Bonjour,
je voudrais modifier l’icone d’un switch sur lovelace en fonction du capteur qu’il y a sur la porte du garage
est-il possible de mettre des conditions directement dans la card lovelace au niveau de icon ? (je n’ai pas réussi) ou faut-il passer obligatoirement par un template ?
Si il faut passer par un template est-il possible de modifier le switch réel ou faut il en créer un nouveau (virtuel) qui actionnera le physique ?
j’espère être assez clair 
Merci pour votre aide
Bonjour,
Comment ce fait-il qu’un capteur de porte apparaisse comme un switch sur Lovelace ?
Quelle marque de capteur, comment est-il intégré dans HA et peut-on voir ta config?
Non le capteur n’apparaît pas comme un switch, je voudrais que le switch change d’icone en fonction de l’état du capteur
tu as un exemple au bas de cette page
merci mais du coup il faut créer un nouveau switch qui sera le template, c’est bien ça ? je ne peux pas modifier directement le switch existant ?
Effectivement en créant un switch virtuel ça fonctionne mais bon du coup j’ai 2 switchs pour la même chose 
Je pense qu’on peut faire plus simple non ?
Oui, tu peux faire plus simple et moins redondant si c’est juste pour changer l’icône.
Il te suffit de passer par `customize’
sensor.temperature_salon:
templates:
friendly_name: Température Salon
icon: if (entities['input_select.chauffage_salon'].state === 'Off') return 'mdi:power';
if (entities['input_select.chauffage_salon'].state === 'Eco') return 'mdi:weather-night';
if (entities['input_select.chauffage_salon'].state === 'Confort') return 'mdi:fire';
if (entities['input_select.chauffage_salon'].state === 'Hors-gel') return 'mdi:snowflake-alert';
if (entities['input_boolean.heating_room_salon'].state === 'off') return 'mdi:weather-night';
if (entities['input_boolean.heating_room_salon'].state === 'on') return 'mdi:fire';
Si tu nous dis quel est le but de la manip et si tu nous montres ta config 
Va voir le sujet ici, on y parle de la couleur d’icône (avec l’utilisation de custom-ui mais en bas de post, il y a des exemple de code.
Merci pour vos réponses.
j’ai un switch pour ouvrir ma porte de garage qui agit comme un bouton poussoir et un capteur qui me dit que la porte de garage est ouverte ou pas.
Sur lovelace mon switch apparait tout le temps avec la même icone, il passe jaune 2 secondes lorsqu’il est actionné.
je voudrais que lorsque la porte est ouverte l’icone de mon switch soit une porte de garage ouverte et lorsque la porte est fermée …
regarde ma réponse un peu plus haut
Et n’hésite pas si tu a besoin de plus d’explication
Apparemment avec Customize on peut uniquement modifier en fonction de son propre état alors que là l’icone du switch va dépendre d’un sensor
Oui avec un template ça fonctionne merci mais du coup j’ai 2 switchs pour la même chose
non non je ne parle pas de template sensor mais d’utiliser la fonction customize.
En clair, customize te permet de forcer une propriété d’un capteur, excepté son état.
Donc, tu peux très bien en fonction de l’état de ton capteur, ou d’un ou plusieurs autres capteurs, faire évoluer le nom, l’icone.


Ici, je change à la fois l’icone avec customize et également la couleur à l’aide de custom-ui
je vais regarder ça, merci beaucoup
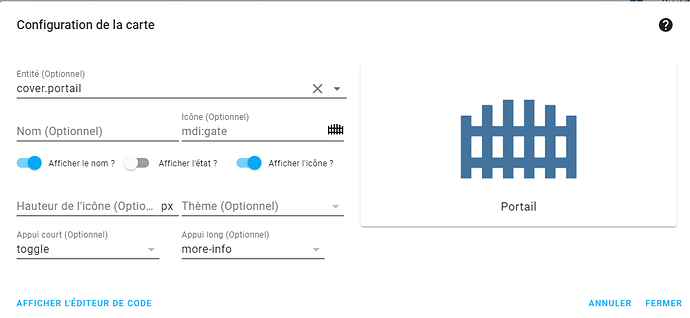
Au lieu de passer par un switch, pourquoi pas utiliser un Template Cover
J’ai fait cela pour mon portail avec un capteur unique de position fermé
J’utilise le cover en mode toogle sur lovelace
Non pas du tout, va voir le lien que j’ai mis plus haut pour avoir des exemples mais customize te permet de modifier en fonction de l’état de n’importe quel capteur.
Avec le code ci-dessous, le nom et l’icone changent suivant l’état d’un capteur :
Si la porte de garage est ouverte, alors le nom est « Fermer le garage » et son icone est une porte de garage ouverte et inversement si la porte est fermée.
customize:
sensor.porte_du_garage:
templates:
friendly_name: if (entities['binary_sensor.door_window_sensor_158XXX'].state
=== 'off') return 'Ouvrir le garage'; if (entities['binary_sensor.door_window_sensor_158XXX'].state
=== 'on') return 'Fermer le garage';
icon: if (entities['binary_sensor.door_window_sensor_158XXX'].state ===
'off') return 'mdi:garage'; if (entities['binary_sensor.door_window_sensor_158XXX'].state
=== 'on') return 'mdi:garage-open';
Alors, déjà un gros merci Clemax, je ne savais pas que custom UI avait été mis à jour, j’ai retrouvé mes couleurs 
Par contre dans customize.yaml j’ai fait ça :
switch.porte_de_garage_switch:
templates:
icon: if (entities['binary_sensor.garage_etat'].state === false) return 'mdi:garage-open';
if (entities['binary_sensor.garage_etat'].state === true) return 'mdi:garage-open';
mais ça ne marche pas, j’ai essayé avec off et on à la place de false et true, même résultat
Je te confirme qu’il faut utiliser on/off au lieu de true/false sinon cela ne marchera pas.
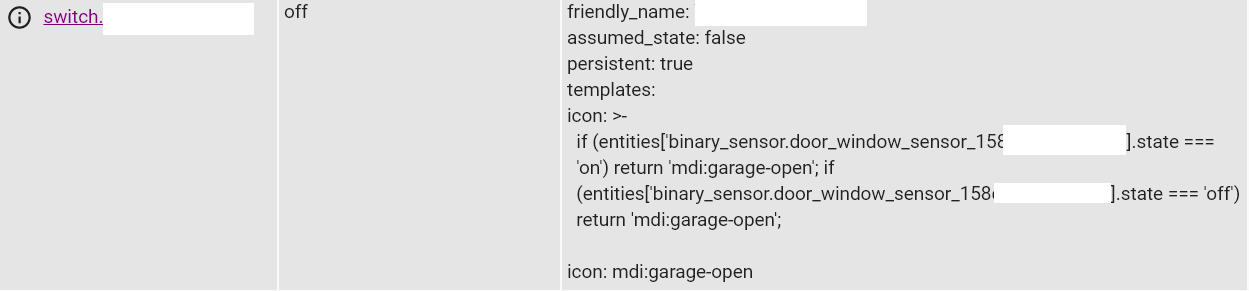
Lorsque je copie ton code et change le binary_sensor par un des miens cela fonctionne (en ayant remplacé true/false par on/off):
switch.porte_de_garage_switch:
templates:
icon: if (entities['binary_sensor.garage_etat'].state === 'off') return 'mdi:garage-open';
if (entities['binary_sensor.garage_etat'].state === 'on') return 'mdi:garage-open';
Je pense que ta configuration n’est pas rechargée.
Si tu veux vérifier, ajout un return mdi:home à la fin et recharge la configuration :
switch.porte_de_garage_switch:
templates:
icon: if (entities['binary_sensor.garage_etat'].state === 'off') return 'mdi:garage-open';
if (entities['binary_sensor.garage_etat'].state === 'on') return 'mdi:garage-open';
return 'mdi:home'
Si ta configuration est bien rechargée, soit l’icone sera une porte de garage ouverte ou fermée, sinon ce sera une maison. Cela permet de savoir si une erreur est dans les conditions ou non.
Au final, tu devrais avoir cela dans l’onglet Outils de développement :
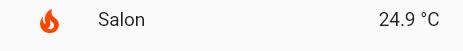
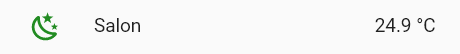
et cela dans ton lovelace :

ça marche !
en fiat il lui faut une icone sans condition si non il n’en veut pas.
Merci beaucoup !
![]()