Bonjour
Je partage ma réalisation avec ajout de sensor et card avec custom:stack-in-card, custom:button-card et custom:auto-entities. A voir pour les améliorations car je débute.
pour le sensor
- platform: pollens
location: 77
timeout: 60
- platform: template
sensors:
pol_77_cupressacees:
friendly_name: Cupressaccees
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'cupressacees') }} "
icon_template: mdi:flower
- platform: template
sensors:
pol_77_saule:
friendly_name: Saule
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'saule') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_frene:
friendly_name: Frêne
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'frene') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_peuplier:
friendly_name: Peuplier
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'peuplier') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_charme:
friendly_name: Charme
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'charme') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_bouleau:
friendly_name: Bouleau
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'bouleau') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_platane:
friendly_name: Platane
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'platane') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_chene:
friendly_name: Chêne
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'chene') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_graminees:
friendly_name: Graminées
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'graminees') }} "
icon_template: mdi:flower
- platform: template
sensors:
pol_77_oseille:
friendly_name: Oseille
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'oseille') }} "
icon_template: mdi:flower
- platform: template
sensors:
pol_77_urticacees:
friendly_name: Urticacées
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'urticacees') }} "
icon_template: mdi:flower
- platform: template
sensors:
pol_77_chataigner:
friendly_name: Chataigner
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'chataigner') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_amoise:
friendly_name: Amoise
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'amoise') }} "
icon_template: mdi:flower
- platform: template
sensors:
pol_77_aulne:
friendly_name: Aulne
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'aulne') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_noisetier:
friendly_name: Noisetier
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'noisetier') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_plantain:
friendly_name: plantain
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'plantain') }} "
icon_template: mdi:flower
- platform: template
sensors:
pol_77_olivier:
friendly_name: Olivier
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'Olivier') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_ambroisies:
friendly_name: Ambroisies
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'ambroisies') }} "
icon_template: mdi:flower
- platform: template
sensors:
pol_77_tilleul:
friendly_name: Tilleul
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'tilleul') }} "
icon_template: mdi:tree
pour la card
type: 'custom:stack-in-card'
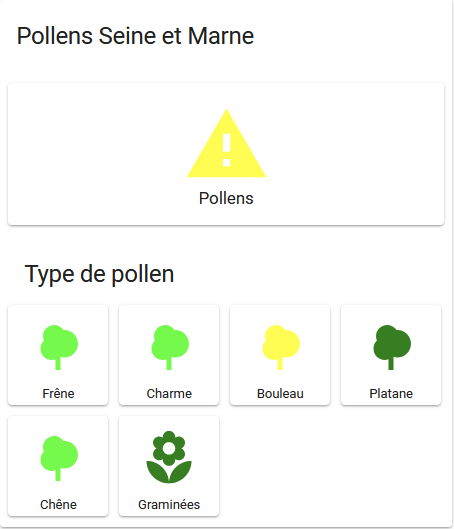
title: Pollens Seine et Marne
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: true
cards:
- type: 'custom:button-card'
entity: sensor.pollens_seine_et_marne
name: Pollens
icon: 'mdi:alert'
color_type: icon
show_name: true
show_state: false
state:
- value: unknown
operator: ==
color: black
- value: très faible
operator: ==
color: '#75f94c'
- value: faible
operator: ==
color: '#377d22'
- value: moyen
operator: ==
color: '#fffd54'
- value: élevé
operator: ==
color: '#ef8641'
- value: très élevé
operator: ==
color: '#ea3522'
size: 20%
- type: 'custom:auto-entities'
card:
type: grid
title: Type de pollen
columns: 4
square: true
card_param: cards
filter:
include:
- entity_id: sensor.pol_77*
options:
type: 'custom:button-card'
color_type: icon
show_name: true
show_state: false
style: |
ha-card {
background: none;
box-shadow: #ccffcc;
}
styles:
card:
- height: 100px
- width: 100px
name:
- font-size: 13px
state:
- value: unknown
operator: ==
color: black
- value: très faible
operator: ==
color: '#75f94c'
- value: faible
operator: ==
color: '#377d22'
- value: moyen
operator: ==
color: '#fffd54'
- value: élevé
operator: ==
color: '#ef8641'
- value: très élevé
operator: ==
color: '#ea3522'
size: 60%
exclude:
- entity_id: sensor.pol_77*
state: unknown
sort: null
method: friendly_name
ignore_case: true
numeric: false