Moi je veux bien mais honnetement je sais pas si vous allez vous y retrouver dedans ![]() Pour l’instant mon fichier ui-lovelace fait 1800 lignes, et j’en suis meme pas a 20% de l’intégration
Pour l’instant mon fichier ui-lovelace fait 1800 lignes, et j’en suis meme pas a 20% de l’intégration
Pas forcément maintenant… Quoi que des fois c’est plus simple de partager quand c’est frais… ![]()
Je suis conscient que ma demande demande beaucoup d’efforts surtout lorsque l’on est en période de mise au point.
Je prends les devants en te demandant ça car je sais pertinemment que beaucoup de personnes vont te demander plus tard.
Ne sois pas effrayé ça grimpe très vite… Le mien en compte plus de 18000…
bonne nouvelle
j’avoue laisse tomber, mais franchement il et super propre le dashbaord
je suis d’accord avec @Clemalex sur le fait de partager car potentiellement des autres personne pourrais t’aider à l’amélioré, ou ajouter de nouvelle chose
je pense en plus qu’il faut passer en mode yaml pour faire ce genre de chose @griZ ?
Le mode yaml est pour la gestion et l’organisation, mais de base, tout (a l’exemption de plugin propre au mode yaml) est compatible storage ou yaml…
Tracassez pas je partagerai tout ca sur un github ![]()
oui mais une grosse partie sur certain dashboard que je voie doit passer par du yaml ou du manual car si tu fait tous en full card lovelace par la GUI sa fait pas le même rendu
et j’attend et j’attend j’attend que @griZ partage sa configurationnn… ![]()
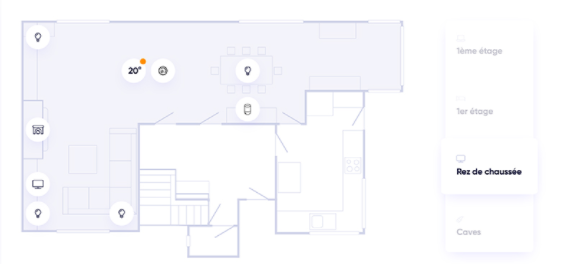
Je trouve que le Dasboard es tres agreable a regarder, le partie du floorplan et la partie de droite qui s’adapte ets vraiment cool
j’ai pas oublier… je suis tj là… hahahaha
Moi aussi ![]() j’avoue que j’ai hâte de voir le code derrière tout ça !
j’avoue que j’ai hâte de voir le code derrière tout ça !
Vivement le partage de la config sur Github !
Sacré bon boulot !
Joli boulot. Tu es d’ou en Belgique ?
Salut,
Vraiment sympa.
Comment tu réalise la « sidebar » pour naviguer entre tes différents plans ?

En attedant que @griZ réponde, regarde par là :
Ce n’est peut être pas ça, mais ça permet de découvrir ![]()
Merci, je l’utilise déjà pour ma barre latérale ![]()
Par contre pas sur qu’on puisse l’intégrer dans une card.
Avec @griZ ca sent le
c’est tout dans un picture element avec du code et un peu de code et toujours plus de code…(css voir javascript ?)
![]()
Hello, je suis du coté de Verviers ![]()
Hello,
En fait c’est une swipe card, ou j’ai surchargé en CSS/JS le pagger du slider
Promis je vous partagerai tout ca quand ce sera fini ![]() (C’est pas gagné
(C’est pas gagné ![]() )
)
on l’aura dans 2-3 ans hahahahaha
Ca donne déja une tendance ![]()