Je pilote mes chauffages via :
C’est des ambiances pour définir le mode chauffage.
J’ai plusieurs agenda (un par ambiance) et les listes déroulante me permette de définir qu’elle agenda je doit charger par jours.
Je pilote mes chauffages via :
C’est des ambiances pour définir le mode chauffage.
J’ai plusieurs agenda (un par ambiance) et les listes déroulante me permette de définir qu’elle agenda je doit charger par jours.
Salut @M4dm4rtig4n
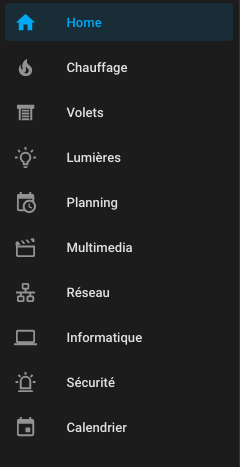
Ce qui m’intrigue et m’intéresse se trouve dans la barre latérale :

Comment, avec quoi, tu affiches dans cette barre Chauffage, Volets, Lumières…
Beau travail et Merci pour le partage
@+
Ce sont juste des dashboards que je crée par type.
Ensuite j’ai plusieurs onglets dans chaque dashboard avec :
Je me suis mal exprimé, comment ces dashboard tu les places dans cette barre, les add-ons facile, ils ont un bouton ![]()
mais les dashbord ils ont pas ce bouton…
Je ne sais pas si c’est possible via l’IHM, perso je fait tt en YAML ![]()
Merci pour le retour.
C’est « responsive » , si je je dans dans une Grid à 3 colonnes la taille va-t-elle se réduire automatiquement ?
Comment fait-on pour installer ce thermostat, il n’y a pas d’info sur la page ?
Dans mon cas tt est responsive, j’utilise énormément l’intégration « layout-card » et c’est pas toujours facile de garder le responsive ![]()
Re,
Dans quel fichier yaml tu gères ce menu, un simple ajout d’un fichier dans config ?
Dans le configuration.yaml
Exemple :
lovelace:
mode: yaml
resources: !include resources.yaml
dashboards:
lovelace-home:
mode: yaml
title: Home
icon: mdi:home
show_in_sidebar: true
filename: lovelace/01-home.yaml
lovelace-volets:
mode: yaml
title: Volets
icon: mdi:window-shutter
show_in_sidebar: true
filename: lovelace/02-volets.yaml
lovelace-climates:
mode: yaml
title: Chauffage
icon: mdi:fire
show_in_sidebar: true
filename: lovelace/03-climates.yaml
...
re
merci super !
Je trouve cette idée exceptionnelle, pouvoir intégrer des dashboard dans le menu HA rends tous plus lisible sur petit écran (téléphone)…
Bravo pour cette idée, elle va vite être copié…
Dans le configuration.yaml ou Raw configuration editor du dashboard je n’ai pas « lovelace: ». Je suppose que c’est lié au fait que j’intègre des cartes avce « ADD CARD » puis « BY card " ou » By Entity" ?
Il te suffit de l’ajouter par contre attention, tu ne peut pas faire du yaml et « classic » en même temps
C’est expliqué dans la présentation de Lovelace ![]()
Bonjour @Clemalex
Je sais que tout est dans ce forum, mais quand on ne sais pas quoi chercher c’est difficile de trouver…
Je n’avais jamais vu ce type d’implantation dans un dashboard avant, et donc je ne savais que c’était possible…
Merci à tous pour les partages et les tutos !!
Dans mon arborescence je ne trouve pas de fichier ui-lovelace.yaml ?
C’est bien pour ça que je donne des liens pour en savoir plus ![]()
Faut pas le prendre comme :
hé ! C’était écrit ici, cherche un peu !
Mais plutôt :
L’information est ici, si tu veux approfondir ou même en découvrir plus
Le but (et le ton) de mes posts est de faire découvrir/progresser, rien d’autre… ![]()
Parce que par défaut il n’existe pas.
Il te faut le créer en suivant les préconisations de la documentation :
https://www.home-assistant.io/lovelace/dashboards-and-views/#using-yaml-for-the-default-dashboard
Traduit par google :
Cette procédure ne va pas mettre HS mon dashbord qui contient déjà 10 view ?
Avec le ui-lovelace.yaml, je conserve la possibilité d’ajouter des cartes depuis HACS ou autre comme avant ?
Fais en une copie si tu as un doute (ou un snapshot) ![]()