C’est du card-mod, je déplace ici.
Va faire un tour sur les liens du 1er message ![]()
C’est du card-mod, je déplace ici.
Va faire un tour sur les liens du 1er message ![]()
Salut,
Je planche depuis plusieurs jours maintenant sur une carte custom:multiple-entity-row.
La personnalisation étant réalisée avec card-mod, j’ai regardé attentivement ta vidéo et j’ai pu ainsi réaliser pas mal de changements, mais je bute sur une chose.
carte « cuisine ok »
si je laisse le nom de l’entité principale et que je met les caractères de la couleur du background, les trois toggles sont bien aligné sur la droite et visible sur mon pc et aussi sur mon smartphone.
Mais cette solution ne me semble pas très propre.
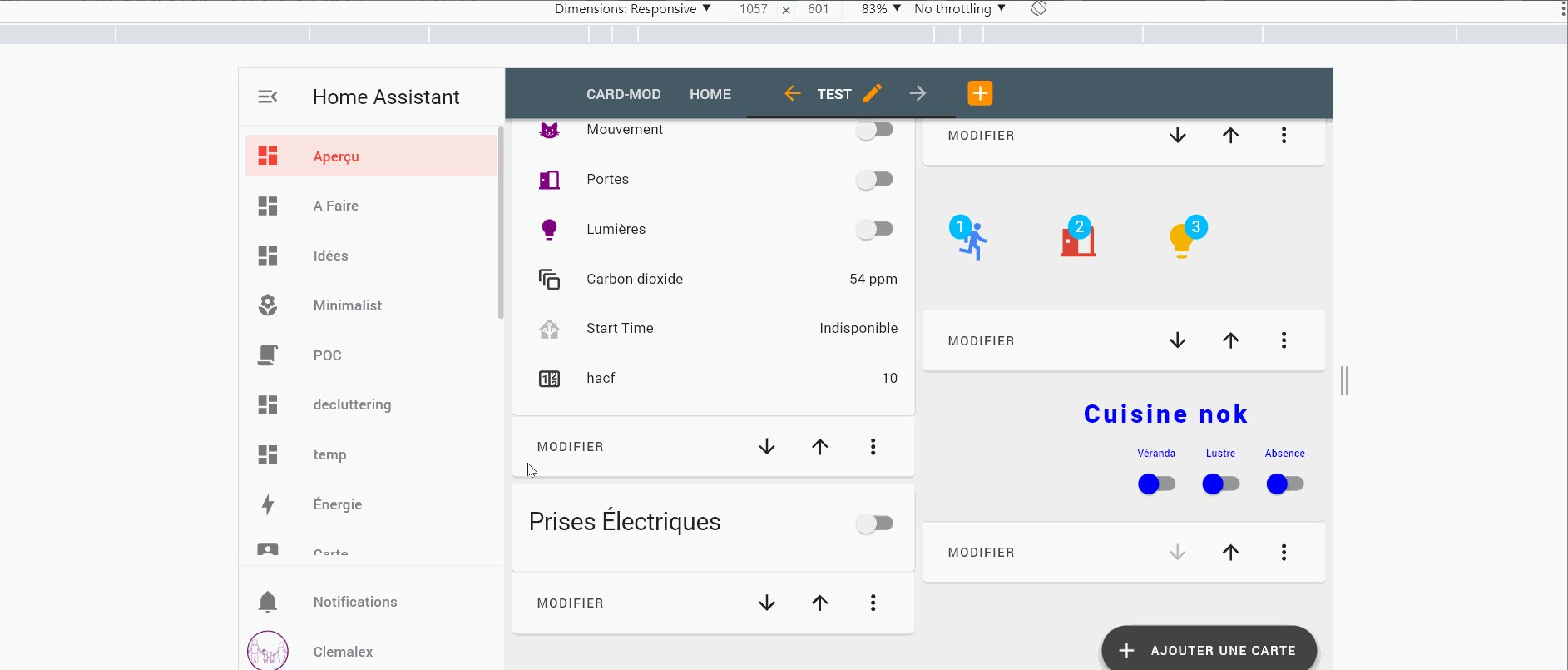
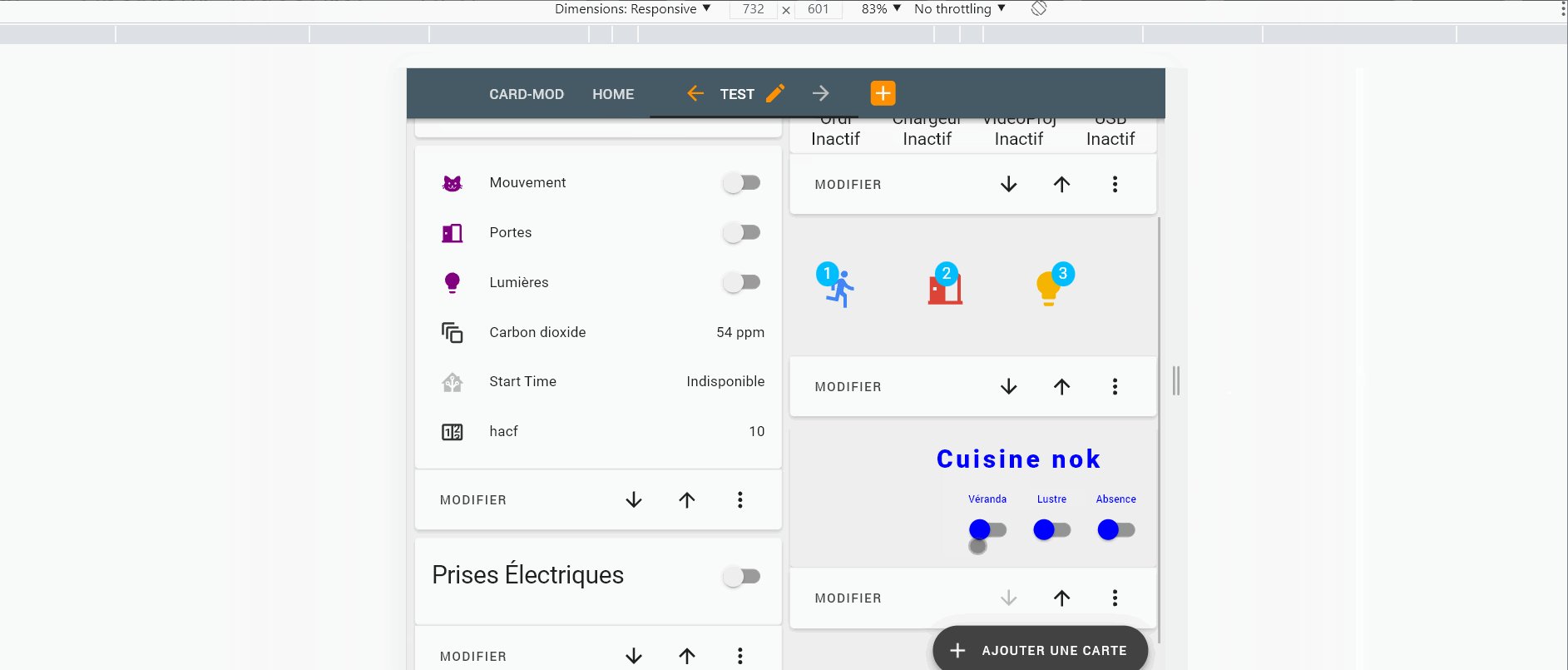
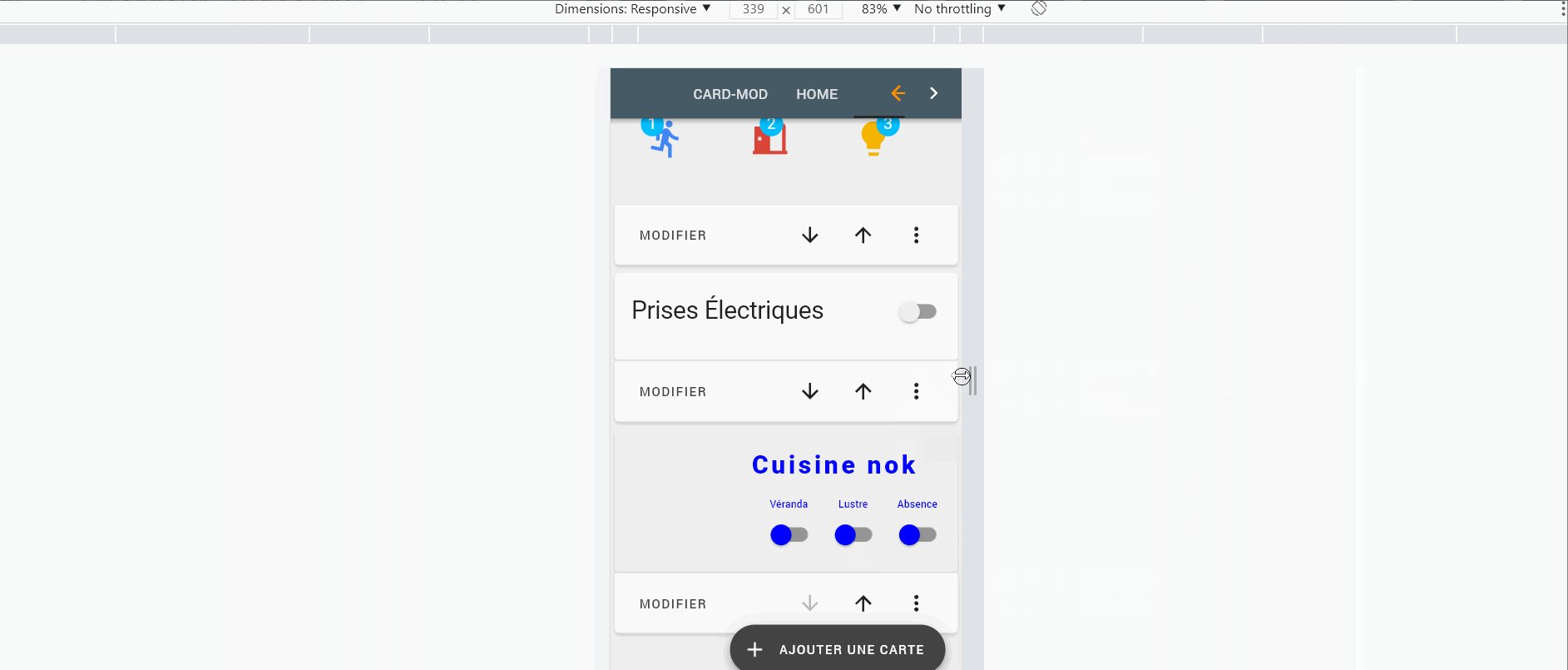
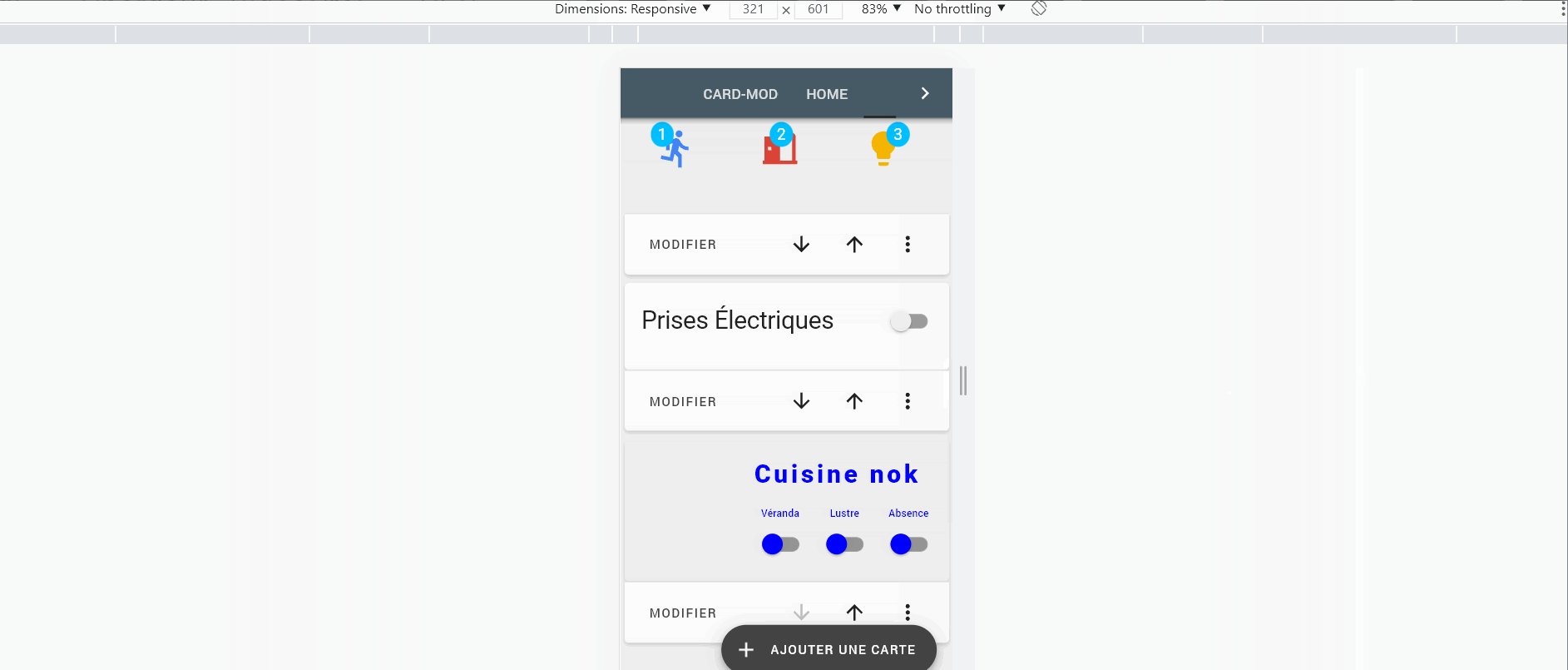
carte « cuisine nok »
si j’enlève le « state-badge » les toggles s’alignent sur la gauche et pour les réaligner sur la droite j’applique un padding-left, mais du coup c’est ok sur le pc mais sur le smartphone les toggles sortent de l’écran.

type: entities
title: Cuisine ok
entities:
- type: custom:multiple-entity-row
entity: switch.bouton_entree_center
style:
.: |
:host .entities-row div.entity:nth-child(1) span {
{% if is_state('switch.switch_lampe_veranda', 'unavailable') %}
color: red;
{% else %}
color: blue;
{% endif %}
}
:host .entities-row div.entity:nth-child(2) span {
{% if is_state('switch.lustre_cuisine', 'unavailable') %}
color: red;
{% else %}
color: blue;
{% endif %}
}
:host .entities-row div.entity:nth-child(3) span {
{% if is_state('switch.lumiere_cuisine_1', 'unavailable') %}
color: red;
{% else %}
color: blue;
{% endif %}
}
ha-entity-toggle:
$: |
ha-switch {
--switch-unchecked-button-color: blue;
--switch-checked-button-color: yellow;
}
hui-generic-entity-row:
$: |
state-badge {
display: none;
}
.info {
color: rgba(0,0,0,0);
}
entities:
- entity: switch.switch_lampe_veranda
name: Véranda
toggle: true
- entity: switch.lustre_cuisine
name: Lustre
toggle: true
- entity: switch.lumiere_cuisine_1
name: Absence
toggle: true
show_state: false
icon: 'mdi: null'
name: .
tap_action:
action: none
card_mod:
style: |
ha-card {
padding-left: 0% !important;
padding-right: 0px !important;
padding-top: 0px !important;
color: blue;
background-image: url("/local/icones/ampoule_jaune.png");
background-repeat: no-repeat;
background-color: rgba(0,0,0,0);
background-size: 20%;
font-weight: 500;
}
ha-card .card-header {
padding: 10px;
display: unset;
padding-right: 0%;
padding-left: 40%;
}
ha-card .card-header .name {
color: blue;
text-align: left;
font-weight: 900;
letter-spacing: 3px;
}
type: entities
title: Cuisine nok
entities:
- type: custom:multiple-entity-row
entity: switch.bouton_entree_center
style:
.: |
:host .entities-row div.entity:nth-child(1) span {
{% if is_state('switch.switch_lampe_veranda', 'unavailable') %}
color: red;
{% else %}
color: blue;
{% endif %}
}
:host .entities-row div.entity:nth-child(2) span {
{% if is_state('switch.lustre_cuisine', 'unavailable') %}
color: red;
{% else %}
color: blue;
{% endif %}
}
:host .entities-row div.entity:nth-child(3) span {
{% if is_state('switch.lumiere_cuisine_1', 'unavailable') %}
color: red;
{% else %}
color: blue;
{% endif %}
}
:host .entities-row {
padding-left: 290px;
}
ha-entity-toggle:
$: |
ha-switch {
--switch-unchecked-button-color: blue;
--switch-checked-button-color: yellow;
}
hui-generic-entity-row:
$: |
state-badge {
display: none;
}
.info {
display: none;
}
entities:
- entity: switch.switch_lampe_veranda
name: Véranda
toggle: true
- entity: switch.lustre_cuisine
name: Lustre
toggle: true
- entity: switch.lumiere_cuisine_1
name: Absence
toggle: true
show_state: false
icon: 'mdi: null'
name: .
tap_action:
action: none
card_mod:
style: |
ha-card {
padding-left: 0% !important;
padding-right: 0px !important;
padding-top: 0px !important;
color: blue;
background-image: url("/local/icones/ampoule_jaune.png");
background-repeat: no-repeat;
background-color: rgba(0,0,0,0);
background-size: 20%;
font-weight: 500;
}
ha-card .card-header {
padding: 10px;
display: unset;
padding-right: 0%;
padding-left: 40%;
}
ha-card .card-header .name {
color: blue;
text-align: left;
font-weight: 900;
letter-spacing: 3px;
}
Le champion du code aurait-il un conseil ou une solution à me proposer ?
Merci d’avance,
Je suis loin d’être un champion ![]()
Le positionnement est la chose que je maitrise le moins… ![]()
Essaie de ça :
hui-generic-entity-row {
flex-direction: row-reverse;
}
en lieu et place de ça :
:host .entities-row {
padding-left: 290px;
}

SUPER !
ça marche nickel… tu voit que tu es un champion ![]()
Si je comprend bien, les toggles s’adaptent à la largeur en se réalignant en partant de la droite, alors que moi je les réalignais en partant de la gauche sans les adapter à la largeur de la fenêtre.
Merci et bonne soirée,
Super Vidéo, tu arrive bien a expliquer quelques chose de bien compliquer et de pas facile !
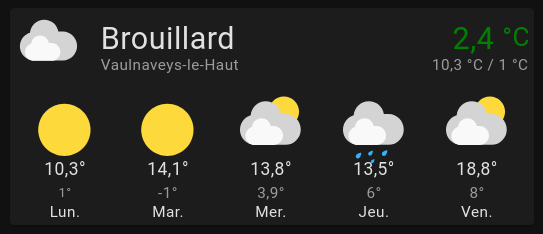
Dans ton exemple de météo, j’arrive pas a faire un dernier détail:
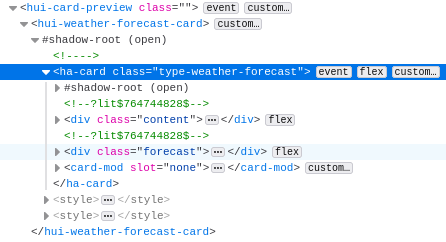
Je souhaite changer le padding de .type-weather-forecast mais comme il est dans un shadow-root, si j’ai bien compris, il faut récuperer le plus proche parent (hui-weather-forecast-card) puis renter via un $ : ( sauf que ce me crée pas le card-mod )
'#hui-weather-forecast-card':
$: |
.type-weather-forecast{
padding: 3px 5px 20px 3px;
}
J’ai sûrement loupé un détail
Tu peux entourer l’élément que tu souhaites modifier pour que ce soit plus parlant ? (et m’éviter une recherche dans le code… ![]() )
)
Oui pardon, toujours mettre le contexte …
Par contre, je peut pas entourer car hui-weather-forecast-card c’est le div qui contient toutes la carte et .type-weather-forecast aussi mais sous un shadow-root et celui-ci a des grosses marges que je souhaite réduire
Fait un schema ou modifie meme sous paint pour nous montrer le rendu que tu souhaites même grossièrement car là, je ne comprends pas ce que tu souhaites.
Fais un schéma à la main s’il le faut ![]()
En faite, j’aimerais arriver à ce résultat :

Visiblement, il faut que je change cette classe ( .type-weather-forecast) qui a un padding de 14px de partout :
Card-mod commence au ha-card.
On voit bien le champ card-mod dans l’arborescence.
Tu devrais pouvoir y accéder normalement.
14px? Sur la capture c’est 16px c’est ça ?
Oui pardon, c’est bien 16 et pas 14px.
il me semble que le card-mod existe bien mais un niveau en dessous pour pouvoir attaquer le class="type-weather-forecast" c’est donc pour ça que j’arrive pas

tu as juste ![]() à ajouter :
à ajouter :
type: weather-forecast
entity: weather.maison
show_forecast: true
secondary_info_attribute: pressure
card_mod:
style: >
/*Ta demande en dessous */
ha-card{
padding: 100px;
}
/* Ta demande au dessus */
.temp-attribute{color:green;}
Quand tu es dans les outils de développement, tu dois prendre en compte la classe / élément qui contient la propriété.
Donc dans ton cas, ce n’est pas la classe « hui-weather-forecast-card » mais directement « ha-card »
Merci !
j’y suis arrivé avec ça :
ha-card.type-weather-forecast{
padding: 3px 5px 25px 3px;
}
Bonjour je souhaiterais mettre des marges en largeur sur une carte afin qu’elle soit moins large que les autres est-ce possible et comment procéder merci à vous,
Bonjour @Clemalex
quand je suis les instruction de ta video, j’obtiens ça en copiant le selector:
Une idée de pourquoi il ne me copie pas le chemin correctement?
en relisant la doc, en regardant à nouveau la vidéo en début de message et en regardant quelques exemples à gauche et à droite, je n’arrive pas a faire ce que je veux…
avec le code visible dans l’image, je n’arrive pas a placer un card-mod dans la class hui-generic-entity-row.
ca fait 2 jours que je m’arrache les cheveux la dessus…
Une âme charitable pourrait m’aider à comprendre le fonctionnement de card mod?
Regarde par ici,c’est le deuxième lien du 1er post quand tu suis ensuite pour la carte que tu utilises (entities) :
Rhooo merci ![]()
Vu le nombre de messages sur ce post et le peu de temps que j’ai, je ne suis pas arrivé jusque là…
Il y a un moyen de faire une recherche par mots clés dans ce poste pour cibler plus facilement les infos que je recherche?
Salut @Gram
Il y’a ce lien dans la même « discussion » que celle proposée par @Clemalex, et qui centralise un peu tous les posts via des liens :
Tu peux cibler par type de carte ce que tu recherches, mais quoiqu’il arrive ensuite il faut creuser « un peu » (surtout si tu veux du spécifique).
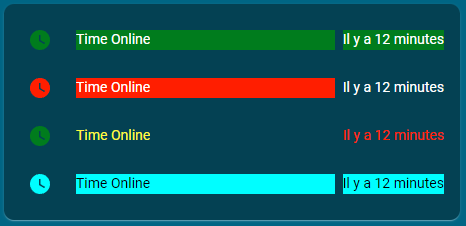
Après ça peut être rapide genre moins de 15 minutes pour faire :
type: entities
entities:
- entity: sensor.time_online
card_mod:
style:
hui-generic-entity-row:
$: |
state-badge {
color: green;
}
.text-content {
background-color: green;
}
- entity: sensor.time_online
card_mod:
style:
hui-generic-entity-row:
$: |
state-badge {
color: red;
}
.info.pointer {
background-color: red;
}
- entity: sensor.time_online
card_mod:
style:
hui-generic-entity-row:
$: |
state-badge {
color: green;
}
.info.pointer {
color: yellow;
}
.text-content:not(.info) {
color: red;
}
- entity: sensor.time_online
card_mod:
style:
hui-generic-entity-row:
$: |
state-badge {
color: aqua;
}
.text-content {
background-color: aqua;
color: black;
}

Le fameux lien ultime, avec plein d’exemples pour presque toutes les cartes essentiels ![]()
Il devrait être épingler ![]()