Bonjour à tous !
Alors c’est mon premier message ici, mais je pense que j’ai déja lu la moitié du forum sans jamais m’inscrire, donc déja merci pour tous vos partages de connaissances ![]()
Alors je me présente, je suis belge, et je suis UX/UI Designer de métier, je faisais également du front end au début de ma carrière.
La domotique m’a toujours interessé, mais étant donné que je louais auparavant, je n’avais pas spécialement envie d’investir la dedans, hors depuis quelques mois je suis propriétaire, donc à moi la domotique ! ![]()
Alors niveau domotique, pour l’instant le projet c’est :
- Au niveaux des capteurs, de l’Aqara, du Tradfri sur une clé Conbee2
- Quelques lampes Hue et Tradfri (je compte pas du tout domotiser toutes les lumieres)
- Mon compteur intelligent d’electricité directement relié au raspberry, et un onduleur connecté également pour les panneaux photovoltaiques
- Chauffage : thermostats et vannes Tado
- Android TV, Chromecast et plusieurs Google Home
- Un robot Roborock S5 Max
- De l’ESP8266
- Dans l’avenir : Une imprimante Ender 3 V2 connectée via Octoprint
- Et des prises connectées avec mesure de conso pour les machines
Et pour piloter tout ca, une tablette dashboard Lenovo M10 FHD (sans doute, pas encore achetée, mais je me dirige la dessus)
Alors mon gros point d’attention va se trouver dans le design de l’interface du dashboard, en effet, hormis le gros point qui fait que l’interface doit être WAF friendly, faut surtout que ce soit accepté par mes yeux de designer ![]() Donc pour moi c’est hors de question de designer une interface qui ressemble au tableau de bord d’un sous marin nucléaire, ça doit être simple (et joli ?).
Donc pour moi c’est hors de question de designer une interface qui ressemble au tableau de bord d’un sous marin nucléaire, ça doit être simple (et joli ?).
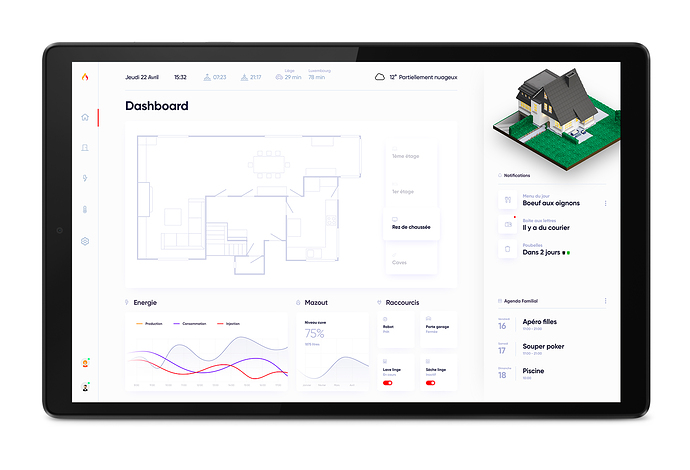
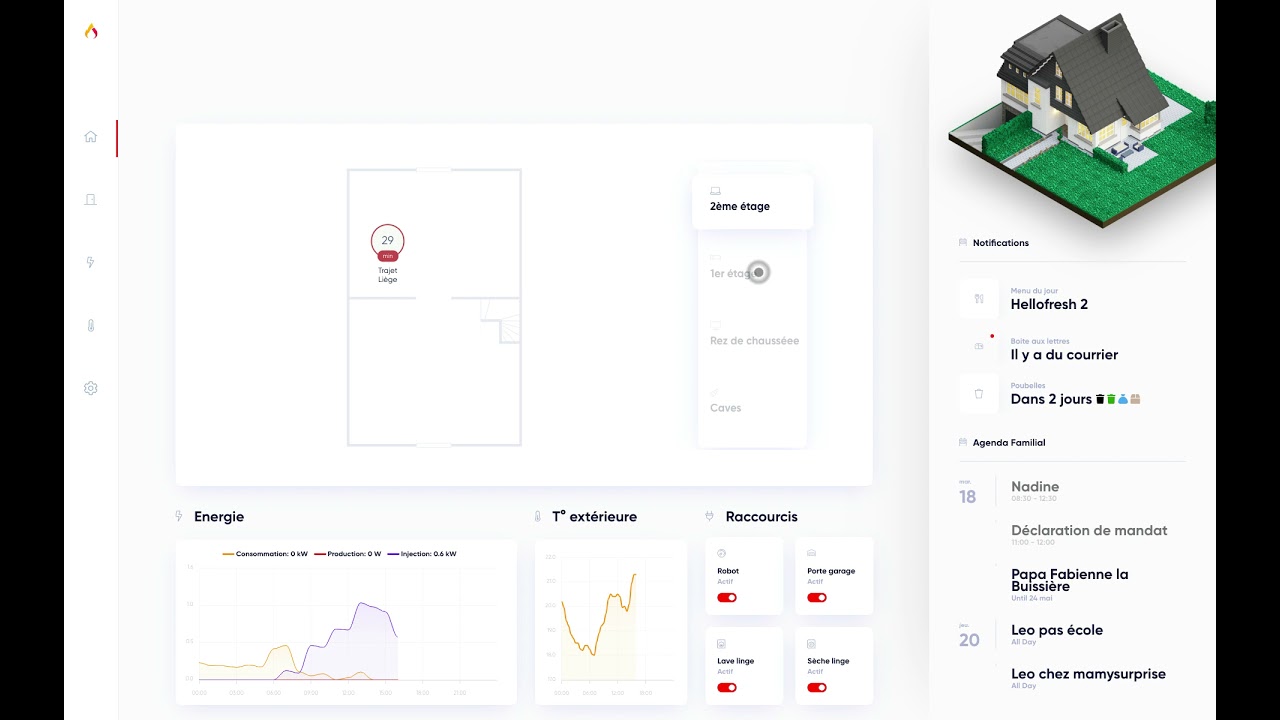
Du coup j’ai déja designé plusieurs écrans, l’idée c’est d’avoir une page d’accueil avec les informations principales, avec comme point central un plan de la maison d’ou il sera possible de piloter les différentes pièces. Je précise pour tout le monde, ces écrans c’est du design uniquement, c’est pas encore intégré dans HA
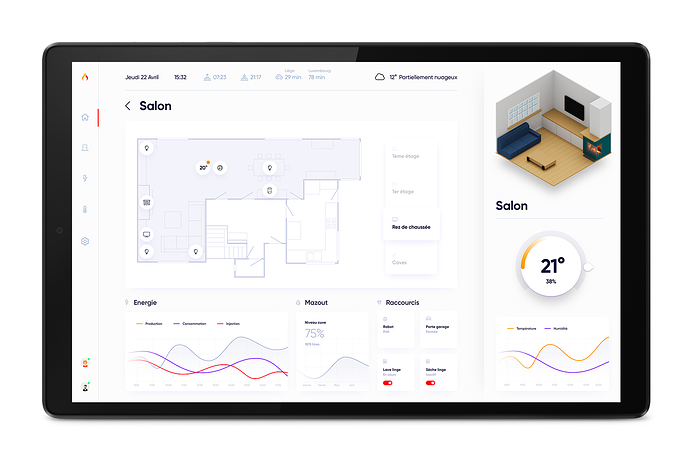
Et par exemple, si on clique sur le salon, les petits boutons des capteurs/appareils s’affichent, on en profite pour changer les informations de la barre latérale.
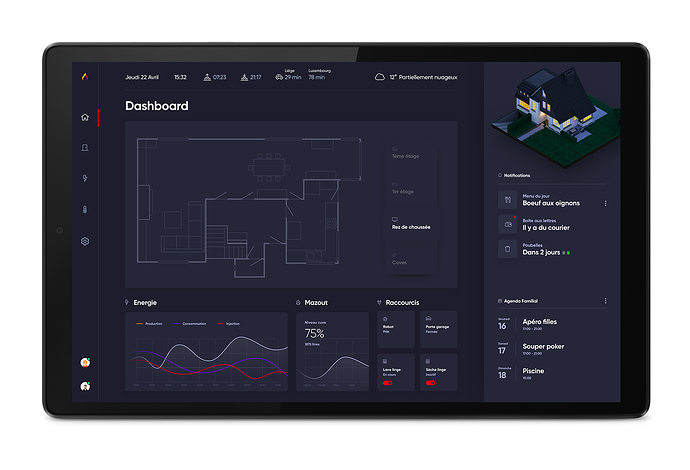
Et évidemment, on fait un theme différent pour la nuit pour pas exploser les yeux de tout le monde ![]()
Etat d’avancement :
- Les boutons « machine a laver », « robot » etc, ca c’est bon, je me suis basé sur le plugin Button card pour ca, qui m’a semblé être la solution la plus adaptée
- Le plan de la maison : le gros morceau, pour l’instant j’ai utilisé une swipe card pour mettre mes différents étages, et des pictures element card pour tous les éléments. Le systeme qui affiche les éléments des cartes fonctionne bien (merci @Clemalex) , je dois encore juste trouver comment modifier les éléments dans la barre latérale

Voili voila, j’essaierai de mettre à jour en fonction de l’état d’avancement ![]()