Bonjour,
J’ai récemment reçu 4 capteurs de température/humidité Tuya.
Je cherche comment en faire des cartes sympas, mais j’ai du mal à trouver comment avoir un joli rendu sympa (oui je sais, c’est assez subjectif comme notion…)
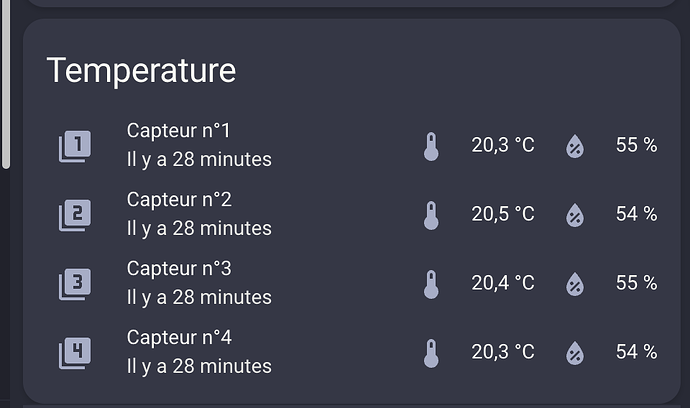
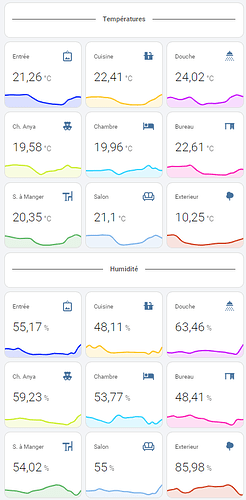
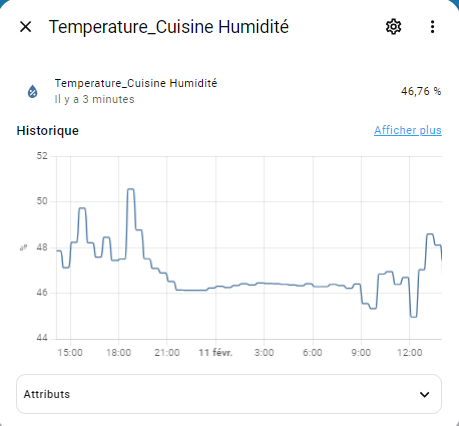
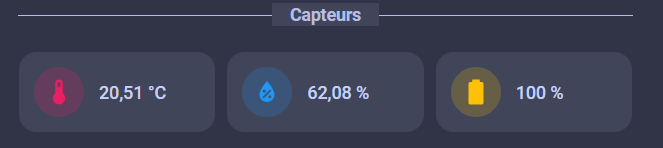
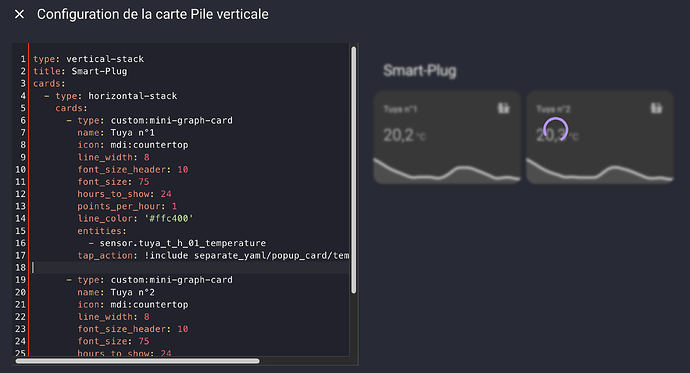
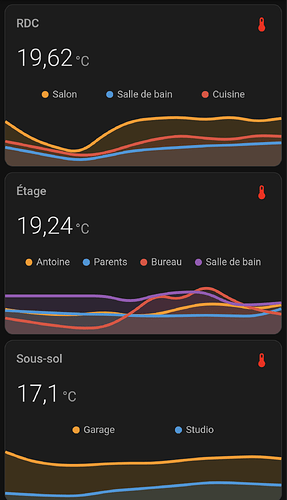
J’ai réussi à faire ceci :
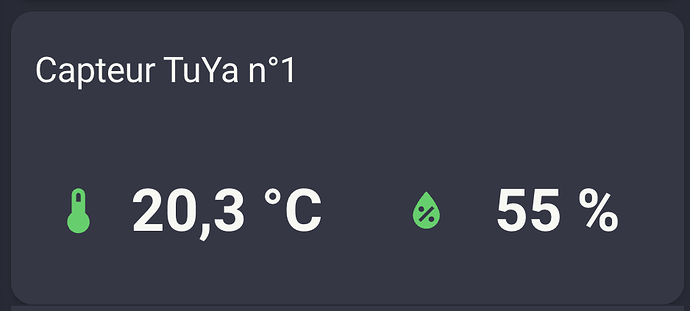
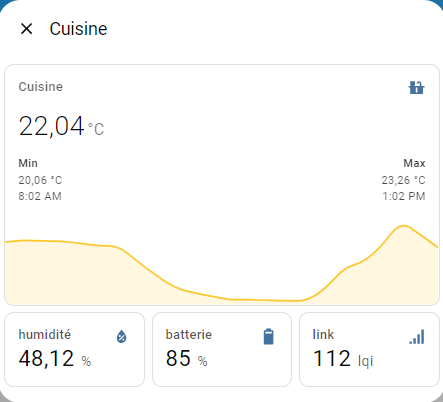
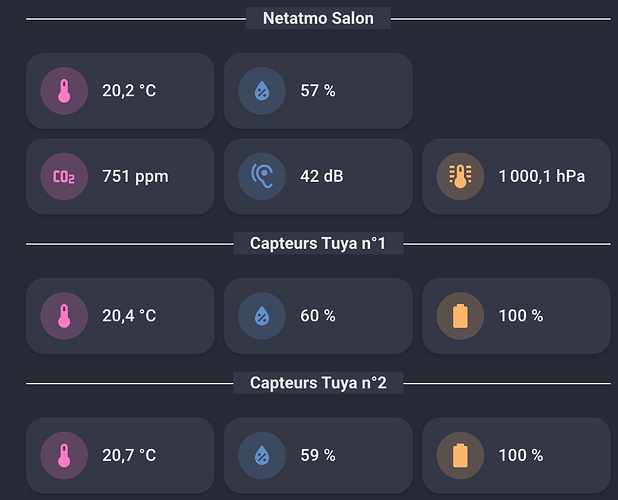
ou encore ceci :
Mais ni l’une ni l’autre ne me satisfont vraiment…
La première est trop terne, et même si je mets les icones en couleur, ça restera pas terrible…
La seconde est trop grosse, et j’ai trop d’espace entre l’en-tête « Capteur TuYa n°1 » et les mesures…
Voilà le code des deux tuiles :
première tuile
type: entities
title: Temperature
entities:
- entity: sensor.tuya_t_h_01_humidity
type: custom:multiple-entity-row
name: Capteur n°1
icon: mdi:numeric-1-box-multiple
secondary_info: last-changed
entities:
- entity: sensor.tuya_t_h_01_temperature
name: false
icon: mdi:thermometer
- entity: sensor.tuya_t_h_01_temperature
name: false
- entity: sensor.tuya_t_h_01_humidity
name: false
icon: mdi:water-percent
- entity: sensor.tuya_t_h_02_humidity
type: custom:multiple-entity-row
name: Capteur n°2
icon: mdi:numeric-2-box-multiple
secondary_info: last-changed
entities:
- entity: sensor.tuya_t_h_02_temperature
name: false
icon: mdi:thermometer
- entity: sensor.tuya_t_h_02_temperature
name: false
- entity: sensor.tuya_t_h_02_humidity
name: false
icon: mdi:water-percent
- entity: sensor.tuya_t_h_03_humidity
type: custom:multiple-entity-row
name: Capteur n°3
icon: mdi:numeric-3-box-multiple
secondary_info: last-changed
entities:
- entity: sensor.tuya_t_h_03_temperature
name: false
icon: mdi:thermometer
- entity: sensor.tuya_t_h_03_temperature
name: false
- entity: sensor.tuya_t_h_03_humidity
name: false
icon: mdi:water-percent
- entity: sensor.tuya_t_h_04_humidity
type: custom:multiple-entity-row
name: Capteur n°4
icon: mdi:numeric-4-box-multiple
secondary_info: last-changed
entities:
- entity: sensor.tuya_t_h_04_temperature
name: false
icon: mdi:thermometer
- entity: sensor.tuya_t_h_04_temperature
name: false
- entity: sensor.tuya_t_h_04_humidity
name: false
icon: mdi:water-percent
Deuxième tuile
type: custom:stack-in-card
mode: horizontal
keep:
box_shadow: false
margin: false
border_radius: false
background: true
outer_padding: false
cards:
- type: horizontal-stack
title: Capteur TuYa n°1
cards:
- type: custom:button-card
entity: sensor.tuya_t_h_01_temperature
layout: icon_state
aspect_ratio: 1.8/1
color: SeaGreen
show_icon: true
show_state: true
show_name: false
styles:
card:
- border-radius: 0
state:
- font-size: 40px
- font-weight: bold
- margin-left: '-10px'
- justify-self: start
- white-space: normal
icon:
- color: |
[[[
if (entity.state < 0) return 'Purple';
if (entity.state >= 0 && entity.state < 7) return 'rgb(255,64,56)';
if (entity.state >= 7 && entity.state < 16) return 'rgb(253,199,5)';
if (entity.state >= 16 && entity.state < 24) return 'rgb(45,209,96)';
if (entity.state >= 24 && entity.state < 30) return 'rgb(253,199,5)';
if (entity.state >= 30 && entity.state < 60) return 'rgb(255,64,56)';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
- type: custom:button-card
entity: sensor.tuya_t_h_01_humidity
name: Humidité
layout: icon_state
aspect_ratio: 1.8/1
color: SeaGreen
show_icon: true
show_state: true
show_name: false
styles:
card:
- border-radius: 0
name:
- font-size: 40px
- margin-left: '-50px'
- white-space: normal
state:
- font-size: 40px
- margin-left: '-35px'
- font-weight: bold
- white-space: normal
icon:
- left: 35px
- color: |
[[[
if (entity.state < 0) return 'Purple';
if (entity.state >= 0 && entity.state < 15) return 'rgb(255,64,56)';
if (entity.state >= 15 && entity.state < 30) return 'rgb(253,199,5)';
if (entity.state >= 30 && entity.state < 65) return 'rgb(45,209,96)';
if (entity.state >= 65 && entity.state < 75) return 'rgb(253,199,5)';
if (entity.state >= 75 && entity.state < 100) return 'rgb(255,64,56)';
else return 'Black';
]]]
card_mod:
style: |
ha-card {
border: none;
}
Je précise que ces codes ont été glanés par-ci par-là ![]() Pour la première tuile c’est sur je sujet Netatmo.
Pour la première tuile c’est sur je sujet Netatmo.
Du coup, comment feriez-vous pour avoir un meilleur rendu qui ne prenne pas trop de place en hauteur ?
Merci pour vos conseils et propositions ![]()