary: false
fill_container: true
card_mod:
style: |
ha-card {
padding: 4px; /* Réduit davantage la marge intérieure */
margin: 0px; /* Réduit la marge extérieure */
--mdc-icon-size: 20px; /* Réduit davantage la taille de l'icône */
line-height: 1.2; /* Réduit la hauteur de ligne pour réduire la hauteur globale */
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: switch.filtration
icon: "{{ is_state(entity, 'off') | iif('mdi:fan-off','mdi:fan') }}"
icon_color: "{{ is_state(entity, 'off') | iif('green','red') }}"
content: "{{ is_state(entity, 'off') | iif('Filtration off','Filtration on') }}"
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
alignment: end
card_mod:
style: |
ha-card {
padding: 0px; /* Réduit davantage la marge intérieure */
margin: 0px; /* Réduit la marge extérieure */
}
card_mod:
style: |
ha-card {
border: 3px solid blue;
}
Merci d’avance
David