A voir le nombre d’interfaces qui ont utilisé les images de la carte pollens, j’imagine que l’on doit pouvoir le trouver quelque part.
Alors je fouille, je fouille, je fouille… ![]()
Il doit te manquer à installer dans HACS, auto-entities.
Non, il est déjà installé…
Deux pistes:
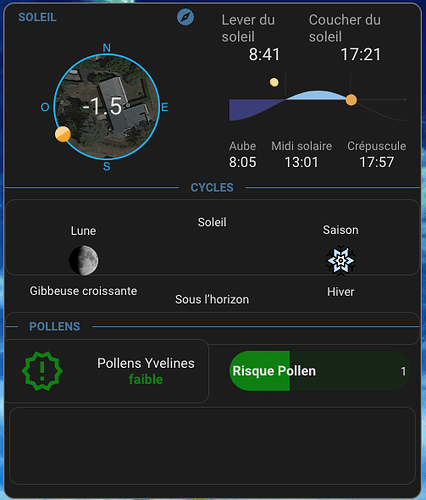
- T’aurais pas un filtre sur le niveau de pollen, et pas de pollens au dessus du seuil en ce moment?
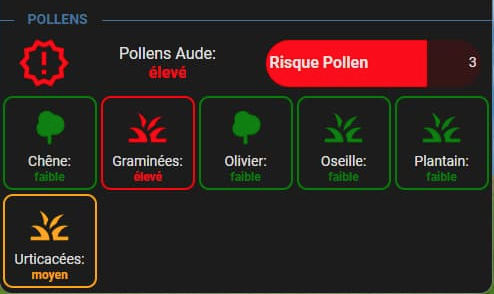
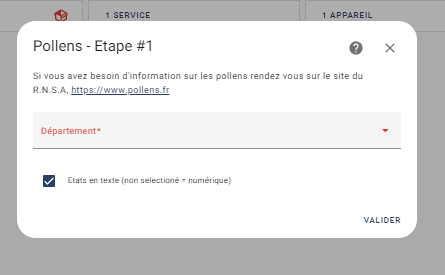
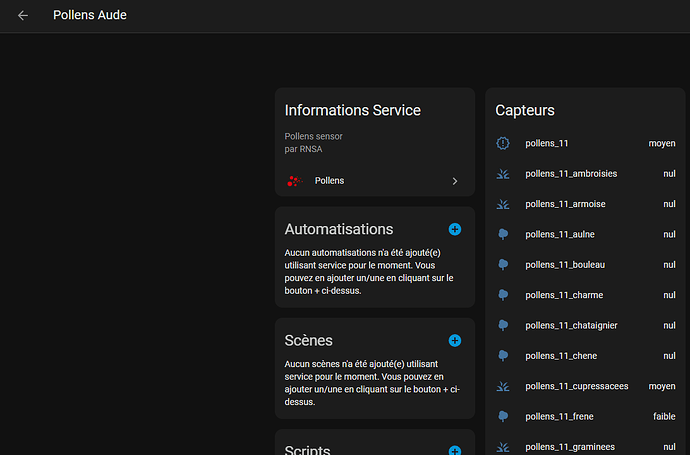
- T’as deux options lors de la création des entités (cf l’image ci dessous) pour avoir le niveau de pollen en texte ou en chiffre. T’as peut être pas coché la même que @WarC0zes du coup auto entities ne filtre pas sur les bon niveaux. Perso je suis en chiffre…
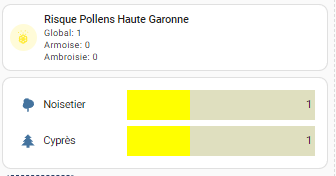
Ma carte et mon code en mode numérique
type: vertical-stack
cards:
- type: custom:mushroom-template-card
primary: Risque Pollens Haute Garonne
secondary: |-
Global: {{ states(entity)}}
Armoise: {{ states('sensor.pollens_31_armoise')}}
Ambroisie: {{ states('sensor.pollens_31_ambroisies')}}
icon: |-
{% if is_state(entity, '3') %}
mdi:flower-pollen
{% else %}
mdi:flower-pollen-outline
{% endif %}
entity: sensor.pollens_31_risklevel
icon_color: |
{% if is_state(entity, '3') %}
red
{% elif is_state(entity, '2') %}
orange
{% elif states('sensor.pollens_31_armoise')|int >1 %}
orange
{% elif states('sensor.pollens_31_ambroisies')|int >1 %}
orange
{% elif is_state(entity, '1') %}
yellow
{% elif is_state(entity, '0') %}
green
{% else %}
grey
{% endif %}
multiline_secondary: true
- type: custom:auto-entities
filter:
include:
- entity_id: sensor.pollens_31_*
exclude:
- state: <1
- entity_id: sensor.pollens_31_risklevel
sort:
numeric: true
reverse: true
method: state
card:
type: custom:bar-card
min: 0
max: 3
positions:
name: outside
width: 70%
severity:
- color: grey
from: 0
to: 0
- color: yellow
from: 1
to: 1
- color: orange
from: 2
to: 2
- color: red
from: 3
to: 3
montre ton code, pour voir l’erreur.
edit:
comme le dit @BBE , ma configuration est en texte pour mon code ( pas en numérique ).
C’est vrai que je n’ai pas vu l’option texte ou numérique !
Comment vérifier si c’est la bonne dans l’intégration ?
Il faut être en chiffre (sic @BBe) ou en texte ?
Voici le code :
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: true
background: false
outer_padding: false
cards:
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
card:
type: custom:text-divider-row
text: POLLENS
align: left
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -15px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.pollens_78
name: "Pollens Yvelines:"
icon: mdi:alert-decagram-outline
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state:
- value: nul
operator: "=="
color: black
icon: mdi:decagram-outline
styles:
state:
- color: black
- value: faible
operator: "=="
color: green
icon: mdi:check-decagram-outline
styles:
state:
- color: green
- value: moyen
operator: "=="
color: orange
icon: mdi:alert-decagram-outline
styles:
state:
- color: orange
- value: élevé
operator: "=="
color: red
icon: mdi:alert-decagram
styles:
state:
- color: red
size: 55%
styles:
card:
- "--mdc-ripple-color": rgb(68, 115, 158)
- "--mdc-ripple-press-opacity": 0.5
name:
- font-size: 16px
state:
- font-weight: bold
- font-size: 16px
- type: custom:bar-card
entities:
- entity: sensor.pollens_78_risklevel
name: Risque Pollen
icon: mdi:alert-circle
height: 47px
color: red
min: 0
max: 4
positions:
indicator: "off"
icon: "off"
severity:
- color: Red
from: 2
to: 3
- color: Orange
from: 1
to: 2
- color: Green
from: 0
to: 1
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
} ha-card {
margin-top: -2px;
background: none;
border: none;
}
- type: conditional
conditions:
- entity: sensor.pollens_78
state_not: nul
card:
type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 5px 5px 5px 5px;
}
card:
type: custom:auto-entities
card:
type: grid
columns: 5
square: false
card_param: cards
filter:
include:
- entity_id: sensor.pollens_78_*
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: |
[[[
return entity.attributes.pollen_name + ":"
]]]
styles:
card:
- "--mdc-ripple-color": rgb(68, 115, 158)
- "--mdc-ripple-press-opacity": 0.5
- border-radius: 8px
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: faible
operator: "=="
color: green
styles:
card:
- box-shadow: 0px 0px 0px 2px green
state:
- color: green
- value: moyen
operator: "=="
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 2px orange
state:
- color: orange
- value: élevé
operator: "=="
color: red
styles:
card:
- box-shadow: 0px 0px 0px 2px red
state:
- color: red
size: 50%
exclude:
- entity_id: sensor.pollens_78_*
state: nul
- entity_id: sensor.pollens_78
- entity_id: sensor.pollens_78_risklevel
sort:
method: name
reverse: false
Pour utiliser mon code , c’est en texte.
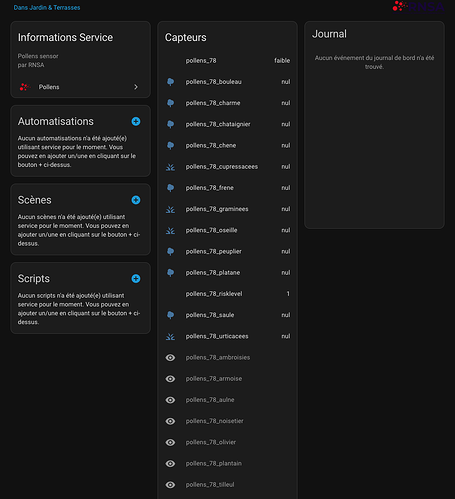
Va dans ton intégration pollens, et vois l’état des entités , soit texte , soit en chiffre.
dans HACS, il faut c’est intégration
C’est pour ca que tu n’as rien , tu n’as aucune alerte. et Nul est filtré pour pas qu’il soit afficher.
si tu enlèves du code:
- entity_id: sensor.pollens_78_*
state: nul
tu verras tous les nul sur la carte.
Effectivement, ça oblige à relire le code pour s’apercevoir que le vert, c’est pour indiquer un niveau faible et non pas nul !
Bref, on aurait presque envie d’avoir du pollen dans toute la baraque !!!
Merci pour les (gros) coups de main.
patrickp78