Bonjour,
Je voulais partager une card media_player que je trouve plutôt jolie.
J’utilise le thème Mushroom.
Pour la partie card lovelace :

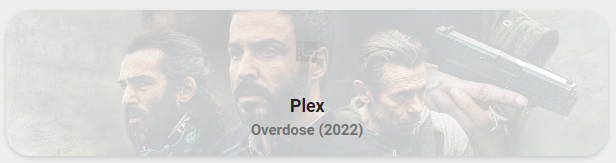
Verson large avec affichage du media en cours + image en fond
Code
type: custom:mushroom-template-card
primary: Plex
secondary: '{{ states(''sensor.plex_tv_playing'')}}'
entity: media_player.plex_tv
name: Plex
layout: vertical
secondary_info: none
icon: mdi:multimedia
card_mod:
style: |
ha-card {
{% if not is_state(config.entity, 'idle') %}
background-image: url( '{{ state_attr( config.entity, "entity_picture" ) }}' );
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: rgba(var(--rgb-card-background-color),0.8);
background-blend-mode: overlay;
{% endif %}
--rgb-state-media-player: var(--rgb-teal);
}

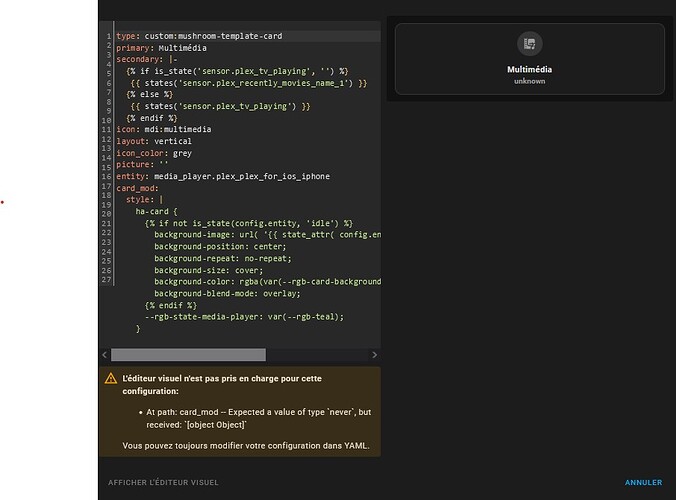
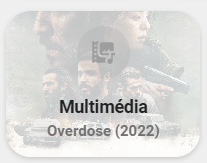
Version petite avec affichage du nom du média en cours + image en fond ou (si off) affichage du nom du dernier films téléchargé
Code
type: custom:mushroom-template-card
primary: Multimédia
secondary: |-
{% if is_state('sensor.plex_tv_playing', '') %}
{{ states('sensor.plex_recently_movies_name_1') }}
{% else %}
{{ states('sensor.plex_tv_playing') }}
{% endif %}
icon: mdi:multimedia
layout: vertical
icon_color: grey
picture: ''
entity: media_player.plex_tv
card_mod:
style: |
ha-card {
{% if not is_state(config.entity, 'idle') %}
background-image: url( '{{ state_attr( config.entity, "entity_picture" ) }}' );
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: rgba(var(--rgb-card-background-color),0.8);
background-blend-mode: overlay;
{% endif %}
--rgb-state-media-player: var(--rgb-teal);
}
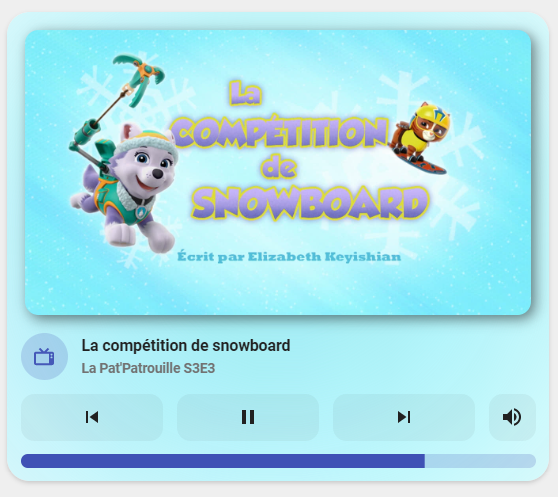
La partie media_player :
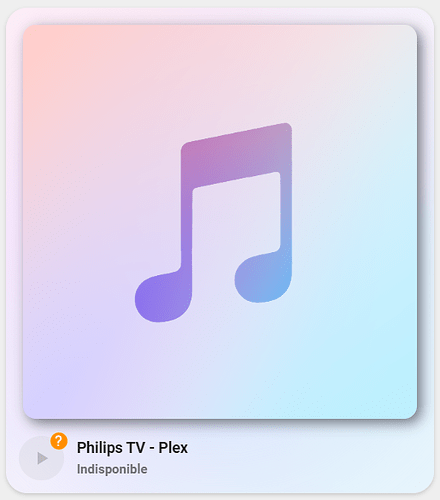
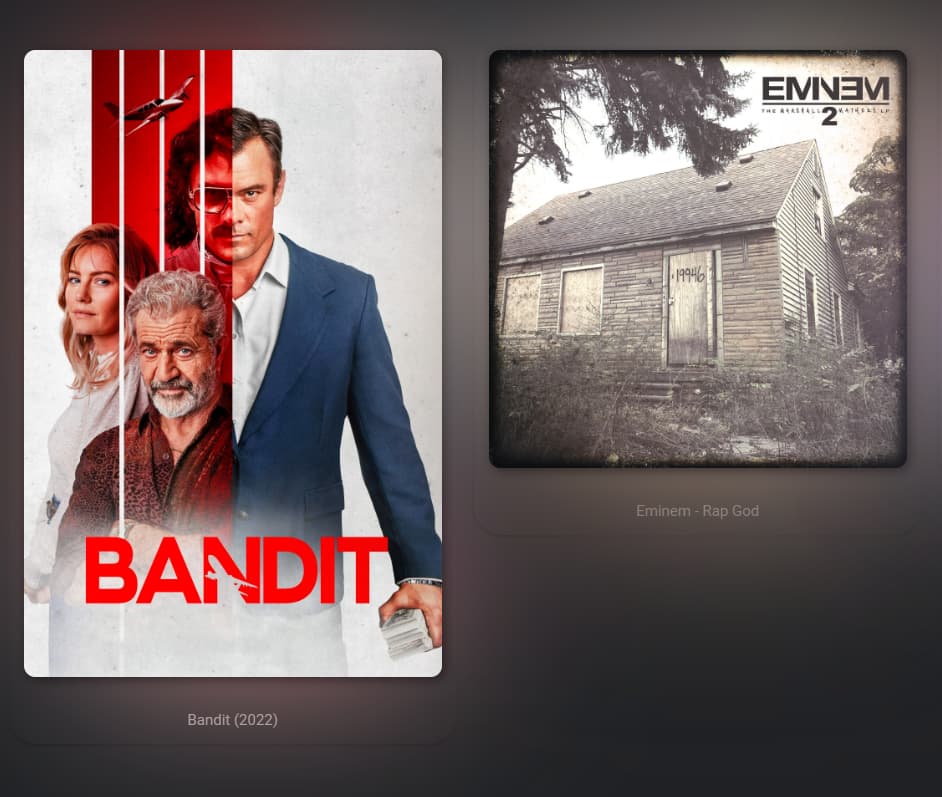
Affichage d’un image si aucun media en cours de lecture

Afichage d’une série en cours
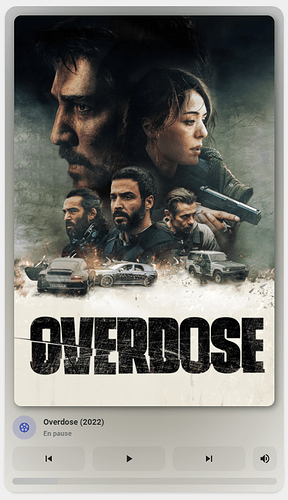
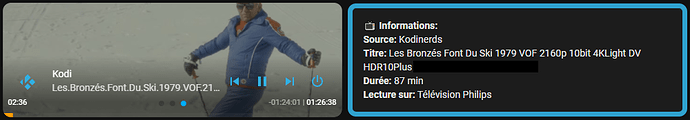
Affichage d’un film en cours
Code
type: custom:stack-in-card
cards:
- type: custom:mushroom-media-player-card
entity: media_player.plex_tv
name: Philips TV - Plex
icon: mdi:play
use_media_info: true
use_media_artwork: false
show_volume_level: false
media_controls:
- play_pause_stop
- previous
- next
volume_controls:
- volume_buttons
- volume_set
fill_container: false
card_mod:
style: |
mushroom-shape-icon {
display: flex;
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
--card-mod-icon: mdi:television-classic;
animation: flicker 1s linear infinite alternate;
{% elif media_type == 'movie' %}
--card-mod-icon: mdi:movie-roll;
animation: spin 2s linear infinite reverse;
{% elif media_type == 'music' %}
--card-mod-icon: mdi:music;
animation: beat 1.3s ease-out infinite both;
{% elif media_type == 'playlist' %}
--card-mod-icon: mdi:music;
animation: beat 1.3s ease-out infinite both;
{% else %}
--card-mod-icon: mdi:play;
{% endif %}
{{ 'animation: none;' if not is_state(config.entity, 'playing') }}
}
@keyframes flicker {
0%, 31.98%, 32.98%, 34.98%, 36.98%, 39.98%, 67.98%, 68.98%, 95.98%, 96.98%, 97.98%, 98.98%, 100% { --icon-color: rgba(var(--rgb-indigo), 1); }
32%, 33%, 35%, 36%, 37%, 40%, 68%, 69%, 96%, 97%, 98%, 99% { --icon-color: rgba(var(--rgb-indigo), 0.6); }
}
@keyframes beat {
0%, 60% { --icon-symbol-size: 21px; }
5%, 17%, 57% { --icon-symbol-size: 22px; }
10%, 20%, 51% { --icon-symbol-size: 23px; }
25%, 45% { --icon-symbol-size: 24px; }
30%, 39% { --icon-symbol-size: 25px; }
33% { --icon-symbol-size: 26px; }
}
ha-card {
--ha-card-border-width: 0;
}
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
background: url('/local/idle_art.png') center no-repeat;
{% if not is_state(config.entity, 'idle') %}
background: url( '{{ state_attr(config.entity, "entity_picture") }}') center no-repeat;
{% endif %}
background-size: contain;
margin: 4px 4px 16px;
filter: drop-shadow(4px 4px 6px rgba(0, 0, 0, 0.5));
border-radius: var(--control-border-radius);
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
aspect-ratio: 16 / 9;
{% elif media_type == 'movie' %}
aspect-ratio: 2 / 3;
{% else %}
aspect-ratio: 1 / 1;
{% endif %}
}
- type: conditional
conditions:
- entity: media_player.plex_tv
state_not: 'off'
- entity: media_player.plex_tv
state_not: idle
card:
entity: media_player.plex_tv
hide:
icon: true
name: true
runtime: true
source: true
power: true
state_label: true
volume: true
info: true
progress: false
controls: true
more_info: false
type: custom:mini-media-player
toggle_power: false
group: true
card_mod:
style:
mmp-progress$: |
paper-progress {
{{ '--paper-progress-container-color: rgba(var(--rgb-indigo-color), 0.2) !important;' if is_state(config.entity, 'playing') }}
}
.: |
ha-card {
margin: 0px 12px 12px;
--mmp-progress-height: 12px !important;
height: var(--mmp-progress-height);
--mmp-accent-color: rgb(var(--rgb-indigo-color));
--mmp-border-radius: 12px !important;
--ha-card-border-width: 0;
}
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
position: absolute;
height: 100%;
width: 100%;
background: url('/local/idle_art.png') center no-repeat;
{% if not is_state('media_player.plex_tv', 'idle') %}
background: url( '{{ state_attr('media_player.plex_tv', "entity_picture") }}' ) center no-repeat;
{% endif %}
filter: blur(150px) saturate(200%);
background-size: 100% 100%;
}
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
}
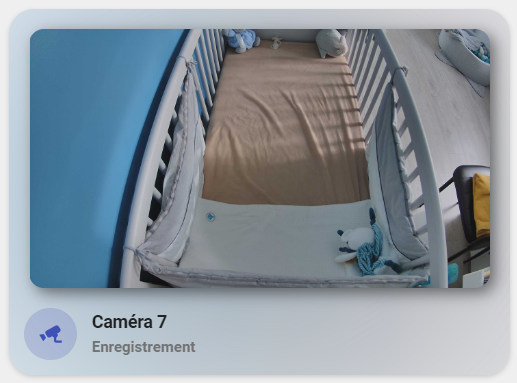
Adaptation:
On peut aussi très bien imaginer se servir de cette card pour l’affichage d’une caméra :

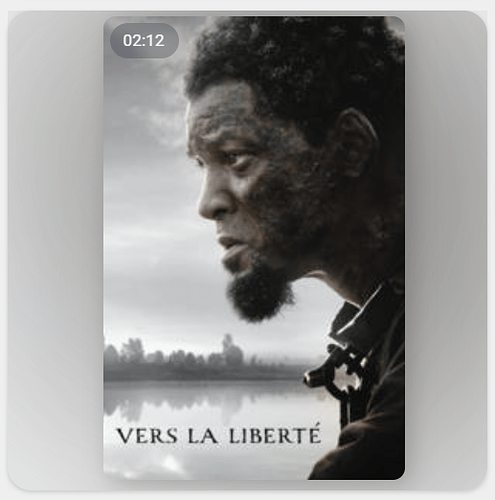
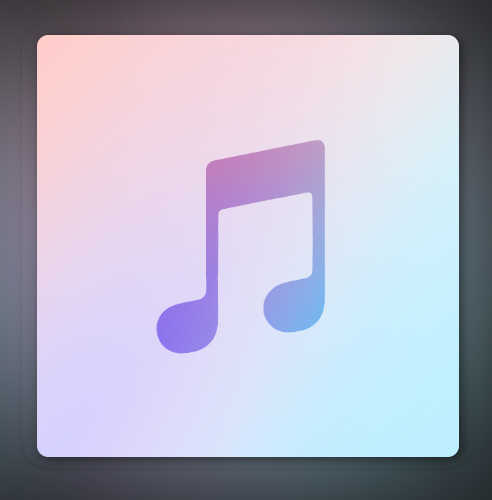
Ou juste pour mettre en valeur une image (ici le poster du dernier film téléchargé) :
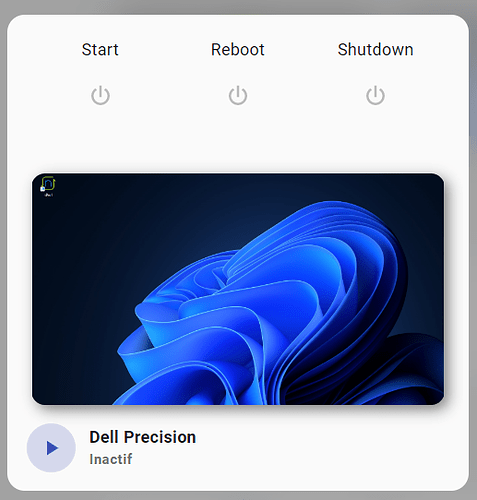
Ou pour afficher l’écran d’un PC :
Source :
Voila, amusez-vous bien ![]()
Hello
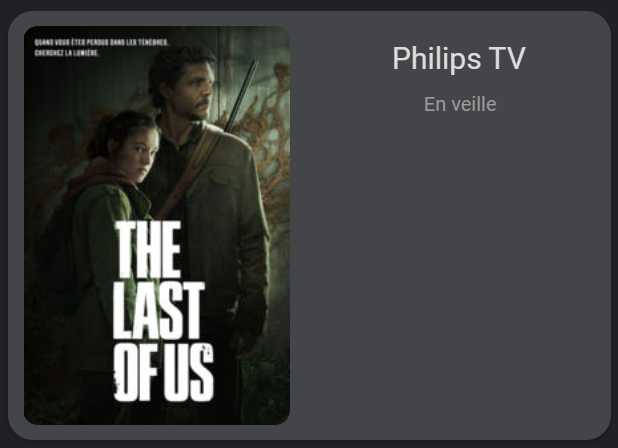
J’ai fait une nouvelle card media_player :

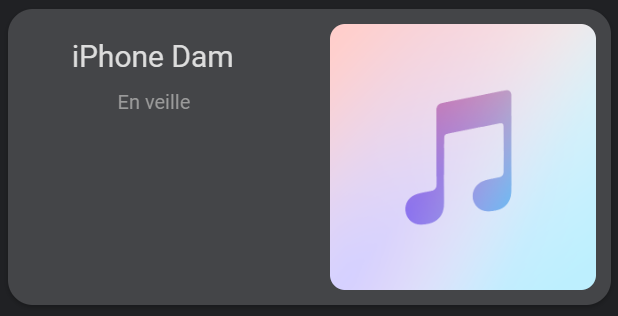
En veille

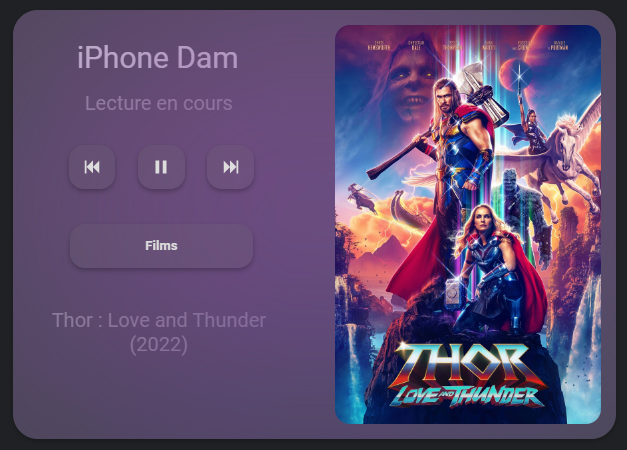
Un film

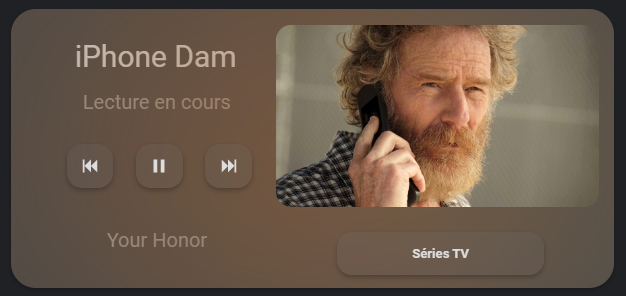
Une série

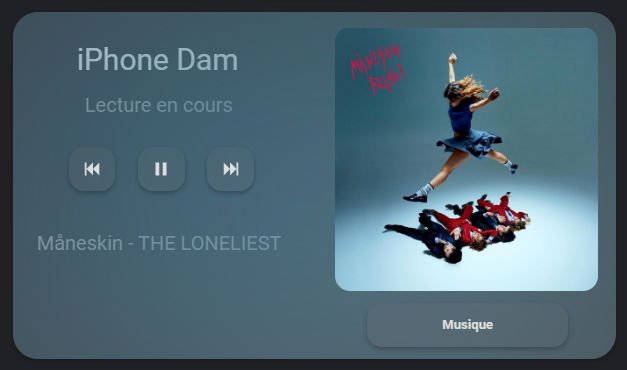
De la musique
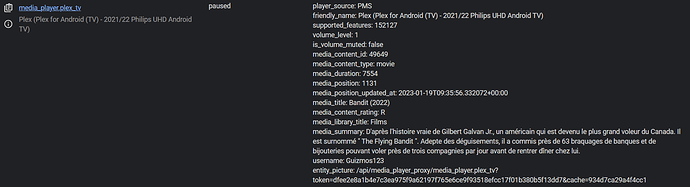
Pré recquis :
Je l’uitlise pour afficher/masquer les cards
- Template pour extraire l’image du dernier film/série et l’afficher sur la card TV en mode idle
Sensor
- platform: template
sensors:
plex_recently_all_poster_1:
friendly_name: "All 1 poster"
icon_template: mdi:movie-roll
value_template: "{{ state_attr('sensor.recently_added', 'data')[1]['poster'] }}"

- Template pour extraire le type de media
Binary_sensor
- platform: template
sensors:
plex_iphone_music_content_type:
friendly_name: 'Plex Iphone Music'
value_template: >-
{{ (state_attr('media_player.plex_iphone_damien','media_content_type') == 'music') }}
plex_iphone_tvshow_content_type:
friendly_name: 'Plex Iphone TV Show'
value_template: >-
{{ (state_attr('media_player.plex_iphone_damien','media_content_type') == 'tvshow') }}
plex_iphone_movie_content_type:
friendly_name: 'Plex Iphone Movie'
value_template: >-
{{ (state_attr('media_player.plex_iphone_damien','media_content_type') == 'movie') }}
- Le code de la card
Card
type: custom:local-conditional-card
default: hide
id: iphone1
card:
type: custom:stack-in-card
keep:
box_shadow: false
border_radius: true
margin: true
outer_padding: false
background: false
cards:
- type: grid
columns: 2
square: false
cards:
- type: grid
columns: 1
square: false
cards:
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: iPhone Dam
subtitle: >
{% if is_state('media_player.plex_iphone_damien', 'playing')
%}
Lecture en cours
{% elif is_state('media_player.plex_iphone_damien',
'paused') %}
En pause
{% else %}
En veille
{% endif %}
alignment: center
- type: conditional
conditions:
- entity: media_player.plex_iphone_damien
state_not: unavailable
- entity: media_player.plex_iphone_damien
state_not: idle
card:
type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:skip-backward
entity: media_player.plex_iphone_damien
tap_action:
action: call-service
service: media_player.media_previous_track
data: {}
target:
entity_id: media_player.plex_iphone_damien
card_mod:
style:
style: |
ha-card {
margin: 0px 10px 0px 0;
--chip-background: rgba(var(--rgb-disabled), 0.15);
--ha-card-box-shadow: none;
--chip-border-radius: 12px;
--chip-height: 35px;
--chip-padding: 10px;
}
- type: template
entity: media_player.plex_iphone_damien
icon: >-
{% if is_state('media_player.plex_iphone_damien',
'playing') %}
mdi:pause
{% else %}
mdi:play
{% endif %}
tap_action:
action: call-service
service: media_player.media_play_pause
data: {}
target:
entity_id: media_player.plex_iphone_damien
card_mod:
style:
style: |
ha-card {
margin: 0px 0px 0px 0px;
--chip-background: rgba(var(--rgb-disabled), 0.15);
--ha-card-box-shadow: none;
--chip-border-radius: 12px;
--chip-height: 35px;
--chip-padding: 10px;
}
- type: template
entity: media_player.plex_iphone_damien
icon: mdi:skip-forward
tap_action:
action: call-service
service: media_player.media_next_track
data: {}
target:
entity_id: media_player.plex_iphone_damien
card_mod:
style:
style: |
ha-card {
margin: 0px 0px 0px 10px;
--chip-background: rgba(var(--rgb-disabled), 0.15);
--ha-card-box-shadow: none;
--chip-border-radius: 12px;
--chip-height: 35px;
--chip-padding: 10px;
}
alignment: center
- type: conditional
conditions:
- entity: binary_sensor.plex_iphone_movie_content_type
state: 'on'
card:
type: custom:mushroom-chips-card
chips:
- type: template
content: >
{{ state_attr('media_player.plex_iphone_damien',
'media_library_title') }}
entity: media_player.plex_iphone_damien
tap_action:
action: none
alignment: center
card_mod:
style:
style: |
ha-card {
margin: 20px 0 0 0;
--chip-background: rgba(var(--rgb-disabled), 0.15);
--ha-card-box-shadow: none;
--chip-border-radius: 12px;
--chip-height: 35px;
--chip-padding: 60px;
}
- type: conditional
conditions:
- entity: binary_sensor.plex_iphone_music_content_type
state: 'on'
card:
type: custom:mushroom-title-card
title: ''
alignment: center
subtitle: >-
{{ state_attr('media_player.plex_iphone_damien',
'media_artist') }} - {{
state_attr('media_player.plex_iphone_damien',
'media_title') }}
- type: conditional
conditions:
- entity: binary_sensor.plex_iphone_movie_content_type
state: 'on'
card:
type: custom:mushroom-title-card
title: ''
alignment: center
subtitle: >-
{{ state_attr('media_player.plex_iphone_damien',
'media_title') }}
- type: conditional
conditions:
- entity: binary_sensor.plex_iphone_tvshow_content_type
state: 'on'
card:
type: custom:mushroom-title-card
title: ''
alignment: center
subtitle: >-
{{ state_attr('media_player.plex_iphone_damien',
'media_series_title') }}
- type: conditional
conditions:
- entity: media_player.plex_iphone_damien
state_not: playing
- entity: media_player.plex_iphone_damien
state_not: paused
card:
type: vertical-stack
cards:
- type: custom:mushroom-media-player-card
entity: media_player.plex_iphone_damien
primary_info: none
secondary_info: none
icon_type: none
use_media_info: false
use_media_artwork: false
show_volume_level: false
fill_container: false
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
background: url('/local/mushroom/idle_art.png') center no-repeat;
{% if not is_state(config.entity, 'unavailable') and not is_state(config.entity, 'idle') %}
background: url( '{{ state_attr(config.entity, "entity_picture") }}') center no-repeat;
{% endif %}
background-size: contain;
border-radius: var(--control-border-radius);
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
aspect-ratio: 16 / 9;
{% elif media_type == 'movie' %}
aspect-ratio: 2 / 3;
{% else %}
aspect-ratio: 1 / 1;
{% endif %}
}
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
border-radius: 30px;
overflow: visible !important;
box-shadow: none !important;
background-color: transparent;
border: none !important;
}
- type: conditional
conditions:
- entity: binary_sensor.plex_iphone_tvshow_content_type
state: 'on'
card:
type: vertical-stack
cards:
- type: custom:mushroom-media-player-card
entity: media_player.plex_iphone_damien
primary_info: none
secondary_info: none
icon_type: none
use_media_info: false
use_media_artwork: false
show_volume_level: false
fill_container: false
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
background: url('/local/mushroom/idle_art.png') center no-repeat;
{% if not is_state(config.entity, 'unavailable') %}
background: url( '{{ state_attr(config.entity, "entity_picture") }}') center no-repeat;
{% endif %}
background-size: contain;
border-radius: var(--control-border-radius);
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
aspect-ratio: 16 / 9;
margin: 0px 0px 0px -45px;
margin-top: 1px;
{% elif media_type == 'movie' %}
aspect-ratio: 2 / 3;
{% else %}
aspect-ratio: 1 / 1;
width: 99%;
{% endif %}
}
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
border-radius: 30px;
overflow: visible !important;
box-shadow: none !important;
background-color: transparent;
border: none !important;
}
- type: conditional
conditions:
- entity: binary_sensor.plex_iphone_tvshow_content_type
state: 'on'
card:
type: custom:mushroom-chips-card
chips:
- type: template
content: >
{{ state_attr('media_player.plex_iphone_damien',
'media_library_title') }}
entity: media_player.plex_iphone_damien
tap_action:
action: none
alignment: center
card_mod:
style:
style: |
ha-card {
margin: 0px 40px 10px 0px;
--chip-background: rgba(var(--rgb-disabled), 0.15);
--ha-card-box-shadow: none;
--chip-border-radius: 12px;
--chip-height: 35px;
--chip-padding: 60px;
}
- type: conditional
conditions:
- entity: binary_sensor.plex_iphone_music_content_type
state: 'on'
card:
type: vertical-stack
cards:
- type: custom:mushroom-media-player-card
entity: media_player.plex_iphone_damien
primary_info: none
secondary_info: none
icon_type: none
use_media_info: false
use_media_artwork: false
show_volume_level: false
fill_container: false
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
background: url('/local/mushroom/idle_art.png') center no-repeat;
{% if not is_state(config.entity, 'unavailable') %}
background: url( '{{ state_attr(config.entity, "entity_picture") }}') center no-repeat;
{% endif %}
background-size: contain;
border-radius: var(--control-border-radius);
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
aspect-ratio: 16 / 9;
margin: 0px -5px -20px -20px;
margin-top: 20px;
{% elif media_type == 'movie' %}
aspect-ratio: 2 / 3;
{% else %}
aspect-ratio: 1 / 1;
width: 99%;
{% endif %}
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
border-radius: 30px;
overflow: visible !important;
box-shadow: none !important;
background-color: transparent;
border: none !important;
}
- type: conditional
conditions:
- entity: binary_sensor.plex_iphone_music_content_type
state: 'on'
card:
type: custom:mushroom-chips-card
chips:
- type: template
content: >
{{ state_attr('media_player.plex_iphone_damien',
'media_library_title') }}
entity: media_player.plex_iphone_damien
tap_action:
action: none
alignment: center
card_mod:
style:
style: |
ha-card {
margin: -10px 0px 10px 0;
--chip-background: rgba(var(--rgb-disabled), 0.15);
--ha-card-box-shadow: none !important;
--chip-border-radius: 12px;
--chip-height: 35px;
--chip-padding: 60px;
}
- type: conditional
conditions:
- entity: binary_sensor.plex_iphone_movie_content_type
state: 'on'
card:
type: vertical-stack
cards:
- type: custom:mushroom-media-player-card
entity: media_player.plex_iphone_damien
primary_info: none
secondary_info: none
icon_type: none
use_media_info: false
use_media_artwork: false
show_volume_level: false
fill_container: false
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
background: url('/local/mushroom/idle_art.png') center no-repeat;
{% if not is_state(config.entity, 'unavailable') %}
background: url( '{{ state_attr(config.entity, "entity_picture") }}') center no-repeat;
{% endif %}
background-size: contain;
border-radius: var(--control-border-radius);
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
aspect-ratio: 16 / 9;
margin: 0px -5px -20px -20px;
margin-top: 20px;
{% elif media_type == 'movie' %}
aspect-ratio: 2 / 3;
{% else %}
aspect-ratio: 1 / 1;
width: 99%;
{% endif %}
}
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
position: absolute;
height: 100%;
width: 100%;
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
border-radius: 30px;
overflow: visible !important;
box-shadow: none;
background-color: transparent;
border: none !important;
}
@media (min-width: 1200px) {
ha-card {
margin-top: 30px;
}
}
:host {
margin-top: 50px !important;
--album-art-color:
{% if not is_state('media_player.plex_iphone_damien', 'idle') and not is_state('media_player.plex_iphone_damien', 'off') %}
{{ states('sensor.plex_recently_all_poster_1') }}
{% else %}
var(--rgb-indigo-color)
{% endif %};
}
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
position: absolute;
height: 100%;
width: 100%;
background: url('{{ state_attr('media_player.plex_iphone_damien', "entity_picture") }}') center no-repeat;
filter: blur(150px) saturate(200%);
background-size: 100% 100%;
}
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
}