Super travail ![]()
Petite question, est-il possible de créer un groupe d’entity pour regrouper les entity de Plex et de n’avoir qu’une seule carte ?
Super travail ![]()
Petite question, est-il possible de créer un groupe d’entity pour regrouper les entity de Plex et de n’avoir qu’une seule carte ?
Ouaip, tu peux ajouter ça a ton configuration.yaml :
media_player:
- platform: universal
name: Currently Playing
children:
- media_player.plex_xxx
- media_player.plex_yyy
Tu ajoutes le nombre de media_player que tu veux.
Mais du coup, tu mets ou ta valeur de groupe dans le code :
{% if is_state('media_player.plex_iphone_damien', 'playing') %}
'{{ states.media_player.plex_iphone_damien.attributes.media_title }}'
{% elif is_state('media_player.plex_iphone_damien', 'paused') %}
'{{ states.media_player.plex_iphone_damien.attributes.media_title }}'
{% else %}
{% endif %}
entity: media_player.plex_iphone_damien
Tu remplaces tes entités pas celle que tu viens de créer: media_player.currently_playing
Tu es au top ! ça fonctionne super !
Hello,
Dans la continuité

Pas de bouton comme toi.
type: custom:stack-in-card
cards:
- type: custom:mushroom-media-player-card
entity: media_player.currently_playing
name: HOMEFLIX
icon: mdi:plex
use_media_info: true
use_media_artwork: false
show_volume_level: false
media_controls:
- play_pause_stop
- previous
- next
volume_controls:
- volume_buttons
- volume_set
fill_container: false
card_mod:
style: |
mushroom-shape-icon {
display: flex;
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
--card-mod-icon: mdi:television-classic;
animation: flicker 1s linear infinite alternate;
{% elif media_type == 'movie' %}
--card-mod-icon: mdi:movie-roll;
animation: spin 2s linear infinite reverse;
{% elif media_type == 'music' %}
--card-mod-icon: mdi:music;
animation: beat 1.3s ease-out infinite both;
{% elif media_type == 'playlist' %}
--card-mod-icon: mdi:music;
animation: beat 1.3s ease-out infinite both;
{% else %}
--card-mod-icon: mdi:play;
{% endif %}
{{ 'animation: none;' if not is_state(config.entity, 'playing') }}
}
@keyframes flicker {
0%, 31.98%, 32.98%, 34.98%, 36.98%, 39.98%, 67.98%, 68.98%, 95.98%, 96.98%, 97.98%, 98.98%, 100% { --icon-color: rgba(var(--rgb-indigo), 1); }
32%, 33%, 35%, 36%, 37%, 40%, 68%, 69%, 96%, 97%, 98%, 99% { --icon-color: rgba(var(--rgb-indigo), 0.6); }
}
@keyframes beat {
0%, 60% { --icon-symbol-size: 21px; }
5%, 17%, 57% { --icon-symbol-size: 22px; }
10%, 20%, 51% { --icon-symbol-size: 23px; }
25%, 45% { --icon-symbol-size: 24px; }
30%, 39% { --icon-symbol-size: 25px; }
33% { --icon-symbol-size: 26px; }
}
ha-card {
--ha-card-border-width: 0;
}
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
background: url('/local/idle_art.png') center no-repeat;
{% if not is_state(config.entity, 'idle') %}
background: url( '{{ state_attr(config.entity, "entity_picture") }}') center no-repeat;
{% endif %}
background-size: contain;
margin: 4px 4px 16px;
filter: drop-shadow(4px 4px 6px rgba(0, 0, 0, 0.5));
border-radius: var(--control-border-radius);
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
aspect-ratio: 16 / 9;
{% elif media_type == 'movie' %}
aspect-ratio: 2 / 3;
{% else %}
aspect-ratio: 1 / 1;
{% endif %}
}
- type: conditional
conditions:
- entity: media_player.currently_playing
state_not: 'off'
- entity: media_player.currently_playing
state_not: idle
card:
entity: media_player.currently_playing
hide:
icon: true
name: true
runtime: true
source: true
power: true
state_label: true
volume: true
info: true
progress: false
controls: true
more_info: false
type: custom:mini-media-player
toggle_power: false
group: true
card_mod:
style:
mmp-progress$: |
paper-progress {
{{ '--paper-progress-container-color: rgba(var(--rgb-indigo-color), 0.2) !important;' if is_state(config.entity, 'playing') }}
}
.: |
ha-card {
margin: 0px 12px 12px;
--mmp-progress-height: 12px !important;
height: var(--mmp-progress-height);
--mmp-accent-color: rgb(var(--rgb-indigo-color));
--mmp-border-radius: 12px !important;
--ha-card-border-width: 0;
}
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
position: absolute;
height: 100%;
width: 100%;
background: url('/local/idle_art.png') center no-repeat;
{% if not is_state('media_player.plex_tv', 'idle') %}
background: url( '{{ state_attr('media_player.plex_tv', "entity_picture") }}' ) center no-repeat;
{% endif %}
filter: blur(150px) saturate(200%);
background-size: 100% 100%;
}
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
}
Je vois deux possibilités.
Ou ton media_player ne dispose pas des fonctions de contrôle
Ou tu y accède depuis l’extérieur et ça ne fonctionne pas (chez moi non plus)
Je test via mon téléphone et j’ai pas regardé si j’avais la même chose via la Shield.
Cette carte peut fonctionner de la même manière avec des Google Home et Spotify ?
Merci pour ton retour.
Ouai regarde avec ta Shield si les boutons de commande s’affiche.
Aucune idée pour Goggle Home et Spotify. Il faut essayer. Faut regarder les attributs s’ils correspondent
Bonjour, c´est peut etre hors sujet.
J´aimerais pouvoir utiliser ces cartes avec les services de streaming type netflix, prime, disney … avec plex via discovery permet d´avoir une liste et lancement du service vod adequate.
Pensez vous qu il soit possible d´utiliser ce type de carte avec plex discovery?
Salut
Je n’ai jamais essayé, faut voir si ça remonte avec l’intégration.
Tu peux montrer les attributs du media_player quand tu as une lecture?
Voici ce que j’ai :
adb_response: null
hdmi_input: null
device_class: tv
friendly_name: Fire TV xxx.xxx.xxx.xxx
supported_features: 22961
source_list:
- Netflix
app_id: com.netflix.ninja
source: Netflix
entity_picture: >-
/api/media_player_proxy/media_player.fire_tv_xxx_xxx_xxx_xxx?token=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx&cache=xxxxxxxxxxxxxxxxxxxxxxxxxx
Et bien ca devrait fonctionner. Ca donne quoi avec ce player la carte?
Voici ce que cela donne :
type: custom:mushroom-template-card
primary: FireTV
secondary: '{{ states(''binary_sensor.fire_parent'')}}'
entity: media_player.fire_tv_xxx_xxx_xxx_xxx
layout: vertical
secondary_info: none
icon: mdi:multimedia
card_mod:
style: |
ha-card {
{% if not is_state(config.entity, 'idle') %}
background-image: url( '{{ state_attr( config.entity, "entity_picture" ) }}' );
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: rgba(var(--rgb-card-background-color),0.8);
background-blend-mode: overlay;
{% endif %}
--rgb-state-media-player: var(--rgb-teal);
}
Et avec une carte mushroom-media-card, tu obtiens le même résultat ?
type: custom:mushroom-media-player-card
entity: media_player.currently_playing
use_media_artwork: false
use_media_info: true
media_controls:
- play_pause_stop
- previous
- next
collapsible_controls: true
volume_controls:
- volume_set
show_volume_level: false
fill_container: false
tap_action:
action: toggle
card_mod:
style: |
ha-card {
{% if not is_state(config.entity, 'off') %}
background-image: url( '{{ state_attr( config.entity, "entity_picture" ) }}' );
background-position: center;
background-repeat: no-repeat;
background-size: cover;
position: relative;
background-blend-mode: overlay;
background-color: rgba(var(--rgb-card-background-color),0.5);
{% endif %}
}
Y’a de forte chance que l’image ne remonte pas depuis la fonction Discovery
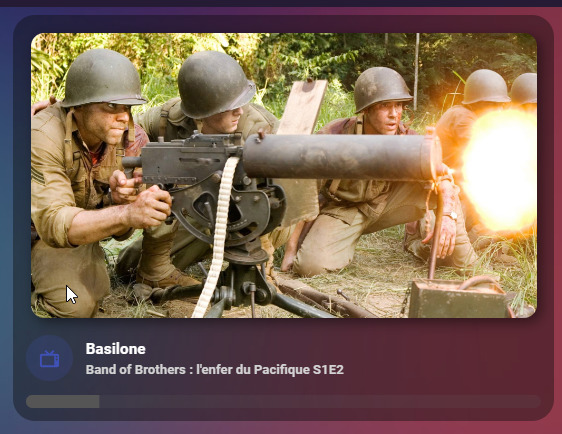
Pour le moment j’essais déjà d’avoir la carte uniquement en jouant quelque chose sur Netflix sur FireTv. Avec le denier code cela donne:

Oui c’est bien ce qu’l me semblait. Il manque la remontée des posters. A voir si tu passes par une autre intégration tu auras peut-être ce que tu veux.
Ensuite le code de mes cartes sont facilement adaptable
merci pour ton aide. Je vais regarder si je trouve autre chose.