Hello
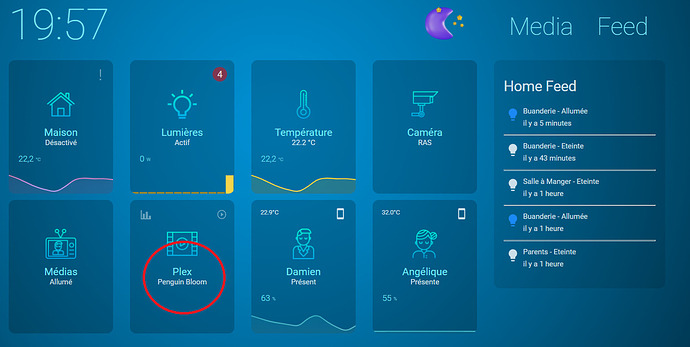
Je vous présente mon nouveau dashboard Néon
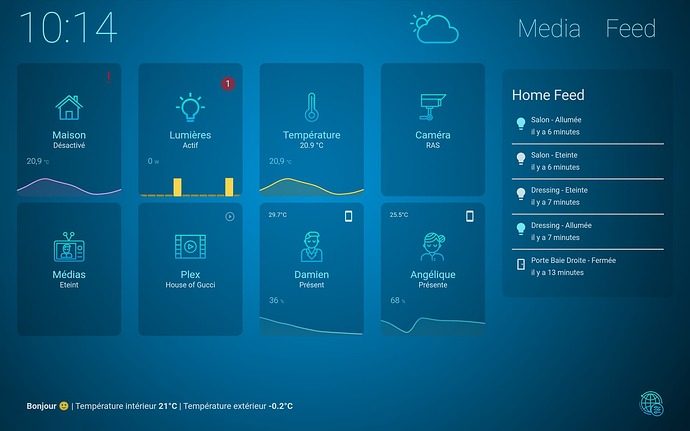
- TABLETTE
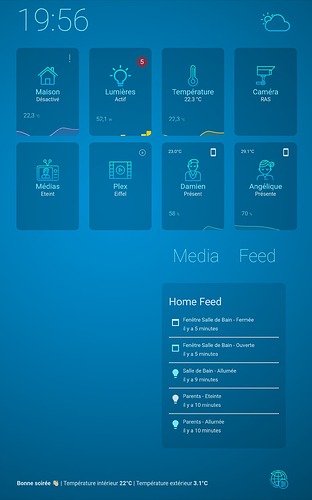
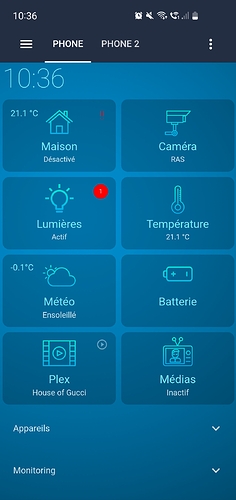
- TELEPHONE
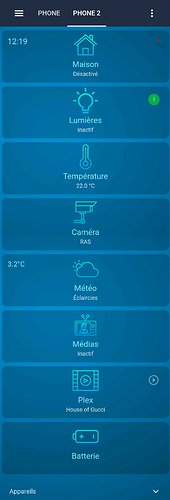
- TELEPHONE (Alternative)
INSTALLATION :
Avant de commencer, il vous faudra:
Intégration
GitHub - thomasloven/hass-browser_mod: 🔹 A Home Assistant integration to turn your browser into a controllable entity and media player
GitHub - thomasloven/lovelace-layout-card: 🔹 Get more control over the placement of lovelace cards.
GitHub - thomasloven/lovelace-state-switch: 🔹Dynamically replace lovelace cards depending on occasion
GitHub - thomasloven/lovelace-card-mod: 🔹 Add CSS styles to (almost) any lovelace card
custom-ui/swipe-card at master · bramkragten/custom-ui · GitHub
GitHub - maykar/kiosk-mode: 🙈 Hides the Home Assistant header and/or sidebar
GitHub - custom-cards/button-card: ❇️ Lovelace button-card for home assistant
GitHub - fondberg/spotcast: Home assistant custom component to start Spotify playback on an idle chromecast device as well as control spotify connect devices
GitHub - kalkih/mini-graph-card: Minimalistic graph card for Home Assistant Lovelace UI
GitHub - kalkih/mini-media-player: Minimalistic media card for Home Assistant Lovelace UI
GitHub - menahishayan/HomeAssistant-Cupertino-Icons: Apple SF Symbols icons for Home Assistant! (3000+ icons)
GitHub - ljmerza/light-entity-card: Control any light or switch entity
GitHub - custom-components/feedparser: 📰 RSS Feed Integration
GitHub - custom-components/sensor.sonarr_upcoming_media: 📺 Sonarr component to feed Upcoming Media Card.
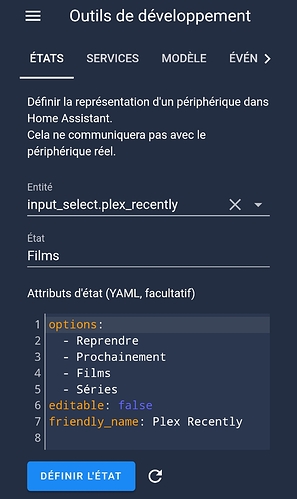
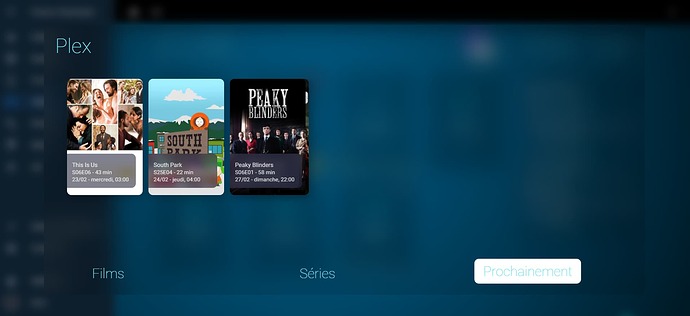
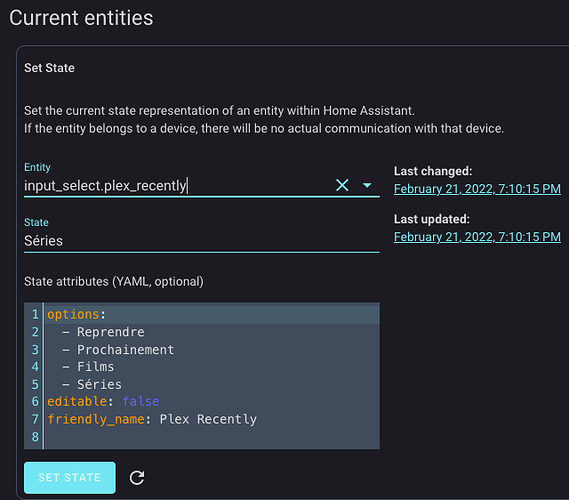
GitHub - custom-components/sensor.plex_recently_added: ▶️ Plex component to feed Upcoming Media Card.
GitHub - chris60600/pollens-home-assistant: Retrieve French Pollens risks in HomeAssistant
GitHub - custom-cards/flex-table-card: Highly Flexible Lovelace Card - arbitrary contents/columns/rows, regex matched, perfect to show appdaemon created content and anything breaking out of the entity_id + attributes concept
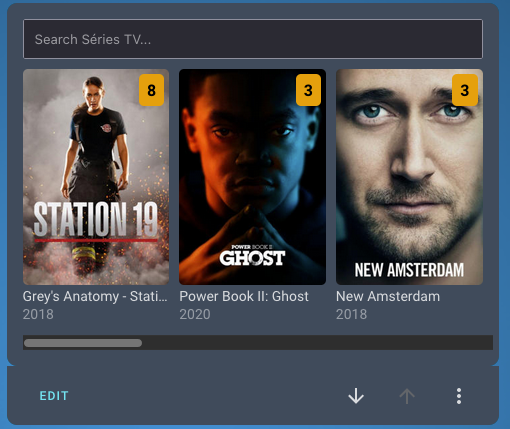
GitHub - JurajNyiri/PlexMeetsHomeAssistant: Custom card which integrates plex into Home Assistant and makes it possible to launch movies or tv shows on TV with a simple click
GitHub - thomasloven/lovelace-layout-card: 🔹 Get more control over the placement of lovelace cards.
GitHub - thomasloven/lovelace-state-switch: 🔹Dynamically replace lovelace cards depending on occasion
GitHub - maykar/lovelace-swipe-navigation: ↔️ Swipe through Lovelace views on mobile.
GitHub - thomasloven/lovelace-hui-element: 🔹 Use built-in elements in the wrong place
GitHub - benct/lovelace-multiple-entity-row: Show multiple entity states and attributes on entity rows in Home Assistant's Lovelace UI
GitHub - RossMcMillan92/lovelace-collapsable-cards: A custom Lovelace card that hides other cards behind a dropdown toggle
GitHub - maxwroc/battery-state-card: Battery state card for Home Assistant
(il manque certainement quelques add-ons, mais l’essentiel est là)
THEME :
Pour le thème, j’utilise le thème Néon.
Créer un dossier Neon dans config/themes et copier le fichier neon.yaml disponible sur mon Github
Copier l’image color5.png dans config/www
Vous pouvez si vous le voulez, choisir l’image que vous souhaitez comme fond en remplaçant celle-ci. (penser à modifier le nom dans le fichier neon.yaml ligne 17 (si différent))
ICONES
Vous pouvez télécharger les icônes Néon via ce lien :
https://www.flaticon.com/authors/kiranshastry/gradient
(A copier dans le dossier : /config/www/Neon)
Vous pouvez trouver des icônes 3D pour la météo (que j’ai mis en place après avoir fait les vidéos/photos) via ce lien:
https://ui8.net/hosein_bagheri/products/3d-weather-icons40
LOVELACE:
Créer un nouveau dashboard sur votre Home Assistant
=> Configuration / Tableau de bord / + Ajouter un tableau de bord
Une fois sélectionner et vierge de toutes card, cliquer sur les trois points en haut à droite
=> Modifier le tableau de bord
puis cliquer de nouveau sur les trois points en haut à droite
=> Editeur de configuration
POUR TABLETTE
Copier/coller le contenu du fichier « neon_tablet_grid »
POUR TELEPHONE
Mode vertical
Copier/coller le contenu du fichier « neon_phone_vertical »
Mode grid
Copier/coller le contenu du fichier « neon_phone_grid »
ANDROID:
J’utilise l’application WallPanel qui affiche home assistant en plein écran et qui permet d’allumer l’écran si la caméra frontale détecte du mouvement
PS: j’utilise les cards de mon précédent thème dans la plupart des popup
Merci et bon courage à vous
Source
Je me suis basé sur le travail de :
Neon Lovelace UI & Theme for tablets - Dashboards & Frontend - Home Assistant Community