sg72
Février 13, 2024, 4:58
1
Bonjour
Je rencontre un problème pour combiner deux choses.
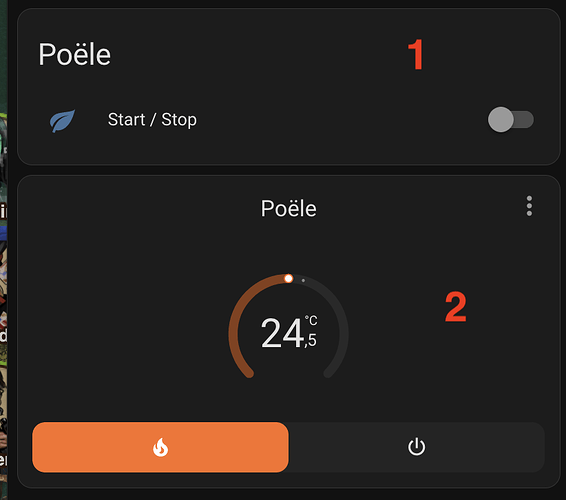
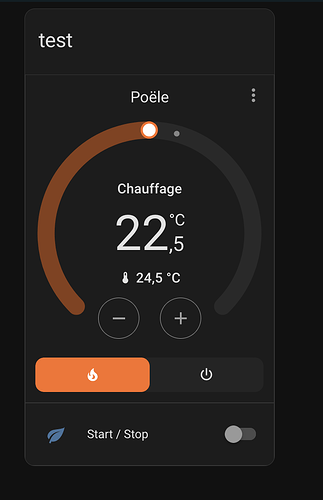
Voici mon code
square: false
type: grid
columns: 1
cards:
- type: entities
entities:
- entity: switch.poele_gorteau_start_stop
name: Start / Stop
secondary_info: none
title: Poële
show_header_toggle: false
state_color: true
- type: thermostat
entity: climate.poele_gorteau
features:
- type: climate-hvac-modes
hvac_modes:
- 'off'
- heat
show_current_as_primary: true
card_mod:
style: |
:host {
height: 250px!important;}
ha-state-control-climate-temperature {
width: 100%;
max-width: 122px!important;
padding: 0px 12px 12px;
box-sizing: border-box;
}
Je voudrais que mon « switch.poele_gorteau_start_stop » ce dans le - type: thermostat
merci
De base c’est 2 cartes différentes… donc elles seront affichées séparément, même dans un « grid ».
ou plus complexes encore en combinant, piles horizontales, grilles et autres types:
1 « J'aime »
sg72
Février 13, 2024, 5:54
4
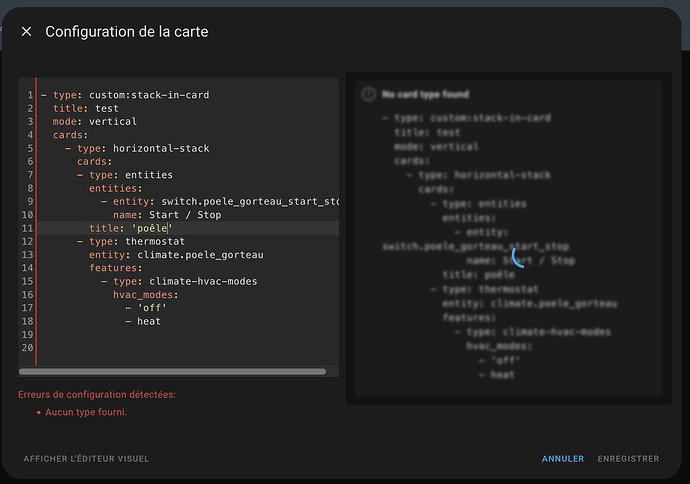
Je viens de faire un test, mais c’est pas très concluant
- type: custom:stack-in-card
title: test
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: entities
entities:
- entity: switch.poele_gorteau_start_stop
name: Start / Stop
title: 'poêle'
- type: thermostat
entity: climate.poele_gorteau
features:
- type: climate-hvac-modes
hvac_modes:
- 'off'
- heat
sans le - devant type c’est mieux.
type: custom:stack-in-card
title: test
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: entities
entities:
- entity: switch.poele_gorteau_start_stop
name: Start / Stop
title: 'poêle'
- type: thermostat
entity: climate.poele_gorteau
features:
- type: climate-hvac-modes
hvac_modes:
- 'off'
- heat
Alors attention les gens qui découvrent le yaml s’en plaignent, mais généralement ils n’ont pas encore tenté de faire des choses comment ça.
Ta des options disponible pour enlever ou mettre bordure , marge , background …
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: true
background: true
outer_padding: false
cards:
sg72
Février 13, 2024, 6:48
9
C’est ce que j’été en train de regarder ^^
1 « J'aime »
sg72
Février 15, 2024, 11:04
10
Master of solutions:
Ta des options disponible pour enlever ou mettre bordure , marge , background …
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: false
margin: false
border_radius: true
background: true
outer_padding: false
cards:
Je viens de regarder et tester ses différentes options mais ça ne me donne pas grand-chose. Moi ce que je voudrais c’est modifier la taille du « ha-state-control-climate-temperature »
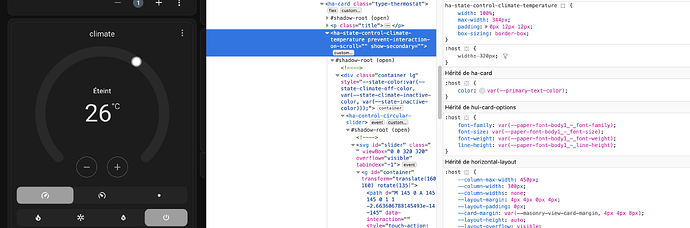
J’ai bien trouvé dans le code source la div qui permet de modifier la taille mais comment le mettre en place dans le code d’Home Assistant ?
Salut,
Un sujet dans #entraide-home-assistant pour regrouper les demandes d’aide concernant l’utilisation de card-mod.
Ce module permettant de modifier le rendu des cartes, des thèmes est un indispensable de la personnalisation et revient souvent.
Utilisable aussi bien sur les cartes natives que sur les cartes personnalisées (custom-card), rien ne lui resiste
sg72
Février 15, 2024, 2:03
12
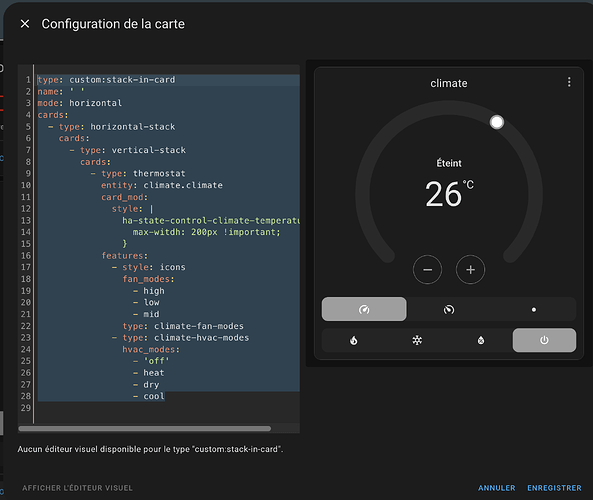
Voici mon essaie mais ca bouge pas
type: custom:stack-in-card
name: ' '
mode: horizontal
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: thermostat
entity: climate.climate
card_mod:
style:
ha-state-control-climate-temperature:{max-witdh: 200px;}
features:
- style: icons
fan_modes:
- high
- low
- mid
type: climate-fan-modes
- type: climate-hvac-modes
hvac_modes:
- 'off'
- heat
- dry
- cool
Essaye comme ça:
card_mod:
style: |
ha-state-control-climate-temperature {
max-witdh: 200px;
}
Si ça fonctionne pas , tu peut essayer de forcer:
card_mod:
style: |
ha-state-control-climate-temperature {
max-witdh: 200px !important;
}
sg72
Février 15, 2024, 2:58
14
Même en forçant, ça ne passe pas !
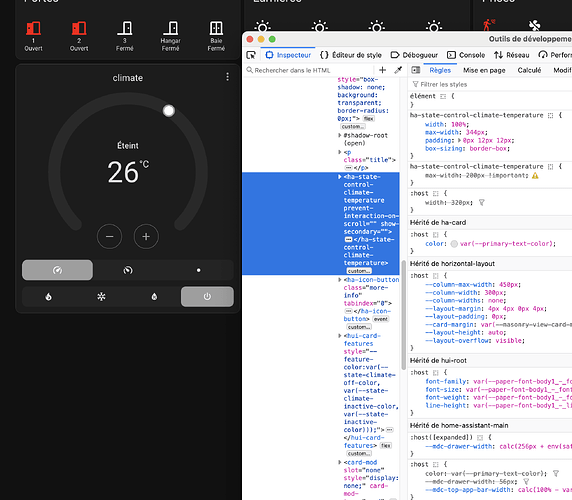
Il y a un Schmilblick car même en mettant la condition importante sur le navigateur, elle n’est pas prise en compte
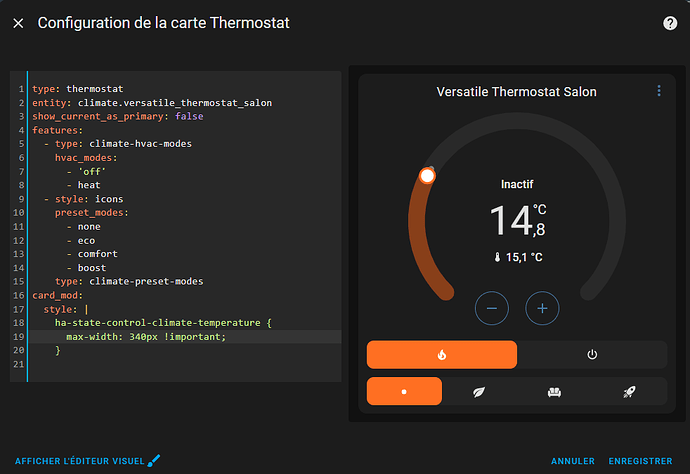
exemple:
type: thermostat
entity: climate.versatile_thermostat_salon
show_current_as_primary: false
features:
- type: climate-hvac-modes
hvac_modes:
- 'off'
- heat
- style: icons
preset_modes:
- none
- eco
- comfort
- boost
type: climate-preset-modes
card_mod:
style: |
ha-state-control-climate-temperature {
max-width: 200px !important;
}
Faut forcer, sinon ca fonctionne pas.
Modifier:
Par défaut:
sg72
Février 16, 2024, 7:03
16
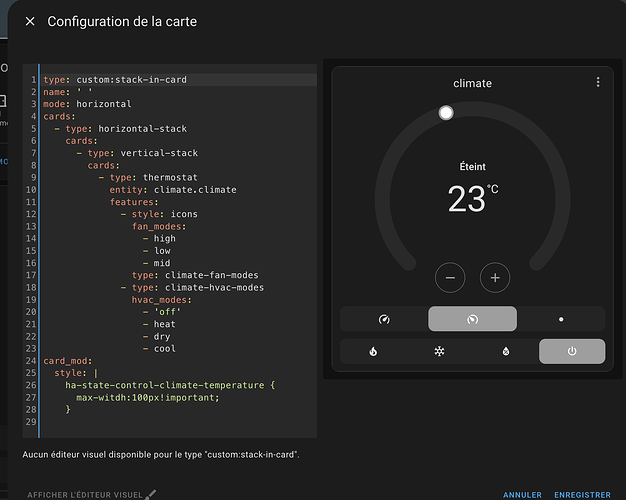
C’est bien ce que j’ai fait ?
type: custom:stack-in-card
name: ' '
mode: horizontal
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: thermostat
entity: climate.climate
features:
- style: icons
fan_modes:
- high
- low
- mid
type: climate-fan-modes
- type: climate-hvac-modes
hvac_modes:
- 'off'
- heat
- dry
- cool
card_mod:
style: |
ha-state-control-climate-temperature {
max-witdh:100px!important;
}
Tu position mal le card_mod et ta des espaces qui manque .
Correction:
type: custom:stack-in-card
name: ' '
mode: horizontal
cards:
- type: horizontal-stack
cards:
- type: vertical-stack
cards:
- type: thermostat
entity: climate.climate
features:
- style: icons
fan_modes:
- high
- low
- mid
type: climate-fan-modes
- type: climate-hvac-modes
hvac_modes:
- 'off'
- heat
- dry
- cool
card_mod:
style: |
ha-state-control-climate-temperature {
max-width: 100px !important;
}
sg72
Février 16, 2024, 9:18
18
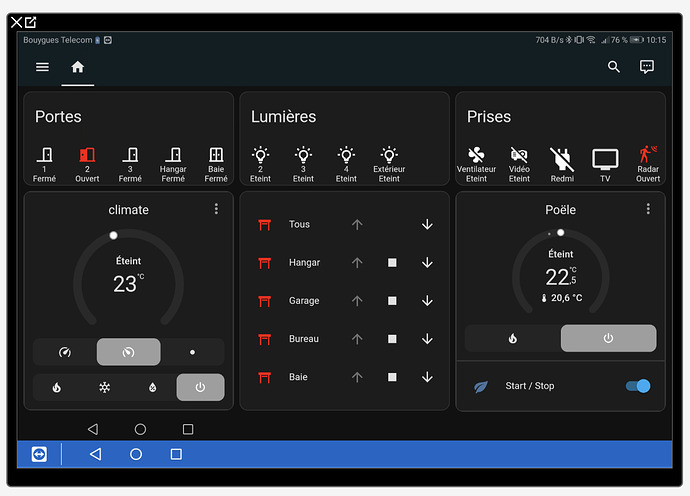
C’est vraiment très subtile mais le résultat à vraiment de la gueule
2 « J'aime »